こちらの記事に記載のデザイン・コードは全て自由に使っていただいて大丈夫です(筆者が作成したため)
プロジェクトに取り込んでより充実したデザインにしてもらえれば
clip path polygonで2枚の画像を半々(三角形)で表示するCSSアニメーション3選
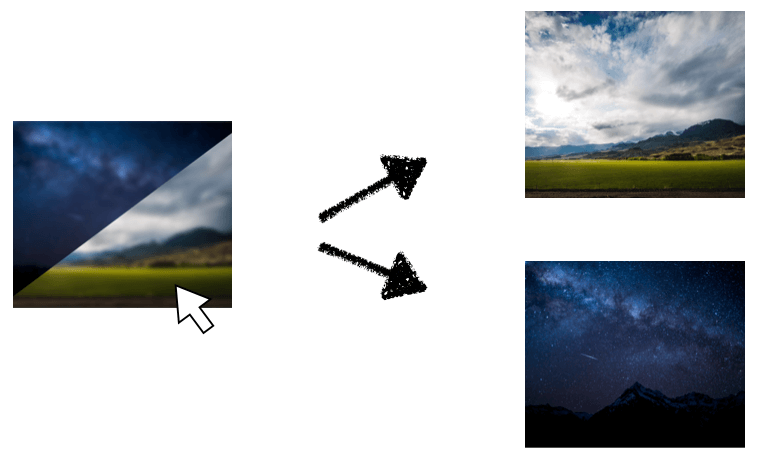
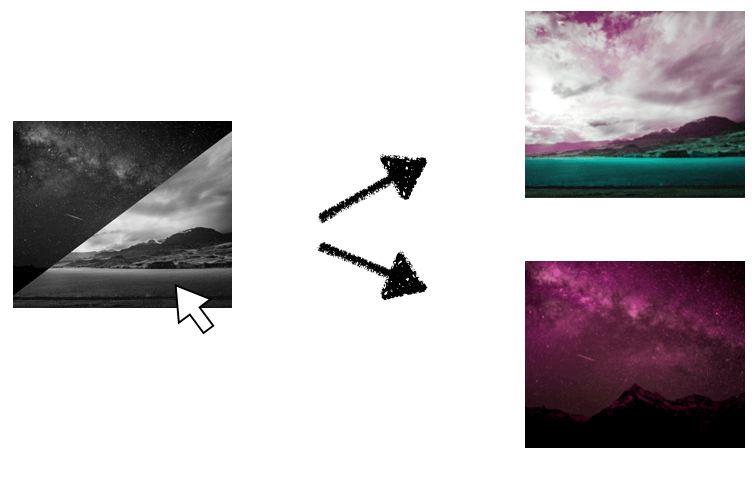
動きは下の画像のような感じになります
1. 【ぼやけるアニメーション】clip path : polygon+filter : blur
2. 【美しいアニメーション】clip path : polygon+filter : grayscale contrast saturate
3. 【オーロラアニメーション】clip path : polygon+filter : grayscale saturate hue-rotate
【解説付き】マテリアルデザインをコピペで実装!CSSスライダーアニメーション6選(filter編)
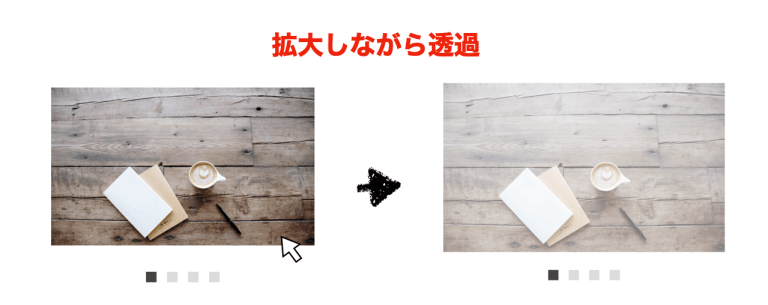
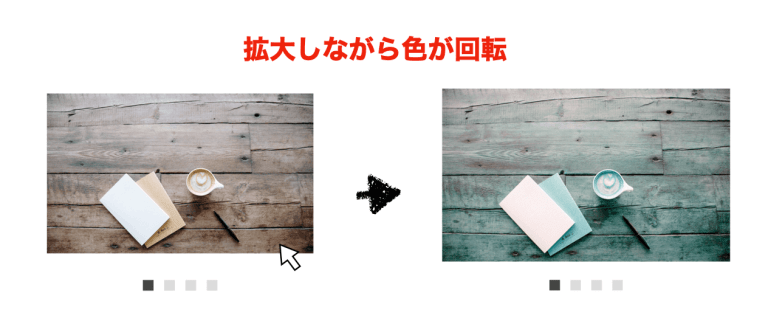
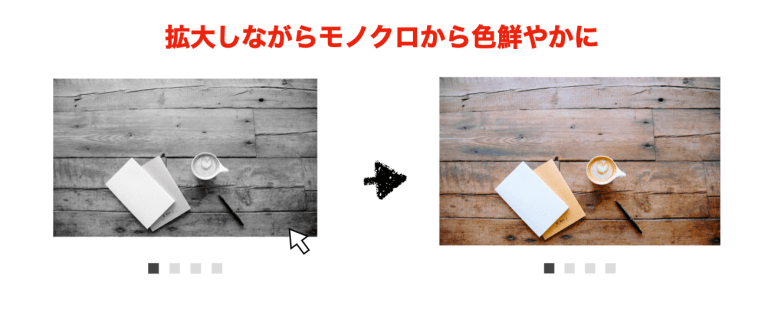
動きは下の画像のような感じになります
1. hoverで画像が半透明に?超便利なスライダーアニメーション
2. hoverで画像の色が暴れ出すスライダーアニメーション
3. hoverでモノクロ画像が200倍色鮮やかになるスライダーアニメーション
絶対失敗しないナビゲーションメニューサンプル3選
動きは下の画像のような感じになります
1. シンプルだけど洗練されたスライダーアニメーション
2. blurでぼやけながらスライドするスライダーアニメーション
3. blurとmargin-leftでぼやけながら右へスライドするスライダーアニメーション
hoverで画像の色が暴れ出す!filter: hue-rotateとtransitionでCSSエフェクト3選
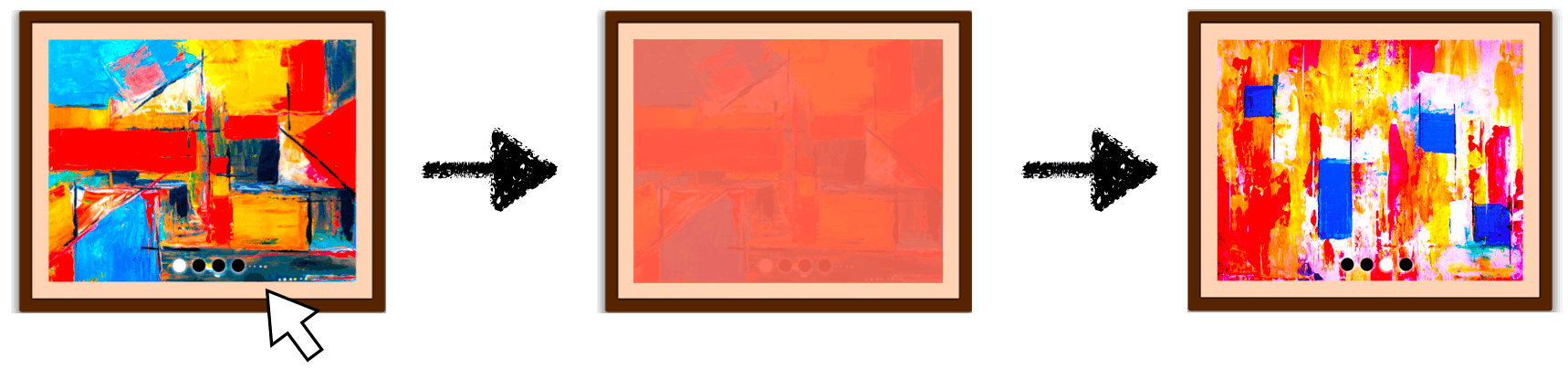
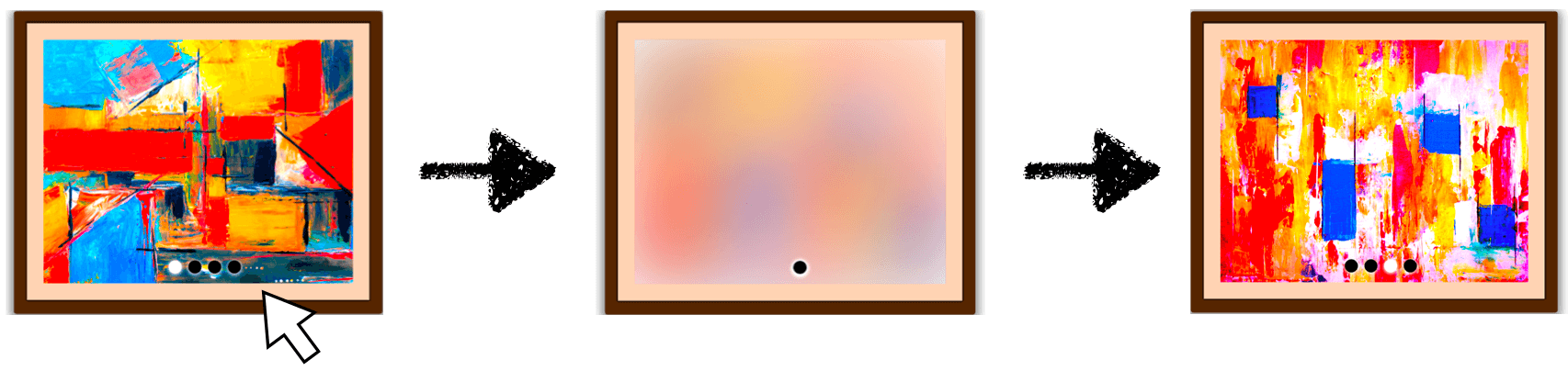
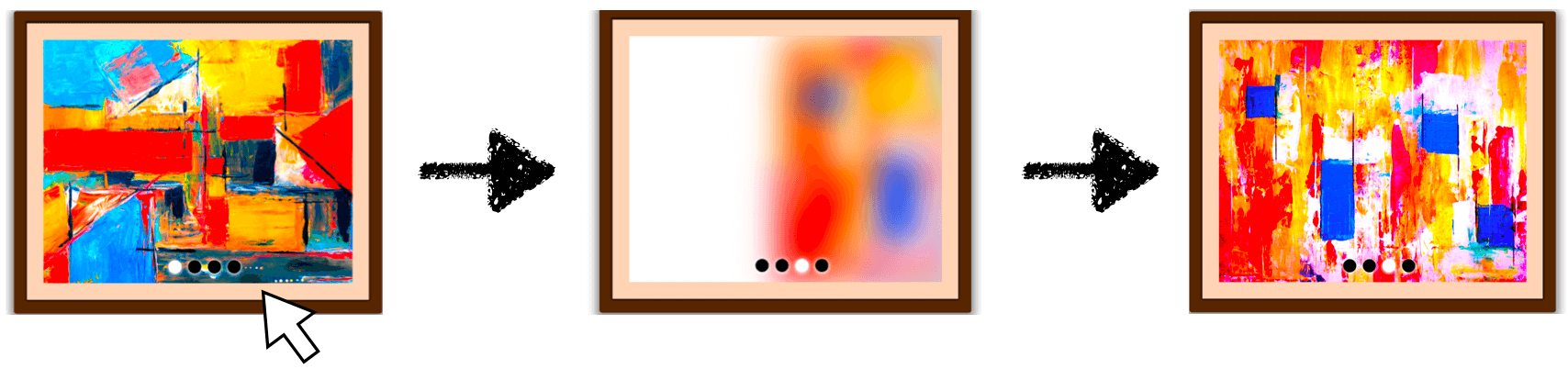
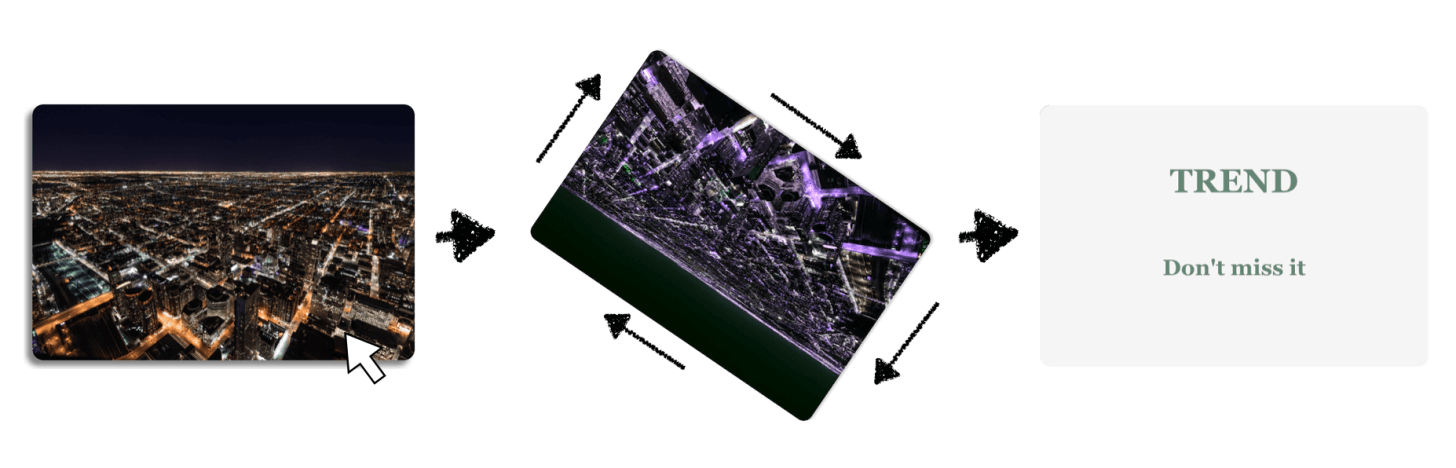
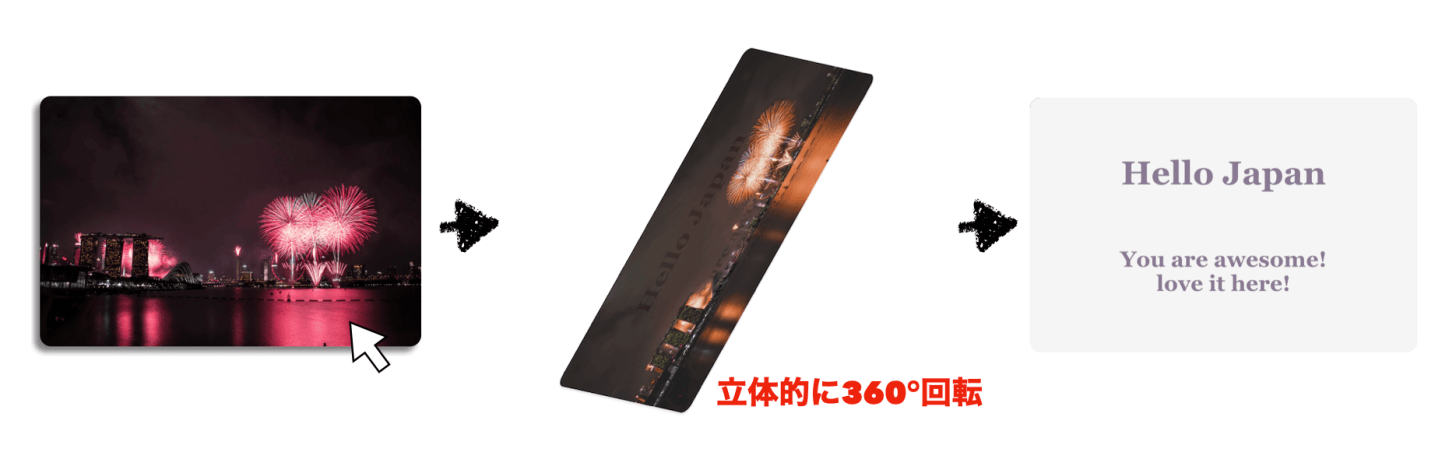
動きは下の画像のような感じになります
1. 画像がイルミネーションみたいに光りながら回転するhoverエフェクト
2. 臨場感あふれる花火画像が立体的に回転するhoverエフェクト
3. 色相回転しながらぼかしアニメーションを効かせて消えていくhoverエフェクト
CSSだけ!hoverとtransitionで作る動的画像エフェクト4選(コピペOK)
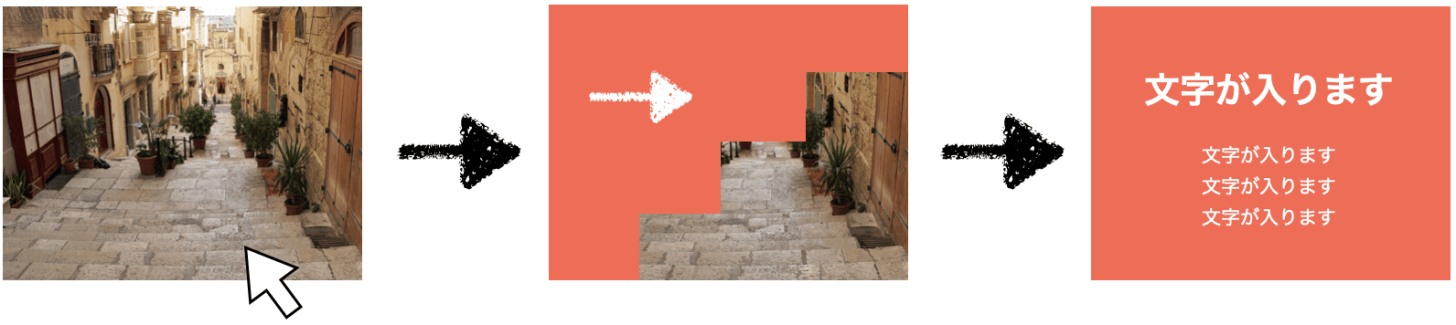
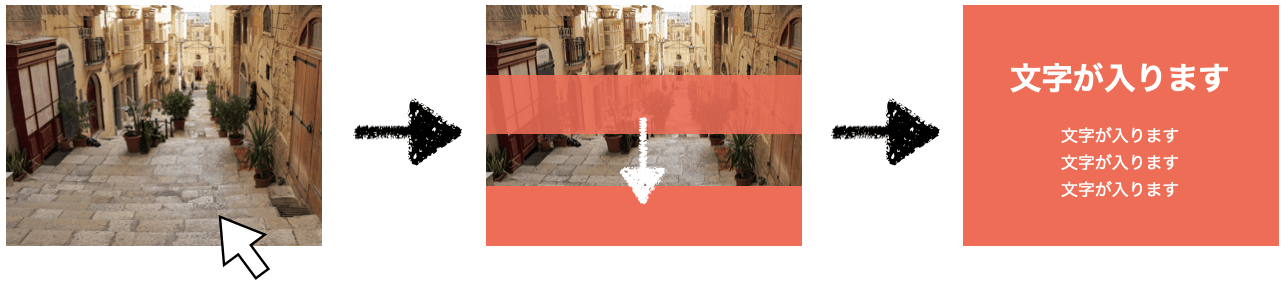
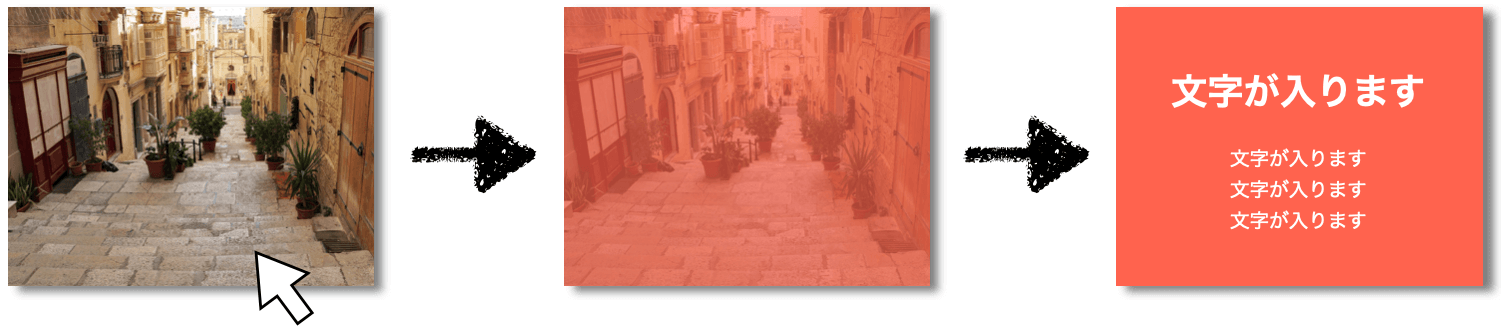
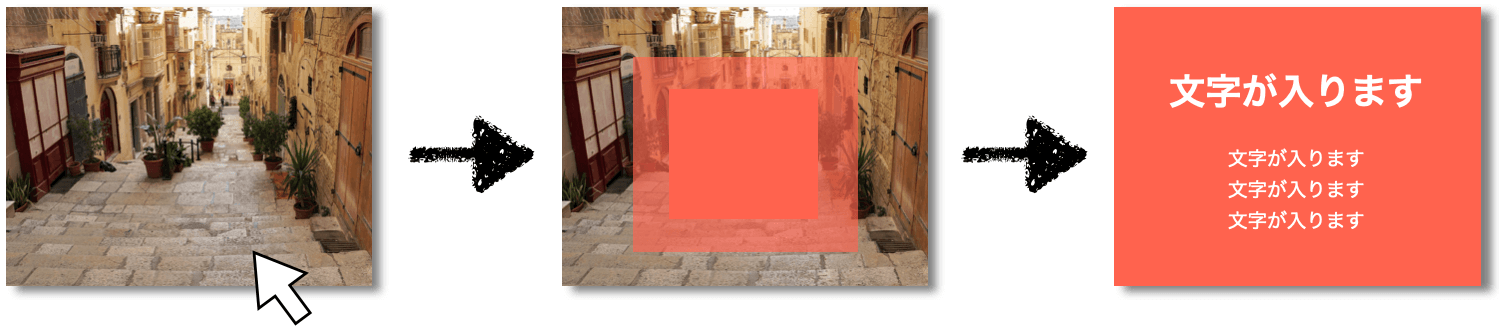
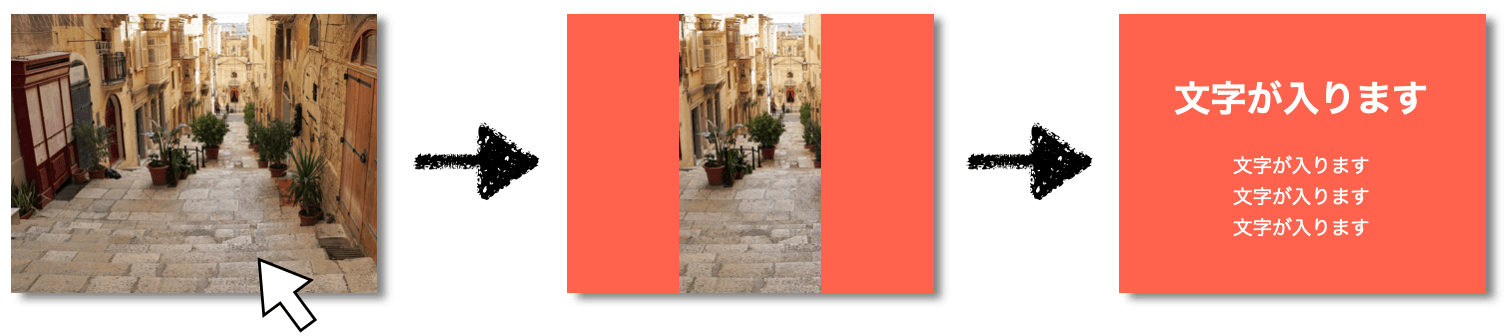
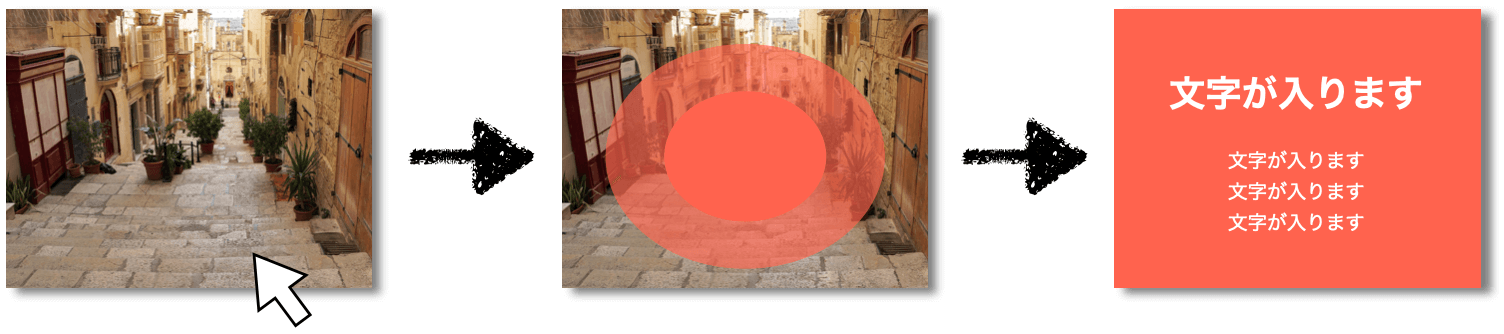
動きは下の画像のような感じになります
1. 階段のように背景が現れるhoverエフェクト
2. 上からブロックが落ちてくるように背景が現れるhoverエフェクト
3. 斜め上からスクリーンのように背景が現れるhoverエフェクト
4. 手裏剣のように回転(rotate)しながら背景が現れるhoverエフェクト
hoverとtransitionでオシャレなCSS画像エフェクト4選!(背景がスっと表示される)
動きは下の画像のような感じになります