工場や店舗に出ているときなど、発注作業をしているときに「この商品の原価、どうだったっけかな、、、」という場面でバーコードやQRコードをピッとするだけで原価がわかると仕入れコストと利益の確認できますね。
今回は、前回作った読み取りアプリに平均原価法の一つである移動平均法で原価を計算する機能を追加します。
この記事を最初に読んだ方は、前回の記事を先に確認して実装してみてください。
移動平均法、現場ごとに色々と加味しないといけない製造間接費などもあると思うのですが、今回はその辺度外視で単純に仕入れ原価を計算するというサンプルにしています。
今回実装する動き
既に出来上がっているアプリの動きを見てみましょう。
今回は、これを実装します。
実装・実装環境
FileMaker 19.4.1でサンプルを作っていますが、特にfmp12が扱えるバージョンであればおおよそ(?)実装できると思います。
前回に付け足し
その前に、前回の入庫チェックに追加です。
前回は、都度入庫でチェックしていましたが、「納入番号」を導入し、納入番号が同じ入庫をチェックするようにしました。
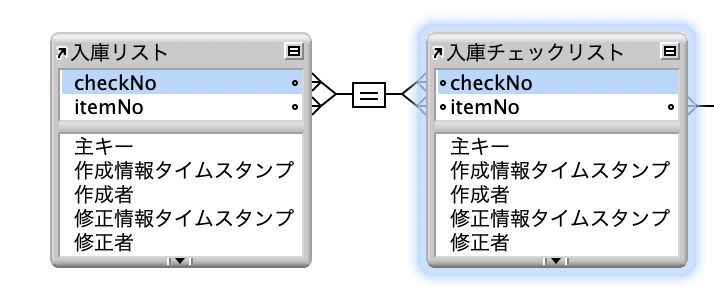
リレーションシップとして、入庫チェックリストにも同様に「納入番号」を追加しています。

この納入番号を導入するにあたり、入庫チェック数を計上するリレーションシップグラフも追加しています。

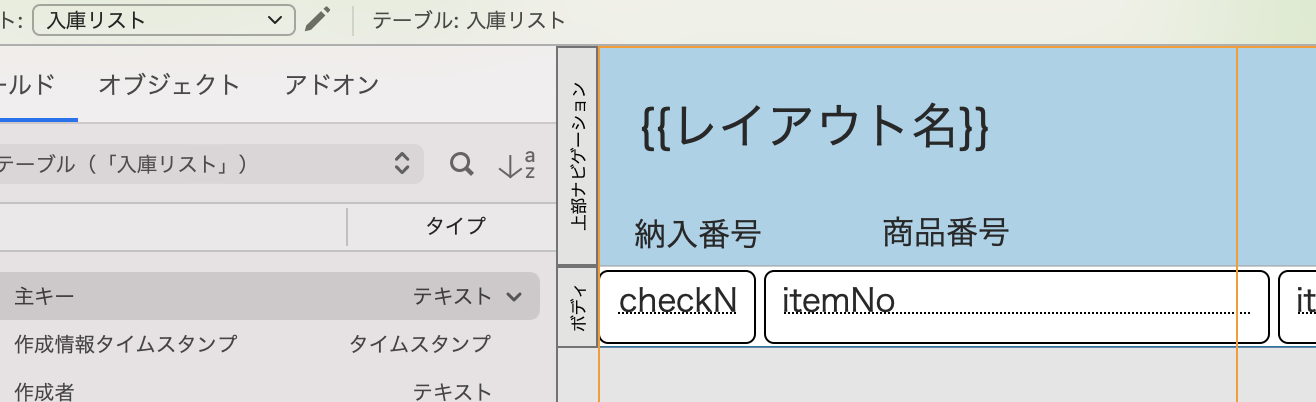
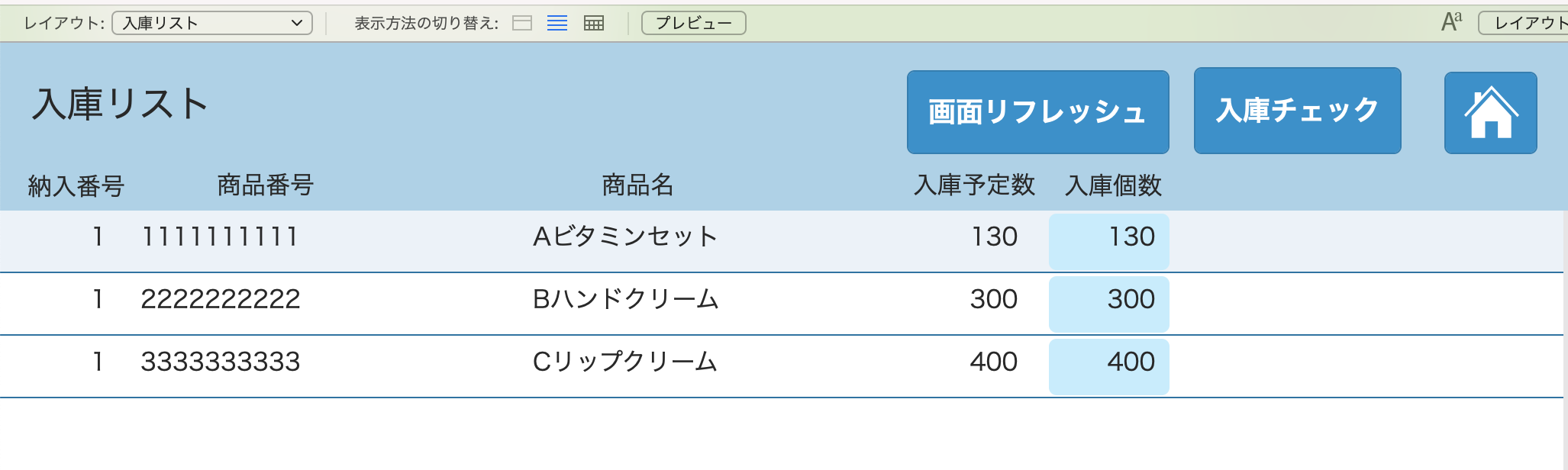
入庫チェック状態を確認する入庫リストは、こんな感じになります。

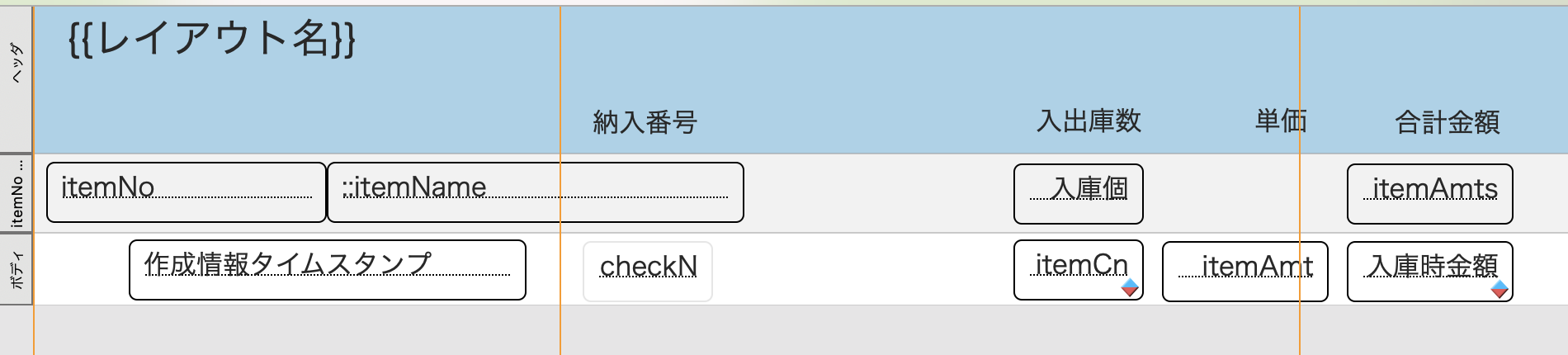
ついでなので、実際に入庫チェックしたデータを保存する入庫チェックリストも整えてみました。
商品番号ごとにリストにし、同じ商品番号内ではチェックした日時の降順で表示しています。
納入番号もわかるように表示しています。

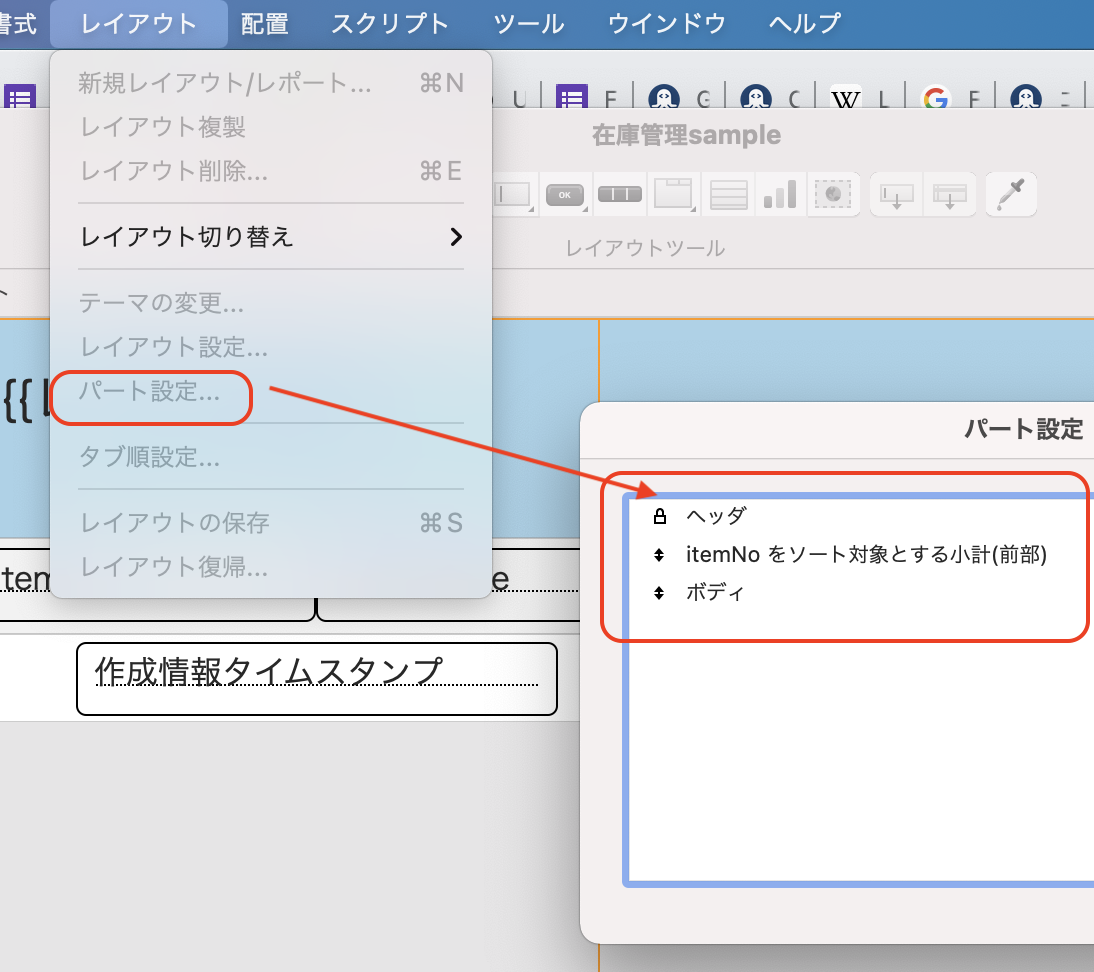
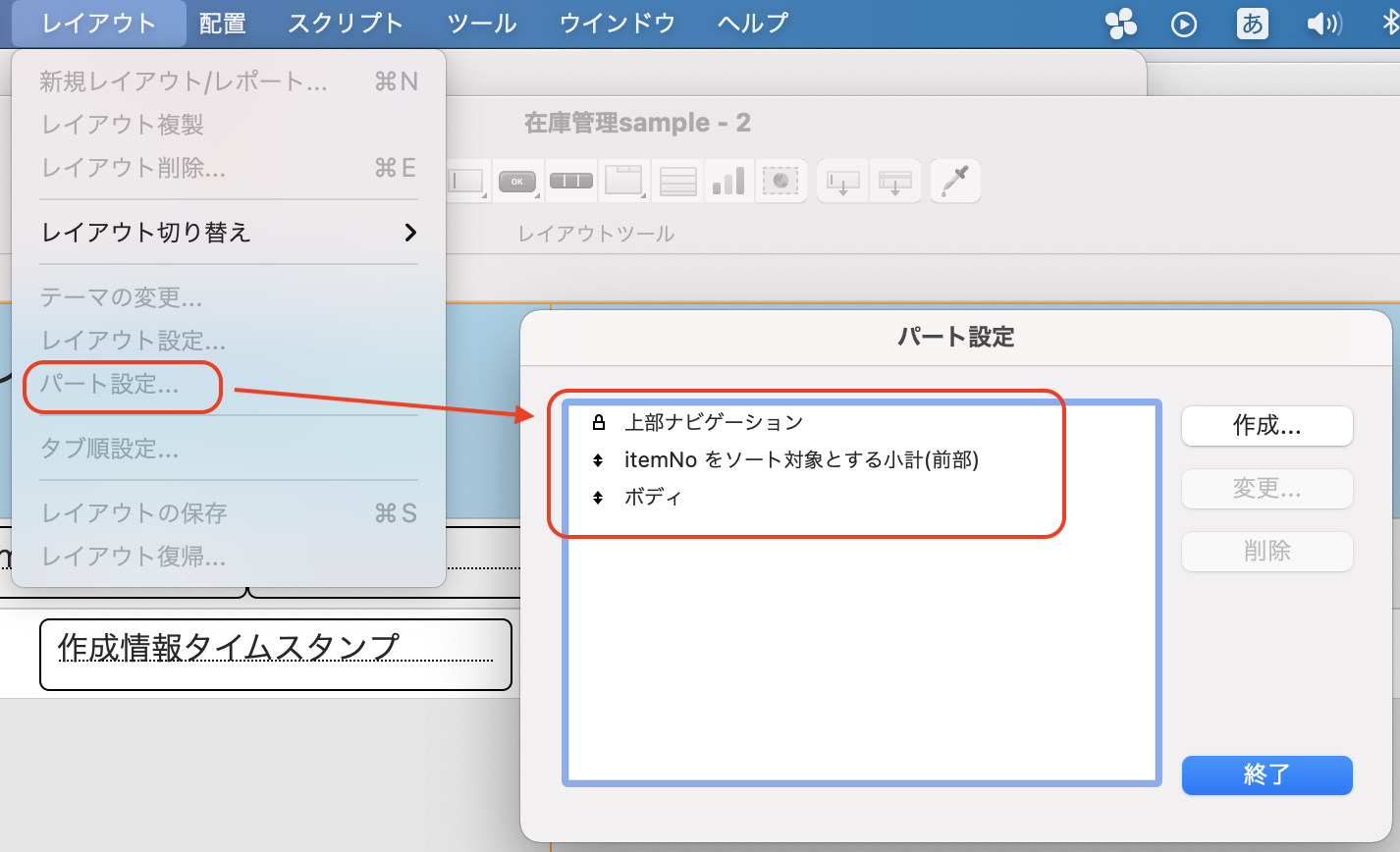
集計リストは、レイアウト>パート設定で定義できます。
集計するときは、どこを集計するか(ソート)をしっかりと頭の中に描きましょう。
このリストでは、itemNo(商品番号)ごとに入庫チェック状態を確認したいので、itemNoをソート対象とする小計を追加します。

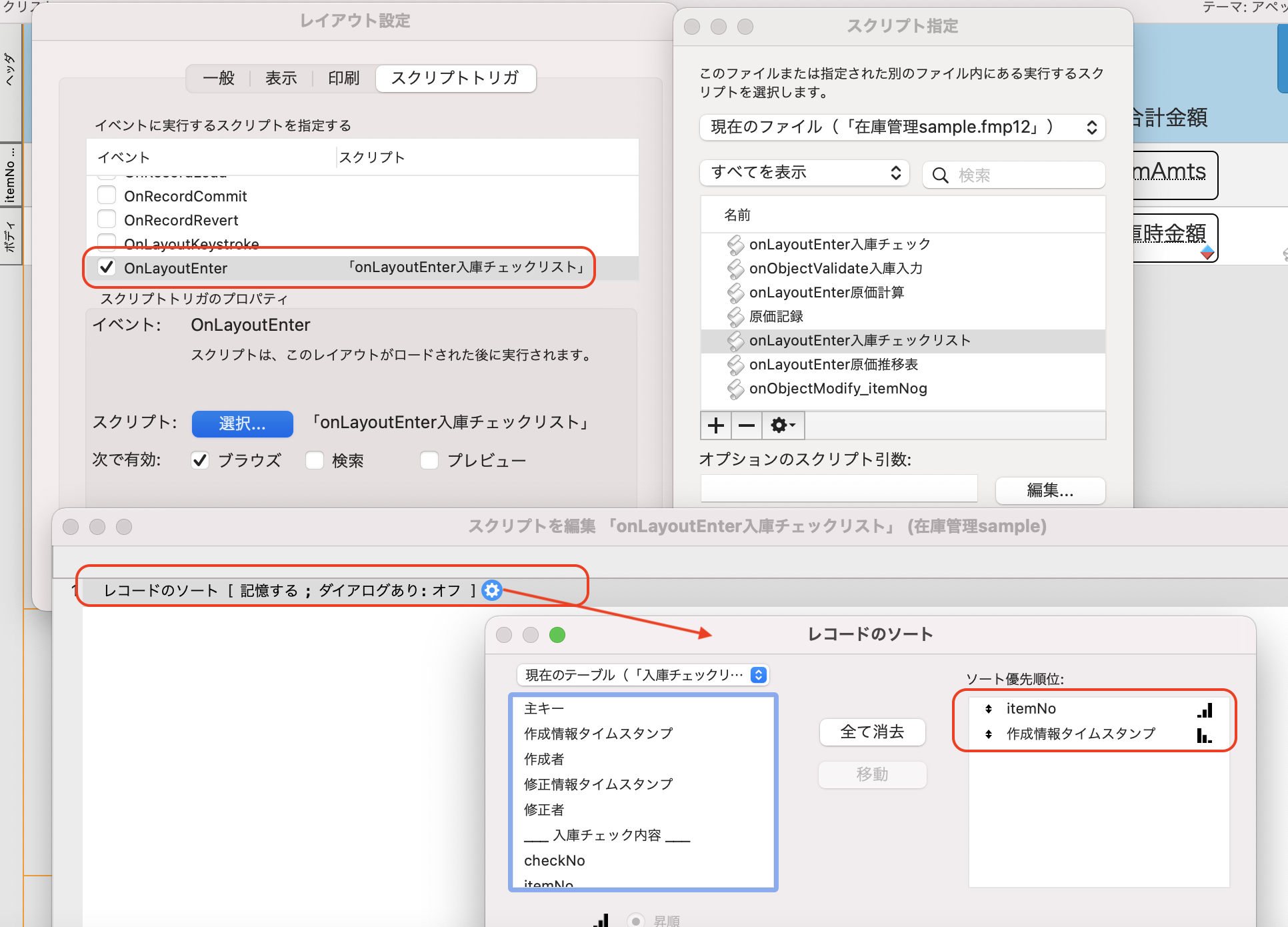
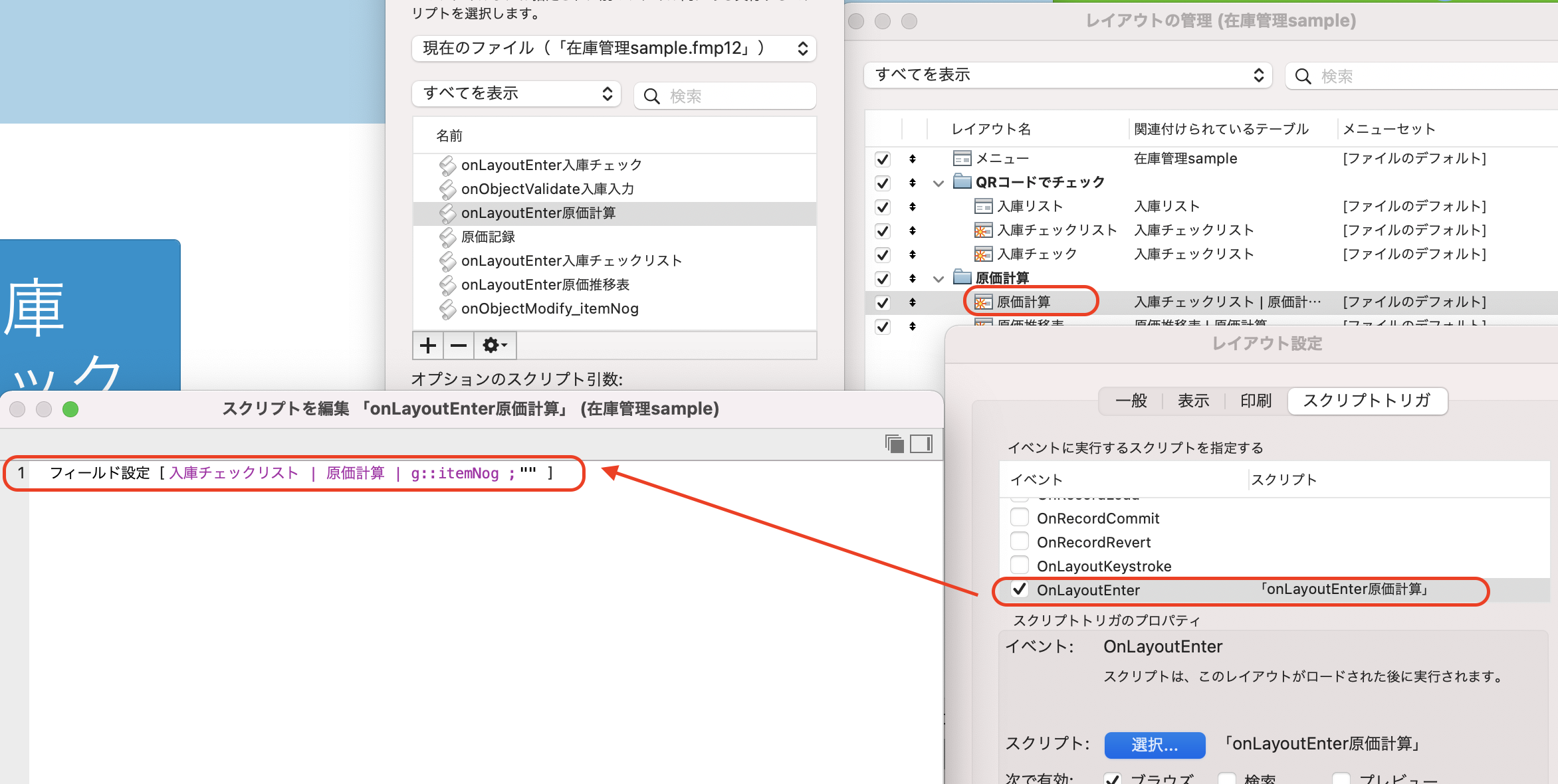
入庫チェックリストへ遷移したときには、集計した状態で表示したいので、ソート順をonLayoutEnterスクリプトトリガに指定します。

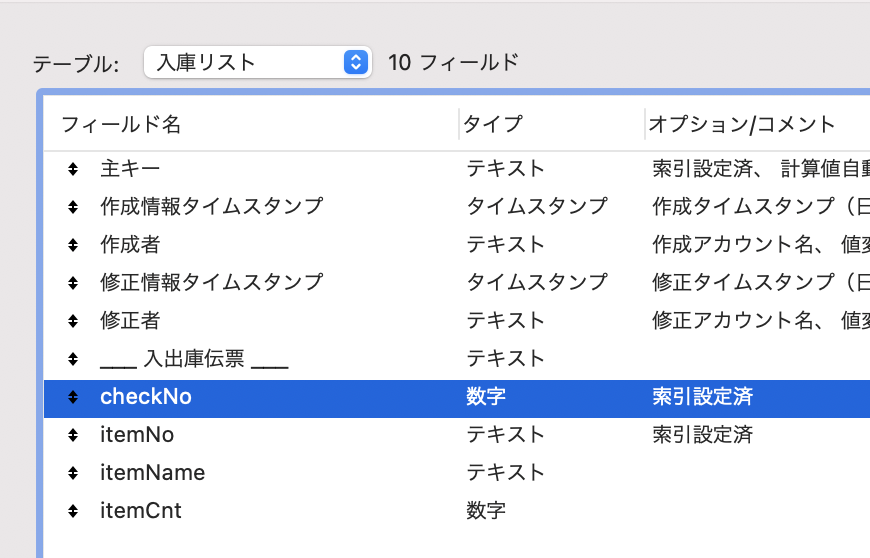
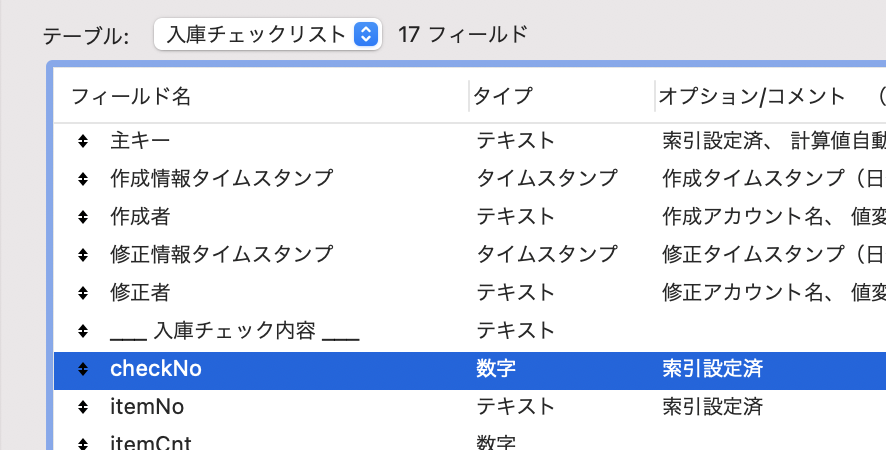
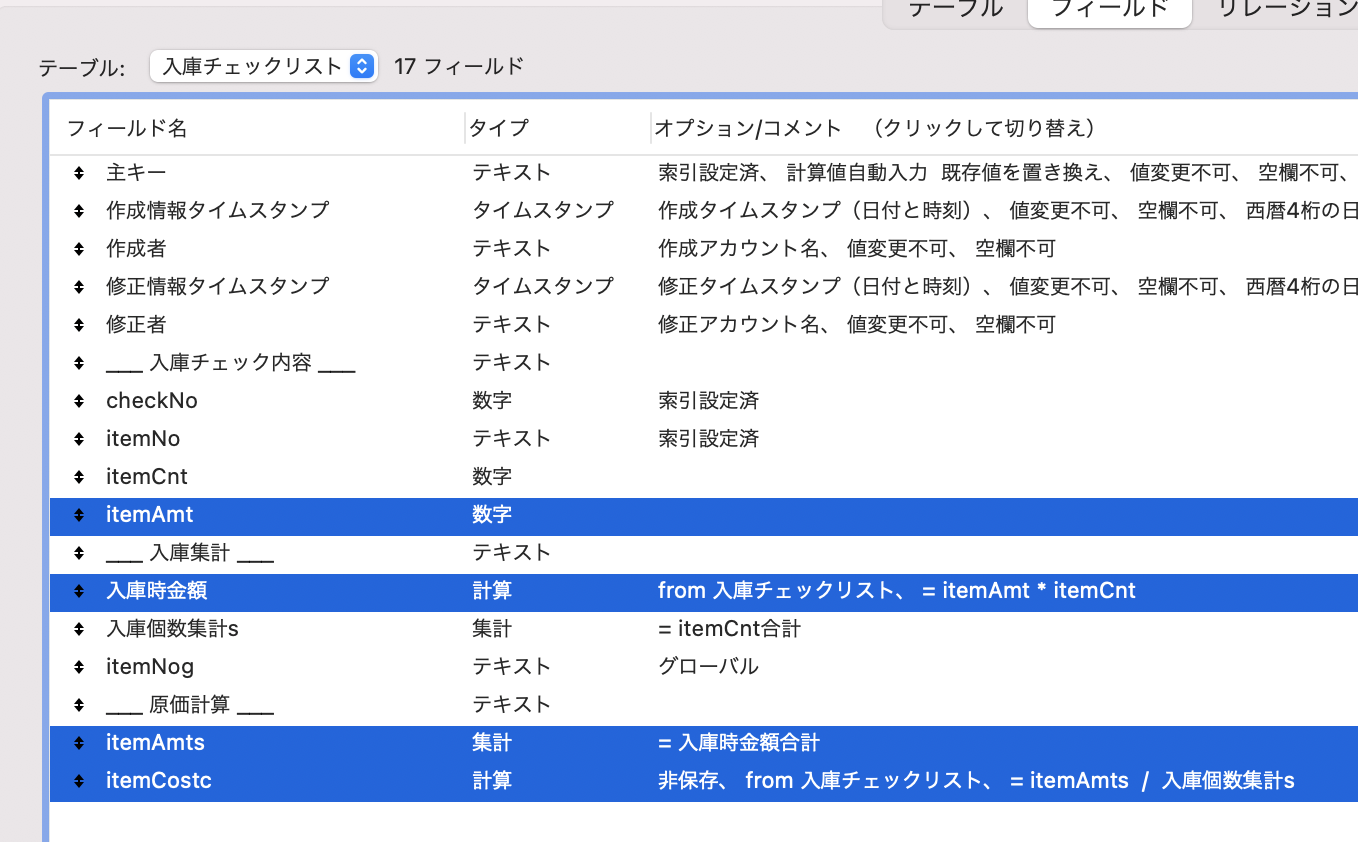
このリストや原価計算で使う計算式や集計は、以下のようにフィールド設定で行っておきます。

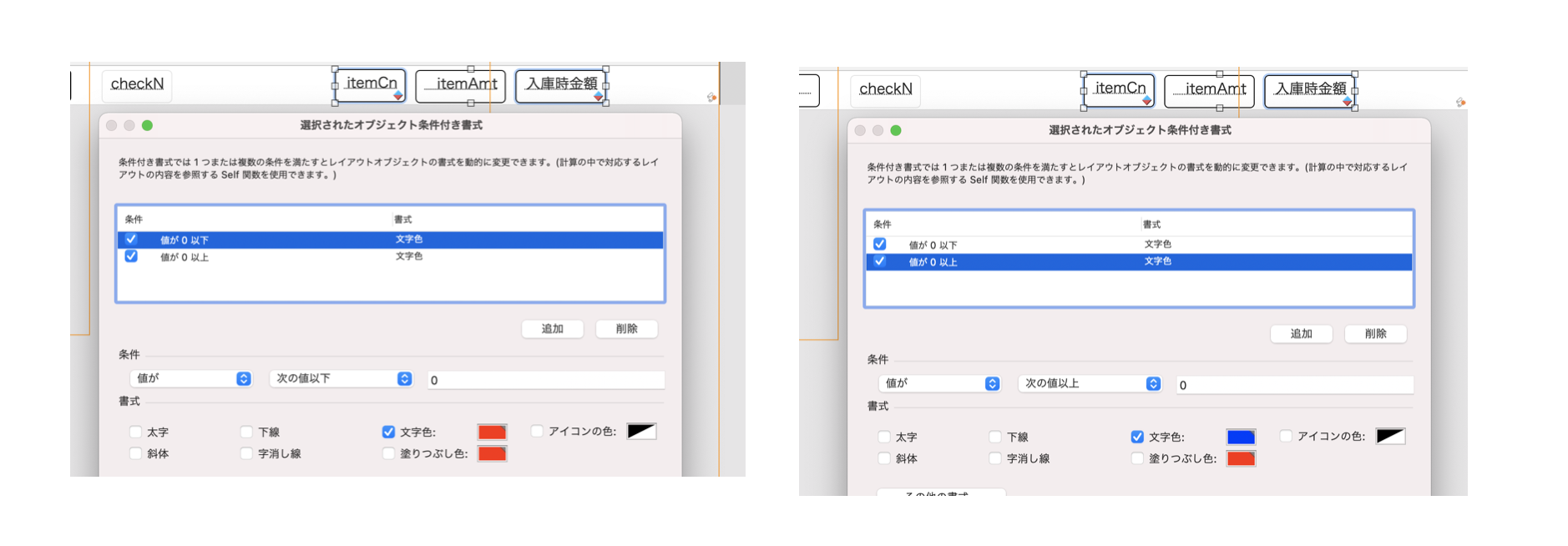
まだ記事にはしていませんが、出庫もわかるように入出庫数と合計金額欄で条件付き書式を設定しています。
入庫は青、出庫は赤です。

この入庫チェックリストで商品名を表示するために、リレーションシップを追加しています。

追加した分、結構ありますね。
でも、ここからが今回のお題、原価チェックです。
原価チェックしたい商品を読み取る機能を追加
前回はバーコードリーダーを使いましたが、今回は使っている端末(iPad)のカメラ機能を使ってQRコードを読み込み、原価チェックをしていきます。
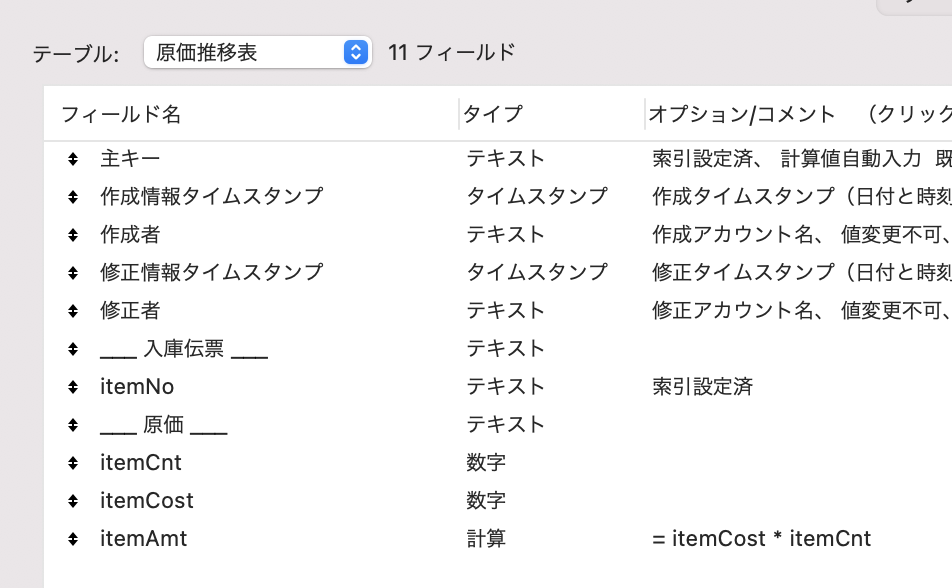
追加したテーブルは、「原価推移表」テーブルで、チェックした原価計算結果を履歴として保存するテーブルです。
棚卸しのようなイメージです。

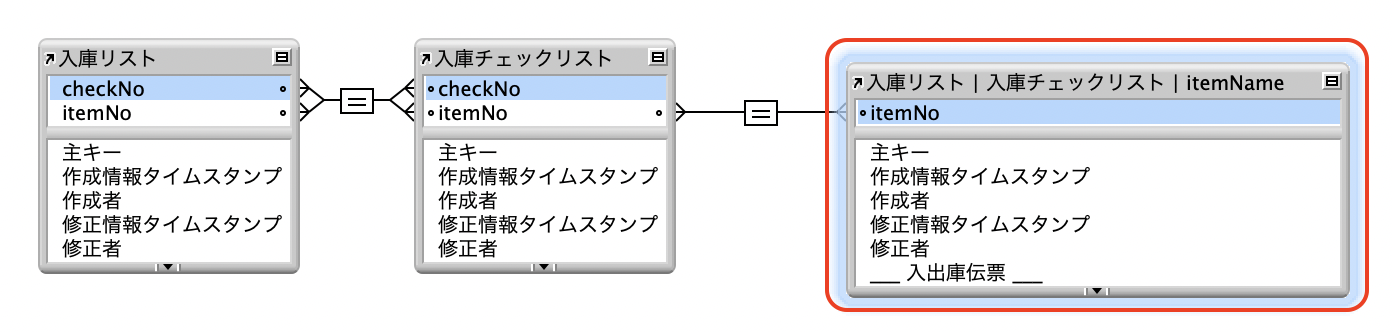
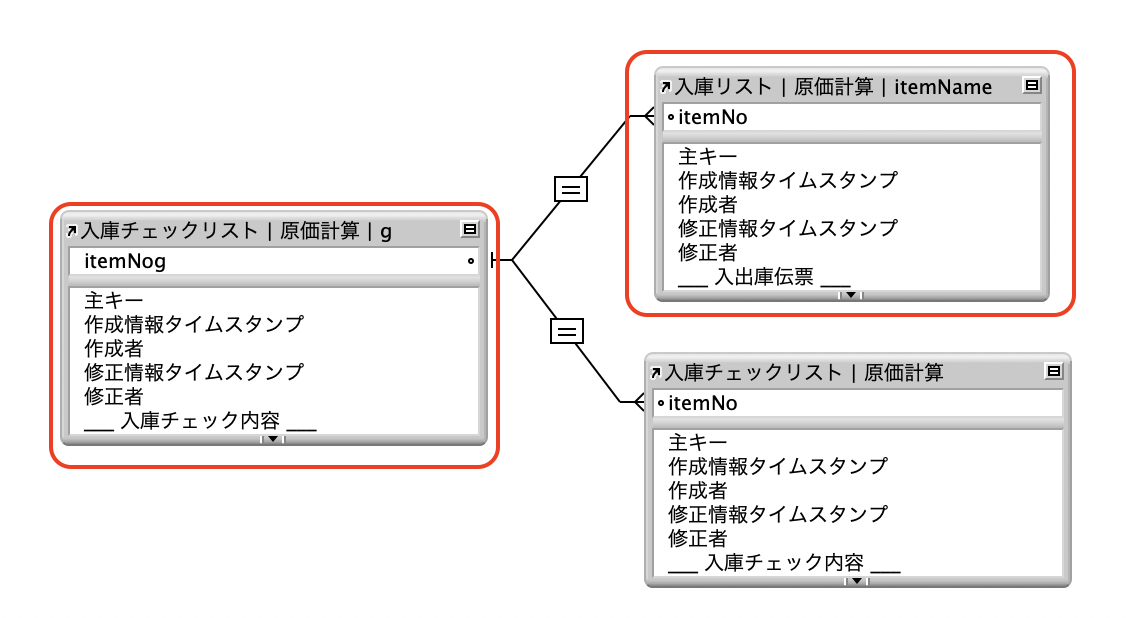
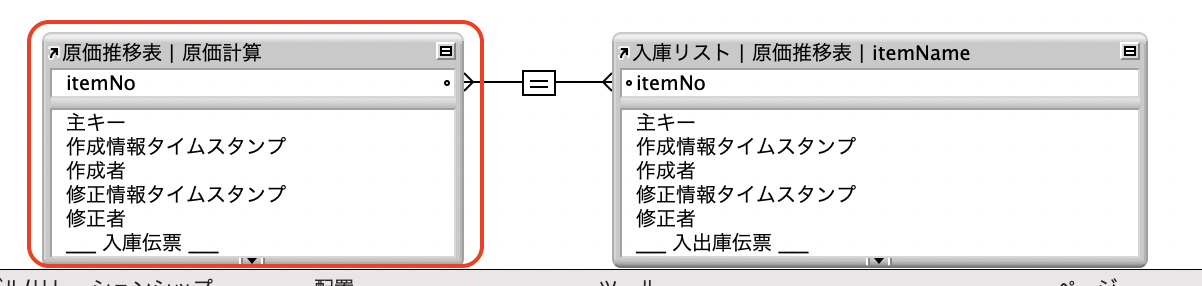
リレーションシップは、以下のようになります。
赤枠部分が、原価チェックする部分です。

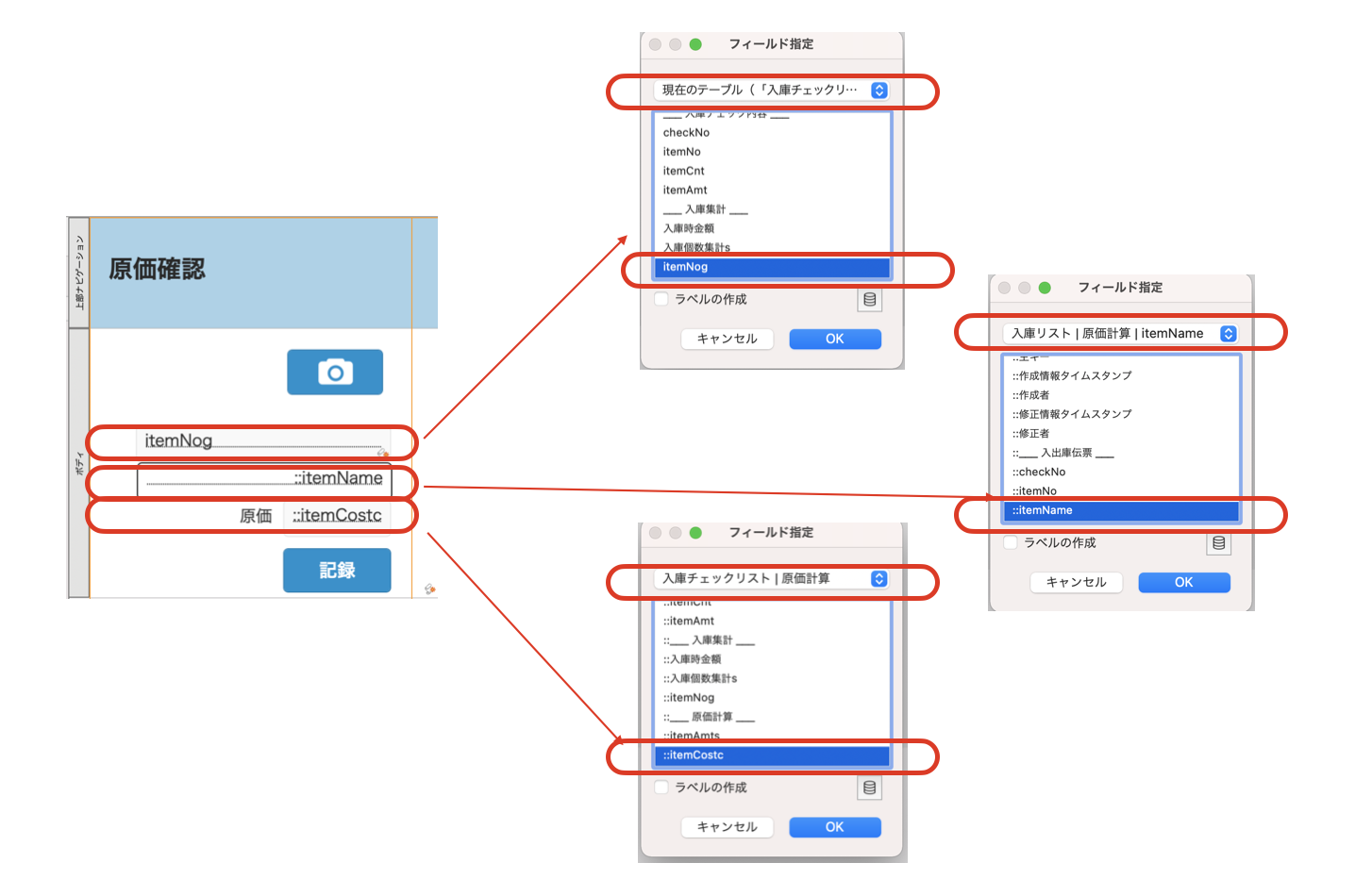
原価チェックをするレイアウトは、このリレーションシップを使ってチェックと商品情報の表示、計算された移動平均法の原価計算結果を表示します。

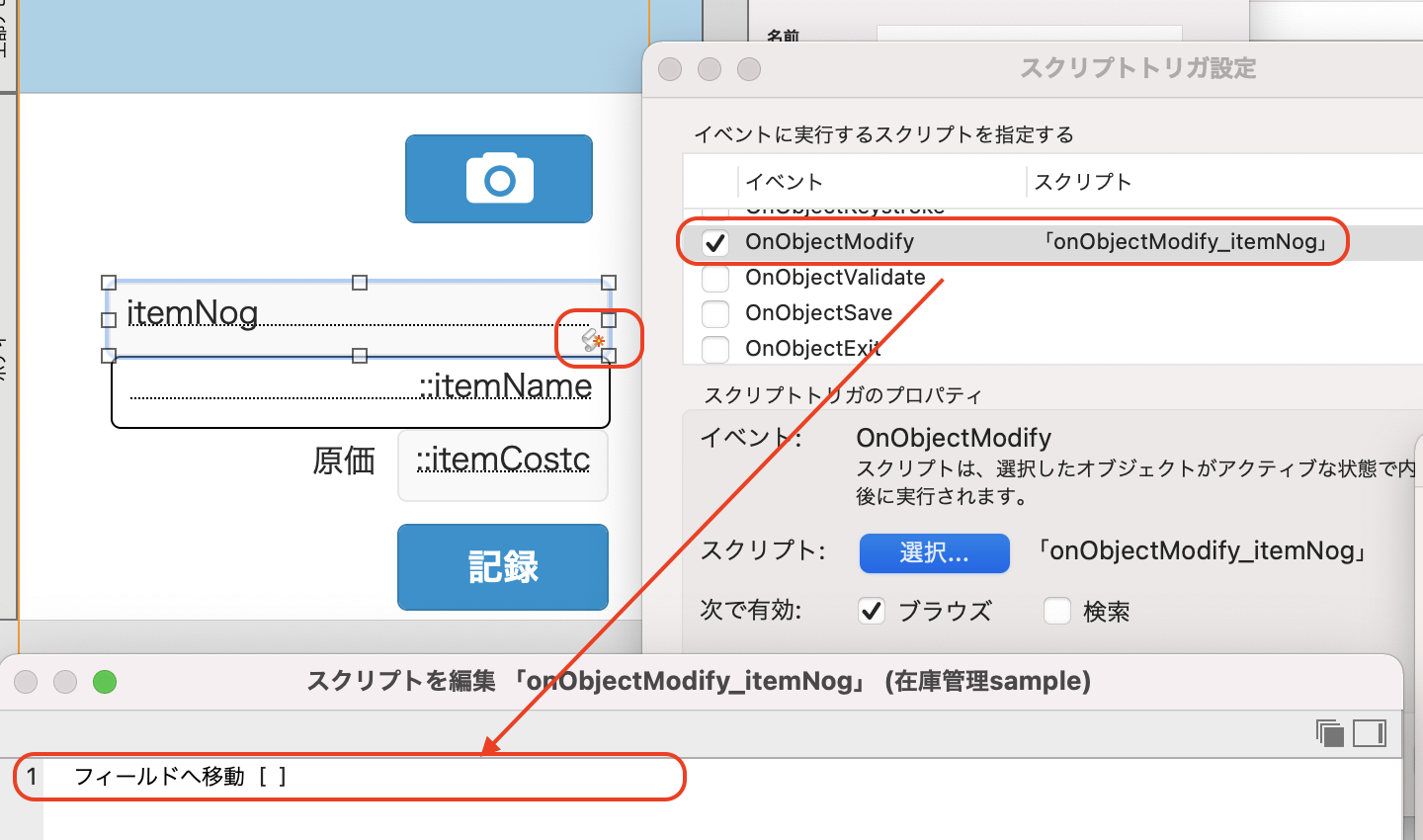
チェックする番号が入るフィールドをクリアするのに、レイアウトが表示されたらクリアするように実装します。

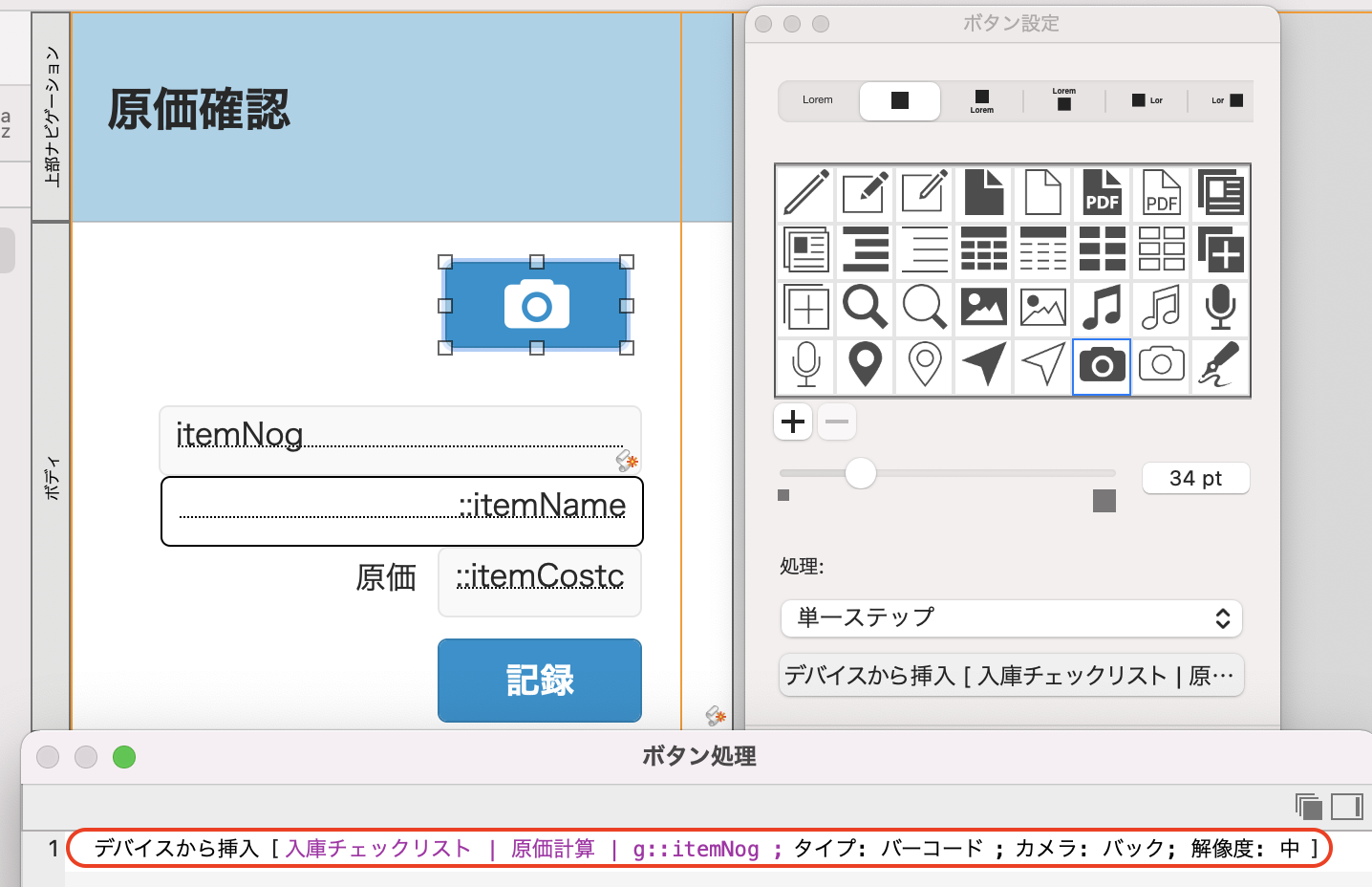
ボタンが上下に2つあります。
上にはカメラマークのボタン、下には「記録」とあります。
カメラマークはバーコードを読み込むボタンです。
「記録」は何かというと、計算した移動平均原価を原価の履歴に記録していきます。
カメラマークボタン
「デバイスから挿入」スクリプトステップを使います。
前回はバーコードリーダーからだったので、単純にフィールドに読み込ませましたが、今回はもう一つのバーコードの読み込み方法であるカメラを使ったやり方です。

itemNogという、カメラから読み込んだ数値を保存・表示するフィールドにonObjectModifyスクリプトトリガを指定し、数値が入力されてもキーボードがたちあがらないようにします。

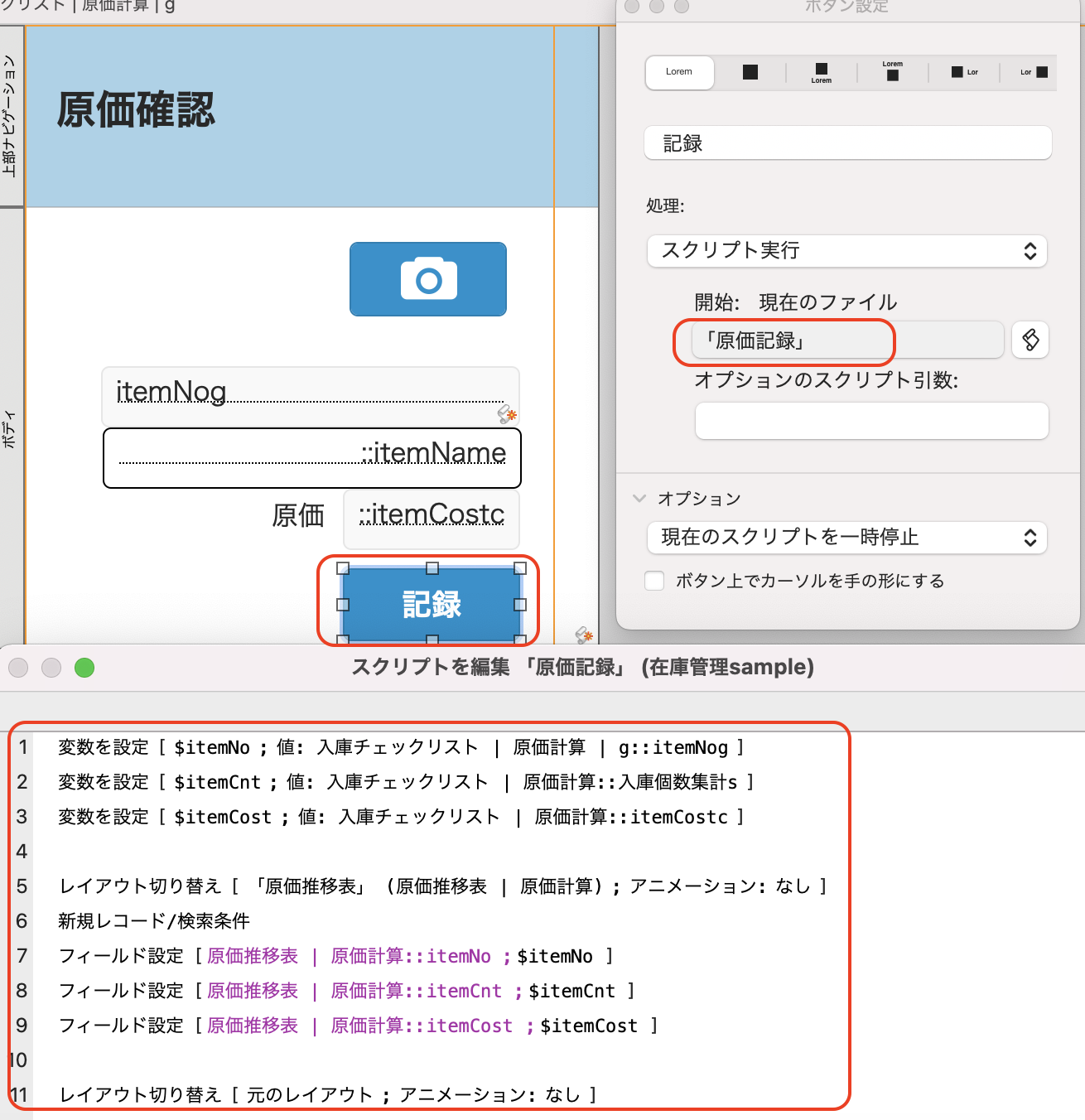
記録ボタン
記録ボタンは、単に原価を確認するだけでなく、今後の移動平均の価格の推移を得るために記録しておきます。
グラフを作ったり集計結果を外部に公開するときに役に立ちますよ。
記録をするときのリレーションシップグラフです。
入力された商品番号とともに、原価推移表に記録していきます。

そして、今回もローコードです。
全部で9行です。
チェックした内容を、原価推移表に追加するスクリプトです。

チェックした原価を推移表にする
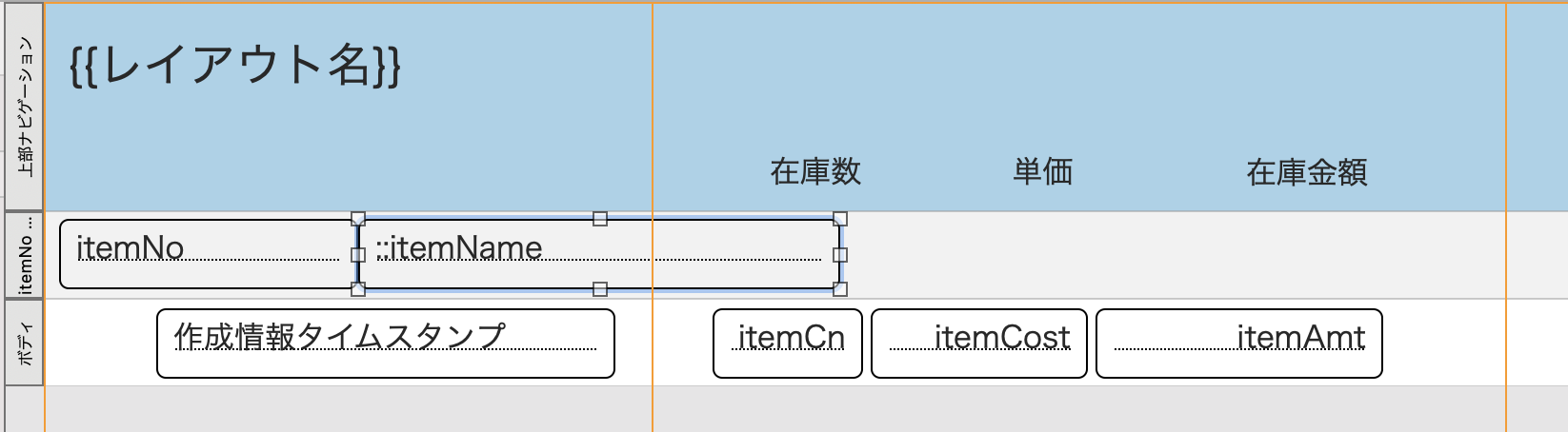
原価推移表は、入荷チェックリストと作りは似ています。
というか、TO(テーブルオカレンス)が違うだけで、ほぼ同じです。

記録ボタンのリレーションシップを使っていきます。
小計パートは、itemNo(商品番号)で集計していきます。

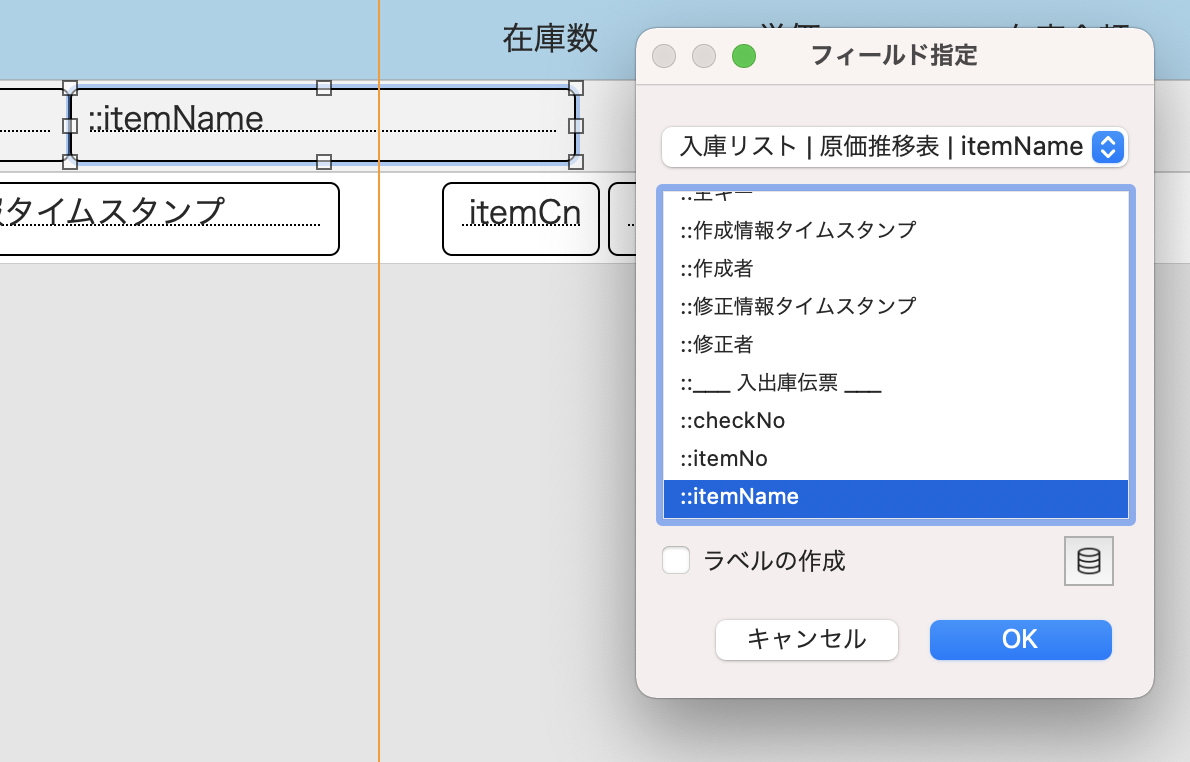
商品名を表示するために、こちらもitemNoをキーにリレーションシップで繋いだitemNameを引っ張ってきています。

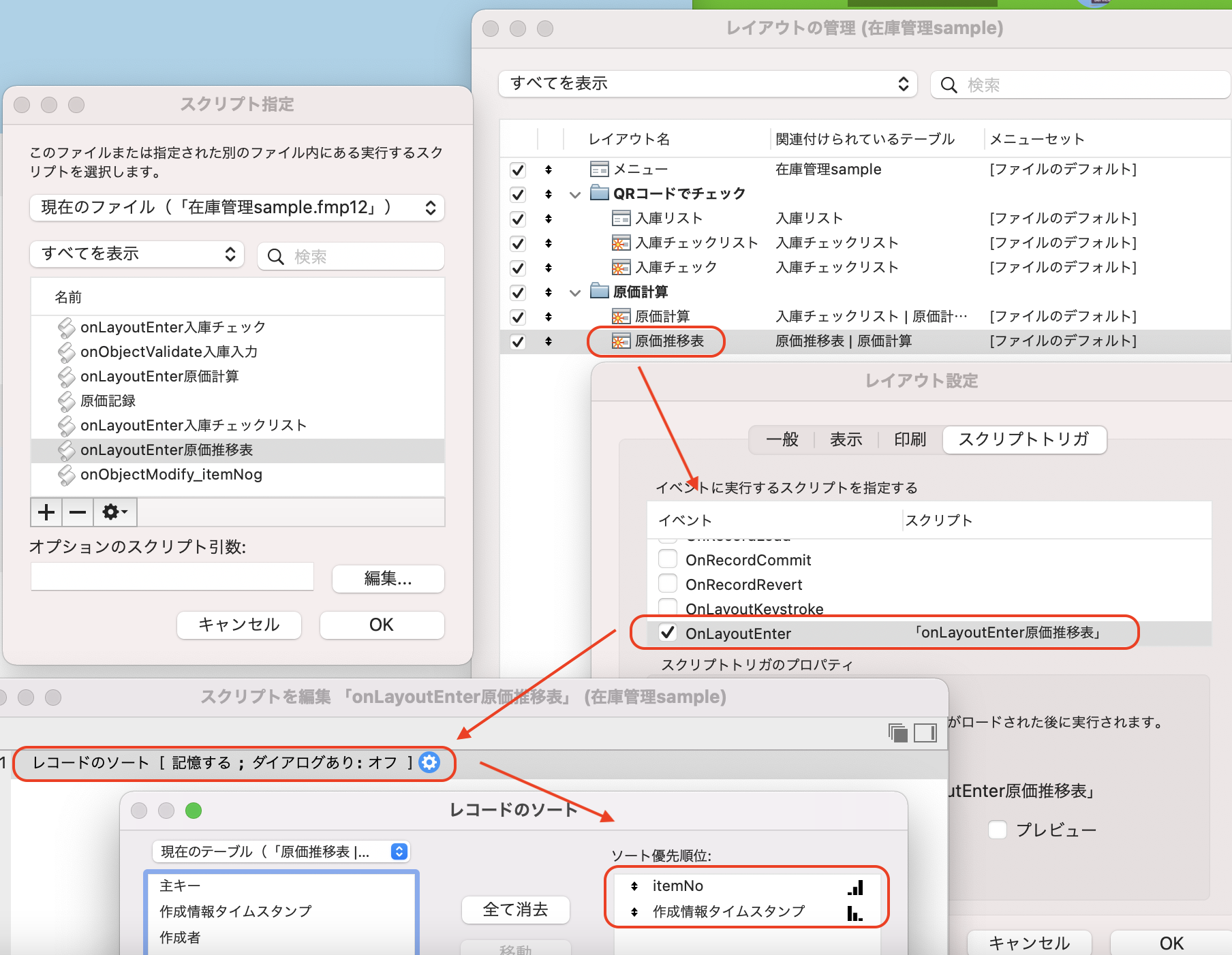
onLayoutEnterでソートをしておくのを忘れずに。
これをしておかないと、小計パートが計算されず、思ったようなリストに仕上がりません。

実装は、ここまでです。
駆け足でしたが、コードは1行か、数行しか書いていないことがお分かりでしょうか!?
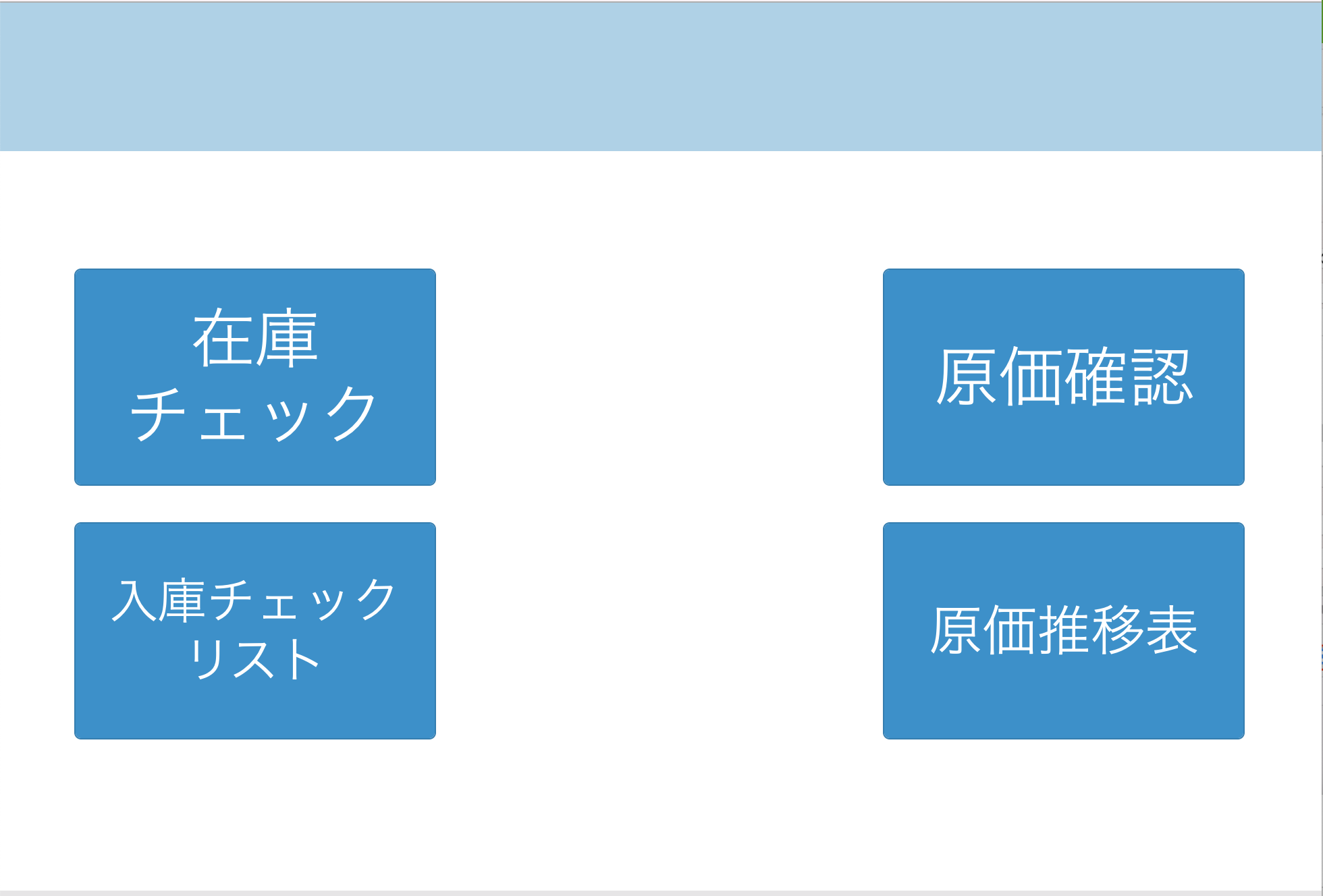
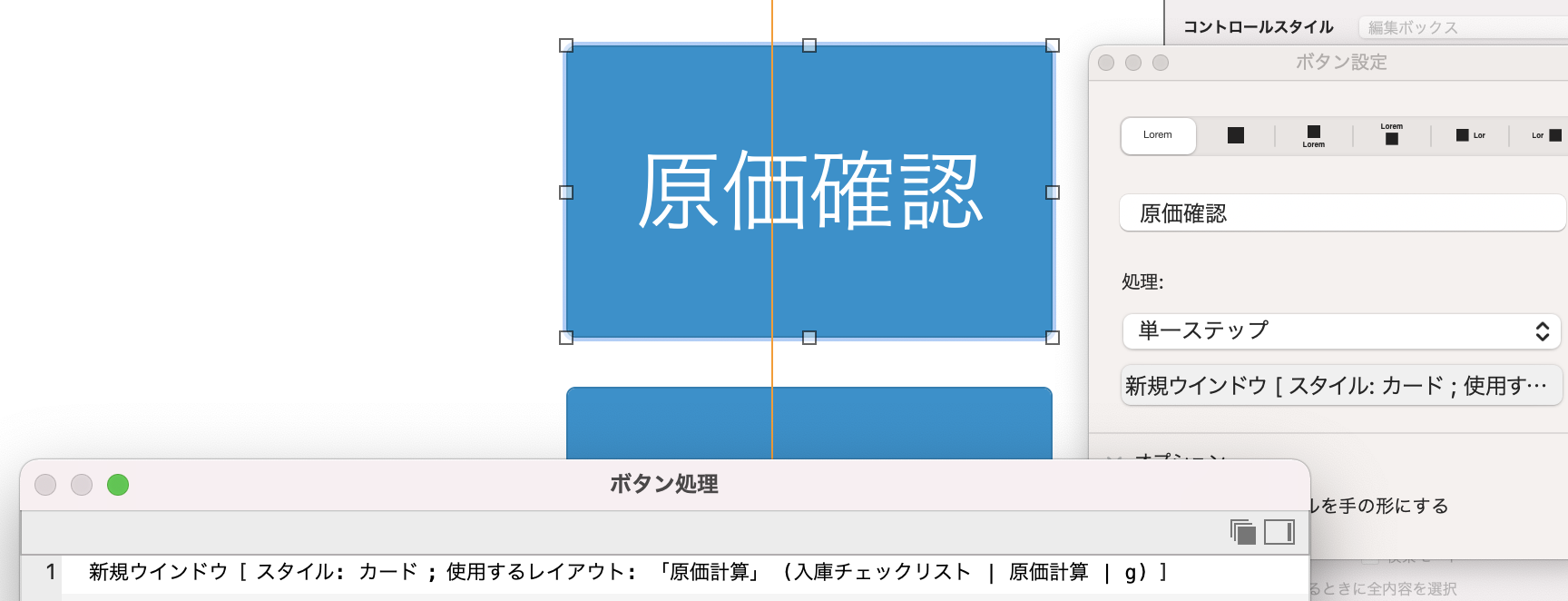
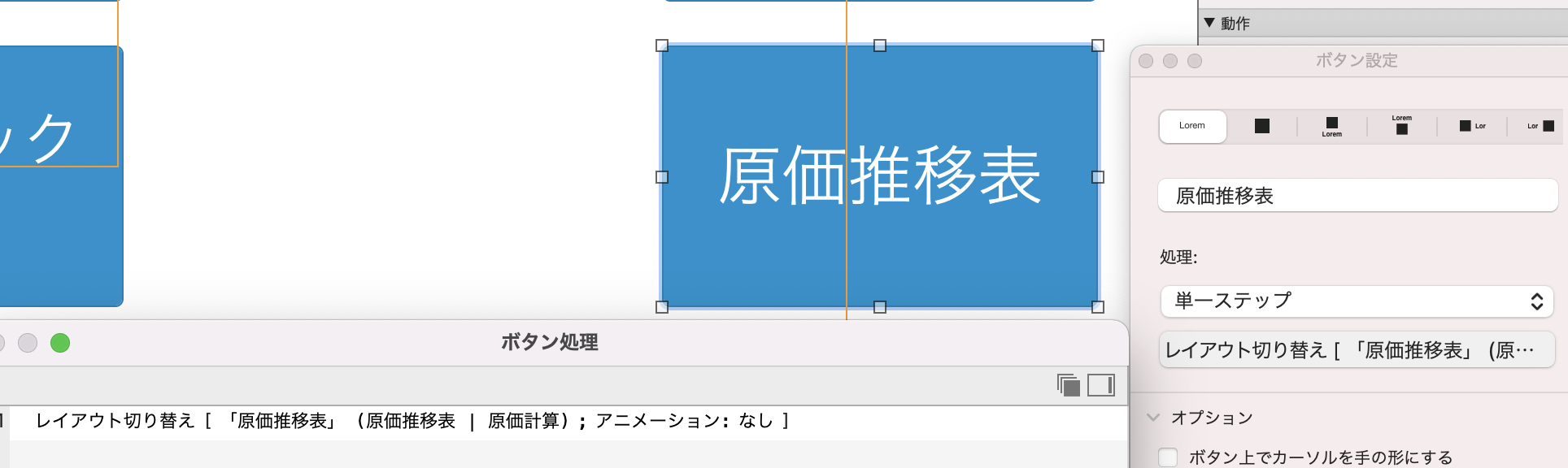
メインメニュー
動かしてみる
では、実際どんな感じか動かしてみましょう。
前回使ったQRコードの読み込みでやってみました。
ちょっとわかりづらいですが、QRコードを読みこんで原価を確認した後、「記録」ボタンをタップして原価推移表に記録しています。
ちょっとずつね
前回に追加して、さらに入庫時の処理が深くできるように仕上がってきましたね。
こんな感じで一つずつの機能を追加しながら実務に役立つアプリを作っていきませんか?
コードもそんなに書かないですし、ぶっちゃけ基本的な機能しか使っていませんが、コードを手入力とか入庫チェックを手作業で、、、という煩わしさはだいぶ軽減できると思います。
実務に合わせて実装してみてくださいね。