今回は、ハンズオンです!
ぜひ作ってみてください。
FileMaker Goが入ったiPadやiPhone片手に現場で在庫チェックする姿は今ではよく見られる光景ですね。
前回はQRコードを単に読み取って在庫があるかないかをチェックしていきました。
今回はお店に配送された商品が入庫予定数通り納入されているかどうかチェックするアプリをむっちゃローコードで構築していきます。
前回は実際に使っているアプリの解説でしたが、今回は簡単なサンプルを作っていきましょう。
用意するもの
開発用
FileMaker (PC)
実施用
iPadもしくはiPhone
FileMaker Go
バーコードリーダー(今回はQRコードが読み取れるもの)
バーコードリーダーは、なければiPad,iPhoneのカメラ機能を使うことができますが、そのやり方はこちらを参考にしてください。
動作環境
サンプルは、FileMaker 19.4.1作りましたが、特にすごい技術は使っていないので、幅広いバージョンで作れると思います。
動き
どんな感じで動くか見ていきましょう。
実装
では、実際に実装してみましょう。
テーブル設計
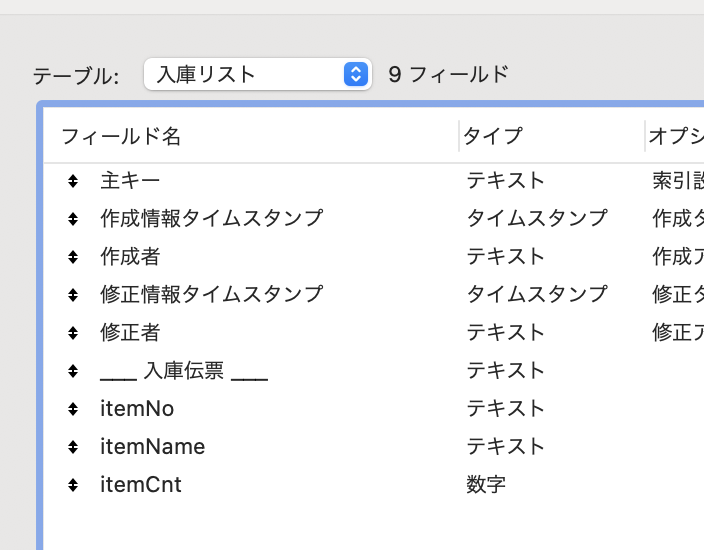
入庫されるはずのデータを保存するテーブルを作ります。
例えば、業者から「明日はこれこれを納品します」というような納品リストと思ってください。
「入庫テーブル」という名前にしました。

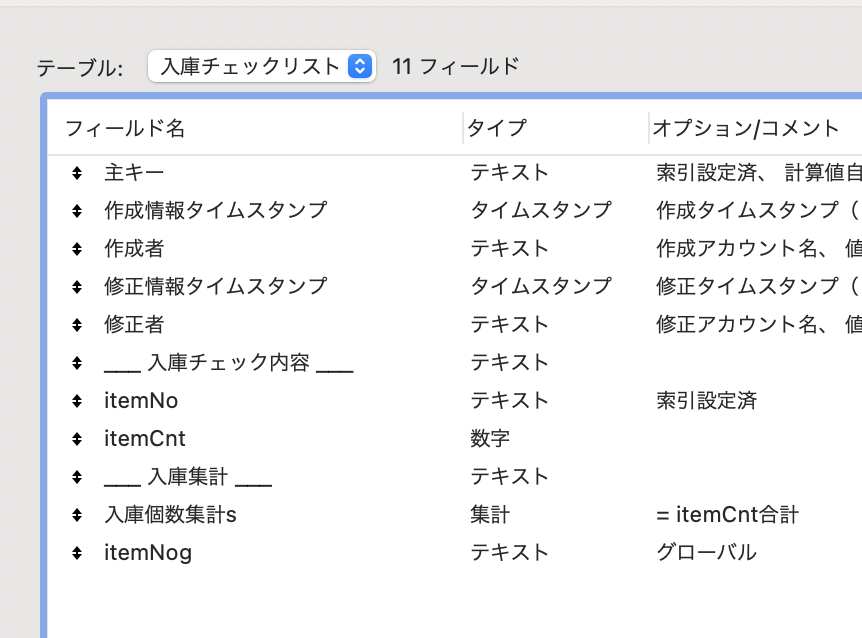
それから、納品された商品をチェックするテーブルです。
バーコードリーダーで読み取った商品番号と入庫数を記録するトランザクションテーブルです。
「入庫チェックリスト」という名前にしました。

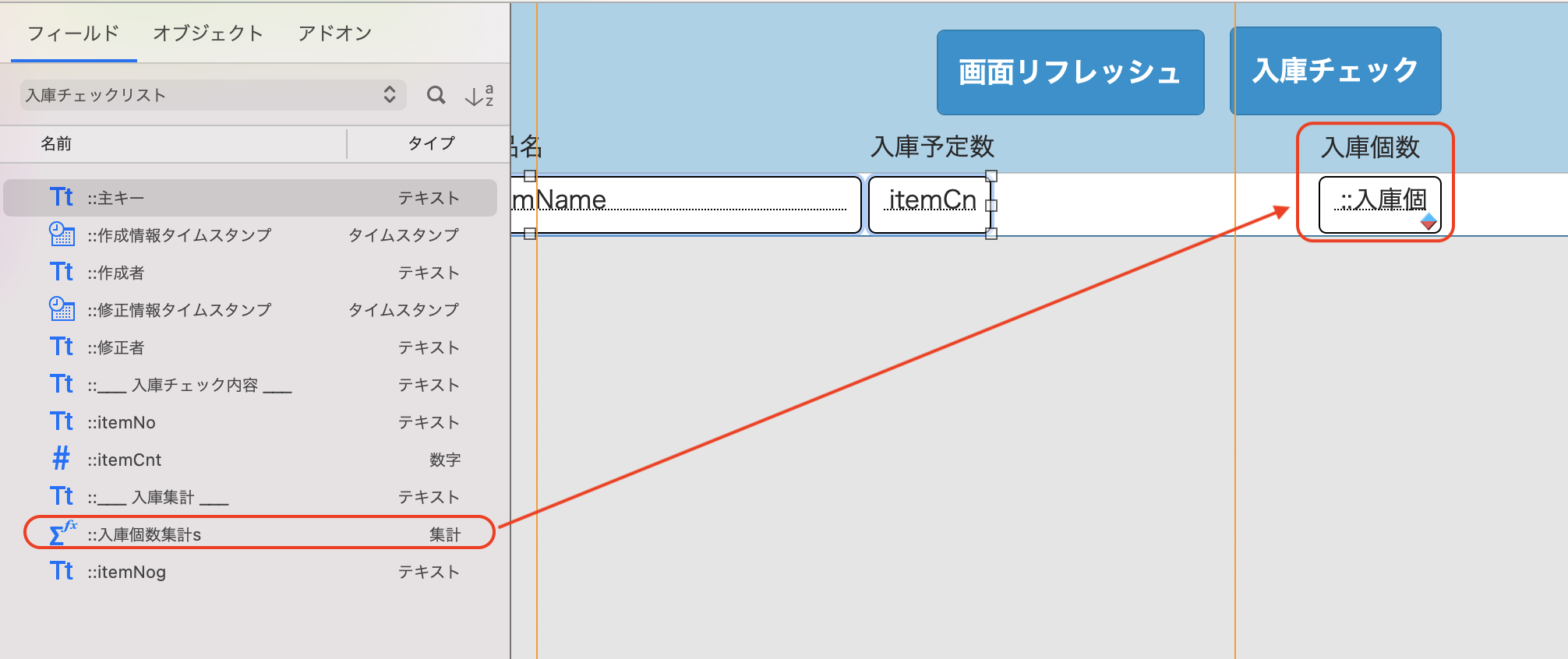
「itemNog」グローバルフィールドは、バーコードから読み込んだ商品番号を一時的に保持しておくフィールドです。
「入庫個数集計s」集計フィールドは、同じitemNo(商品番号)のチェックした個数を集計します。
その他、「itemNo」「itemCnt」は、チェックして読み込んだ商品番号と個数を履歴として保存するためです。
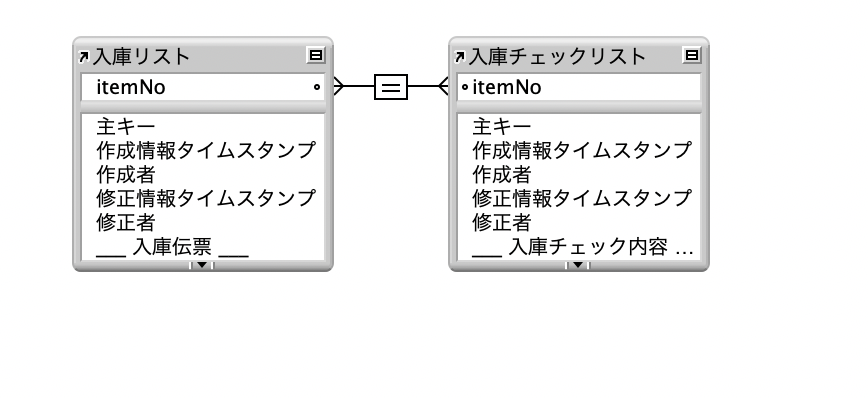
これらのテーブルのリレーションシップグラフはこんな感じです。

チェックしたitemNoと同じitemNoを持つ入庫テーブルのデータを参照するようにつなぎます。
レイアウト設計
今回は、以下の2つのレイアウトを用意します。
・入庫チェックをするレイアウト
・納入リストに当たる入庫リスト
入力チェック
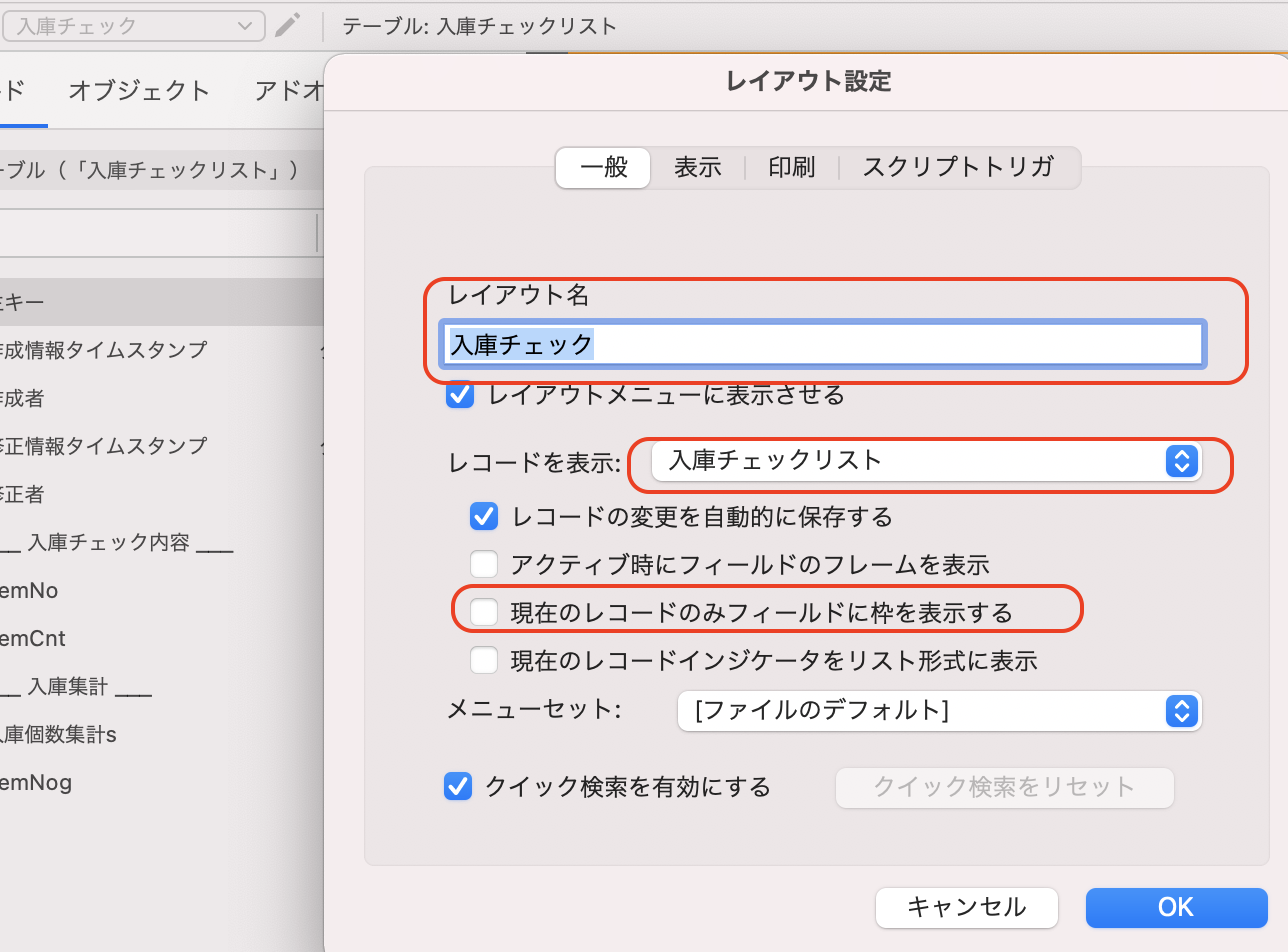
入庫チェックリストテーブルで「入庫チェック」というレイアウト名で新規作成します。

レイアウトを起動した時に入力フィールドをクリアするスクリプトトリガを設定しますが、ここではまだ設定せずに進みます。
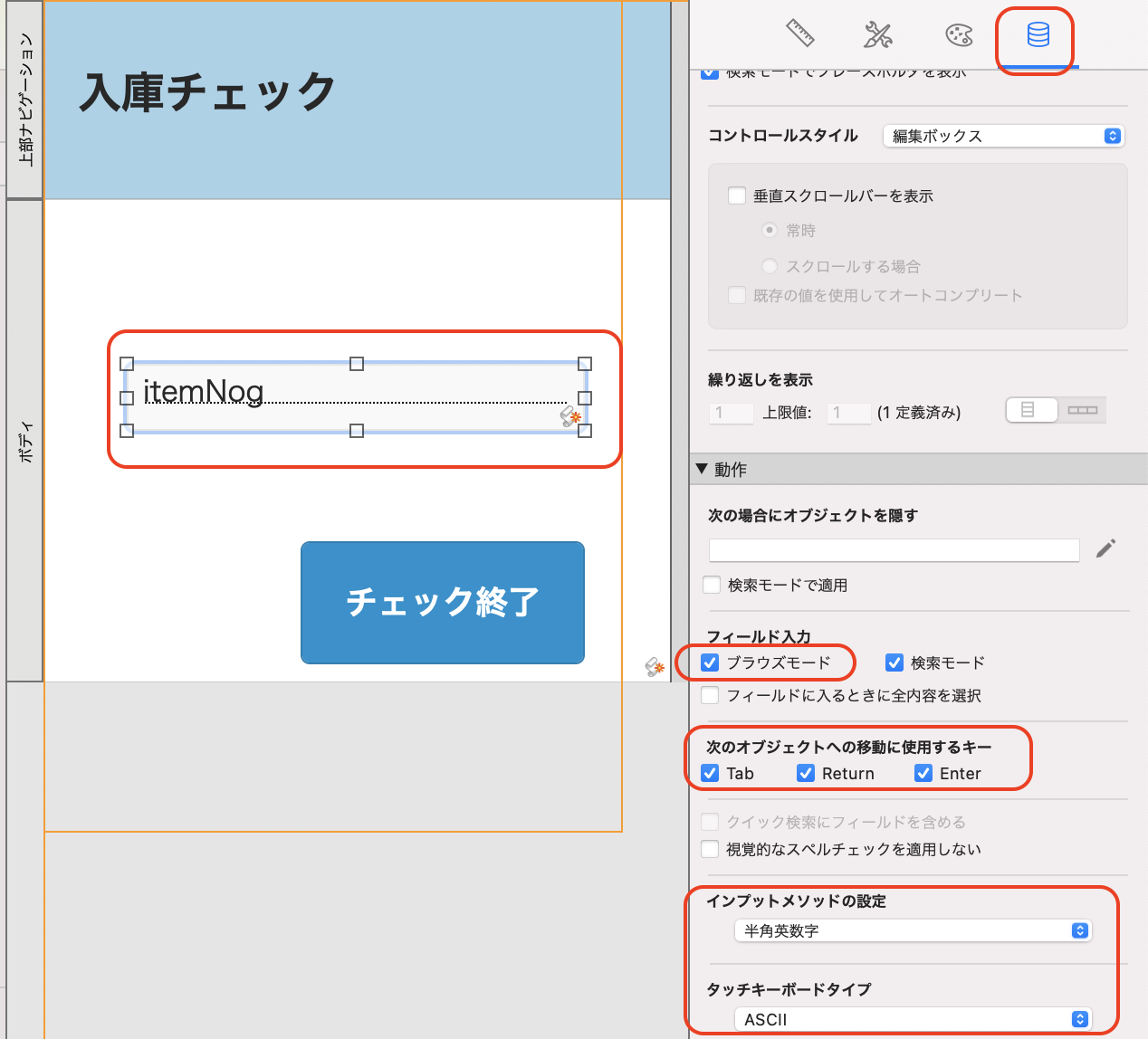
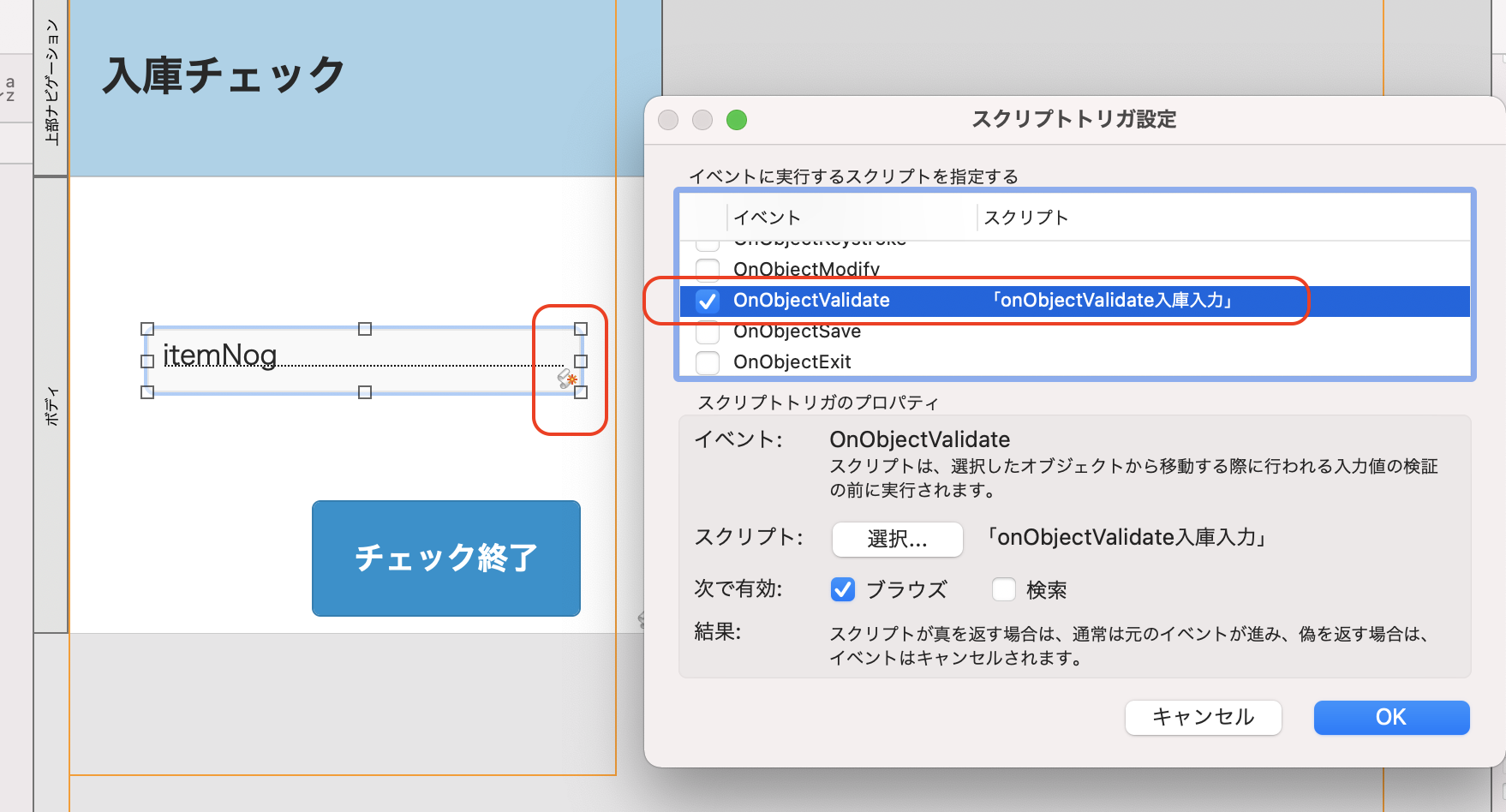
次に、レイアウト内に入庫チェックリストテーブルのitemNogを配置します。
画面右のインスペクタの「データ」設定で、フィールド入力ができるように「ブラウズモード」にチェックを入れるのと、オブジェクト移動のキー設定をしてください。
もし、QRコードが読み取れなかった場合用に、キーボードの設定(インプットメソッドの設定とタッチキーボードタイプ)もしておくと安心です。

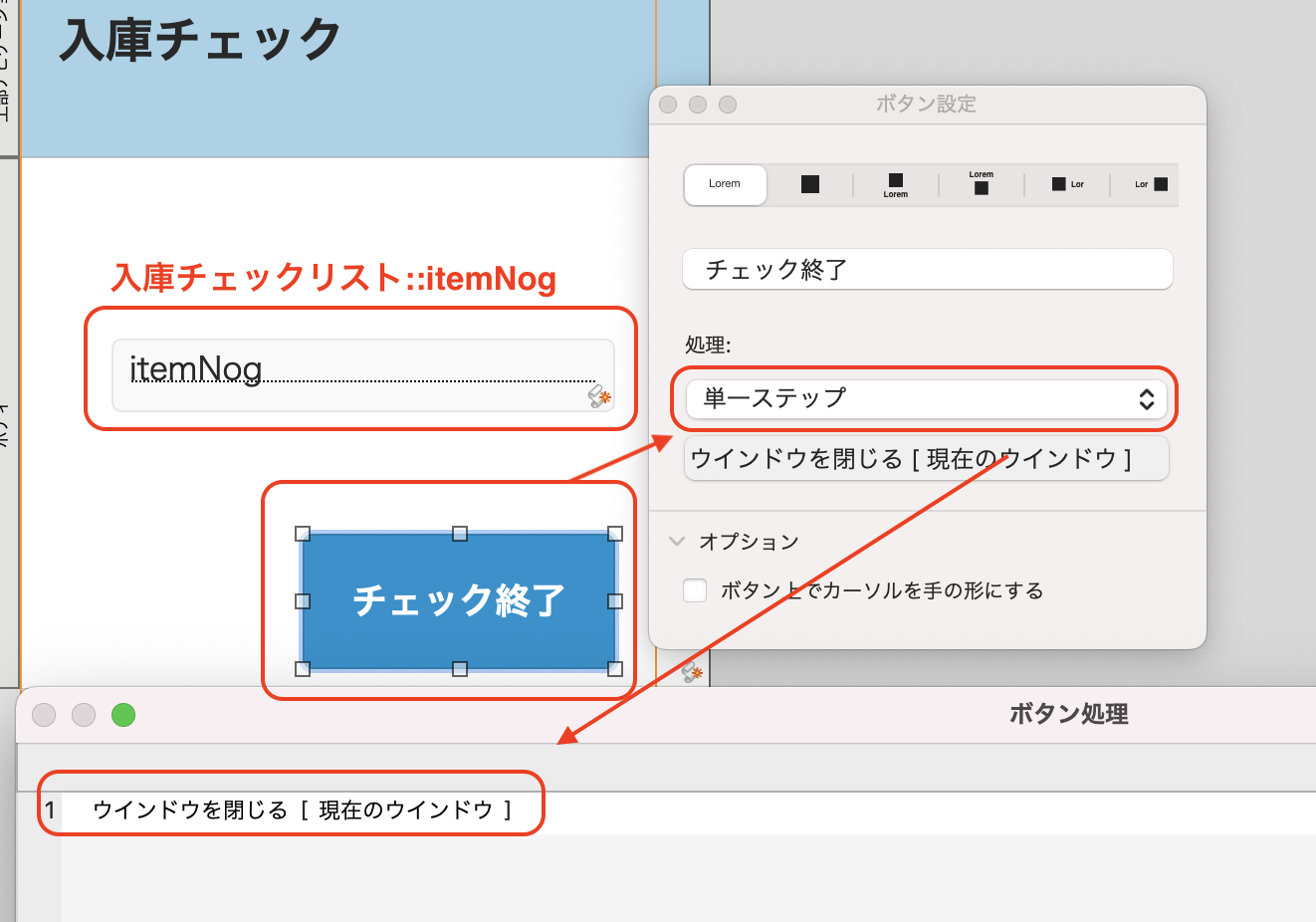
QRコードの読み込みフィールドの下に、入庫チェックレイアウトを閉じるボタンとして「チェック終了」を配置します。
カードウインドウでこの入庫チェックレイアウトを表示した場合は、ウインドウ設定で左上に閉じるマークも配置できますが、ここでは明示的に終了する、ということでボタンを配置しています。
このボタンには、「ウインドウを閉じる」スクリプトステップを単一ステップとして設定します。

入庫リスト
実際に納入してくる商品情報を表示するレイアウトを作ります。
ついでに、このリストに入庫チェックのステータスを表示させます。
納入してくる商品情報は、運用として何かしらデータ連携をしますが、今回は納入情報を入力できるように情報登録できるように入力可能な状態で作成しました。
もし、連携ができるなら、簡易的に連携できる手段としてcsvやexcelが適当と思いますので、ファイルのインポートボタンを作ってみてもいいと思います。
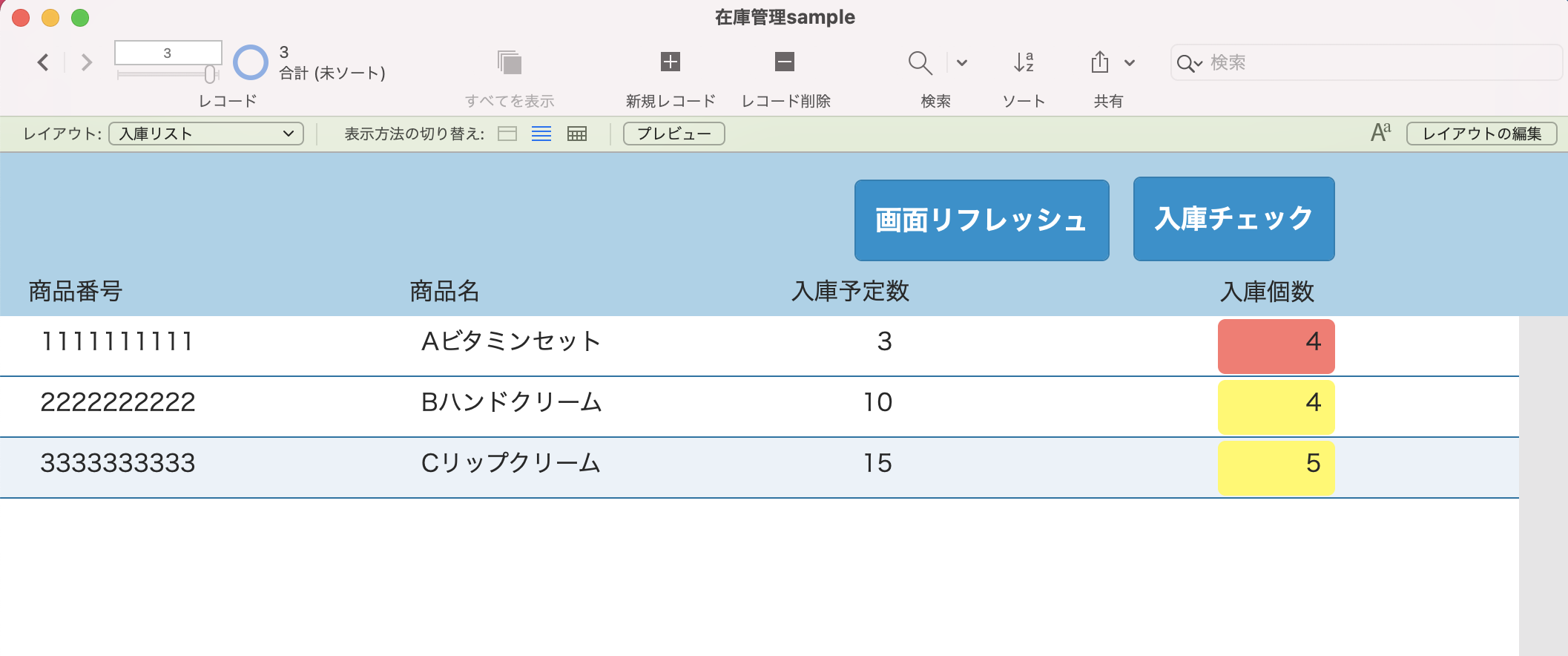
こんな感じのリストです。

レイアウト左には、納入情報として、
・商品番号
・商品名
・入庫予定数
を表示しています。
レイアウト右側の入庫個数は、入庫チェックをした数を表示しています。
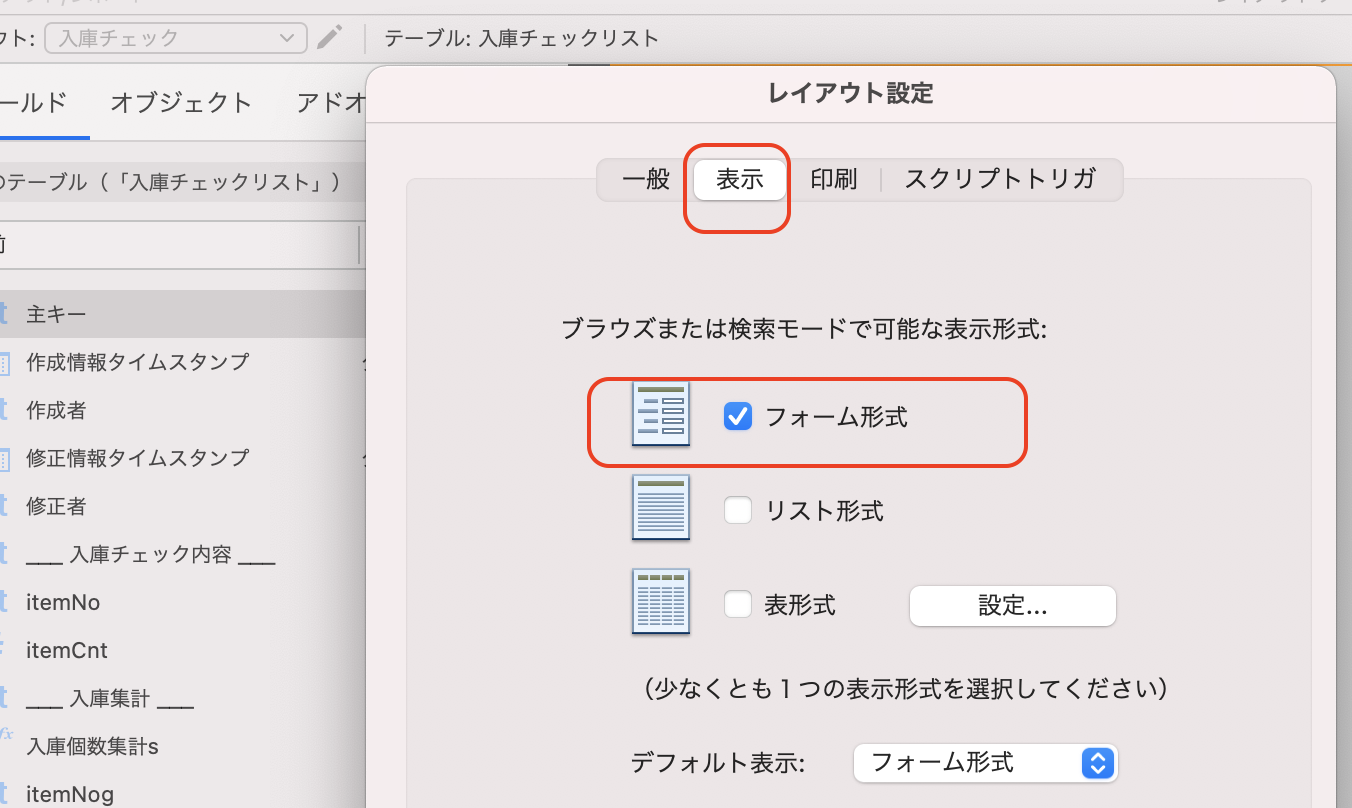
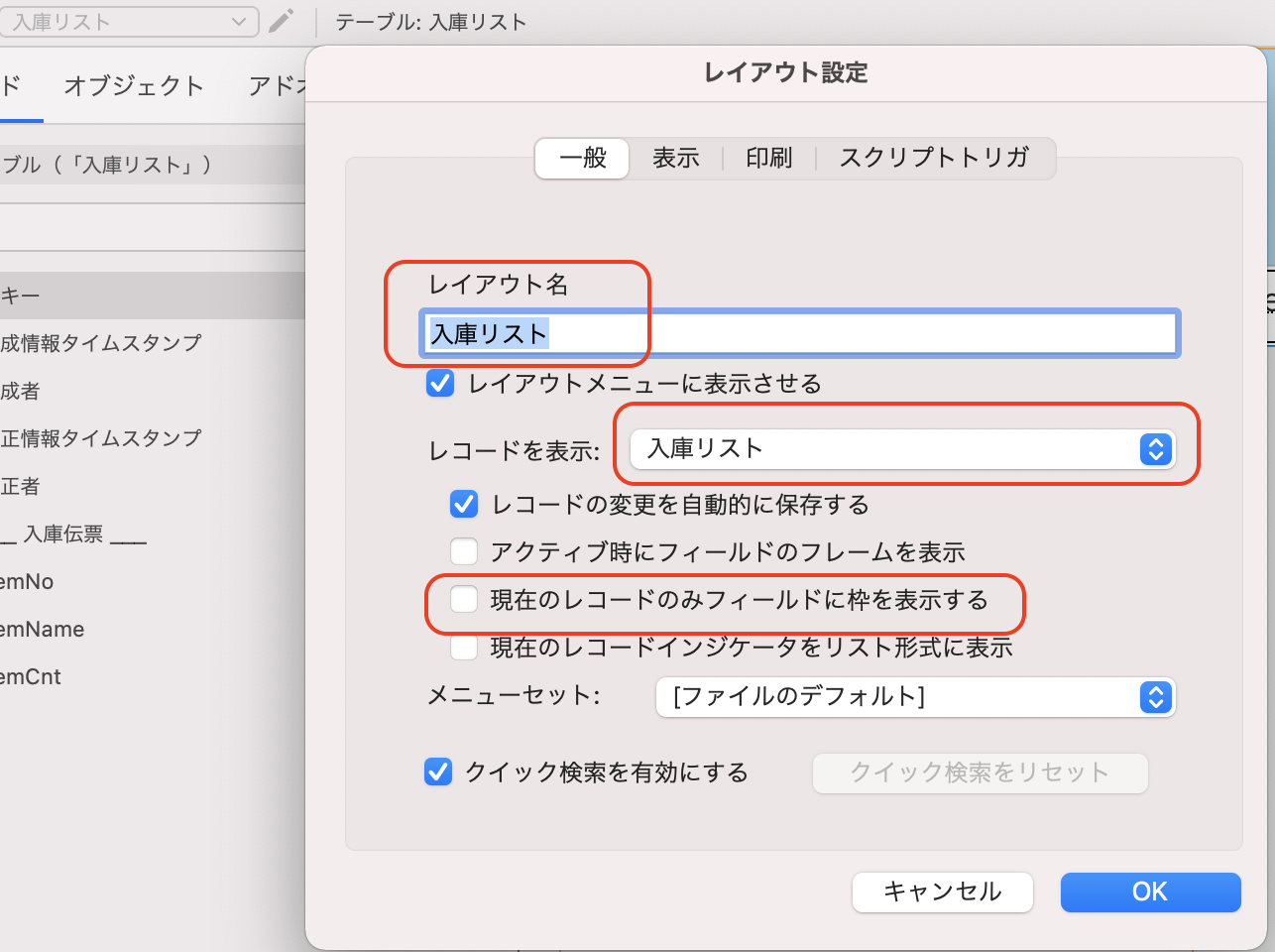
レイアウトの設定です。
レイアウト名を「入庫リスト」、レイアウトのテーブル(TO)は、入庫リストです。

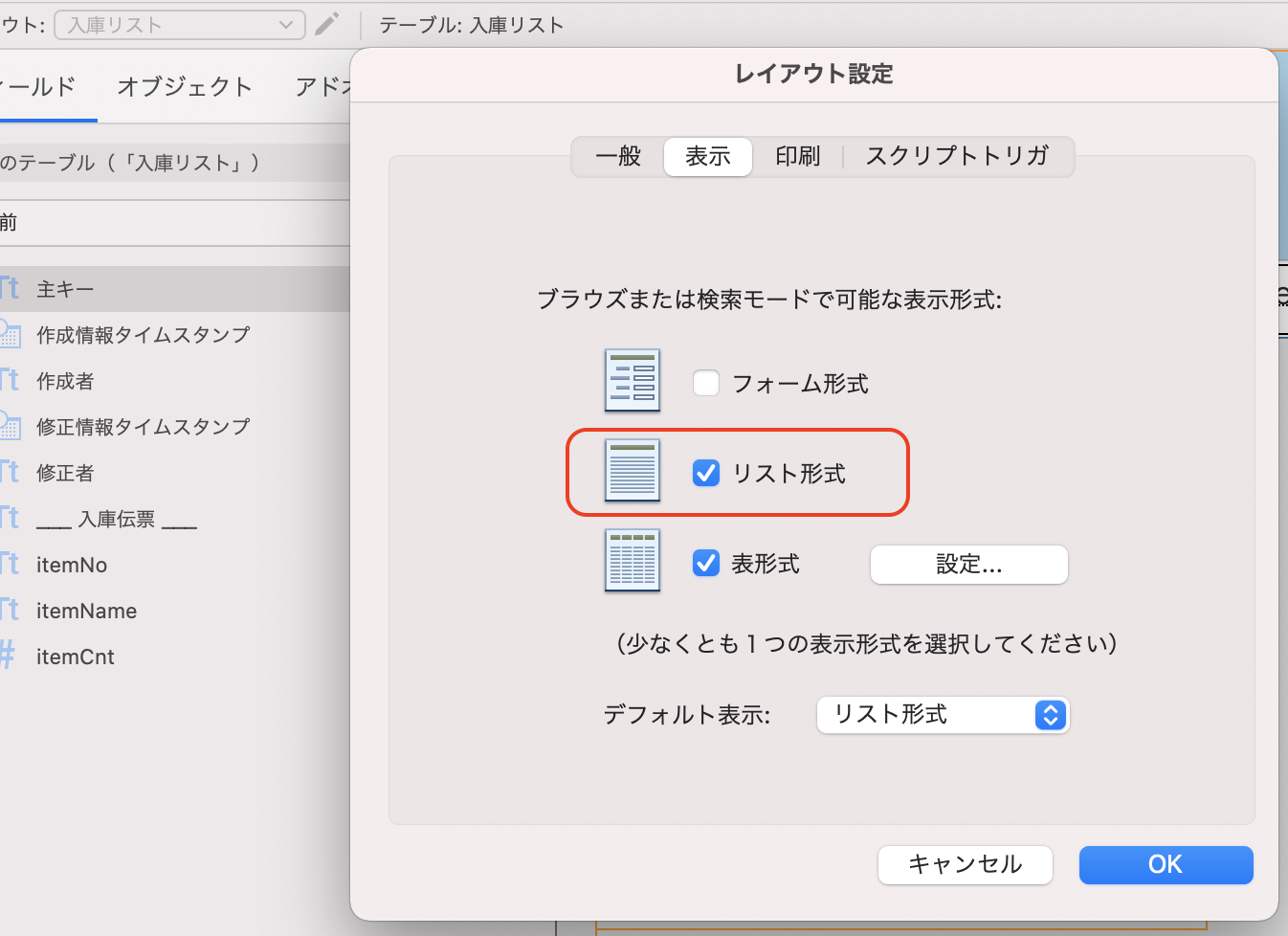
レイアウトの表示は、「リスト表示」にして、一画面でリスト形式で見れるようにします。

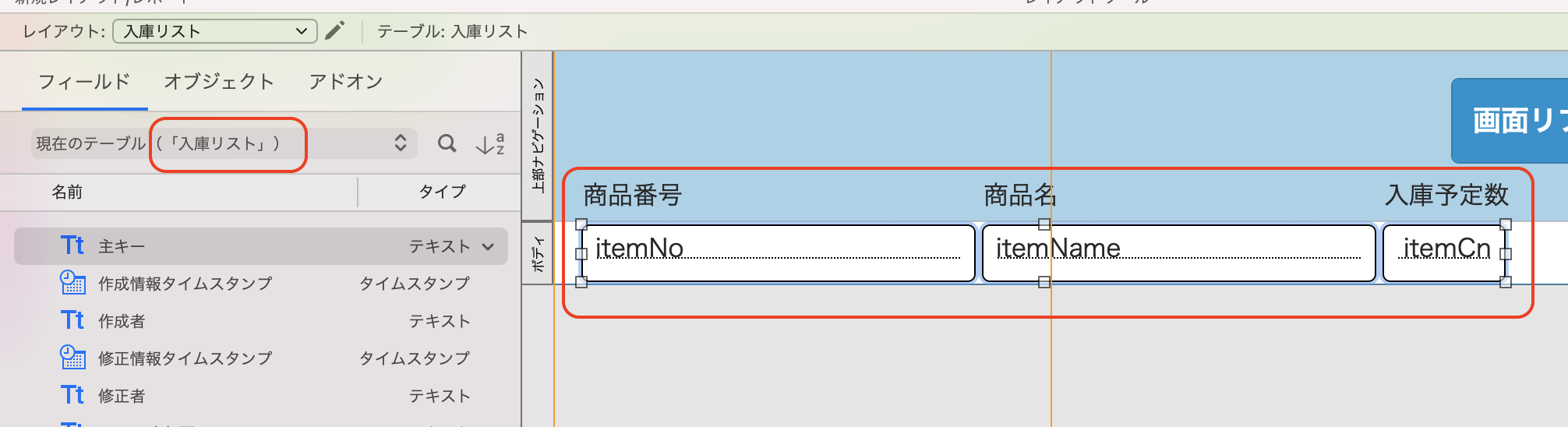
レイアウトにフィールドを配置していきましょう。
「入庫リスト」TOの、itemNo,itemName,itemCntを配置します。
itemCntは数字なので、インスペクタで表示を右寄せにした方が綺麗に見えます。

FileMaker左の「現在のテーブル」を「入庫チェックリスト」に変更します。
リレーションシップグラフで関連づけているので、「関連テーブル」欄にあります。

集計フィールドの「入庫個数集計s」を配置します。
このフィールドも数値で常時したいので、右寄せで表示します。

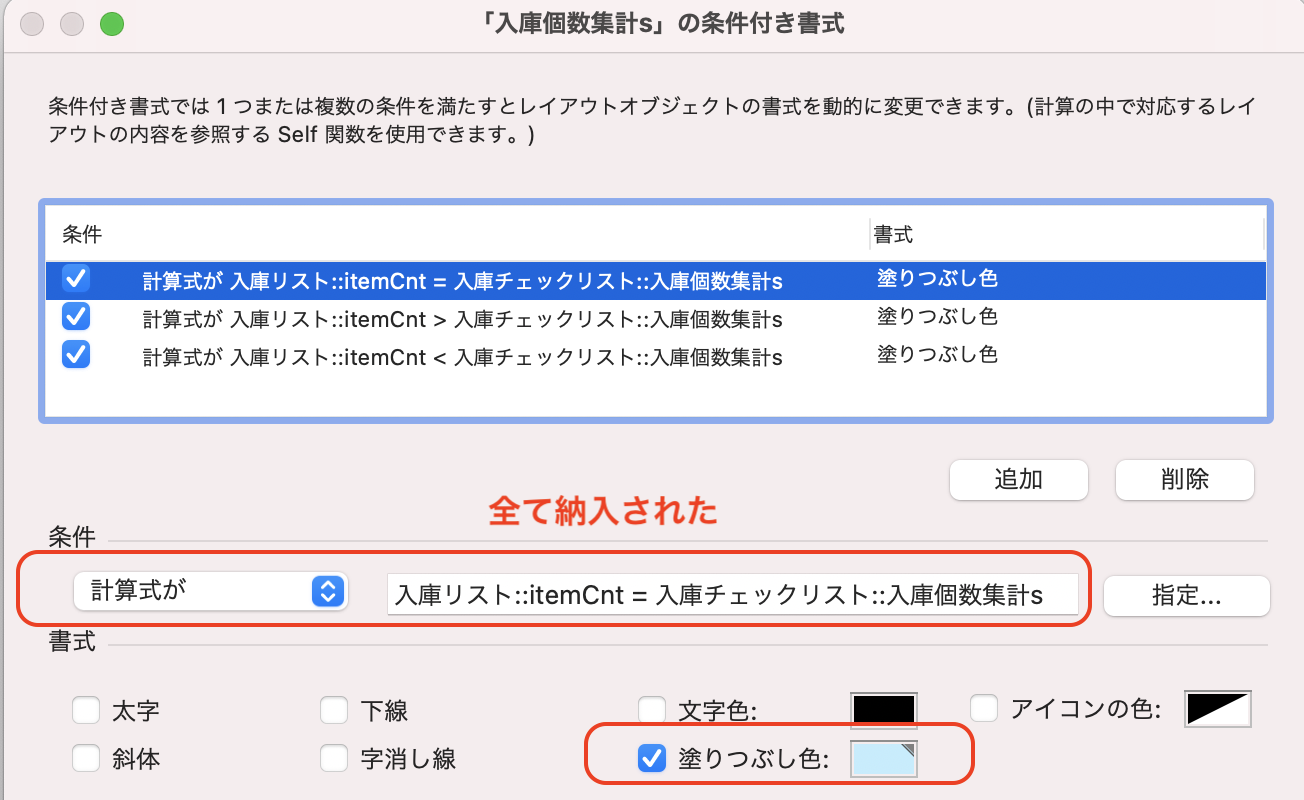
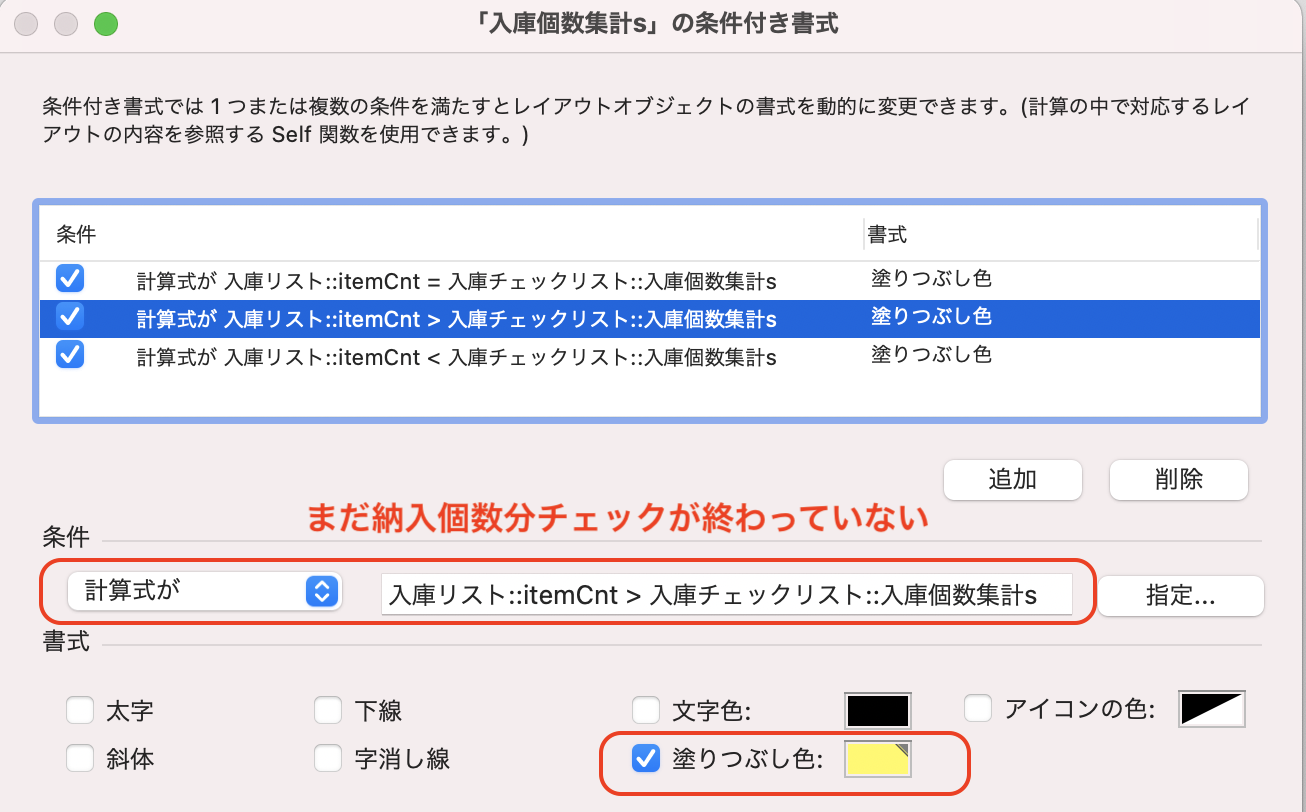
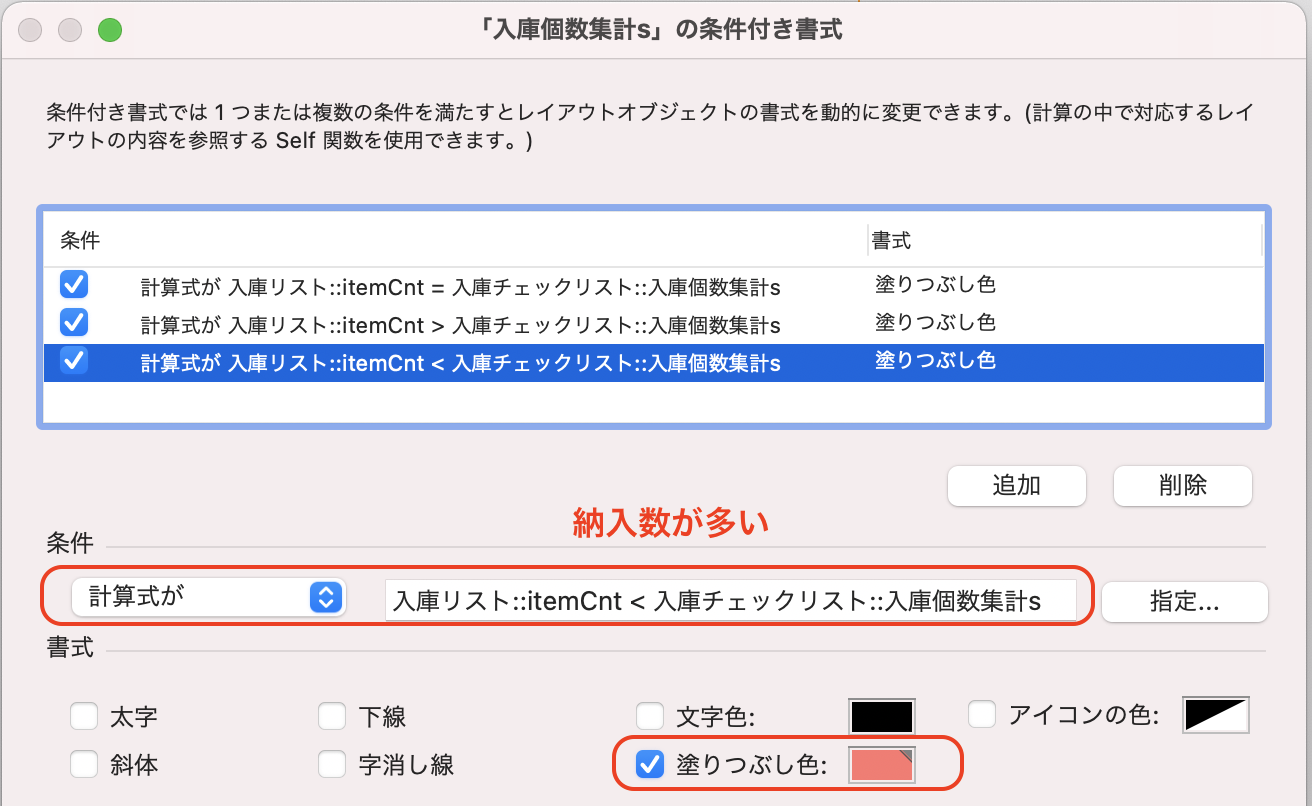
この部分は、チェックした結果を反映する部分なので、チェック状態による色の表示を条件付き書式で施していこうと思います。
ボタンを配置していきましょう。
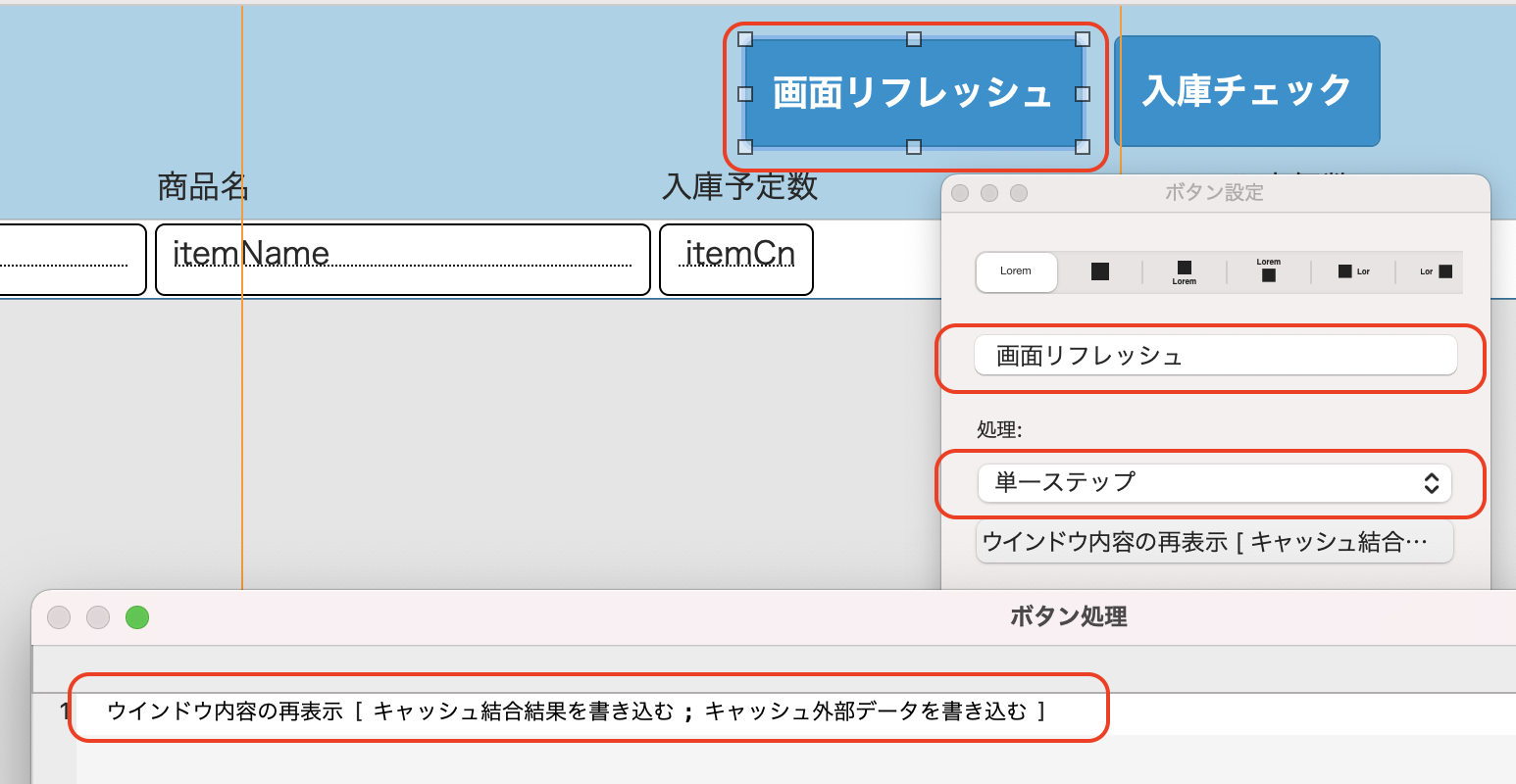
最新情報を表示したいので、画面のリフレッシュボタンを配置しました。
「ウインドウ内容の再表示」を使います。

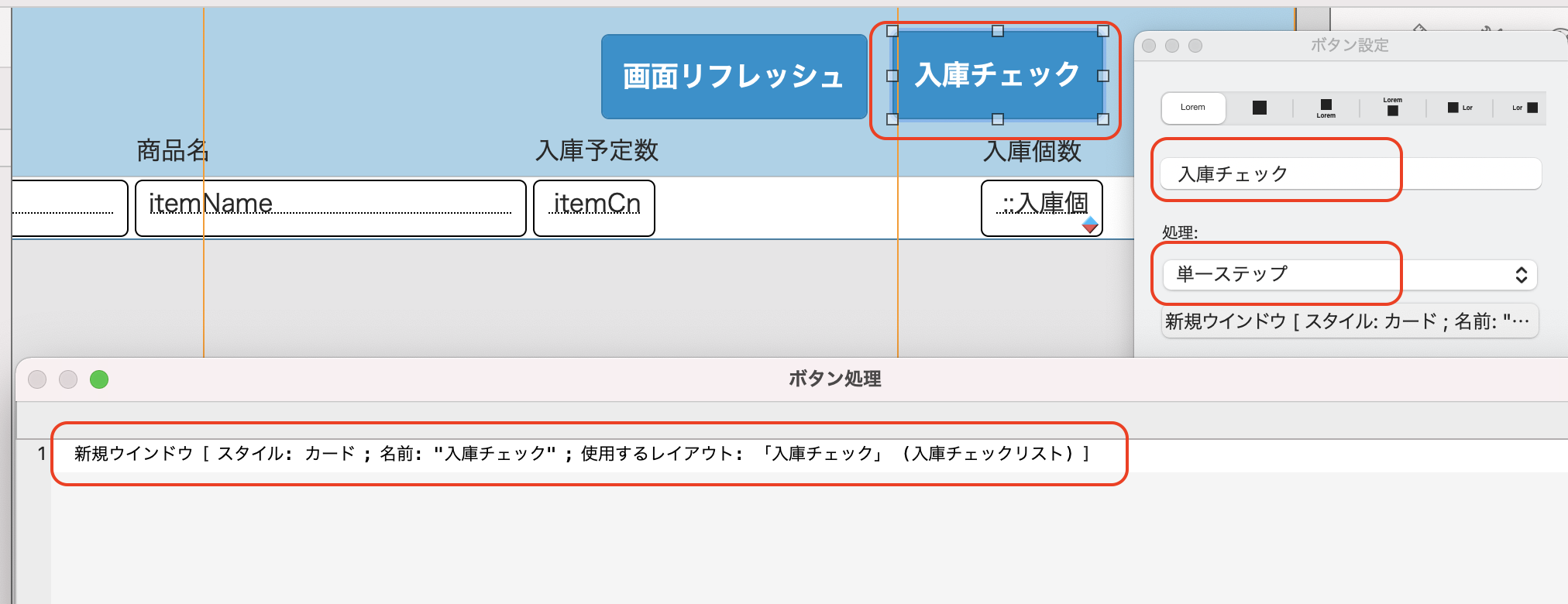
入庫チェックをする際の入力ウインドウを表示するボタンを、「入庫チェック」という名前でボタンを配置します。
ここは、入力に集中してもらうために、ウインドウスタイルを「カードウインドウ」にしました。

レイアウトの作成が終わりました。
次はいよいよスクリプトです。
スクリプト作成
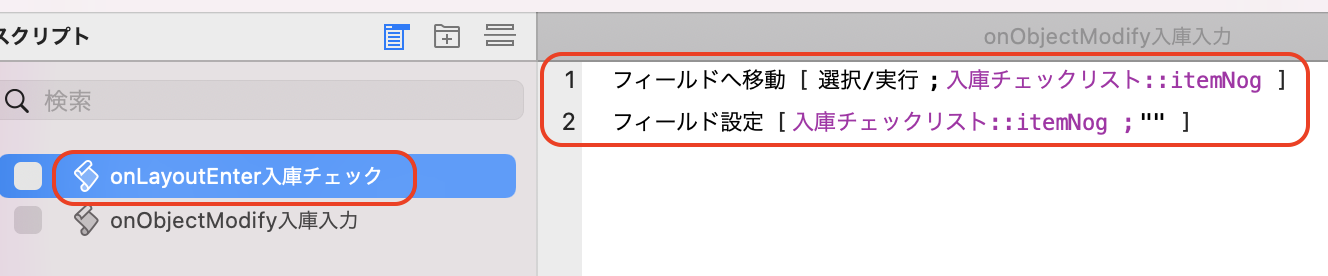
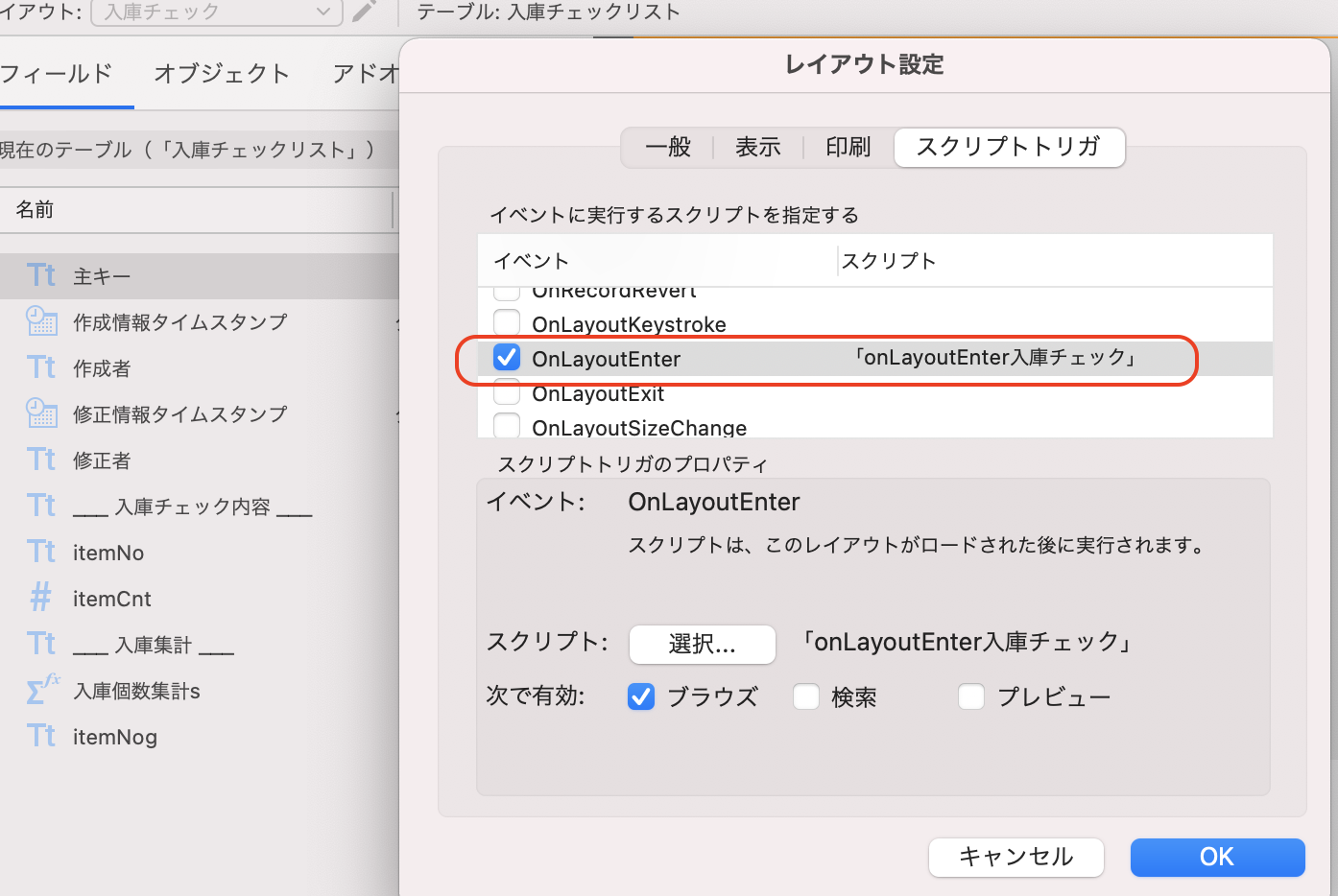
入力チェックをする入庫チェックレイアウトが表示された時に、入力フィールドをクリアするスクリプトトリガを設定します。

このスクリプトを、「入庫チェック」レイアウトのスクリプトトリガ:onLayoutEnterに指定します。

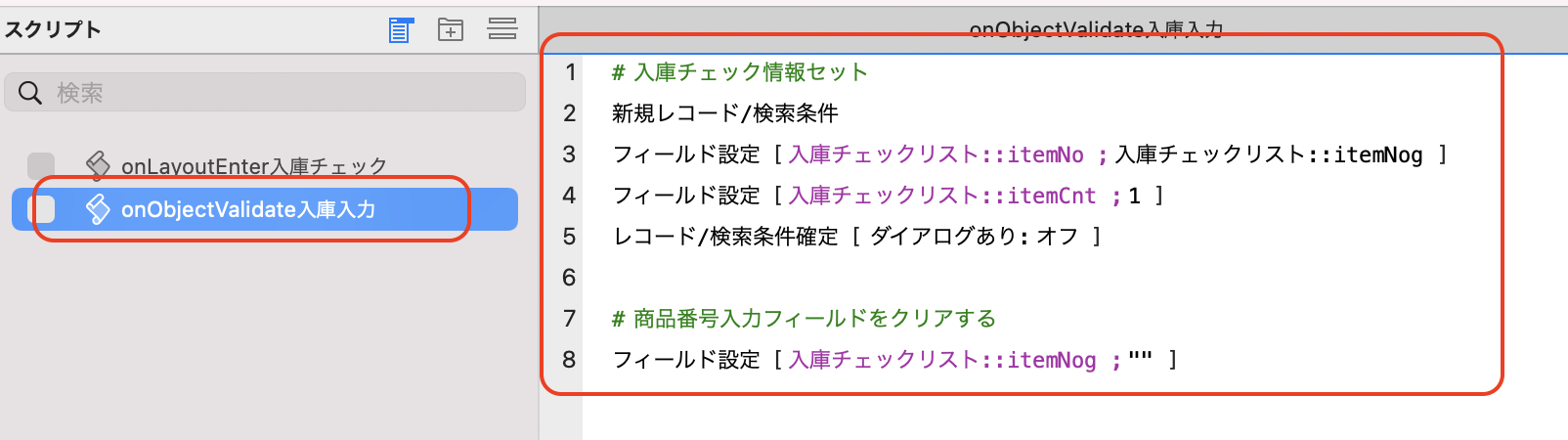
もう一つ、実際にQRコードを読み込んだ後に入庫記録をするスクリプトを作成します。
実コード数は5行!です。

このスクリプトを、「入庫リスト」レイアウトの「入庫チェック」ボタンへ貼り付けます。

さぁ、これで実装は終わりです。
単一スクリプトを除けば、コード書きは2本、しかも1本はたった2行、もう一本は5行というローコード振りです。
動かしてみる
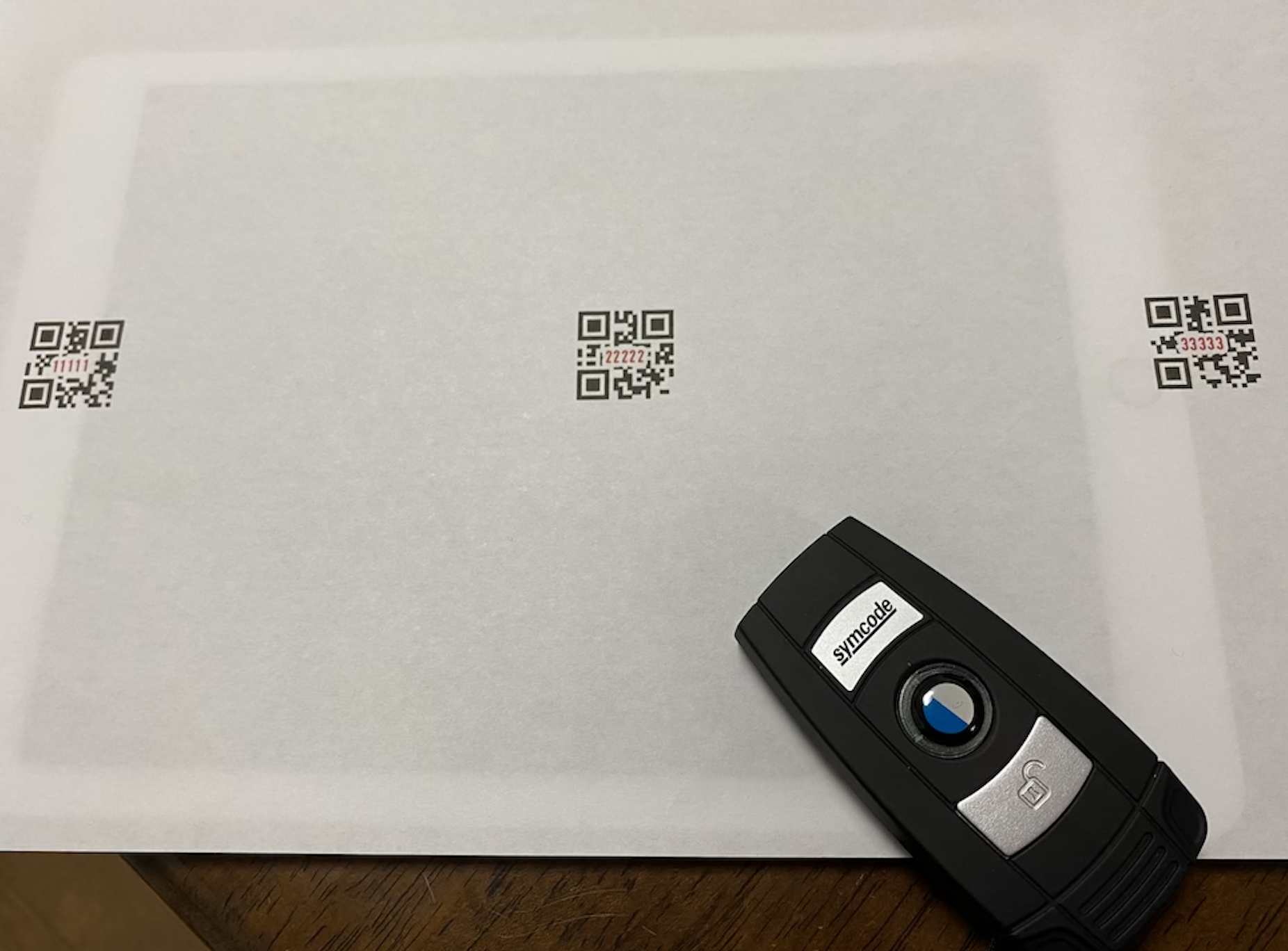
今回は、商品にQRコードがついていると想定し、商品コードのQRコードを作成し、紙に印刷しました。
QRコード作成は、FileMakerで作成する場合は、fmgoにある、Claris Partnerの株式会社ジェネコムさまが提供されいているQRコード作成アプリを活用したり組み込んだりするのもいいと思います。

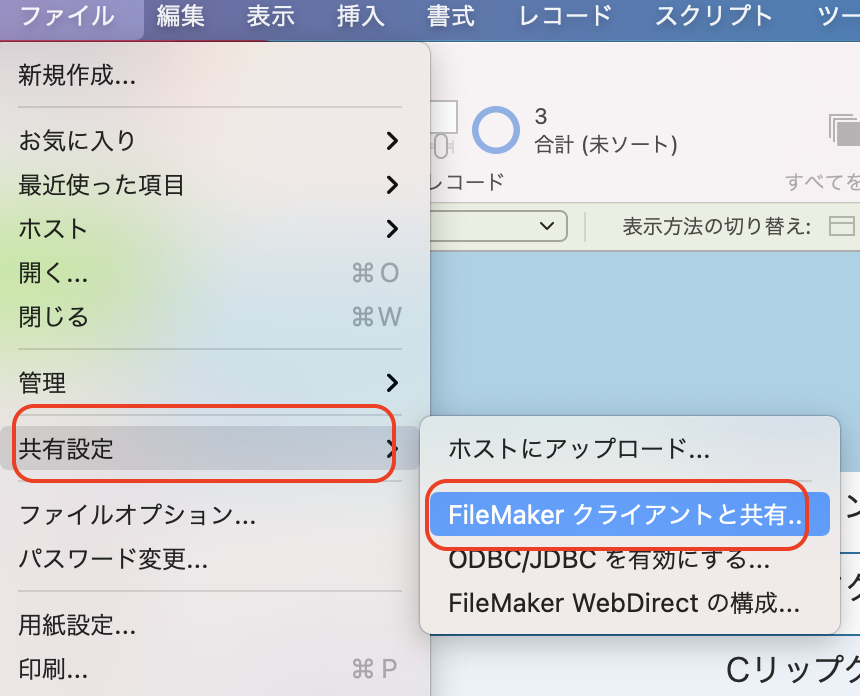
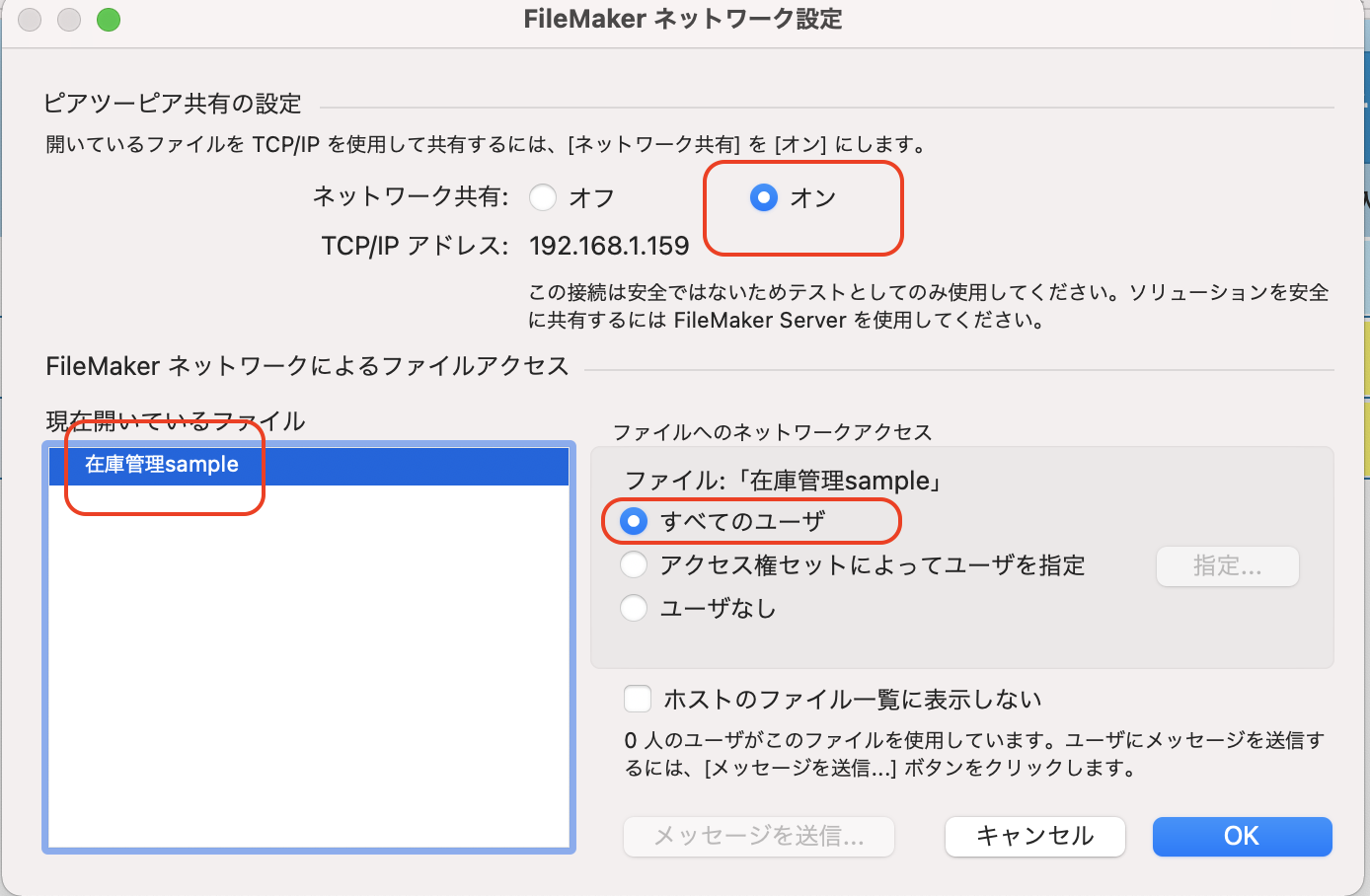
作ったFileMakerアプリは、テスト用に共有設定するか、FileMaker Goに単体として取り込んで実行してみてください。
ここでは、テスト用に共有設定をする例を示します。
この共有設定は、セキュリティ上、本番環境では使えませんので、「こんなふうに動くのか」という確認で共有設定をしてください。
この記事の最初に紹介した動きと同様に動くことを確認してみましょう。
画面キャプチャなのでQRコードスキャン部分は見えませんが、実際にQRコードをスキャンして在庫を計上してみてください。
少ないコードでまずは実装してみましょう。
そこから、「あ、ここはもうちょっとチェックが必要かな」「ウインドウを誤動作させないようにしよう」など気が付いてくると思います。
カスタマイズして自分仕様のアプリをFileMaker Goで動かして働き方改革をしていきましょうね!