意外と情報を検索するのに苦労したので、覚書です。
※Facebookの仕様はコロコロ変わるので、2015/09/16現在ということで読み進めてください。
では、面倒くさい説明は抜きにして、やり方の説明です。
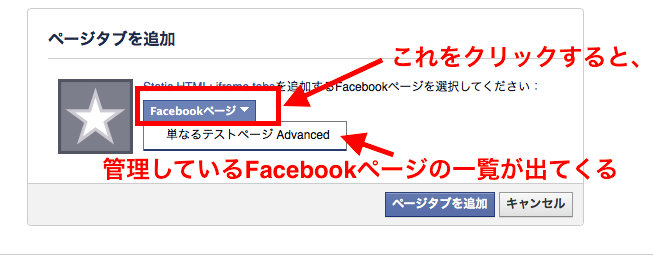
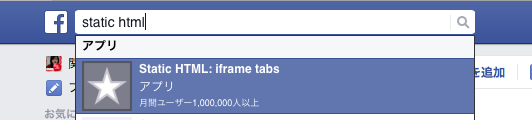
(1)複数のFacebookページを管理していても、ログインしている個人アカウントで、以下のサイトへアクセス

Facebookページに似たような名前で同じマークが存在しますが、「アプリ」にある"Static HTML:iframe tabs"を選択します。
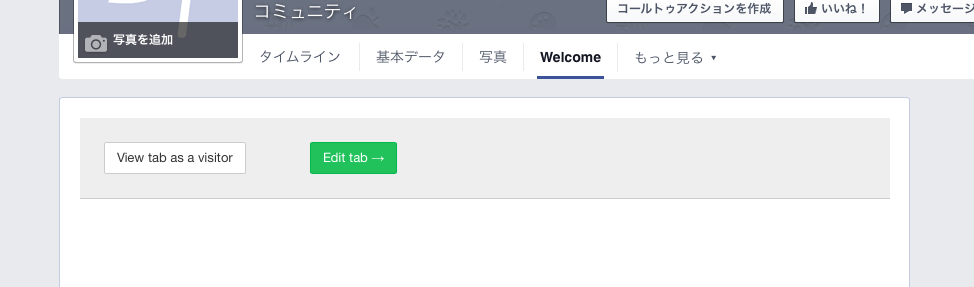
(4)Edit tabをクリック

ちなみに、このアプリでは、複数ページ作成できます。
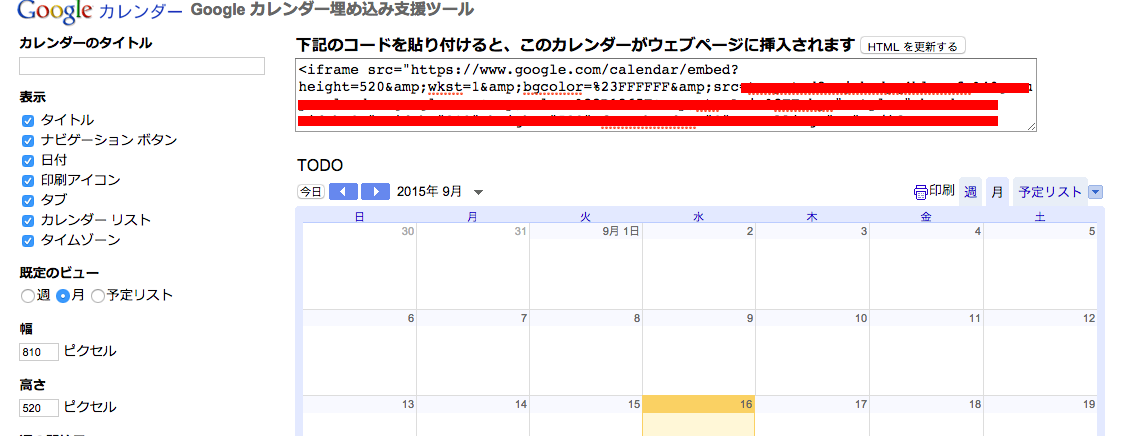
(5)Googleカレンダーの「設定」>「カレンダー」で追加するカレンダーを選択し、サイズなどをカスタマイズしてhtmlをコピー

このとき、サイズは810×520がちょうどいいそうです。
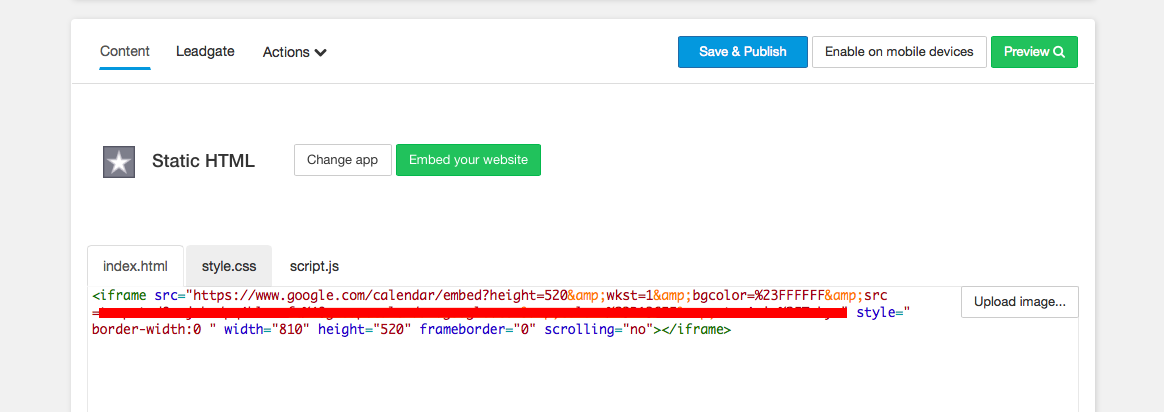
(6)(4)のFacebookのstatic HTML設定画面に戻り、index.htmlの編集エリアに(5)でコピーしたhtmlタグをペースト

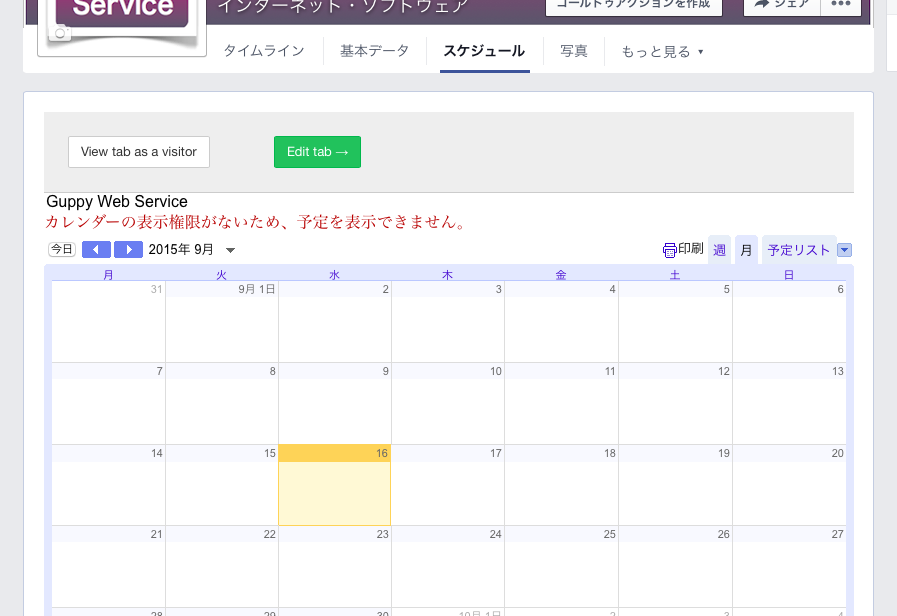
(7)Previewボタンで確認して問題なければ、Save & Publishボタンで保存し、右上にある"View on Facebook"をクリックしてFacebookページに追加されたかどうかを確認

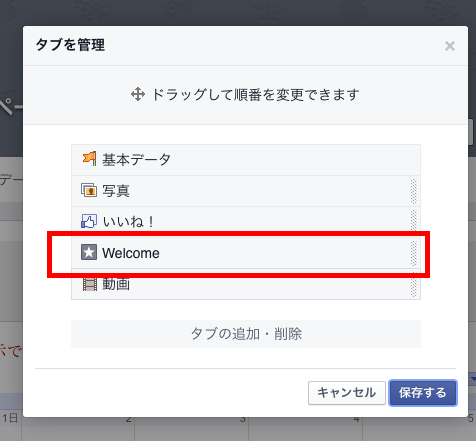
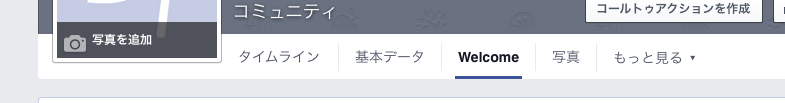
Welcomeと出ているところが、static HTMLアプリで追加したページです。
これだと何のページかわからないので、タイトルや順番を修正します。
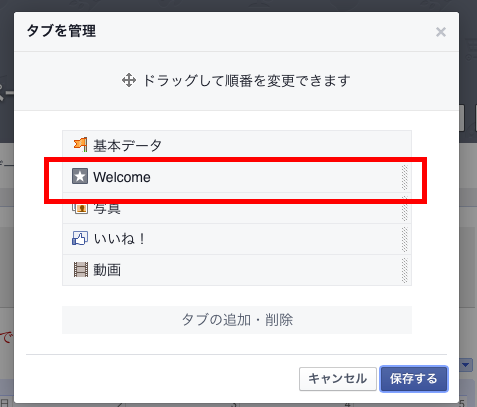
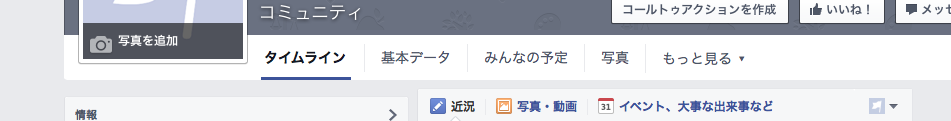
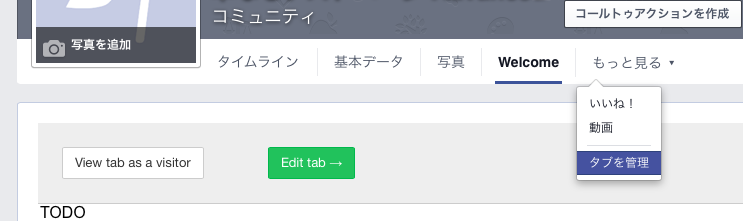
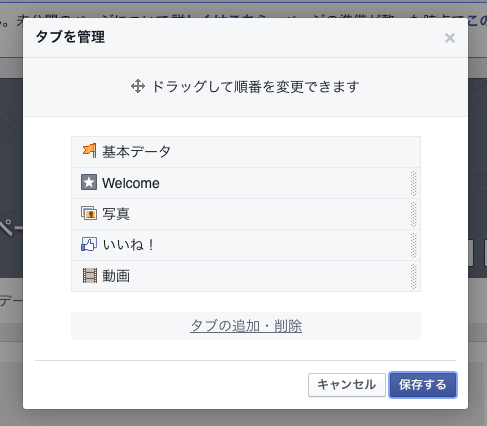
(8)まずは、位置決めで、一つ左に動かします。

「タブを管理」をクリックし、タブの順番を動かします。
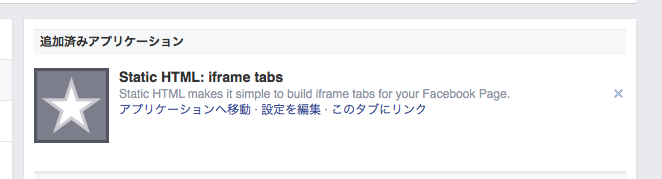
(9)次に、タイトルの変更です。「もっと見る」から、タブの管理を表示し、「タブの追加・削除」をクリック

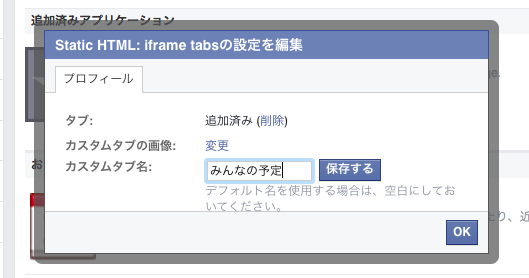
アプリの一覧にstatic HTMLが表示されるので、「設定を編集」をクリック

カスタムタブ名を編集し、「保存」ボタン、「OK」ボタンで保存

この後は、Googleカレンダーに予定を追加していくと、このFacebookのページにも反映されます。
ぜひ!!