FileMaker Goを受付などの端末にしている際、お客さまから署名をいただくことがあると思います。
カード決済や受取としてのサインなど。
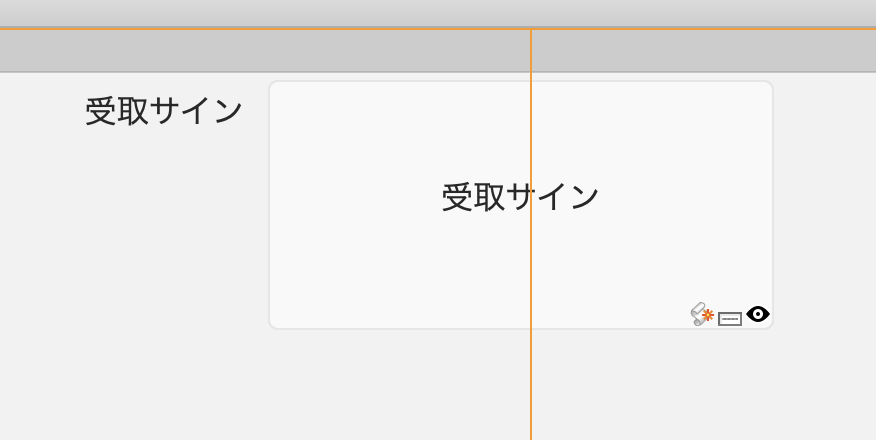
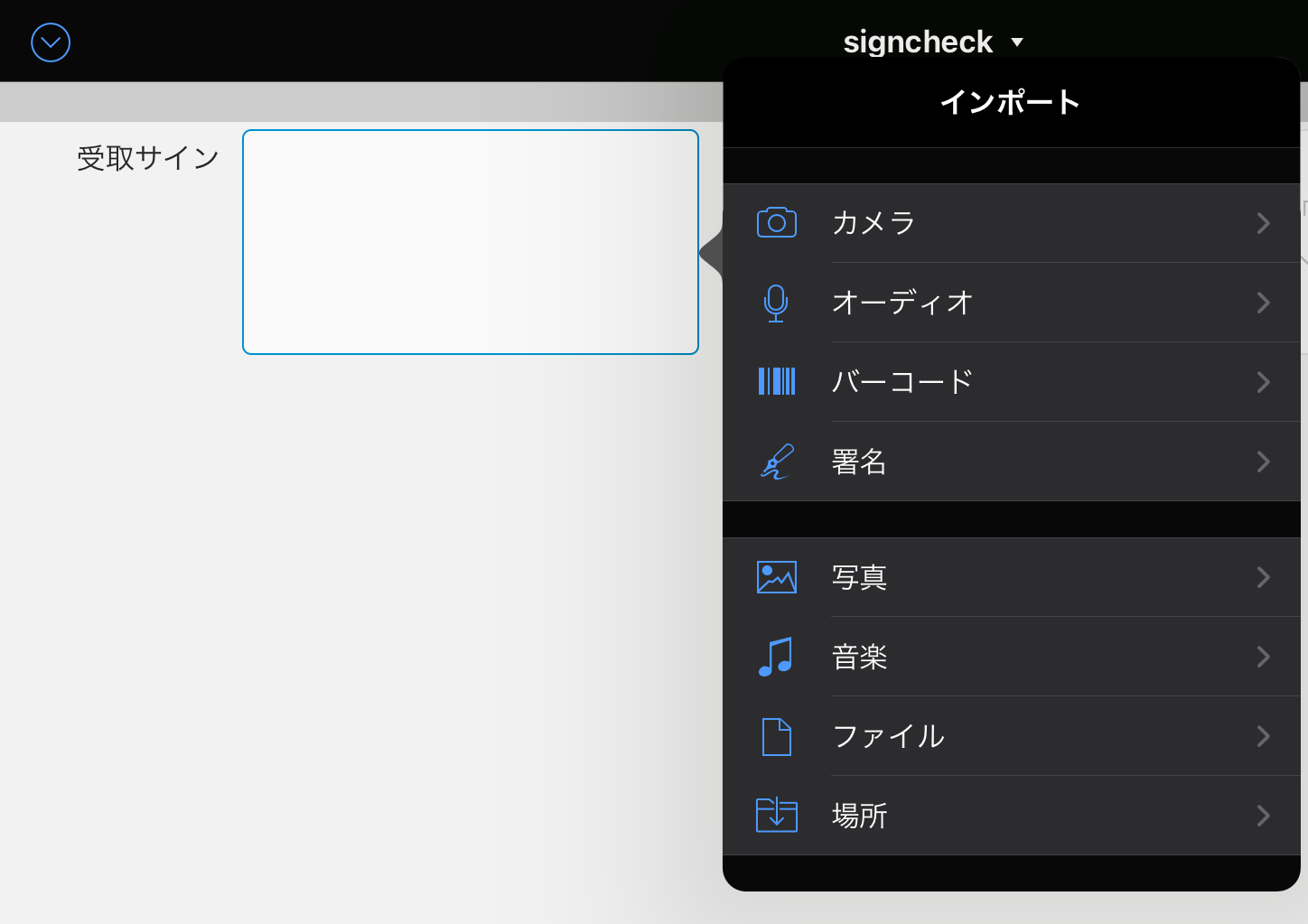
FileMaker Goだと、署名欄はオブジェクトフィールドなので、こんな出方になると思います。

この状態でお客さまへお渡ししたら、サインするのにカメラを起動してしまったり、写真をタップして会社の写真などが露出してしまうかもしれません。
これに一手間加えて、スタッフもお客さまも使いやすいシステムにしていきましょう!
改良したバージョン
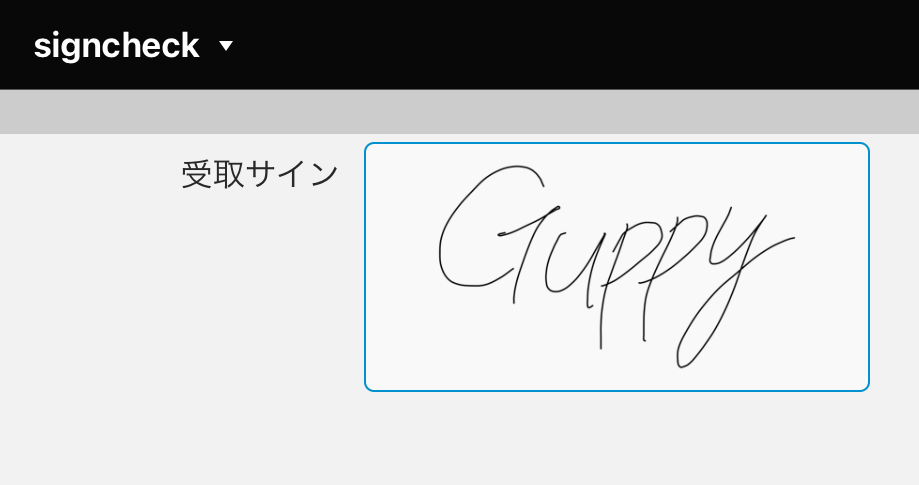
まずは、改良したバージョンをみてください。
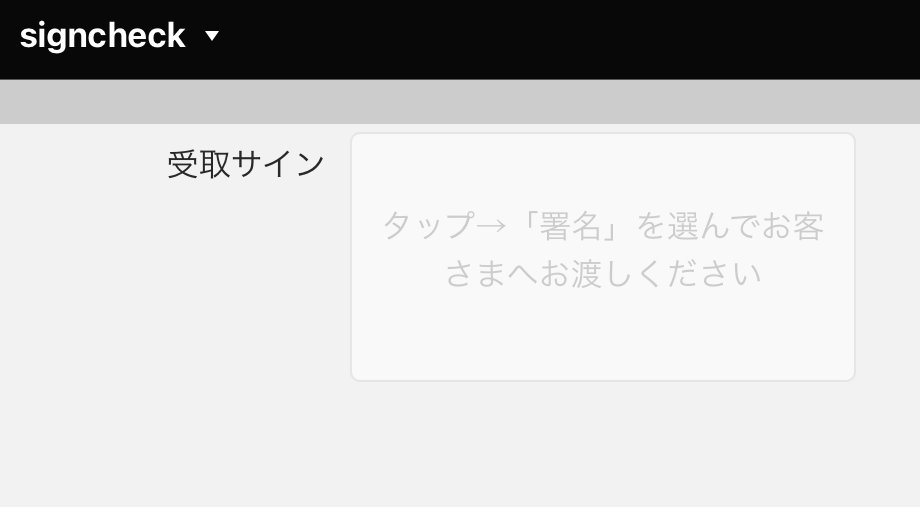
(1)

何も入力されていないフィールドに、薄い字でガイドが書いてあります。
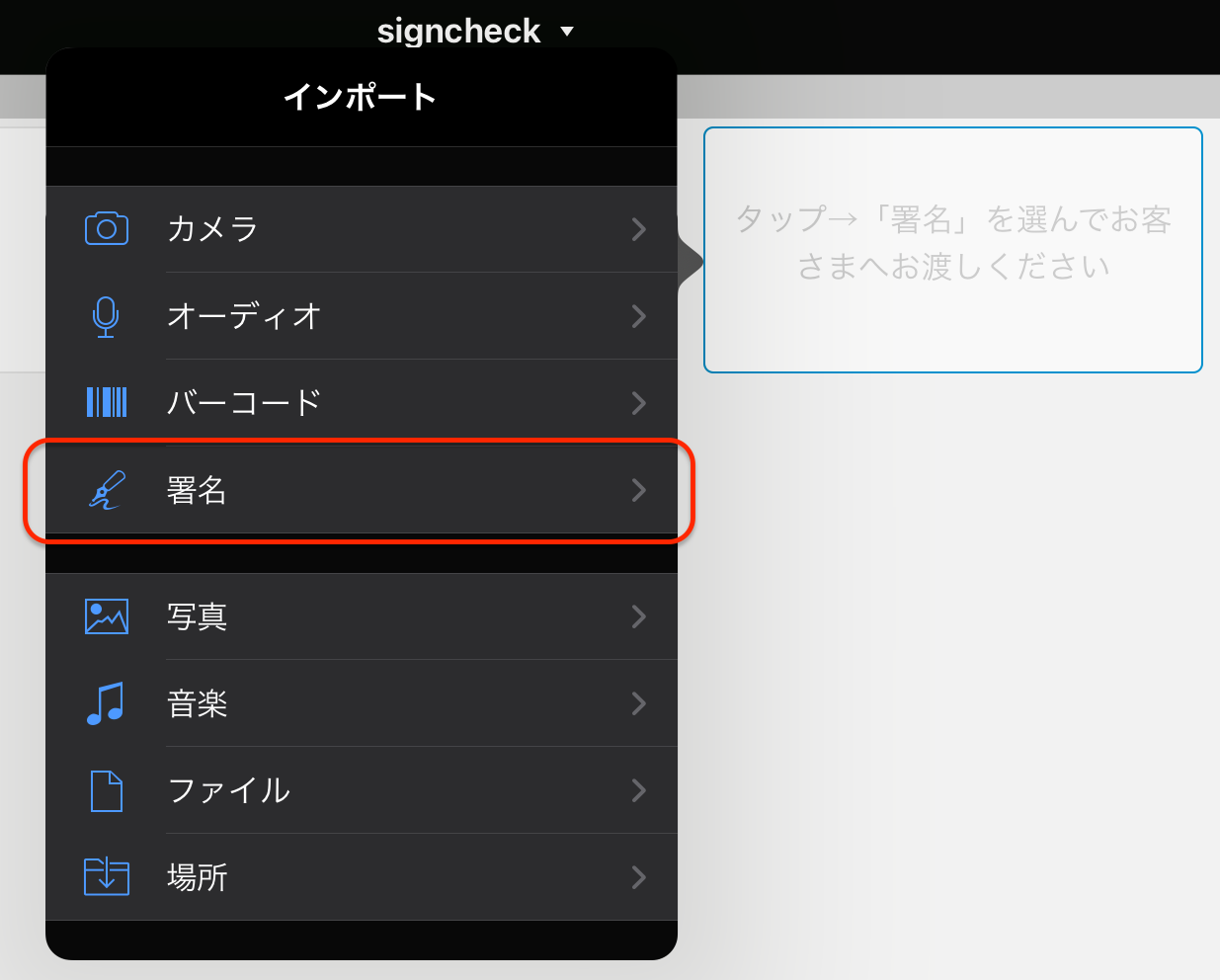
(2)

ガイド通りにタップすると、選択肢が出てきますので、スタッフ側で「署名」をタップして、お客さまへお渡しします。
お渡しする際に、画面を見ながら「サインが終わったら承認をタップしてください」と一言添えるといいかもしれませんね。
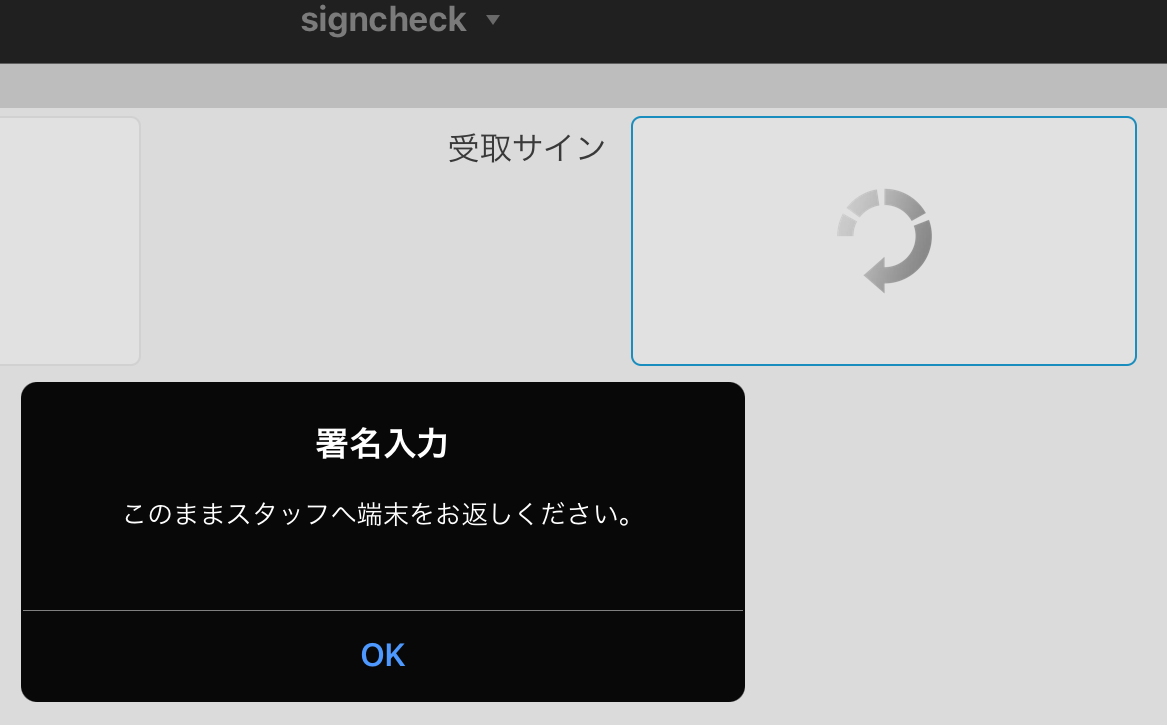
(4)

「承認」をタップすると、カスタムダイアログが表示され、スタッフに返すよう、促されます。
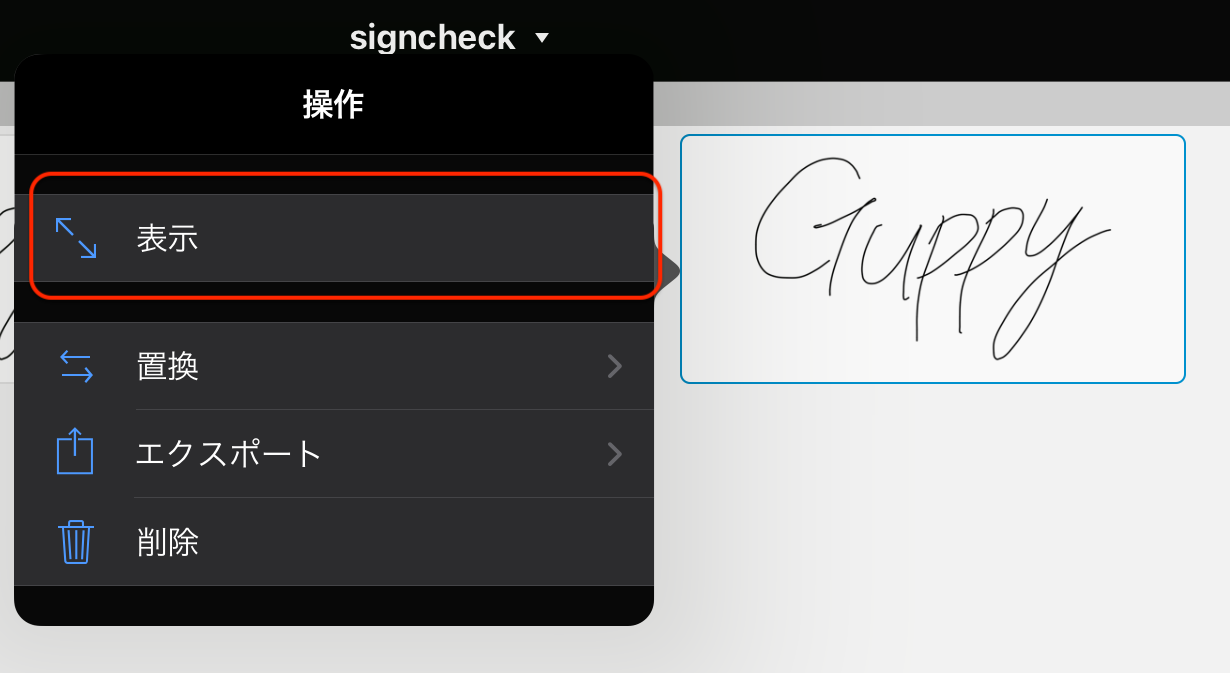
(6)

サインが入っている状態でサイン領域をタップすると、先ほどとは違い、「表示」が出てきます。
スタッフもお客さまも迷わない設計にする
この一言に尽きるのですが、単純に署名としてフィールドを配置するだけではなく、ちょっとした手間をかけてあげることで端末を使うストレスが軽減されます。
今回施したTipsは、以下の3つになります。
・フィールドに何をすればいいかガイドを表示
・サインし終わったらどうするかを促すダイアログを表示
・サインし終わったら、書き換えられないようにする
実装方法
では、Tipsを一つずつ見ていきましょう。
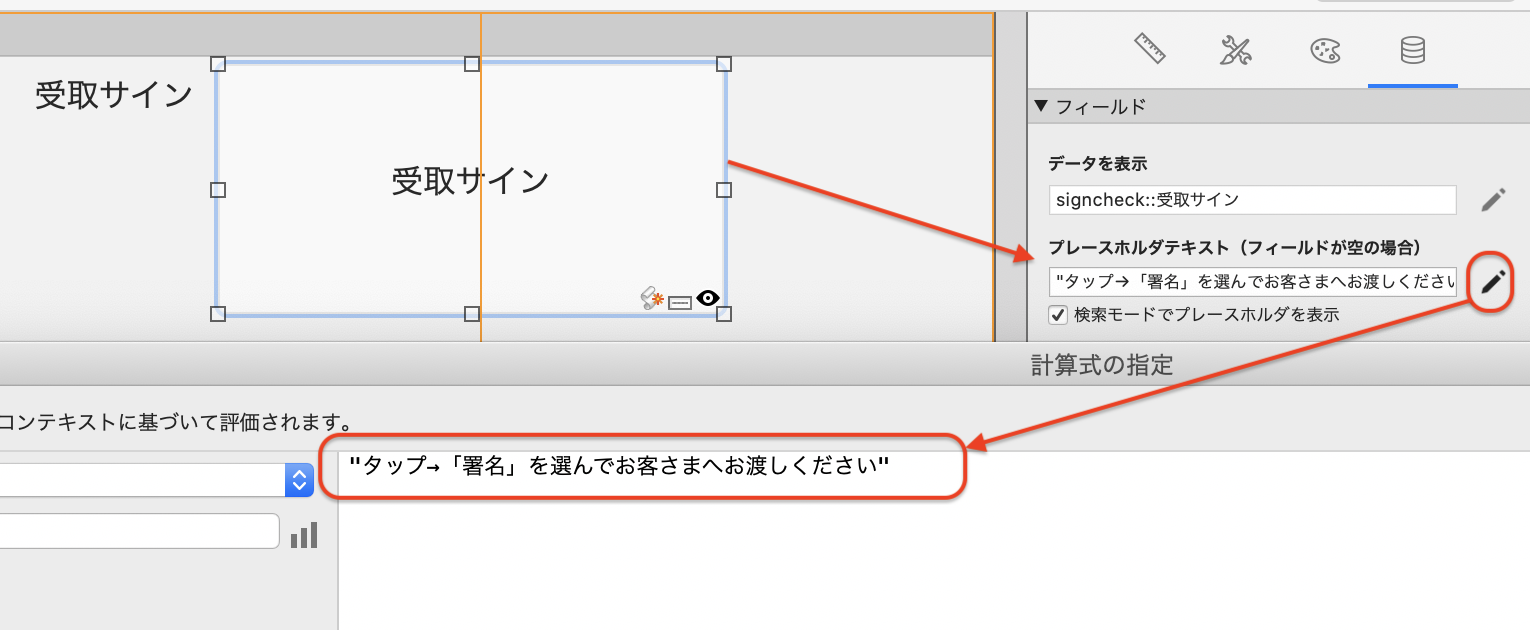
フィールドに何をすればいいかガイドを表示
フィールドのプレースホルダテキストを編集します。
この設定は、フィールドが空の場合に表示されるようになっていますので、いろいろなところで応用ができます。
例えば、電話番号のハイフン入りのサンプルを表示しておくと、「このフィールドの電話番号はハイフンを入れて入力をするんだな」とわかります。

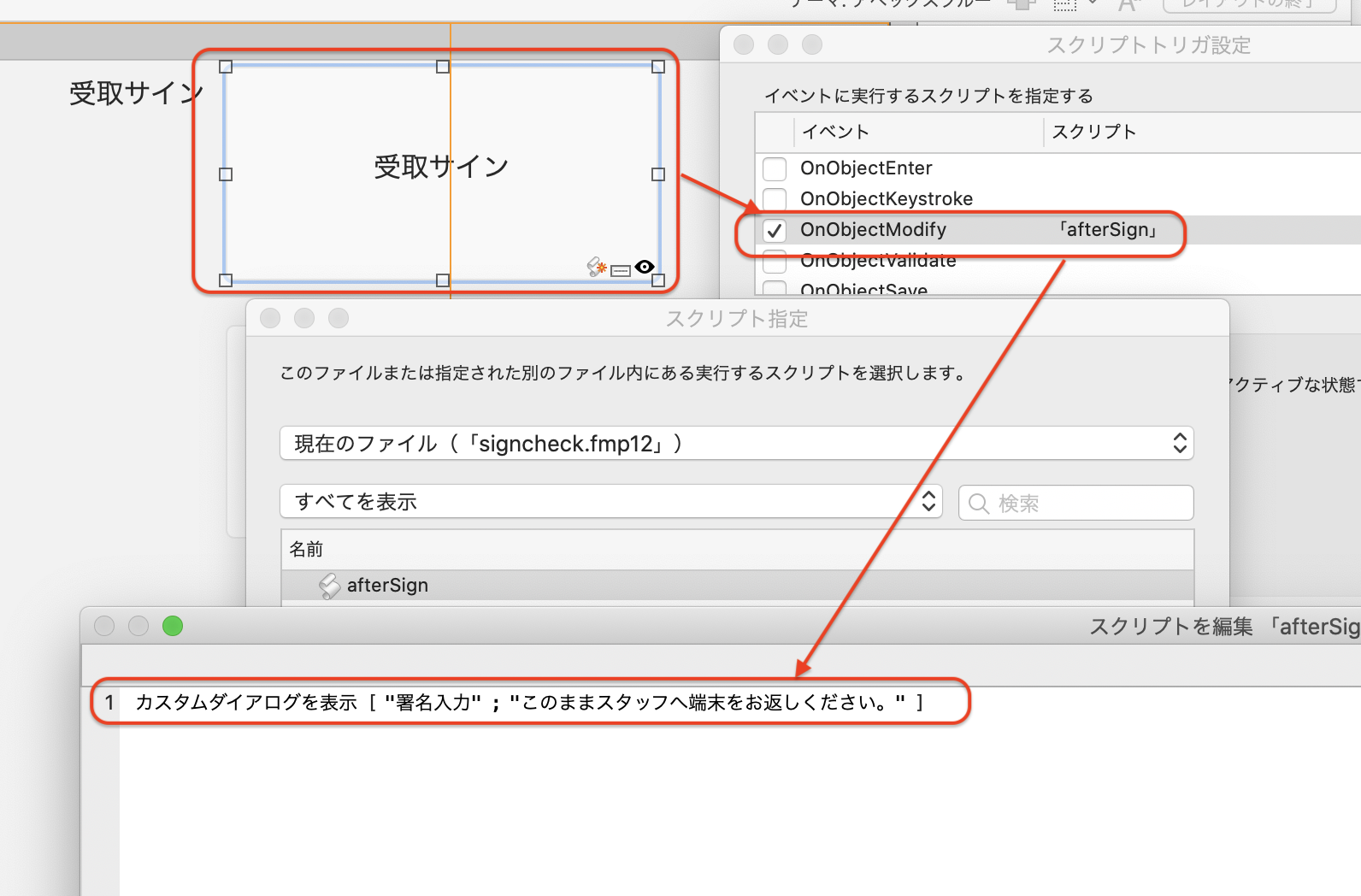
サインし終わったらどうするかを促すダイアログを表示
スクリプトトリガの設定で、OnObjectModifyに仕掛けます。

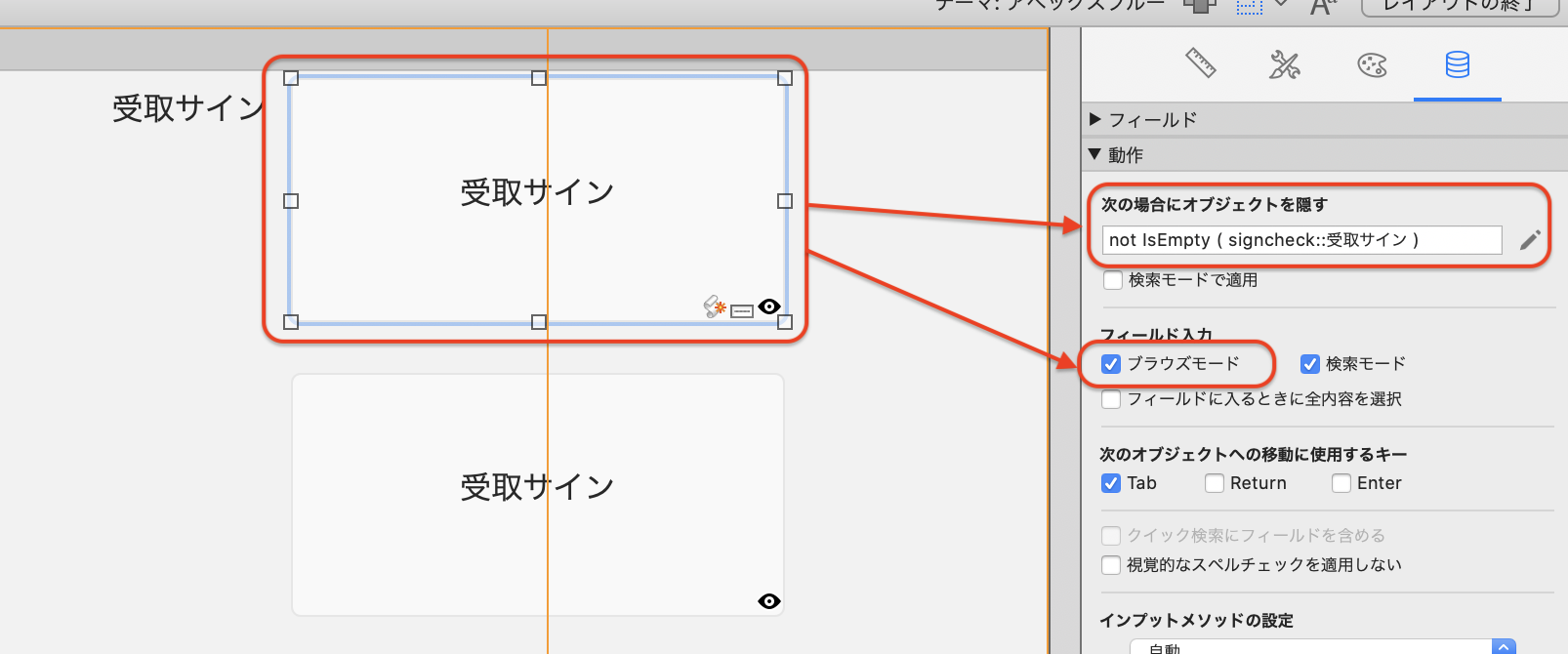
サインし終わったら、書き換えられないようにする
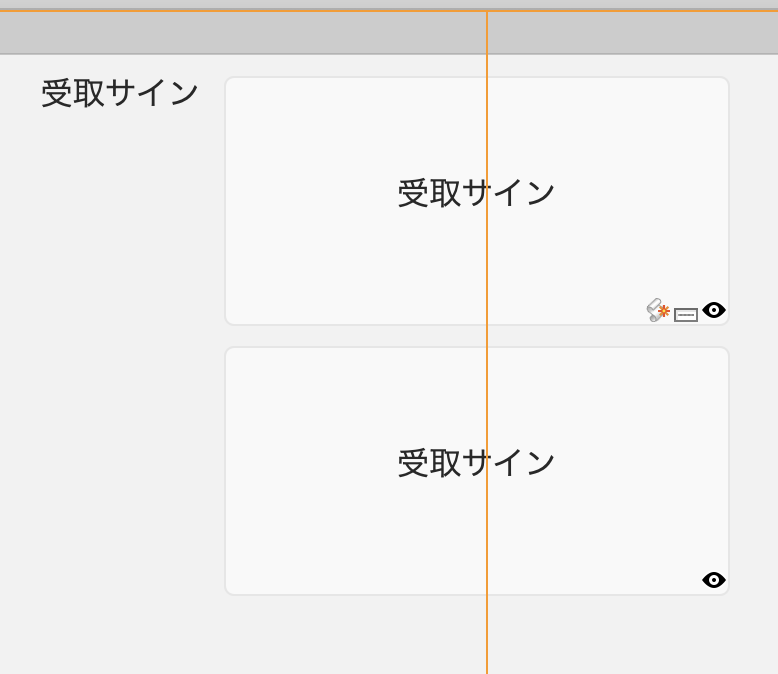
入力専用のフィールドと、表示専用のフィールドにしています。
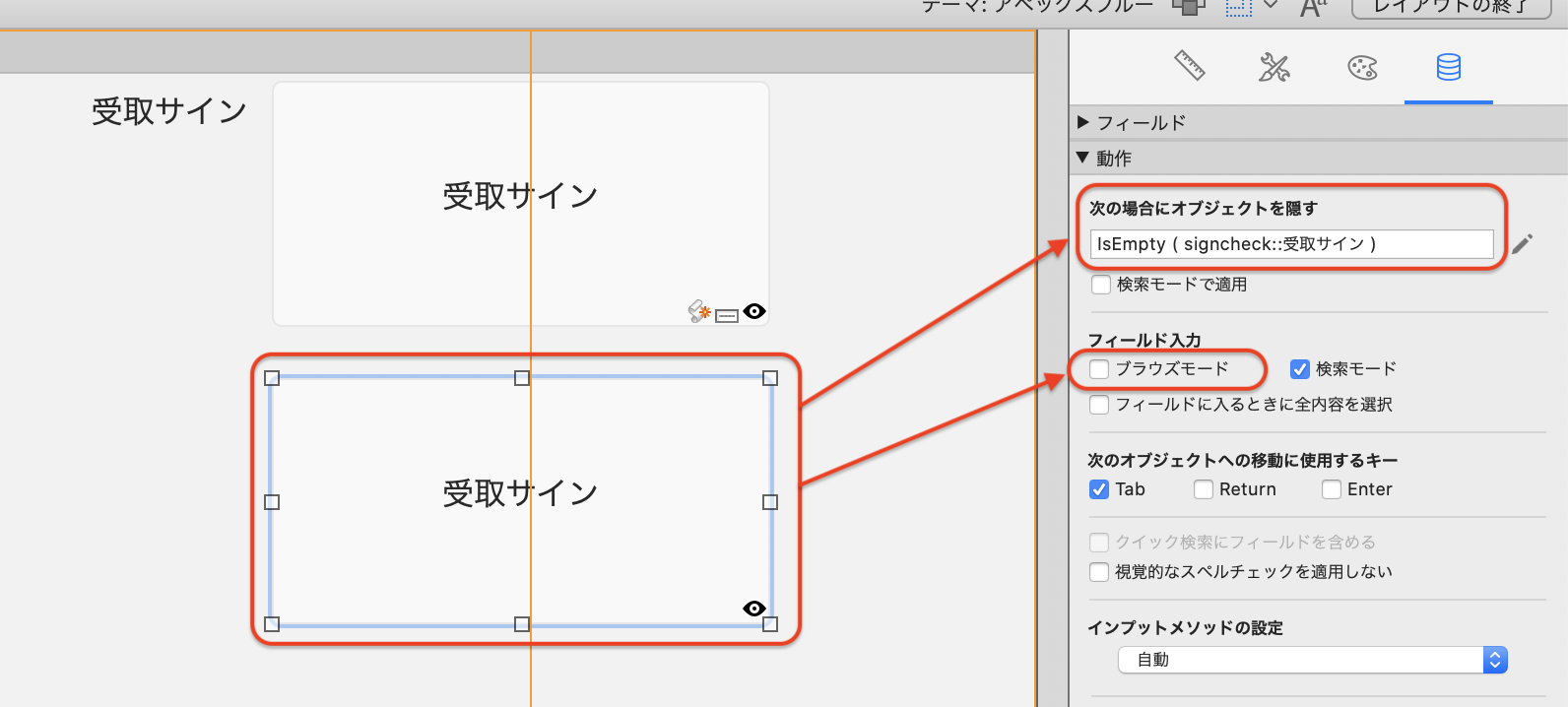
入力専用のフィールド配置は、「すでにサインが入力されていた場合、表示しない」設定にします。

表示専用のフィールド配置は、先ほどとは逆に、「サインが未入力の場合、表示しない」設定にします。
プラス、フィールド入力の「ブラウズモード」のチェックを外します。
このチェックを外すことで、表示専用になります。

「使いやすい」と思う部分の相違
開発者の立場からすると、「受取サインって書いてあるから署名の部分しか選択しないだろう」と思いがちですが、使う側からすると、どこをタップすればいいのか、タップしたらどうすればいいのか、間違ってタップして壊してしまったらどうしよう、、、と不安になって何もできなくなってしまいます。
実際に現場で使ってもらって、どうすれば迷わずにシステムを使ってもらえるかを聞き出し、追加していき、何も迷うことなくタブレットを使ってもらうことに近づけていきましょう。
現場では単に「このフィールドは何していいかわからないよ」の一言しか返ってこないかもしれません。(いや、一言返ってくるだけでも素晴らしいんです!)
その一言を掘り下げて、どうすれば現場にフィットするか、現場ごとに違うはずです。
実際、「こうすれば迷わないだろう」と先回りして実装したことが逆にうざったいシステムになってしまい、実装を削除することになることもあります。
初めはシンプルに、でも徐々に使いやすく、という時にこうした使いやすさも加えてみてください。