はじめに
皆さん初めまして。
エンジニア歴一年目、現場経験ゼロの弱小自称 Webエンジニアです。
研修で Vue を使った開発をしていたのですが
他の JS フレームワークも触ってみたくなり、本記事の作成にいたった次第でございます。
拙者の予備知識
・Vue を使って開発をしたことがある
・Progate で ReactⅣ まで学習済み
開発環境
・MacOS Catalina バージョン10.15.7
・Node.js v12.18.4
・Npm 6.14.6
今回作りたいもの
React の使い方を学ぶにあたって、今回は簡単なフォームを作成していくンゴね〜。
ちゃんと入力値が送信されてるか確認するためにアラート表示もさせるンゴよ〜。
プロジェクトの作成
公式さんが推奨している方法でプロジェクトを作っていくンゴね〜。
Create React App は React を学習するのに快適な環境であり、
React で新しいシングルページアプリケーションを作成するのに最も良い方法です。
Create React App:
https://ja.reactjs.org/docs/create-a-new-react-app.html#create-react-app
$ npx create-react-app react-form-app
npxってナンジャイナって思ったけど、npm(5.6以上)入ってたら使えるツールらしい。
プロジェクトの起動
$ cd react-form-app
$ npm start
なんか自動でブラウザ開いてシャレ乙な画面でてきた【感動!!】
お次は、お好きな IDE (統合開発環境)でプロジェクトのファイルを開いて
さっそく実装していくンゴよ〜。
フォームの作成
公式さんのやり方を参考にめちゃくちゃ簡単なフォームを作ります。
フォーム:https://ja.reactjs.org/docs/forms.html#gatsby-focus-wrapper
import React from 'react'
class App extends React.Component {
render() {
return (
<div className="App">
<form>
<label>
名前:
<input type="text" name="name" />
</label>
<input type="submit" value="送信" />
</form>
</div>
)
}
}
export default App
inputタグは<input />というふうに後ろに/に付けなきゃらしい。
これがJSX記法というやつか!!
onChangeイベント
送信後も値が入力フォームに残るようにしたい場合は、
入力フォームのinputタグにonChangeイベントを指定し、入力値を取得する。
constructor(props) {
super(props);
this.state = {name: ''};
this.handleChange = this.handleChange.bind(this); //これが無いと何かエラー出る
}
handleChange(event) {
this.setState({name: event.target.value}); //event.target.valueで入力値を取得し、stateを更新
}
render() {
return (
<div className="App">
<form>
<label>
名前:
<input
type="text"
value={this.state.name}
onChange={this.handleChange}
/>
</label>
<input type="submit" value="送信" />
</form>
</div>
)
}
constructor()はライフサイクルメソッドです。
render()より先に呼び出されるやつですね。( Vueでいうcreated()みたいなやつか!!)
onSubmitイベント
これだけじゃまだ送信後に入力値は残らない。
フォームの送信時の処理は formタグにonSubmitイベントを指定する。
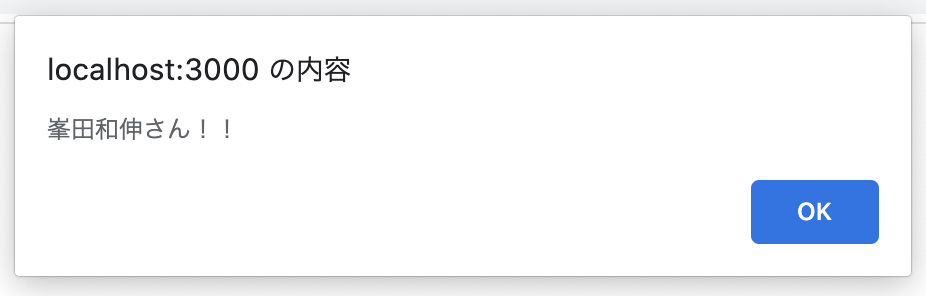
handleSubmit(event) {
alert(this.state.name + 'さん!!'); //アラートを表示
event.preventDefault();
}
render() {
return (
<div className="App">
<form onSubmit={this.handleSubmit}>
<label>
名前:
<input
type="text"
value={this.state.name}
onChange={this.handleChange}
/>
</label>
<input type="submit" value="送信" />
</form>
</div>
)
}
preventDefault()はイベントをキャンセルするメソッド。
今回であれば、submitイベントが持つページの移動をキャンセルしています。
まとめ
・もっと深い内容の記事書きたかったンゴ…(初投稿だから許して)
・Vueが如何にJS弱者に優しいフレームワークだったかわかった
import React from 'react'
class App extends React.Component {
constructor(props) {
super(props);
this.state = {name: ''};
this.handleChange = this.handleChange.bind(this);
this.handleSubmit = this.handleSubmit.bind(this);
}
handleChange(event) {
this.setState({name: event.target.value});
}
handleSubmit(event) {
alert(this.state.name + 'さん!!');
event.preventDefault();
}
render() {
return (
<div className="App">
<form onSubmit={this.handleSubmit}>
<label>
名前:
<input
type="text"
value={this.state.name}
onChange={this.handleChange}
/>
</label>
<input type="submit" value="送信" />
</form>
</div>
)
}
}
export default App
参考記事
・Reactの問い合わせフォームの作成
・Reactで Uncaught TypeError: Cannot read property 'setState' of undefined と怒られる場合の対処法
・preventDefault()について