こちらの記事に記載のデザイン・コードは全て自由に使っていただいて大丈夫です(筆者が作成したため)
プロジェクトに取り込んでより充実したデザインにしてもらえれば○
1. hoverで画像が拡大(ズーム)するCSSアニメーション3選(+filterエフェクト)
2. 【filter完全網羅】hoverでボタンが動き出す!filterを網羅できるCSSボタンアニメーション15選
3. hoverでボタンアニメーション!transitionを使いこなすCSSボタンエフェクト9選
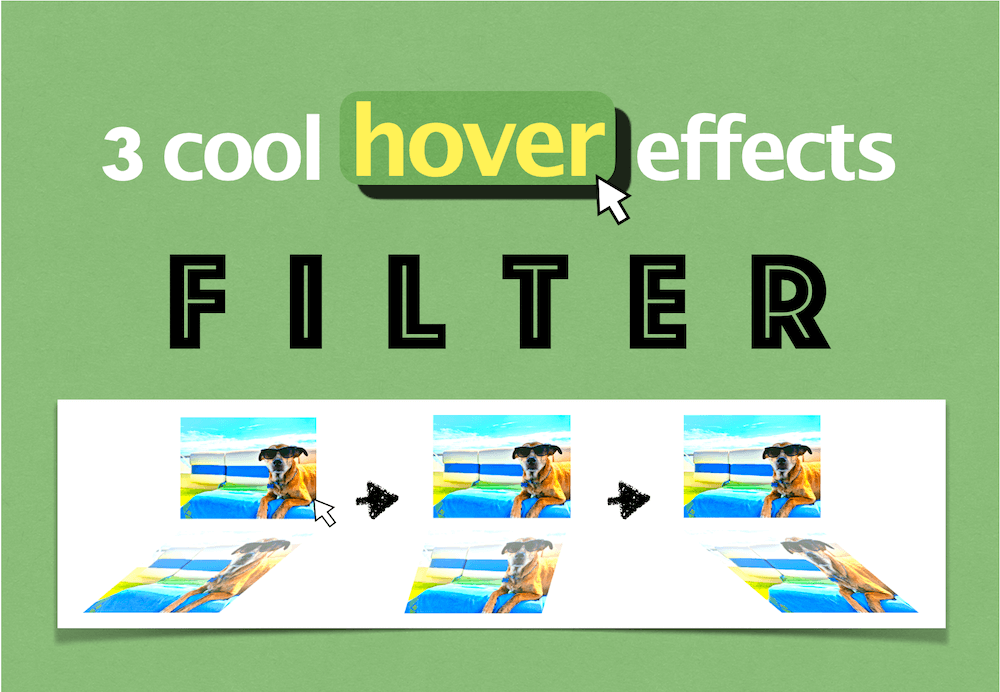
4. hoverとfilter:grayscaleで白黒に切り替え!CSS画像エフェクト3選
5. hoverとfilter:brightnessで明るさ調節!CSS画像エフェクト3選
6. 【CSSだけ】filterとopacityで洗練されたスライダーアニメーション3選
7. hoverで画像が鏡みたいに反射!position:absoluteとfilter多用でCSSアニメーション3選
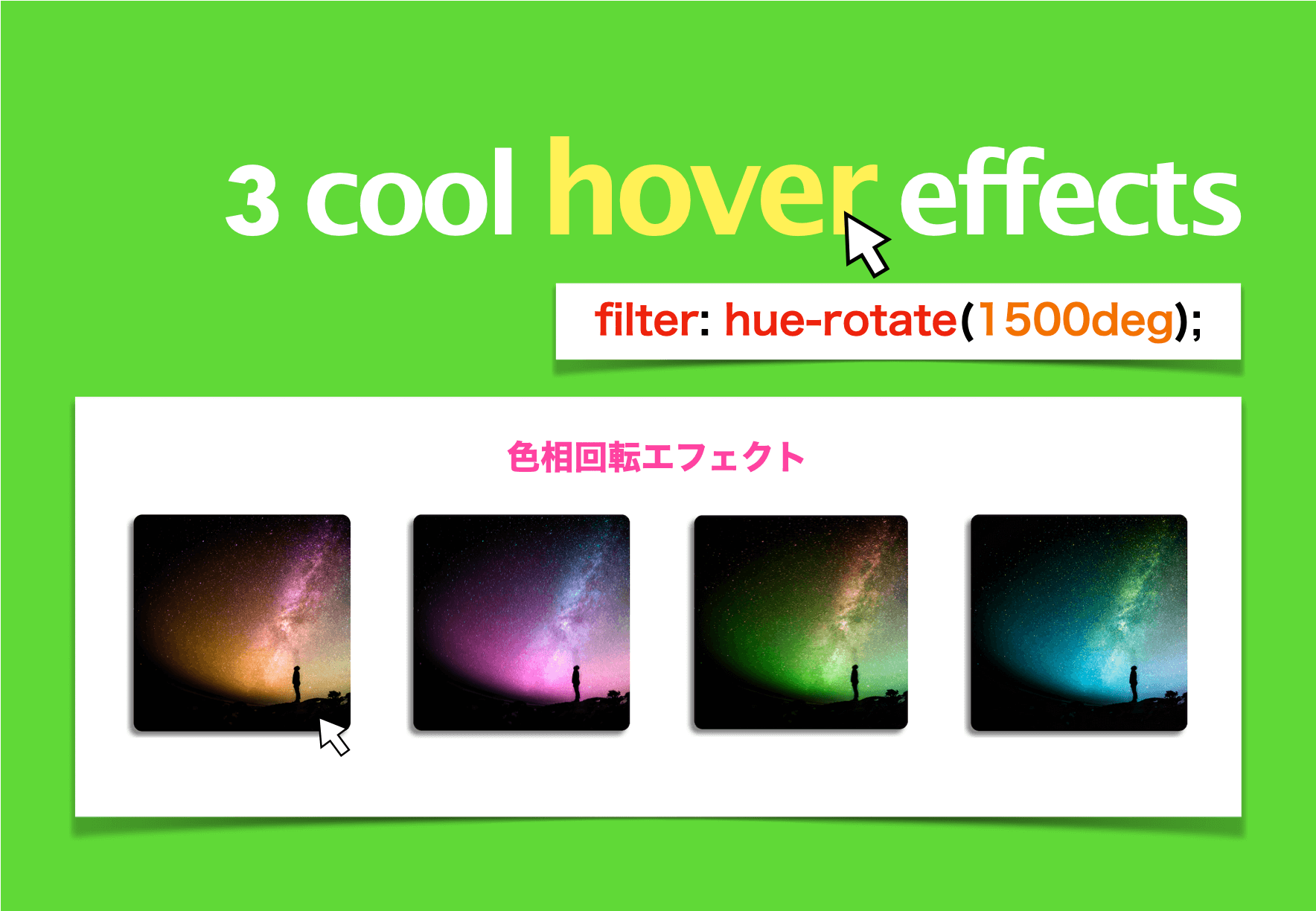
8. hoverで画像の色が暴れ出す!filter: hue-rotateとtransitionでCSSエフェクト3選
9. transitionとfilterで美しく変化するCSS画像エフェクト5選(基礎から応用まで)
10. hoverでぼかし画像が動き出す!filter:blurとtransitionでCSSエフェクト3選
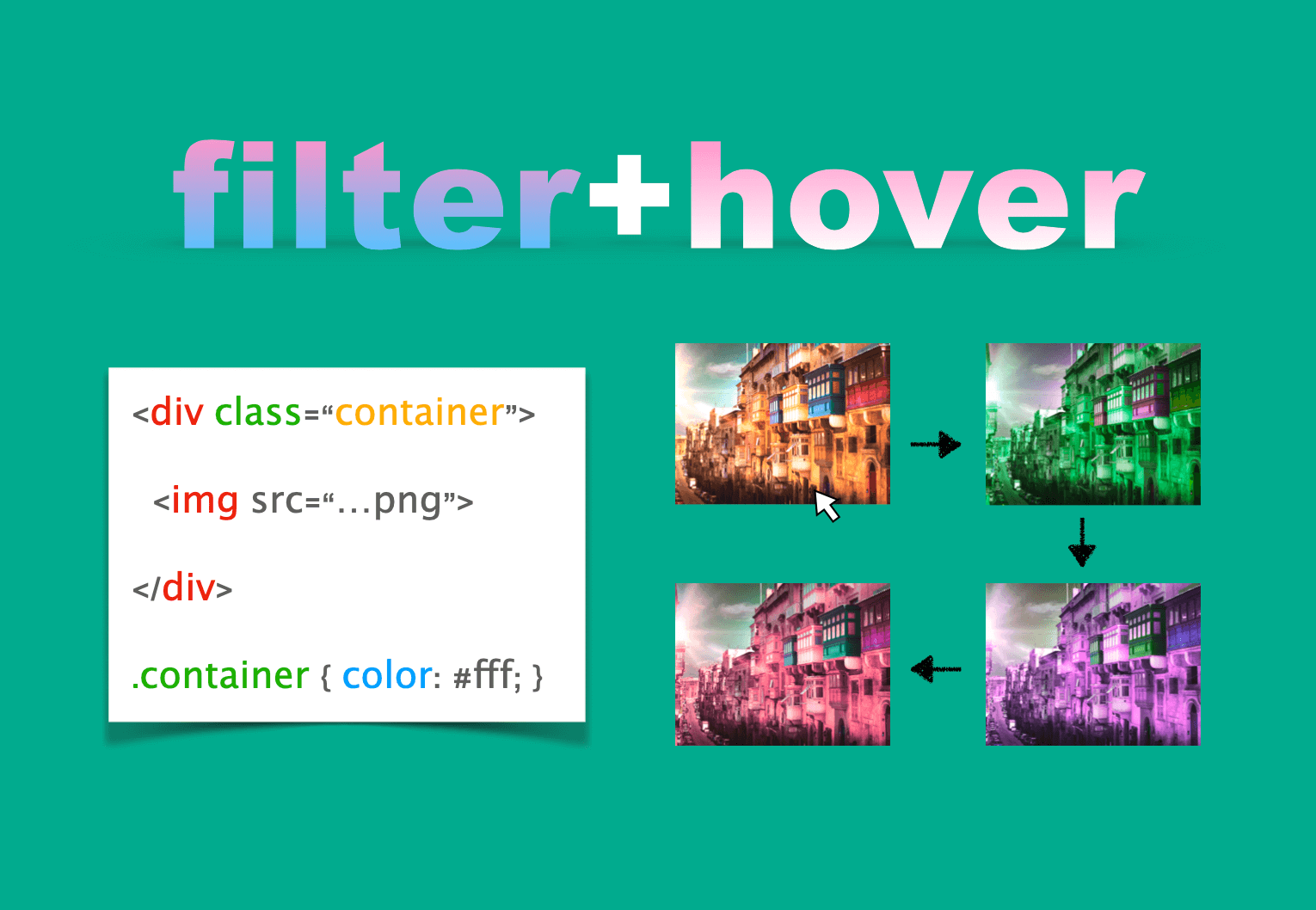
11. 【filterプロパティ】hoverすると美しさ100倍!CSS画像エフェクト3選
いかがでしたでしょうか?
お役に立てたら嬉しいです。
最後に注意書きとして
コメント欄に心ないコメントを投稿する方がまれにいますが迷惑なので問答無用で速攻ブロックします。