cordovaプロジェクトでfirebaseからプッシュ通知をしたかったのですが、plugin導入でコケまくりました。
今回は私が成功した方法についてまとめました。
前提条件
- os: win32
- cordova: 9.0.0
- Node: v10.16.2
- npm: 6.10.3
- cordova-android: 8.1.0
流れ
- cordovaプロジェクトファイルの作成
- プラグインの導入
- firebaseのプロジェクト作成
- google-service.jsonを配置する
- メッセージの送信・受信
プロジェクトファイルの作成
今回はvue.js OnsenUIによるプロジェクトを作成しました。
vue init OnsenUI/vue-cordova-webpack プロジェクト名
cd プロジェクト名
npm install
プラットフォームの追加
私の場合アンドロイド端末による開発のためアンドロイドのみを追加しました。
cordova plarform add android
最後にビルドを行います
npm run build
プラグインの導入
cordova-firebaseのプラグインには「cordova-plugin-firebase」「cordova-plugin-fcm」などがあるがこれらではうまくいきませんでした。
私は「cordova-plugin-firebase-lib」を使用しました。
こちらのプラグインを導入する際は、「cordova-cli」「cordova-android」「cordova-ios」によって入れるプラグインバージョンが多少異なります。
私は以下のサイトを参考にしました。
https://github.com/wizpanda/cordova-plugin-firebase-lib/tree/v5.1.1
「cordova-android」「cordova-ios」のバージョンはプロジェクト内のpackage.jsonから確認できます。
私が導入したプラグインは次に3種類です。
cordova plugin add cordova-plugin-firebase-lib
cordova plugin add cordova-plugin-androidx
cordova plugin add cordova-plugin-androidx-adapter
最後に、cordova run androidでアプリを起動
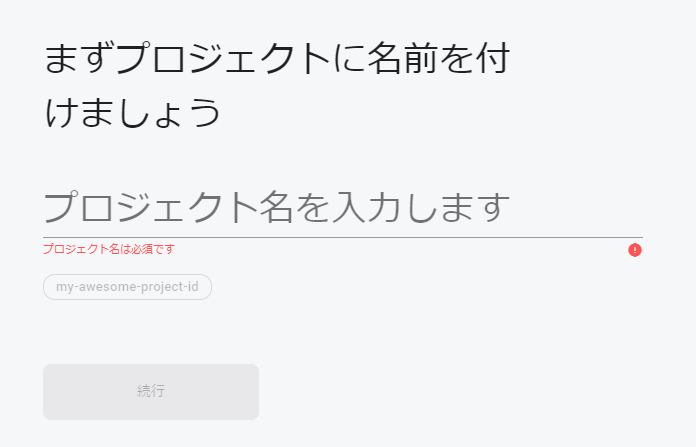
firebaseのプロジェクト作成
(アンドロイドパッケージ名は作成したプロジェクトファイルの「config.xml」から参照)
4.google-service.jsonをダウンロードずる。
ダウンロードしたらその後は[次へ]→[このステップをスキップ]を選択
google-service.jsonを配置する
cordovaプロジェクトフォルダの直下に配置します。
メッセージの送信・受信
firebaseからメッセージを作成し、送信します。
[Cloud messageing]→[Send your first message]
通知の作成を行う。
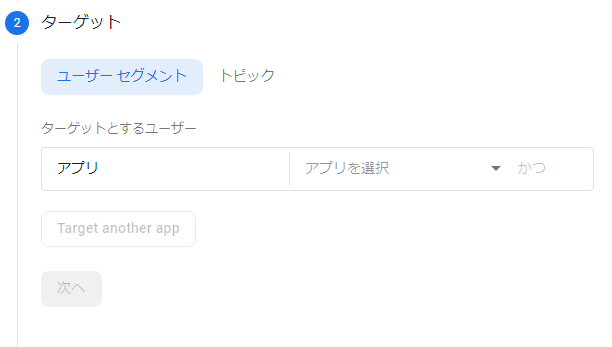
通知のタイトルとテキストを設定し、ターゲットの設定をする
ターゲットはアプリ選択の項目にアンドロイドパッケージ名を指定
設定後、確認をクリックする。
起動しているアプリからプッシュ通知を受信することができます。
参考文献