概要
社内でAWSを使ったシステム設計を任される予定があり、AWSのサービスを勉強中です。
チュートリアルと画面が異なるため、記事にしています。
以下もご覧いただけると幸いです。
【AWS10分間チュートリアル】Docker コンテナのデプロイ
【AWS10分間チュートリアル】ReactJSアプリをデプロイしてホストしてみた(CI/CD)
教材
10分間チュートリアル
https://aws.amazon.com/jp/getting-started/tutorials/
WordPressインスタンスを起動して構成する
https://aws.amazon.com/jp/getting-started/hands-on/launch-a-wordpress-website/?trk=gs_card
環境
特段なし
チュートリアル中でドメインを使用してルーティングします。
行う場合は事前にドメインを取得する必要があります。
Lightsail
Amazon Lightsailは、AWSを使い始める最も簡単な方法です。仮想サーバー、ストレージ、データベース、ネットワークに加えて、費用対効果の高い月額プランを提供します。
チュートリアル概要
このチュートリアルでは、LightsailでWordPressインスタンスを起動して構成する方法を示します。SSHを使用してインスタンスに接続し、WordPress Webサイトにサインインし、静的IPを作成してインスタンスに接続し、DNSゾーンを作成してインスタンスにマッピングする手順が含まれます。
このチュートリアルを完了すると、WordPressウェブサイトをAmazon Lightsailで稼働させるための基礎が身に付きます。
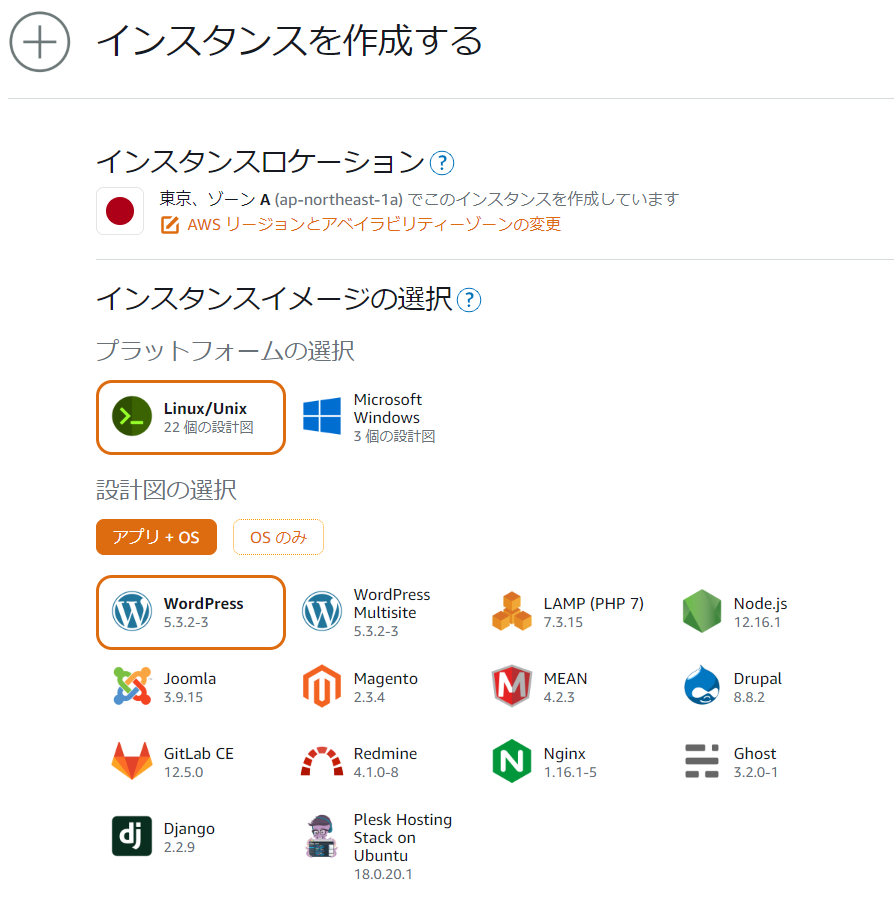
1. LightsailでWordPressインスタンスを作成する
インスタンスのAWSリージョンとアベイラビリティーゾーンを選択します。

作成ボタンをクリックして、しばらくするとインスタンスが作成されます。

2. SSH経由でインスタンスに接続し、WordPressウェブサイトのパスワードを取得します
すると、コンソールが立ち上がります。以下を入力します。
cat $HOME/bitnami_application_password
AJdZGKw2rhnJ # これをメモしておく
3. WordPress Webサイトの管理ダッシュボードにサインインします
ブラウザで次の場所にアクセスします。
http://PublicIpAddress/wp-login.php
※LightsailコンソールからインスタンスのパブリックIPアドレスを取得できます。
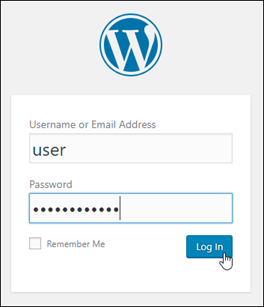
以下を入力し、ログインします。
ID:user
PW:AJdZGKw2rhnJ

これで、管理アクションを実行できるWordPress Webサイトの管理ダッシュボードにサインインしました。WordPress Webサイトの管理の詳細については、WordPressドキュメントのWordPress Codexを参照してください。
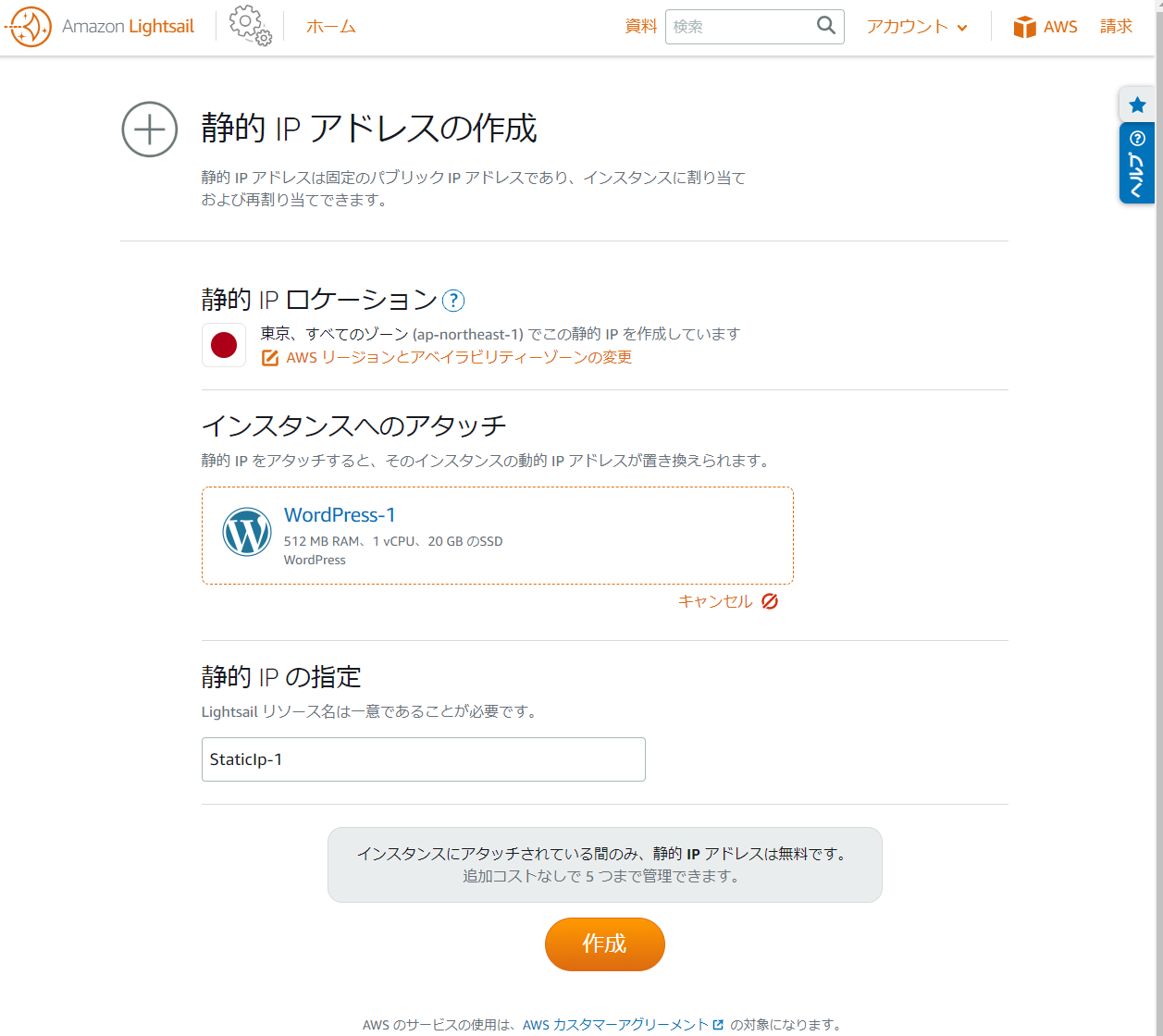
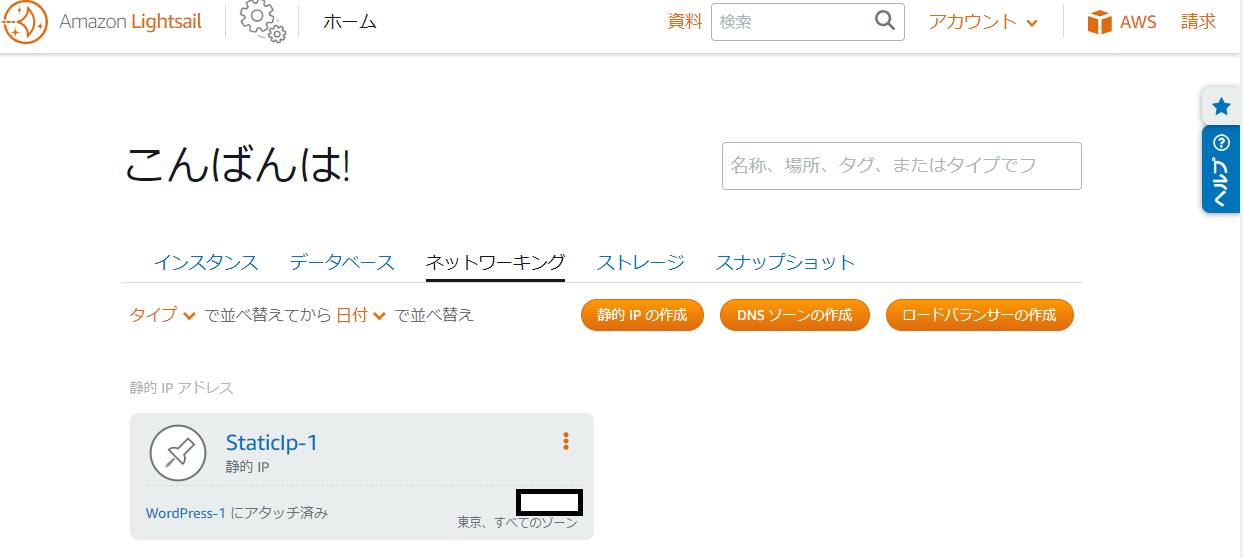
4. 静的IPアドレスを取得しWordPressインスタンスにアタッチします
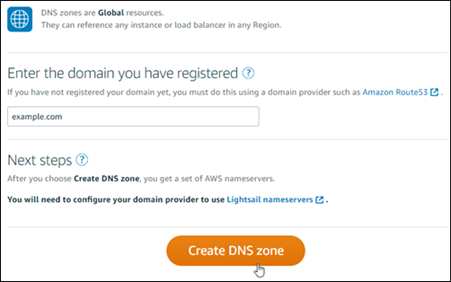
5. Lightsail DNSゾーンを作成し、ドメインをWordPressインスタンスにマッピングします
ドメインをまだ登録していない場合は、Amazon Route 53などのドメインプロバイダを使用して登録する必要があります。
ドメインがない方はここでおしまいです。
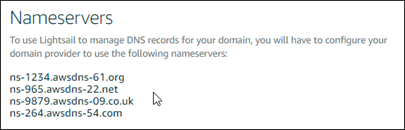
ページに表示されているネームサーバーアドレスをメモします。
これらのネームサーバーアドレスをドメイン名のレジストラに追加して、ドメインのDNSレコードの管理をLightsailに転送します。
メインのDNSレコードの管理がLightsailに転送されたら、
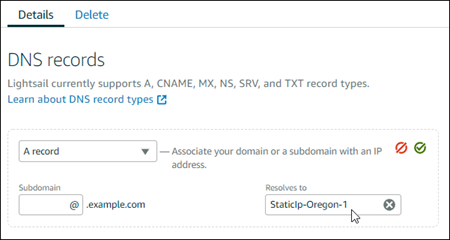
次のように、Aレコードを追加して、ドメインをWordPressインスタンスに割り当てます。

DNSのルーティングが始まるまで待つ必要があります。
割り当てたDNSでアクセスして、
3.のWordPressが表示されれば成功です。