こんにちは@u_nation です。
いきなり結論から言うとFirebase Cloud Messaging HTTP Protocolを使って解決できました。curlやREST Client( DHC、Advanced-Rest-Clientなど )を使って必要なデータをJson形式で送信します。
ハマった点
Firebase Notificationsが発表されて、Webのコンソールからプッシュ通知ができると期待に胸躍らせた方も多いと思います。
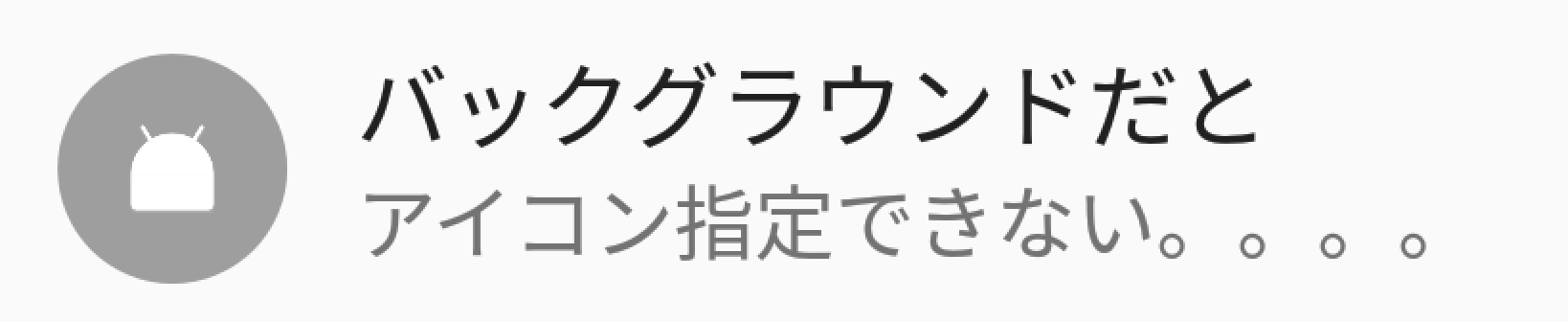
しかし、アプリのバックグラウンド/フォアグラウンドで挙動が違うため、バックグラウンド時にはFirebaseMessagingServiceでプッシュ通知をキャッチしてくれず、グレーの背景にアイコンを白塗りした残念なものが表示されます。。

Firebaseハンズオンで直接Googleの方に質問したところ、WebのGUIは非エンジニアのためのもので、Webのコンソール画面からアイコンを指定したり、自由にUIをカスタムできるようにすることは、優先度が低いみたいです。。
手順
1. Firebase Consoleで新規プロジェクトを作成

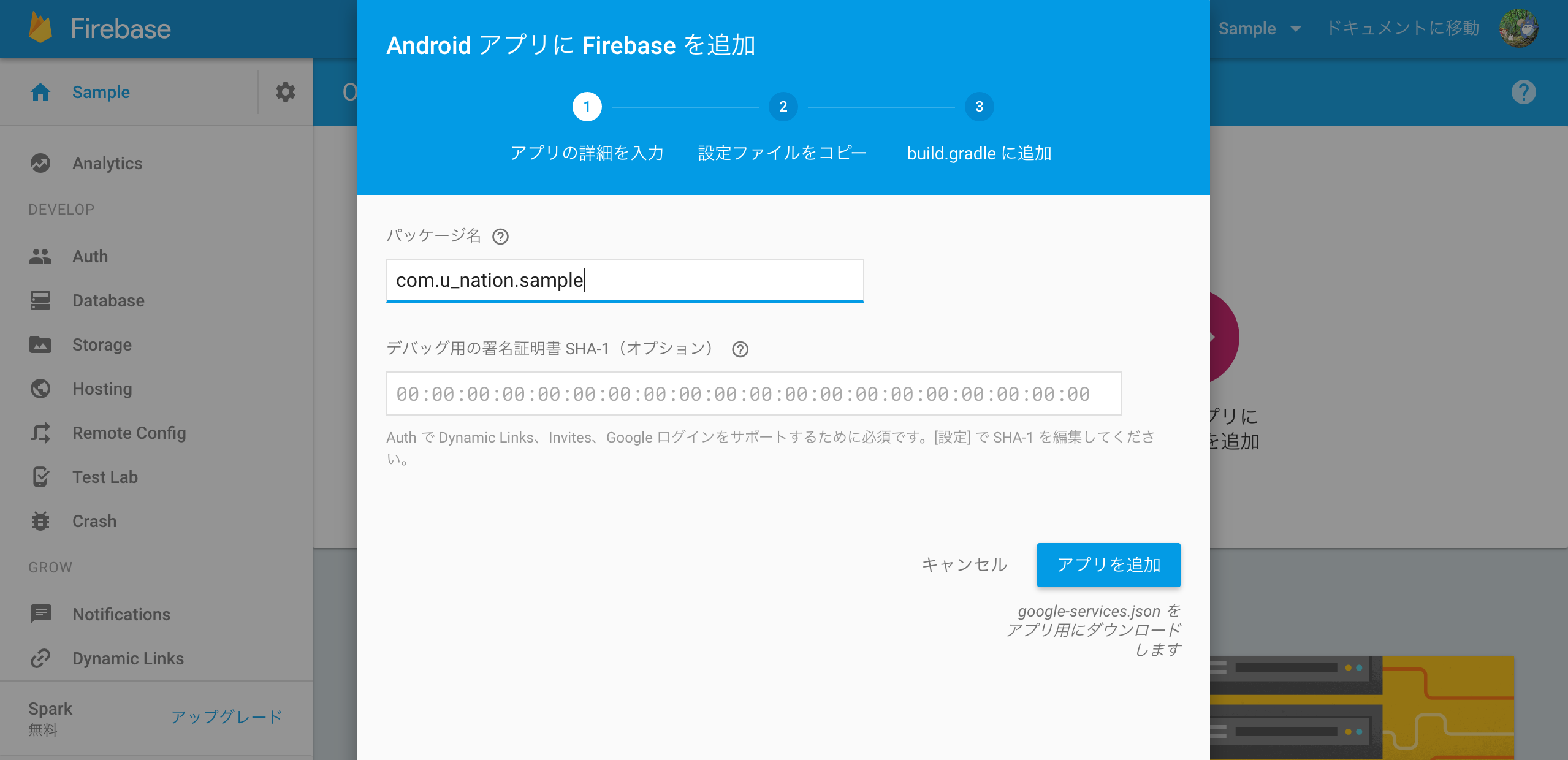
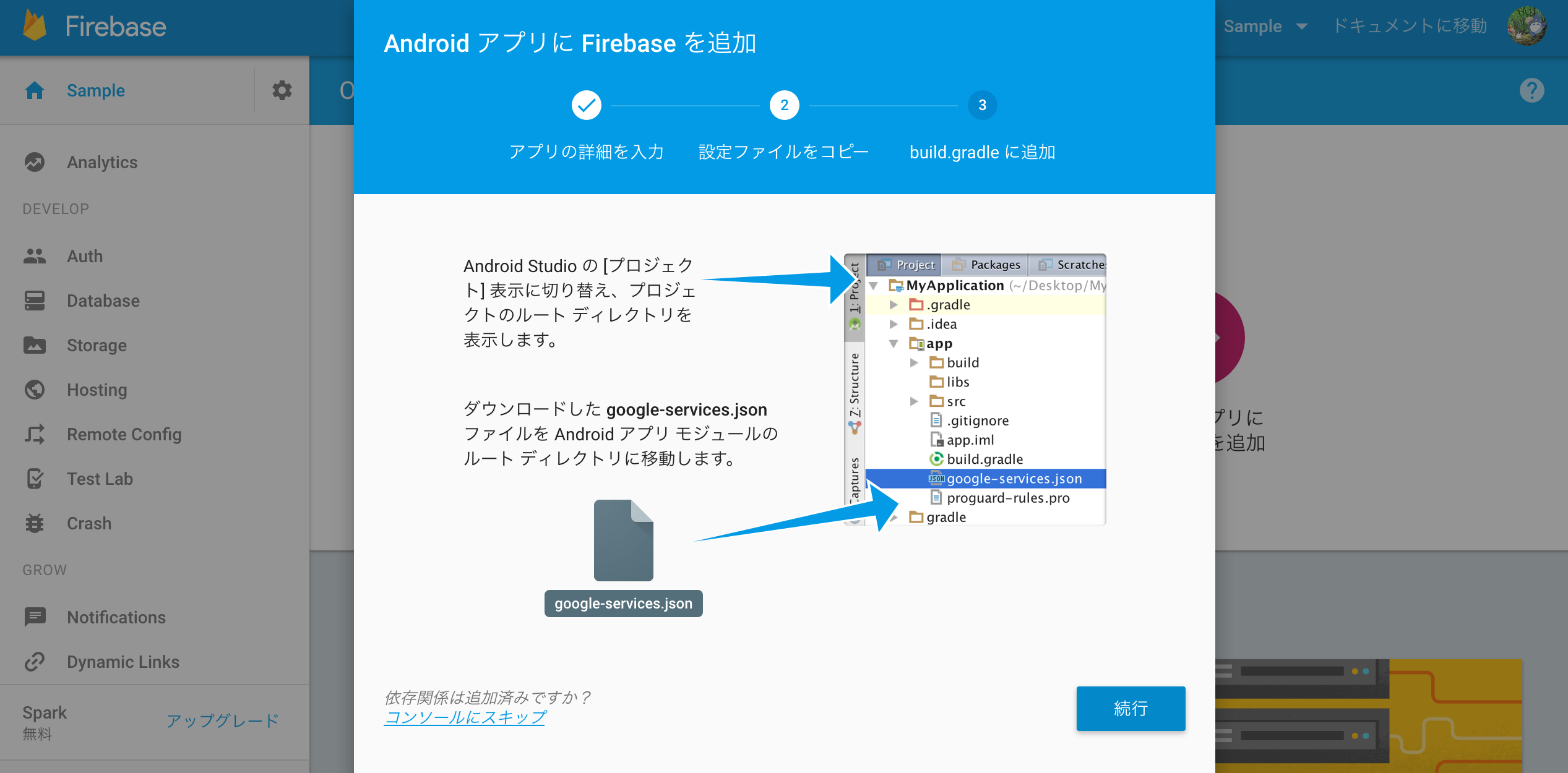
3. パッケージ名の入力→google-services.jsonを取得


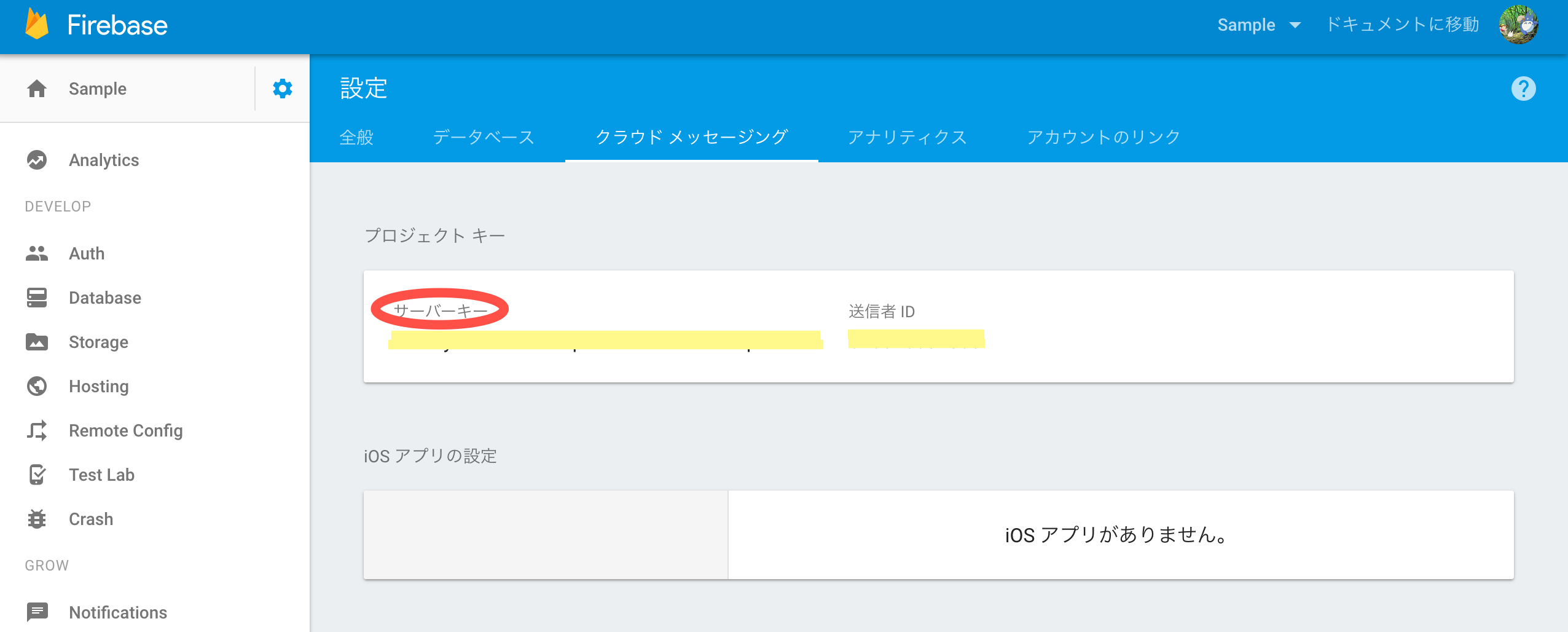
4. 歯車マーク/クラウド メッセージングからサーバーキーを取得

コンソールでの作業は以上です!
5. 自アプリでbuild.gradleやFirebaseMessagingServiceやFirebaseInstanceIdService、topicのsubscribe処理などを実装する
詳しくはサンプルに書いてみました。(DroidKaigiアプリの通知アイコンを使用させていただきました(>_<))
google-services.jsonをapp配下に設置するのを忘れずに!
6. いよいよFCMを使ってプッシュを配信してみましょう!
FCMではJsonをhttps://fcm.googleapis.com/fcm/send にPOSTします。notification,dataをそれぞれ単体で使うか、併用するかでバックグラウンド時とフォアグラウンド時で挙動が変わります。こちらの記事が詳しくて最高です。
Firebase Cloud Messagingで通知をカスタマイズ(Android)
*個人的にはdataのみを使うとバックグラウンドでもフォアグラウンドでもFirebaseMessagingServiceで処理ができ、GCMと同じようなことができるのでオススメします。*それぞれ実際に挙動の違いを見てみるといいかもしれません。
挙動の違い:About FCM Message
Jsonに指定する値:Firebase Cloud Messaging HTTP Protocol
POSTするJsonの例
{
"to": "/topics/all",
"notification": {
"title": "FCM使ってみよう",
"body": "今日もいい天気ですね",
"icon": "ic_stat_notification",
"color": "#ffa714",
"click_action": "OPEN_ACTIVITY"
}
}
{
"to": "/topics/all",
"data": {
"title": "FCM使ってみよう",
"body": "今日もいい天気ですね"
}
}
{
"to": "/topics/all",
"notification": {
"title": "FCM使ってみよう",
"body": "今日もいい天気ですね",
"icon": "ic_stat_notification",
"color": "#ffa714",
"click_action": "OPEN_ACTIVITY"
},
"data": {
"title": "FCM使ってみよう",
"body": "今日もいい天気ですね"
}
}
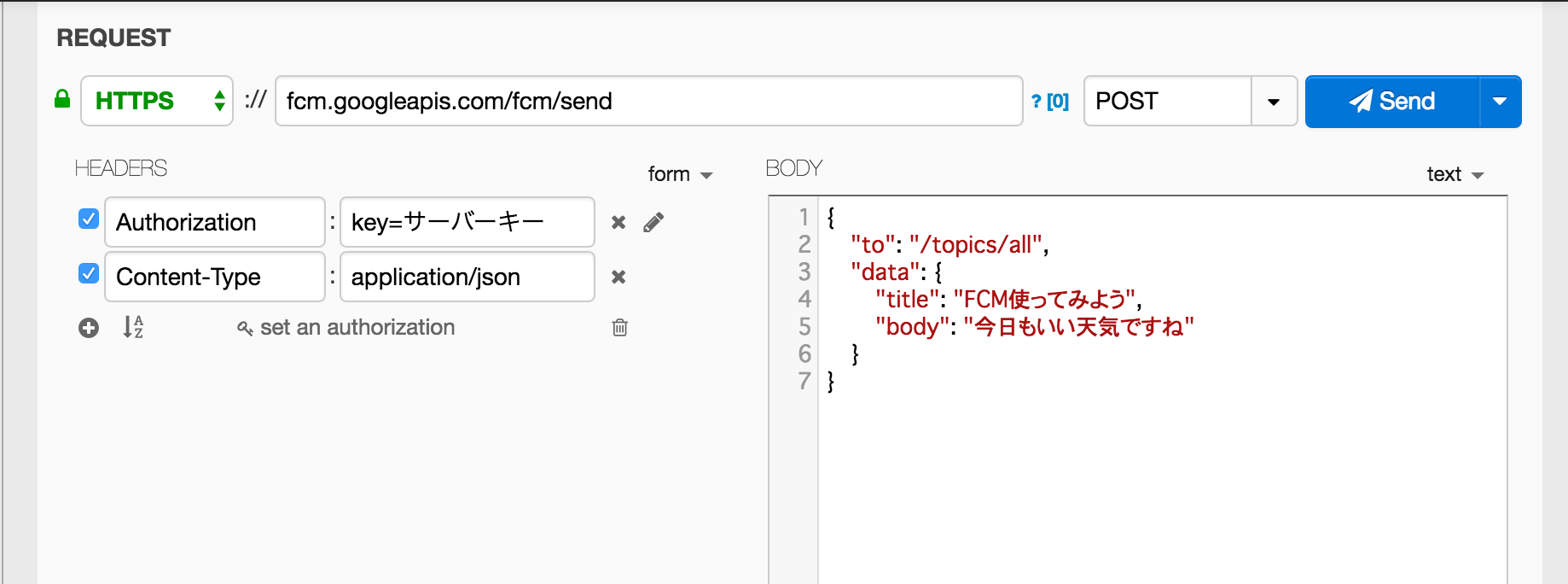
では実際にPOSTしてみましょう
curl --header "Authorization: key=あなたのサーバーキー" \
--header Content-Type:"application/json" \
https://fcm.googleapis.com/fcm/send \
-d "{\"to\": \"/topics/all\", \
\"data\": { \
\"title\": \"FCM使ってみよう\", \
\"body\": \"今日もいい天気ですね\" \
} \
}"
※ちなみにメッセージを送る際に使用するTopicがコンソール上に反映されるまでは半日から1日かかります。。FirebaseMessaging.getInstance().subscribeToTopic("all");

なのでそれまではJsonの"/topics/all"のところをFirebaseInstanceId.getInstance().getToken()で取得したトークンを入れるといいと思います。
まとめ
•Firebase NotificationsじゃなくてFCMを使う
•Payloadsはdataがオススメ