今回は、addonの紹介です。
FileMakerのオブジェクトフィールドに写真などを挿入する際、複数まとめてドラッグ&ドロップして入れ込みたい、って思いませんか?
いちいち1枚ずつ入れるのって、かったるいですよね。
標準機能では今のところ叶いませんが、アドオンで叶います!
その名も、"elemental_dropzone"
FileMaker対応バージョン
elemental_dropzoneが指定するバージョンになります。
ただ、どこに書いてあるのか見つけられなかったのですが、JavaScriptを使っているようなのでJavaScriptが扱えるFileMakerバージョンであれば問題ないと思います。
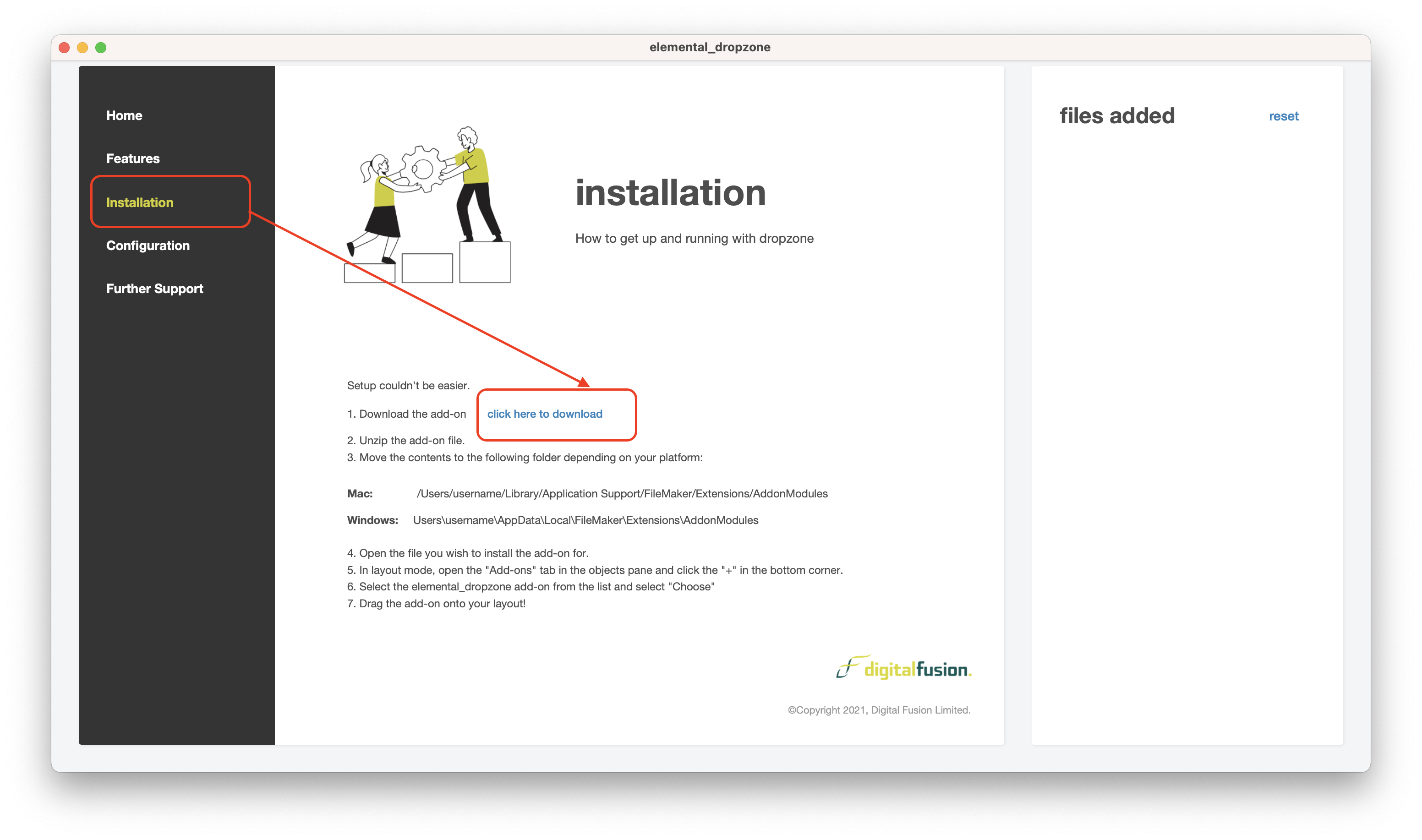
インストール
1.取説ファイルのダウンロード
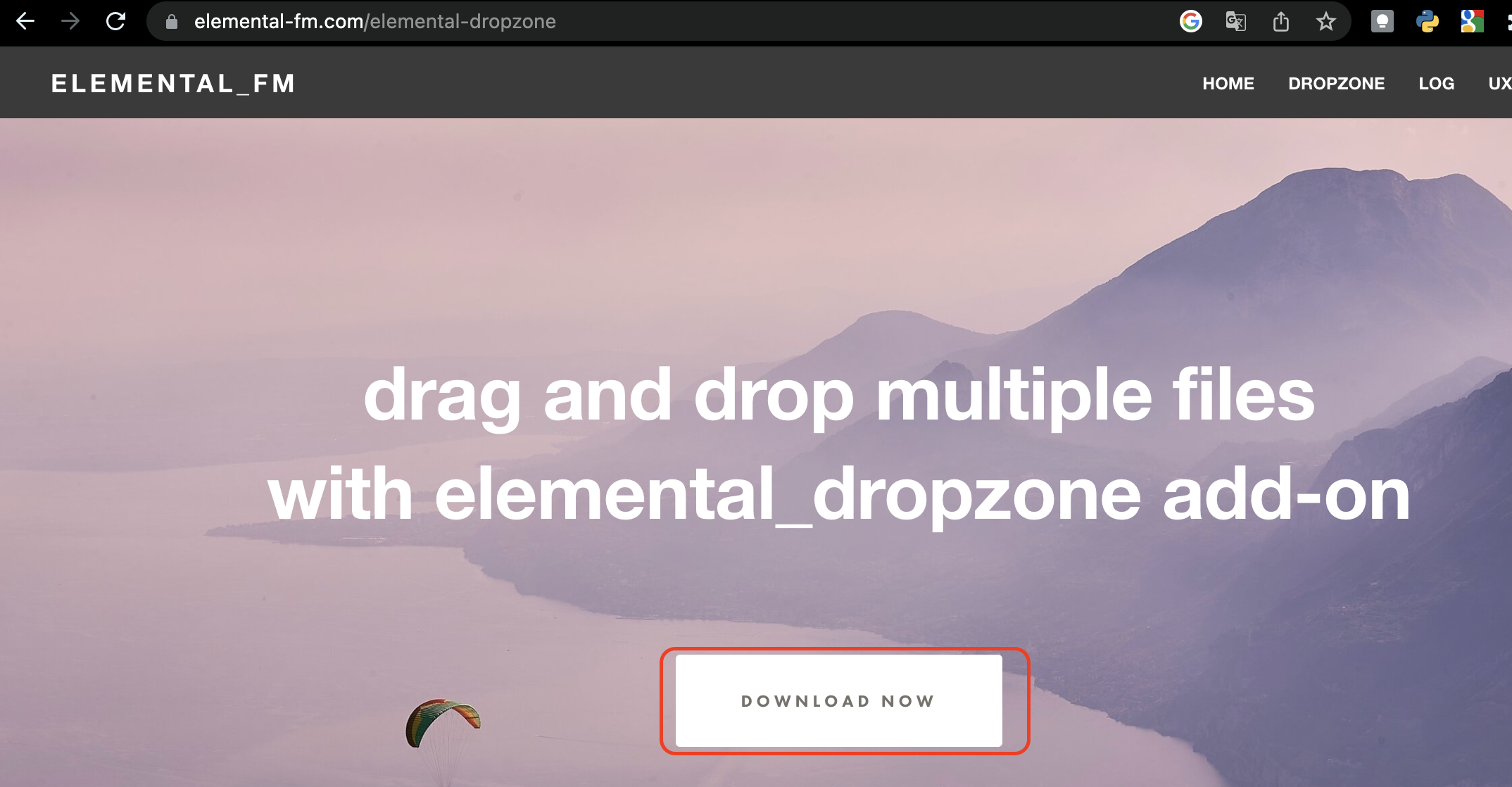
elemental_dropzoneサイトから「DOWNLOAD NOW」ボタンをクリックしてファイルをダウンロードします

3.解凍
ダウンロード時に解凍されていなかった場合は、解凍します。

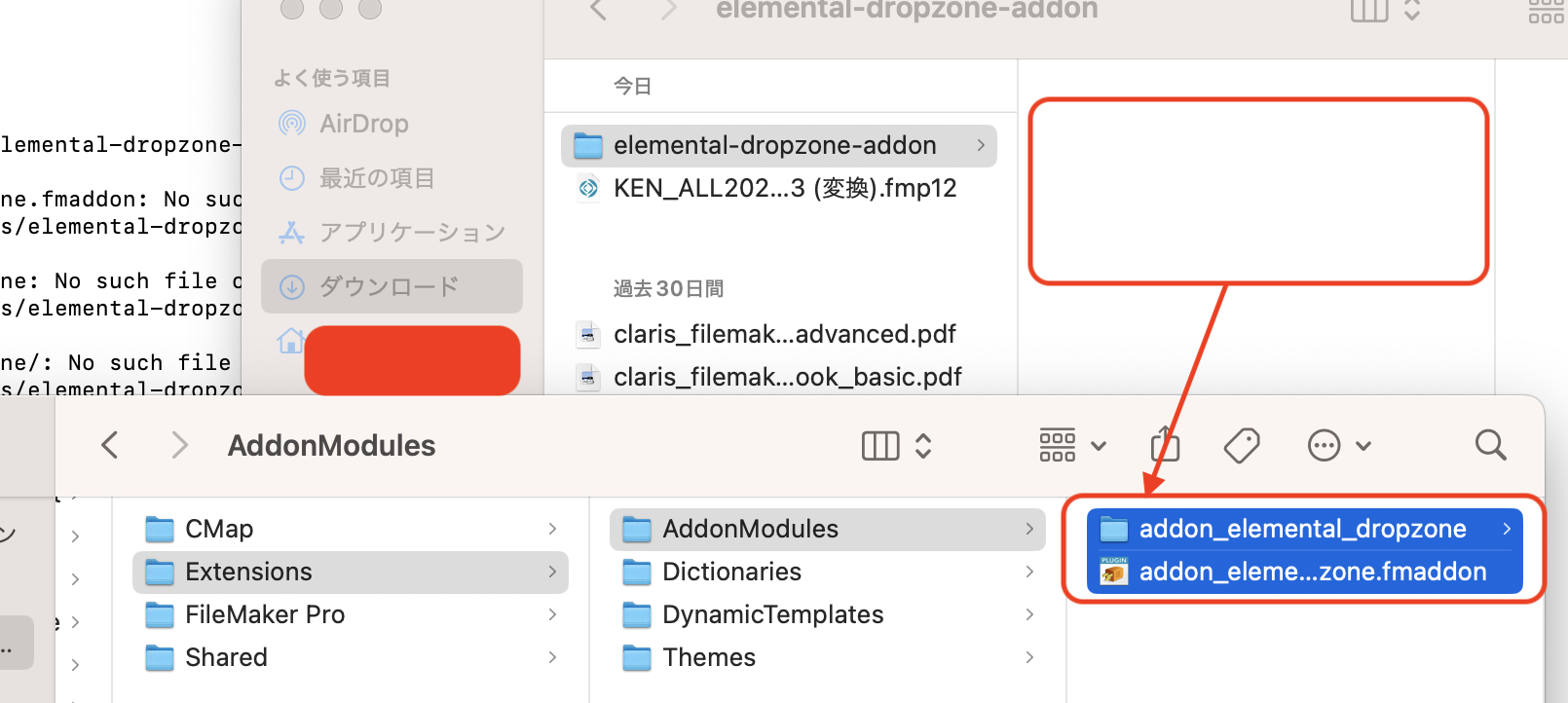
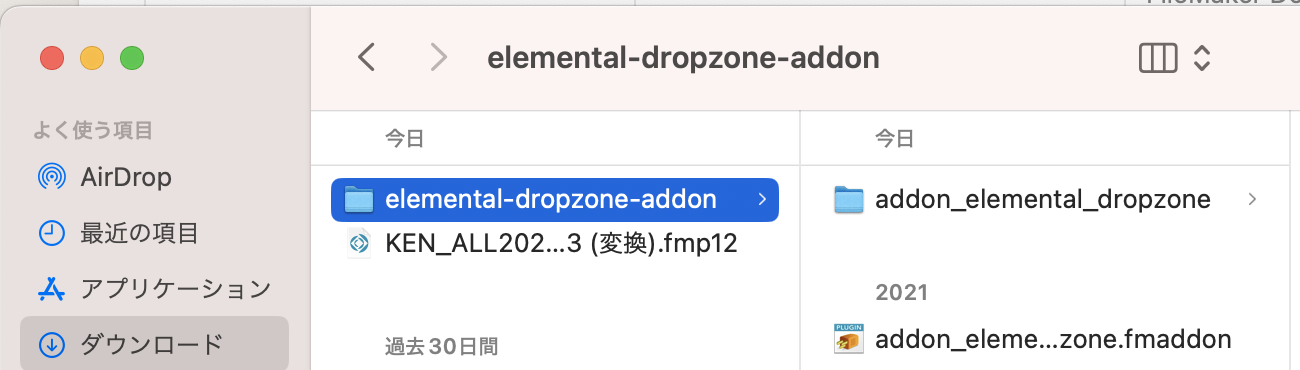
4.FileMaker所定のフォルダに保存
OSによってパスが違います。
- MacOS
- /Users//Library/Application Support/FileMaker/Extensions/AddonModules
- Windows
- Users//AppData/Local/FileMaker/Extensions/AddonModules
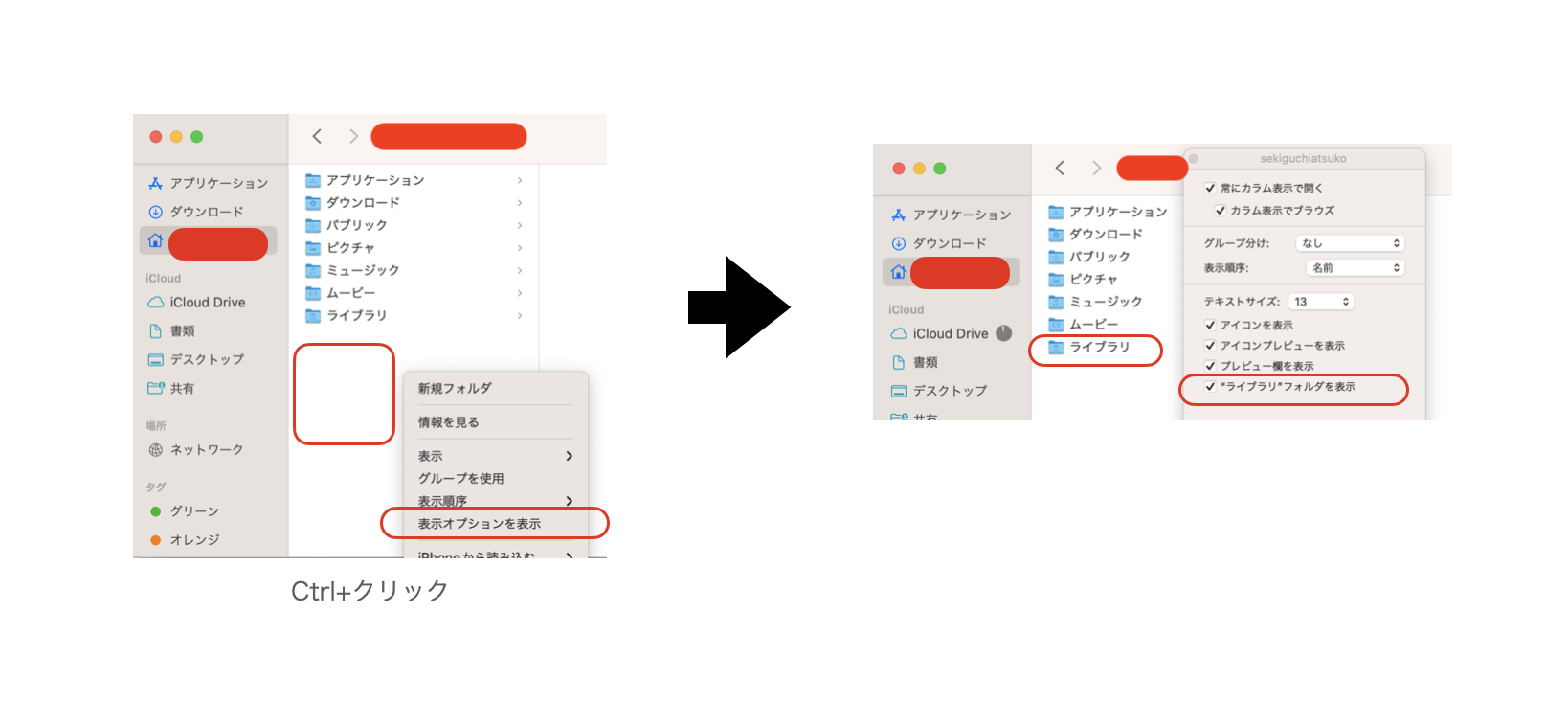
フォルダの位置は、設定によってはフォルダなどに表示されない場合もありますので、Macの場合はフォルダでライブラリを表示しておいてください。

FileMakerを起動していた場合は、再起動してください。
実装
では、シンプルに複数の写真をドラッグ&ドロップしてそれぞれのレコードのオブジェクトフィールドに写真を保存する流れでサンプルを作っていきます。
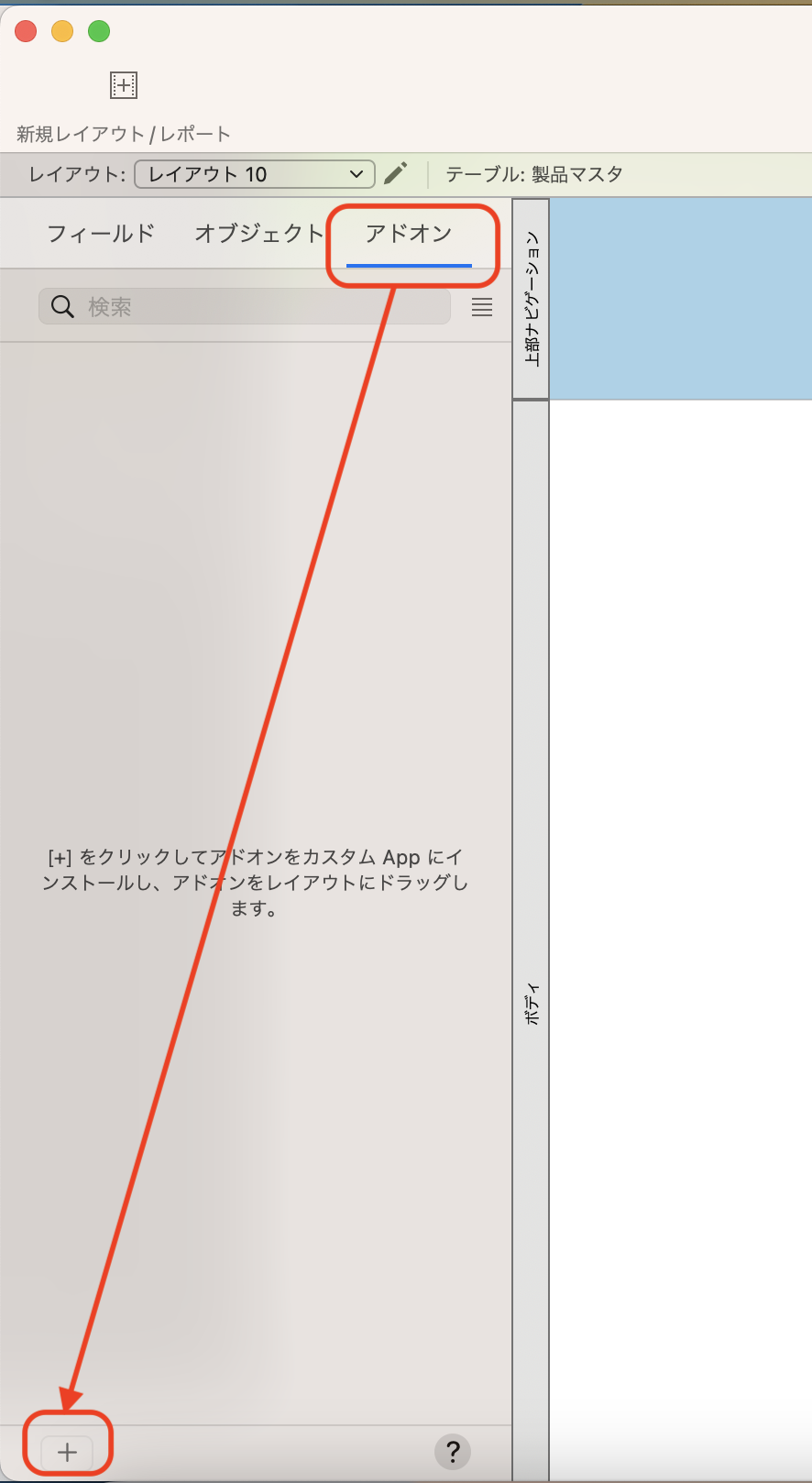
1.FileMakerを開いてレイアウトモードにして、「アドオン」タブで「+」をクリック

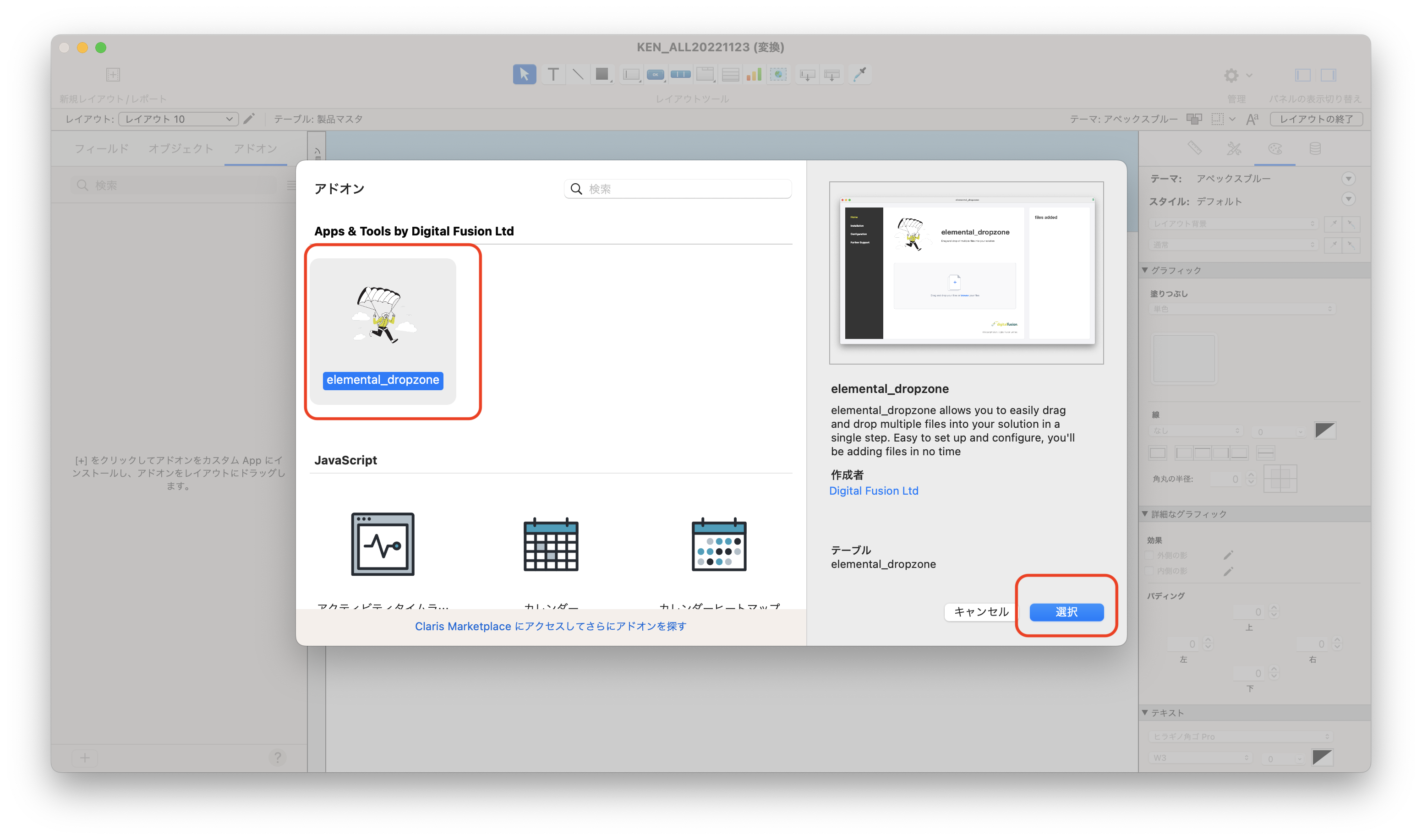
2.アドオンウインドウにあるelemental_dropzoneアドオンを追加

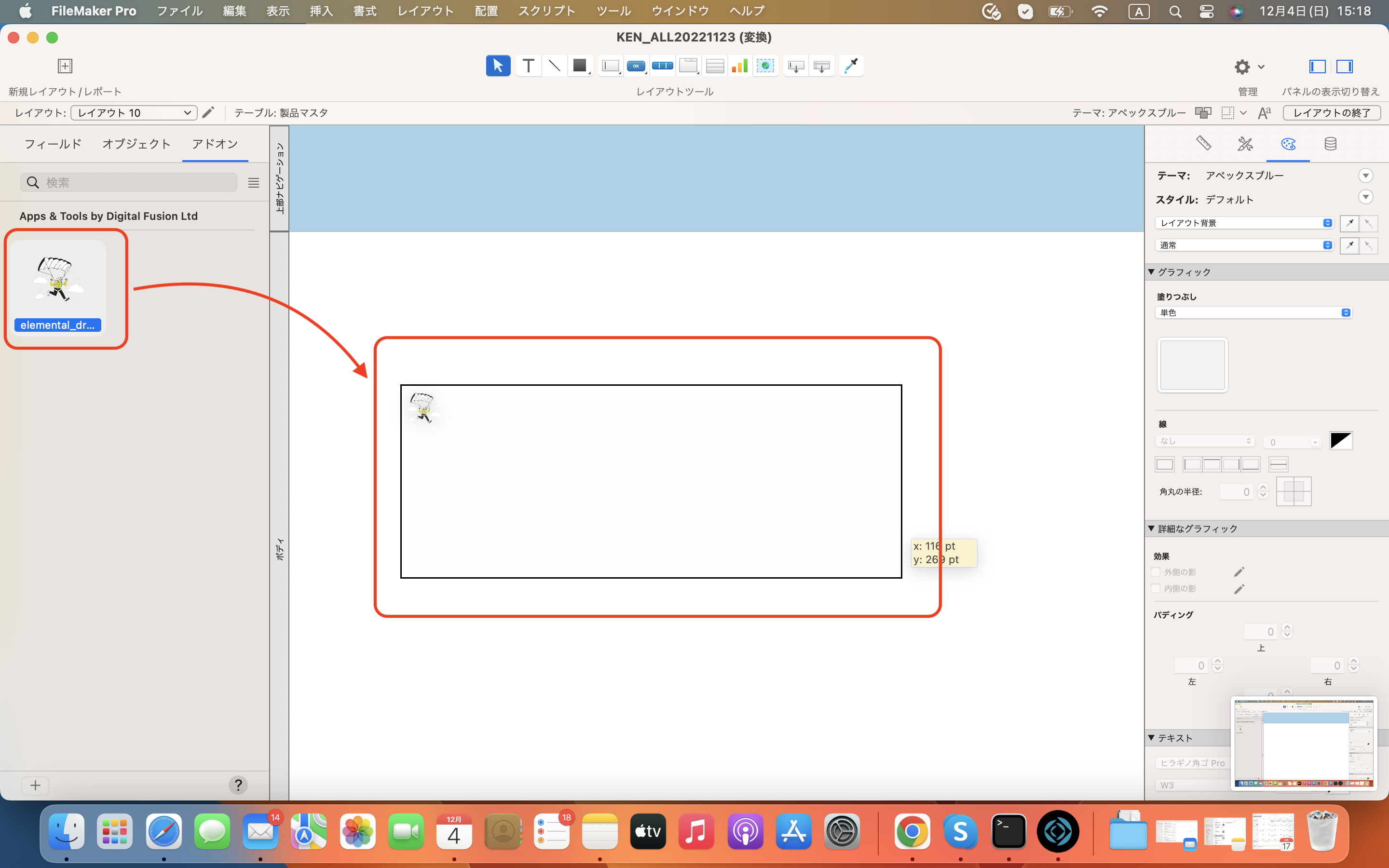
3.レイアウトに配置

これで複数の写真を取り込むアドオンの配置になります。
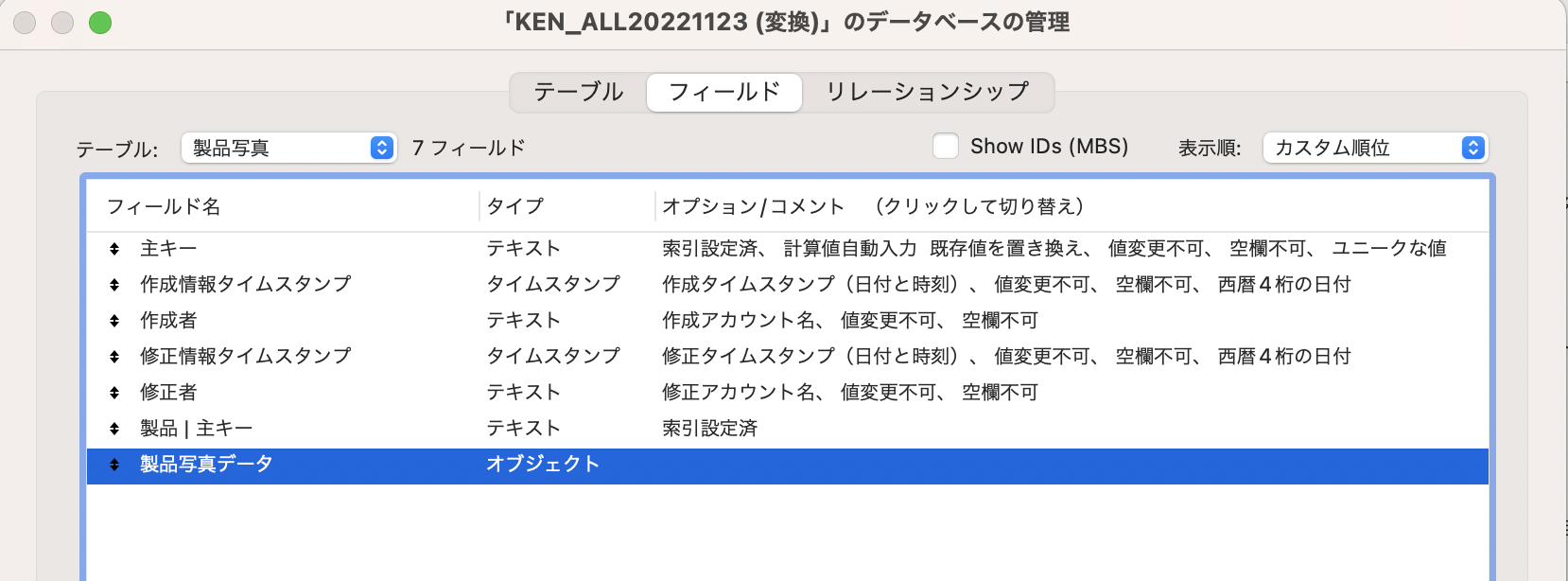
4.自身のFileMakerでオブジェクトを入れるフィールドを指定
あとは、自身のAppのどのオブジェクトフィールドにこの写真を入れるか、テーブル定義をしていきます。
今回は、「製品写真データ」というオブジェクトフィールドを作りました。

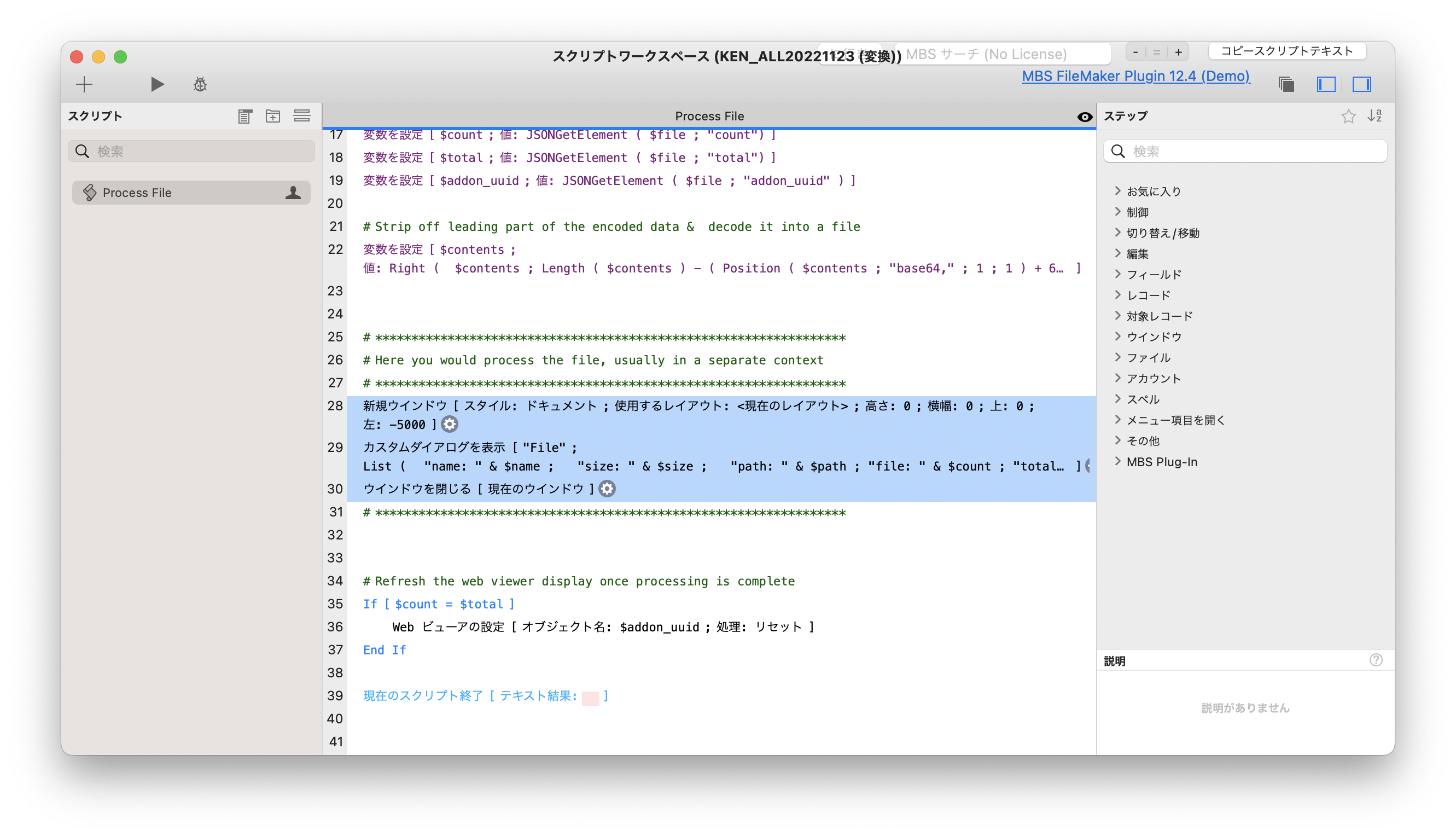
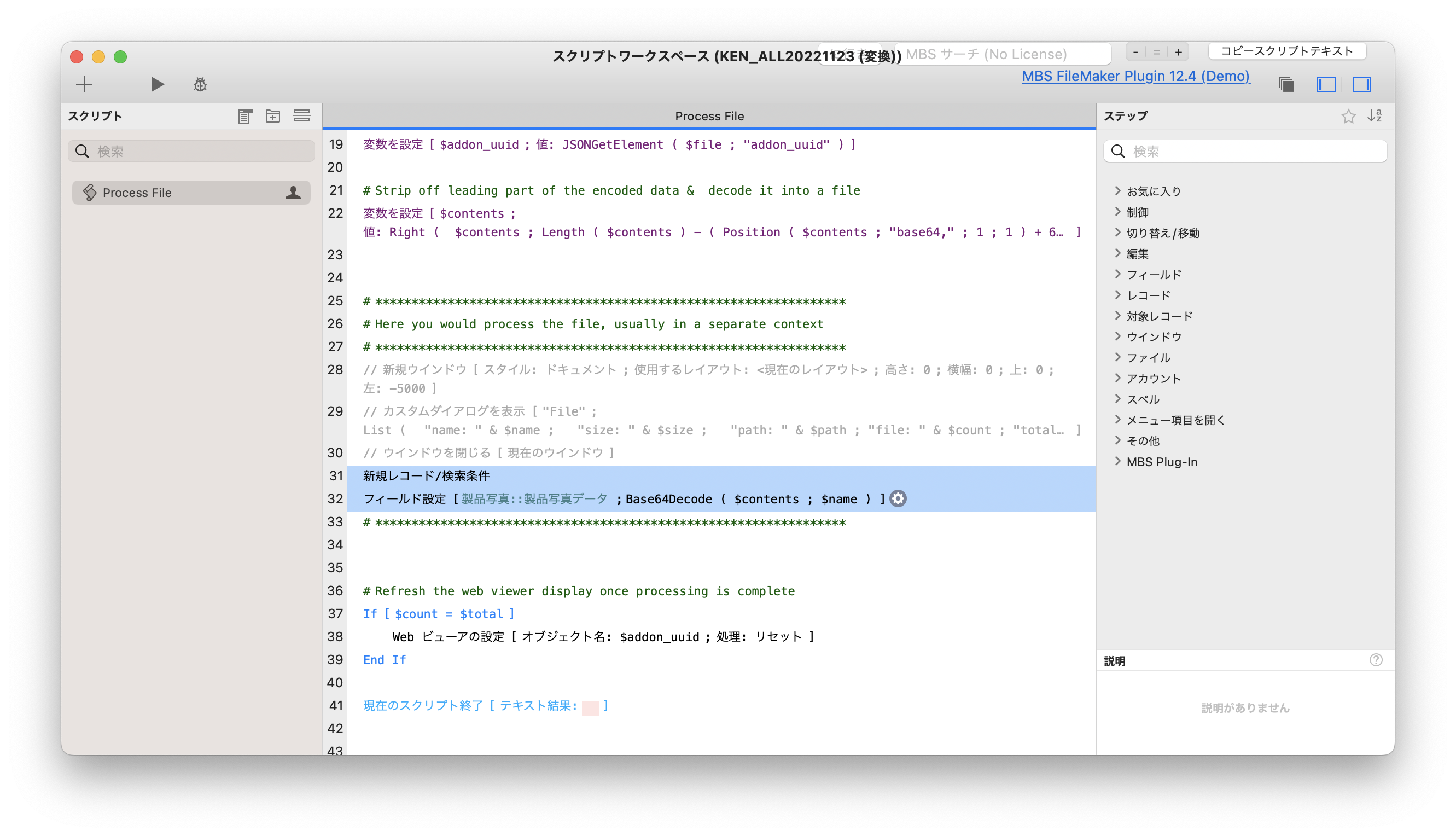
5.スクリプトを修正
elemental_dropzoneアドオンを入れると"Process File"というスクリプトが自動的に出来上がるので、そのスクリプトを修正します。
修正する箇所は、「ここをカスタマイズせよ」とコメントがあるので、その部分内で修正します。

今回は、単純にオブジェクトフィールドに写真を入れるだけなので、実装してある箇所はコメントアウトし、新規レコード作成とフィールド設定のみを追加しました。

すでに、ドラッグ&ドロップで取得した写真のコンテンツ情報は"$contents"という変数に格納されているので、それをデコードしてからオブジェクトフィールドに入れてあげます。
このスクリプトの別なところを間違って修正したくないので、この部分は別スクリプトにしてスクリプト実行ステップで呼んであげる形にすると安全だと思います。
実装は、ここまでです。
動き
この実装で、どんな感じで動くのか、みていきましょう。
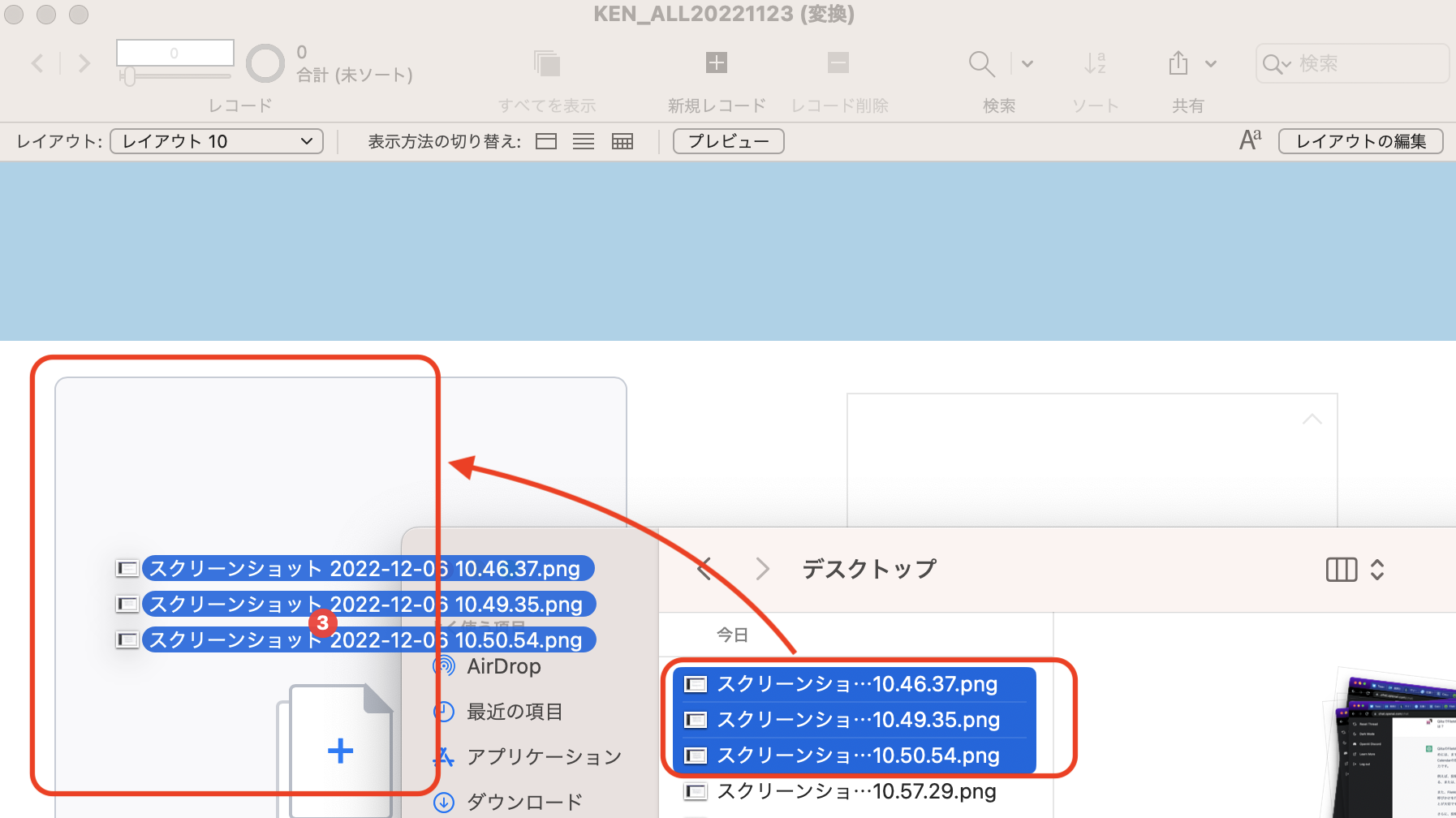
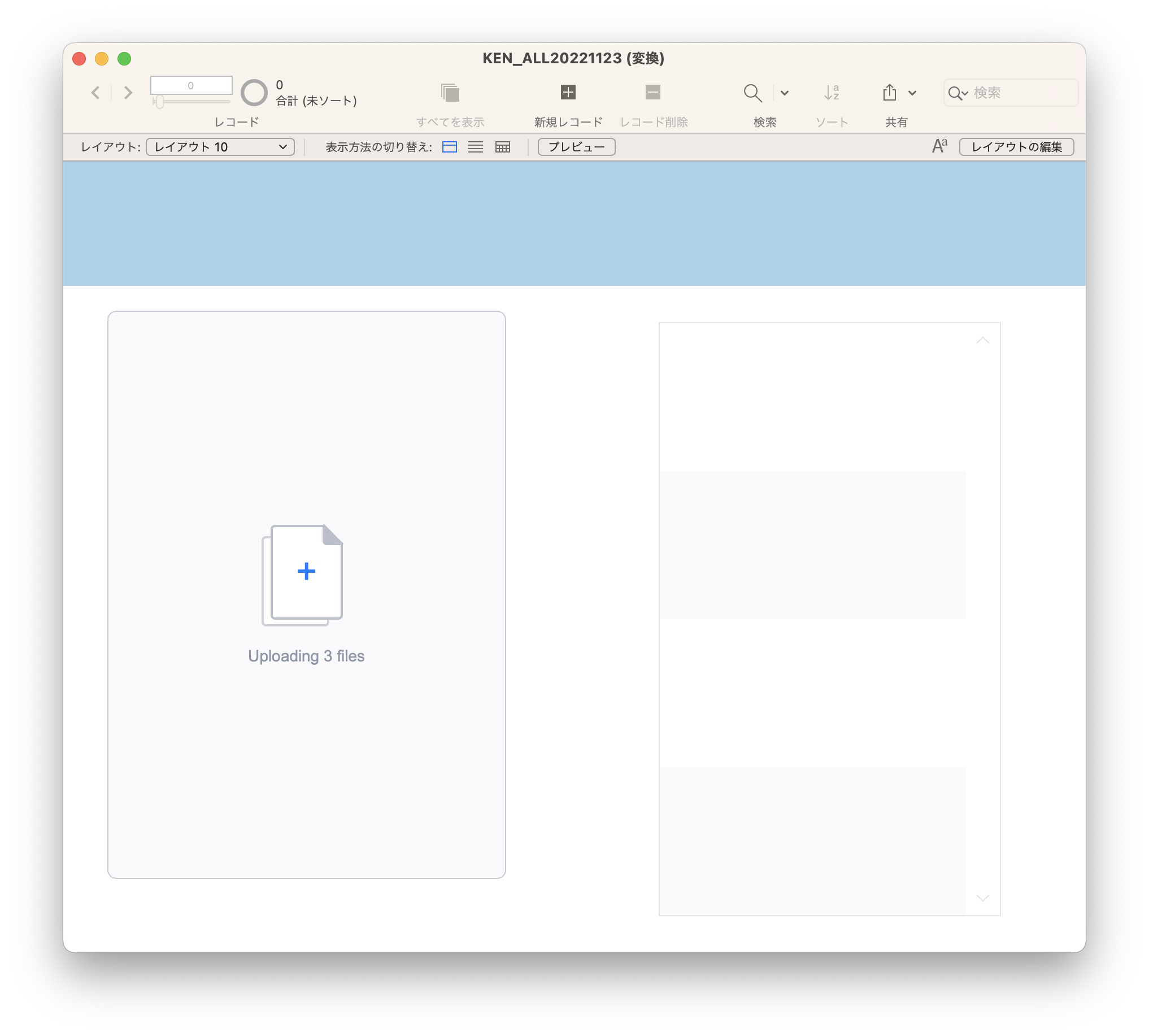
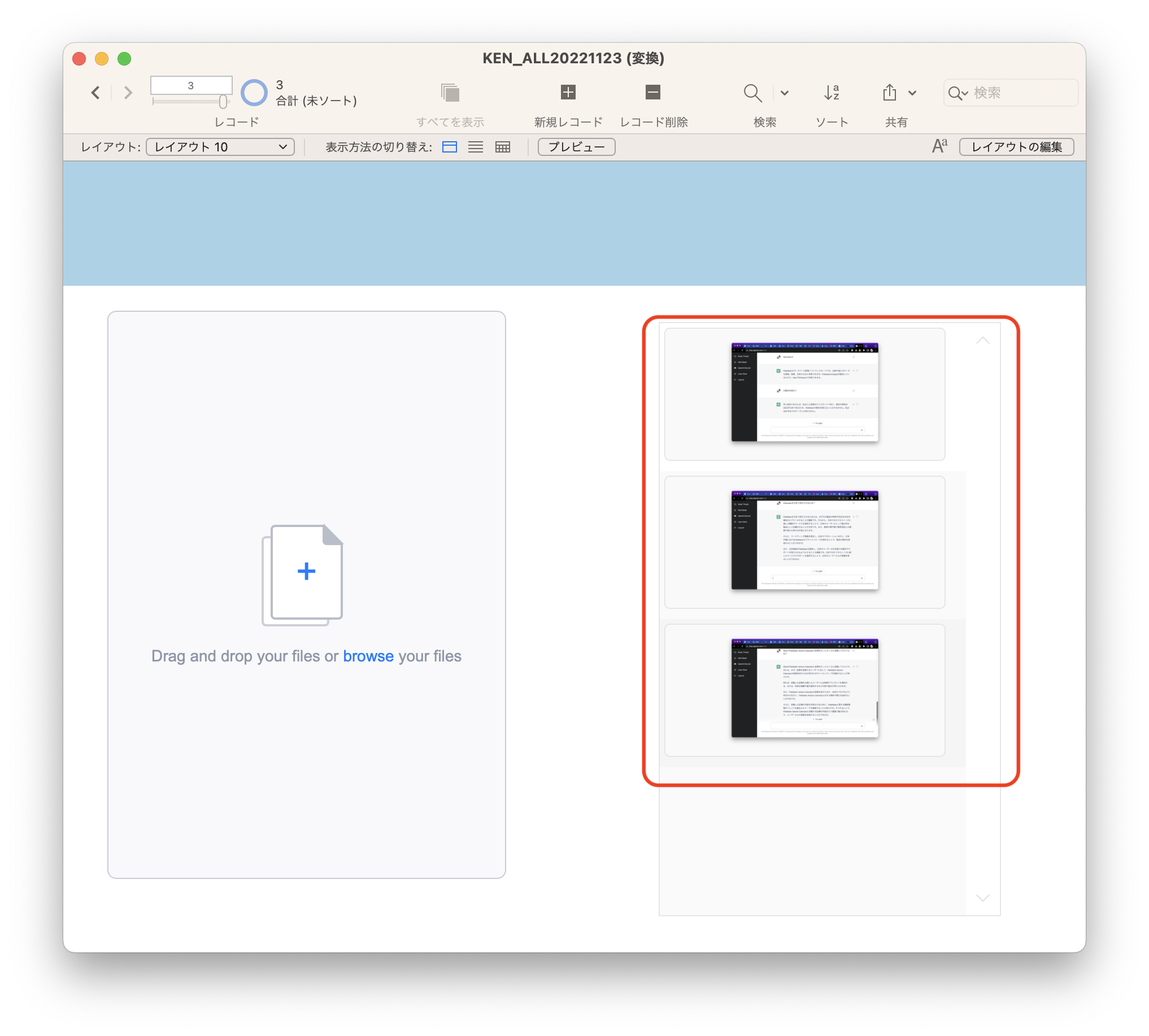
1.複数ファイルをフォルダからドラッグ&ドロップでelemental_dropzoneのエリアへ持っていきます。

2.処理中は、"uploading,,,"とメッセージが表示されます。

3.それぞれのレコードのオブジェクトフィールドに保存されました!

処理時間
環境にもよりますが、すぐにレコードの表示に反映される感じではなく、一拍置くような動きでしたので、トランザクション系の速度重視の実装よりもマスタ系などで処理が多少かかってもいいケースの方が適しているかもしれません。
ではでは。