画面を作っていると、「このボタンはこういう役目があるんだよ」ということをテキストでボタンの下に書くのがちょっとレイアウト的に場所がなかったり格好悪かったりします。
そんな時のヘルプメッセージの出し方として、ポップオーバーを利用しています。
※ポップオーバーは、ver.13以降で実装可能です。
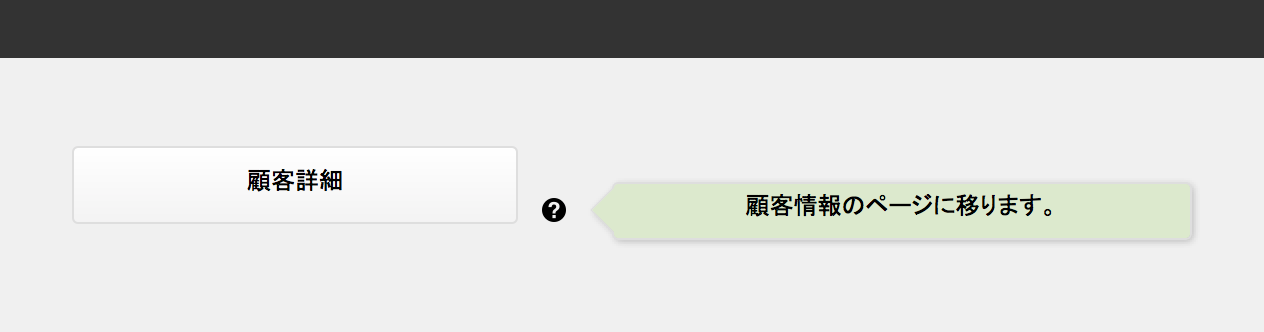
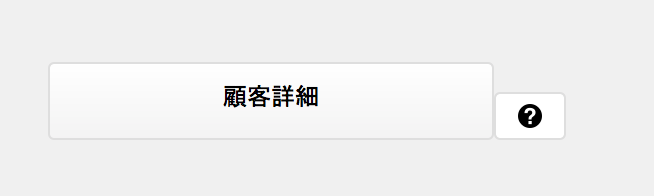
どういうことかというと、こんな感じでボタンなどメッセージを表示したい箇所の側の「?」をクリックすると。。。

実装
では、実装の仕方はどうなってるかと言うと。
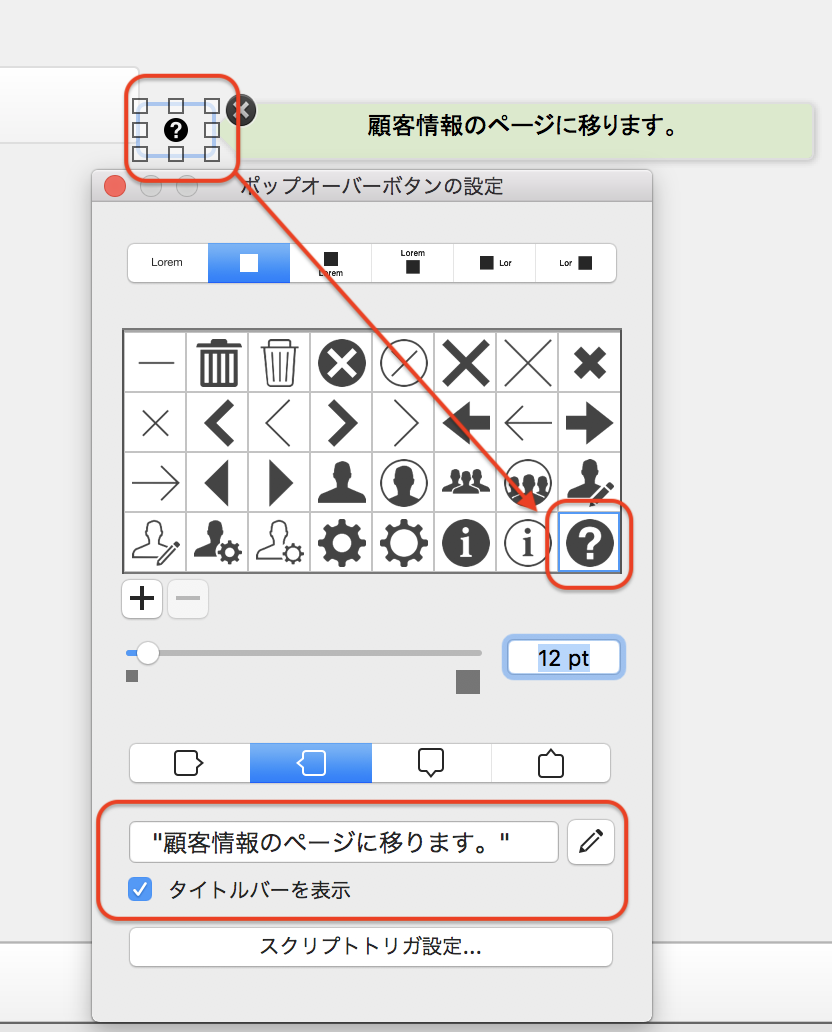
いつも通りにポップオーバーをレイアウトに置きます。
メッセージは、タイトルバーに書き込みます。

これはいつものポップオーバーですね。
が、ちょっと違うのは、ボタンの形をしていない、ということです。
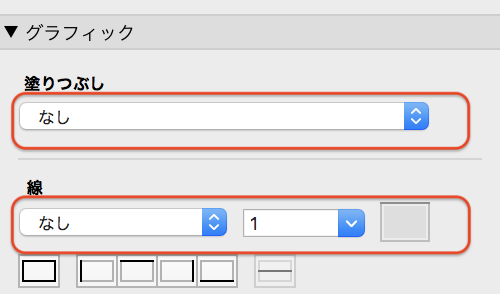
この設定は、いたって単純です。
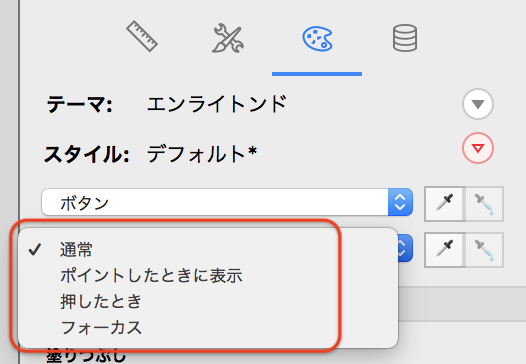
ボタンのアクション全て(通常、ポイントした時に表示、押したとき、フォーカス)において、塗りつぶし色と枠線の色を「指定なし」にします。


こうすることで、ぽかっと「?」アイコンだけが出ているように見えます。
ボタンの枠線があると「あれ?このボタンは押してもいいところなのかな?」となることが多いですが、「?」アイコンだけだと「これはヘルプなんだな」と認識されます(される可能性が大きいです)。
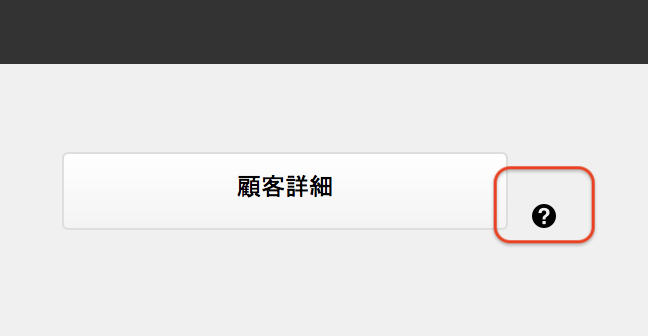
ボタンの枠線があると。。。
ちなみにボタンに枠線があると、こんな感じにちょっとどころじゃないかっこ悪さが出てしまいます。

また、「画像を使えば解決?」ということもあるかもしれませんが、すでに標準で実装されているアイコンですので統一感が取れるというのと、手軽にぽろっと出てくるポップオーバーの使い道って様々だなーと思うので、少ない手持ち(少ない技術)で実装ができます。
あれこれ覚えるよりは、断然ラクです。
さりげなーくヘルプを実装する時には、こんなポップオーバーの設定も使ってみて下さい。