こちらの記事に記載のデザイン・コードは全て自由に使っていただいて大丈夫です(筆者が作成したため)
プロジェクトに取り込んでより充実したデザインにしてもらえれば○
1. hoverで画像が拡大(ズーム)するCSSアニメーション3選(+filterエフェクト)
2. box-shadowとhoverで3D画像に動きをつけるCSSアニメーション3選!
3. hoverとtransitionでオシャレなCSS画像エフェクト4選!(背景がスっと表示される)
4. CSSだけ!hoverとtransitionで作る動的画像エフェクト4選(コピペOK)
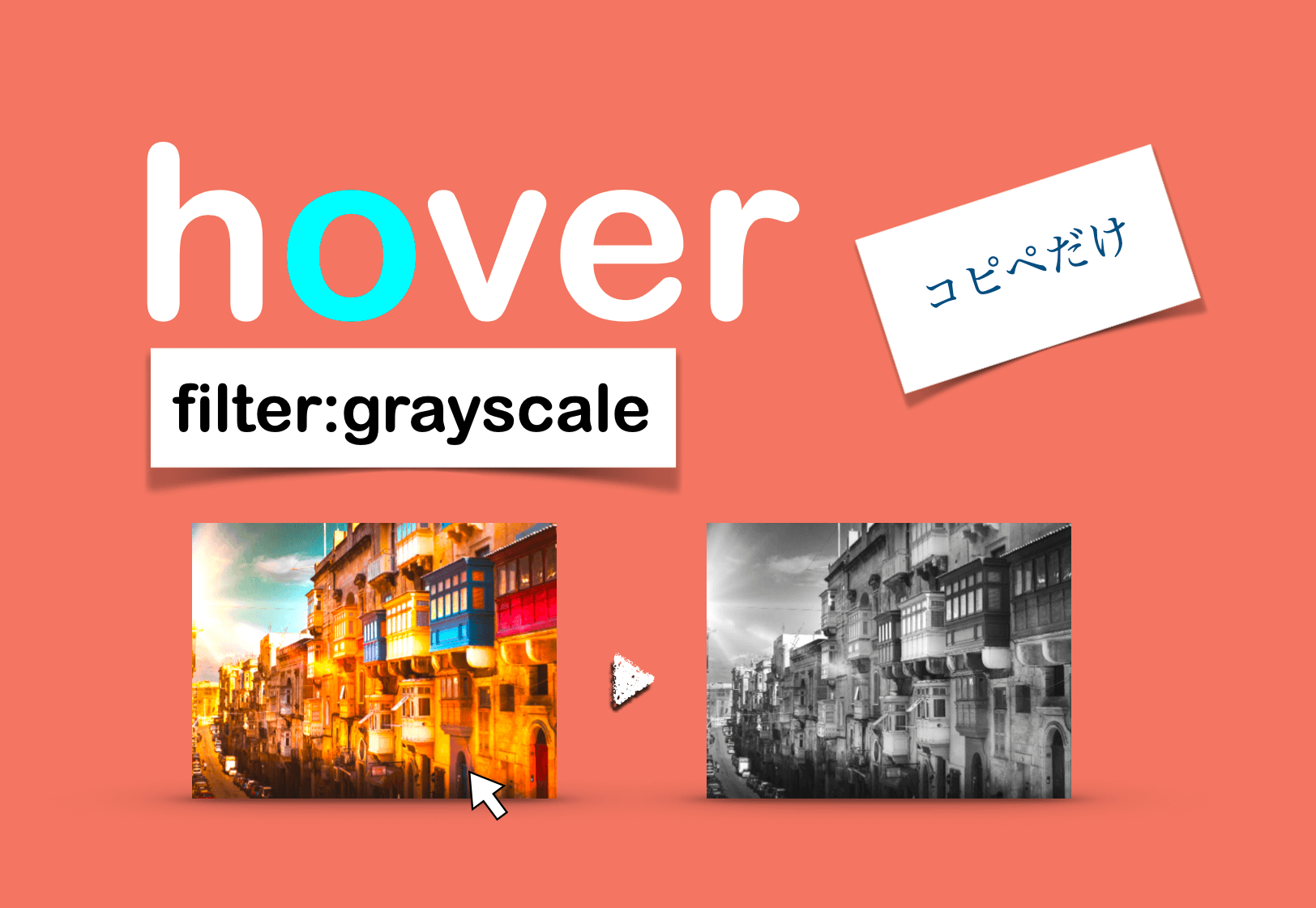
5. hoverとfilter:grayscaleで白黒に切り替え!CSS画像エフェクト3選
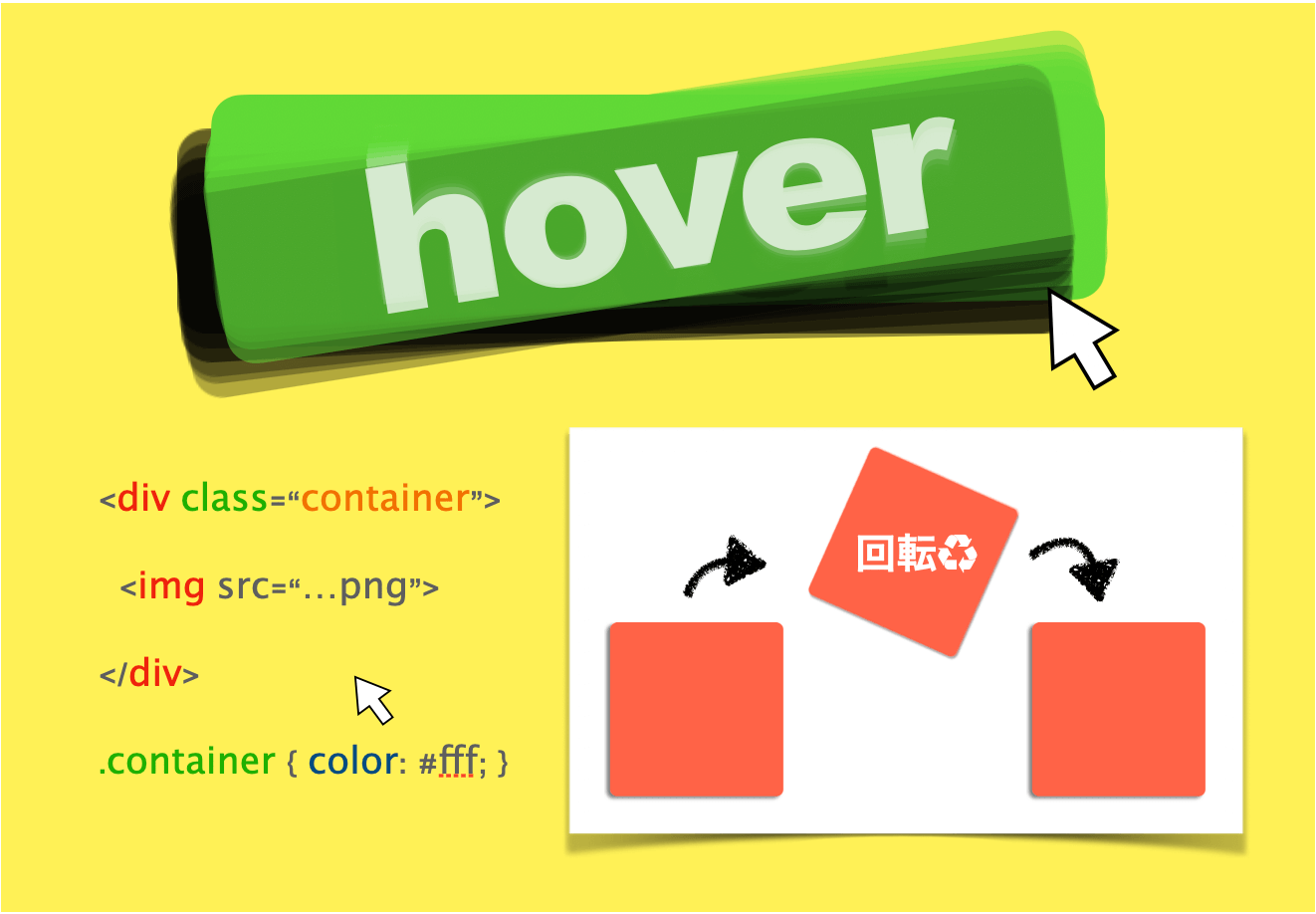
6. hoverとtransformで画像が回転するCSSアニメーション3選【3分で作れる!】
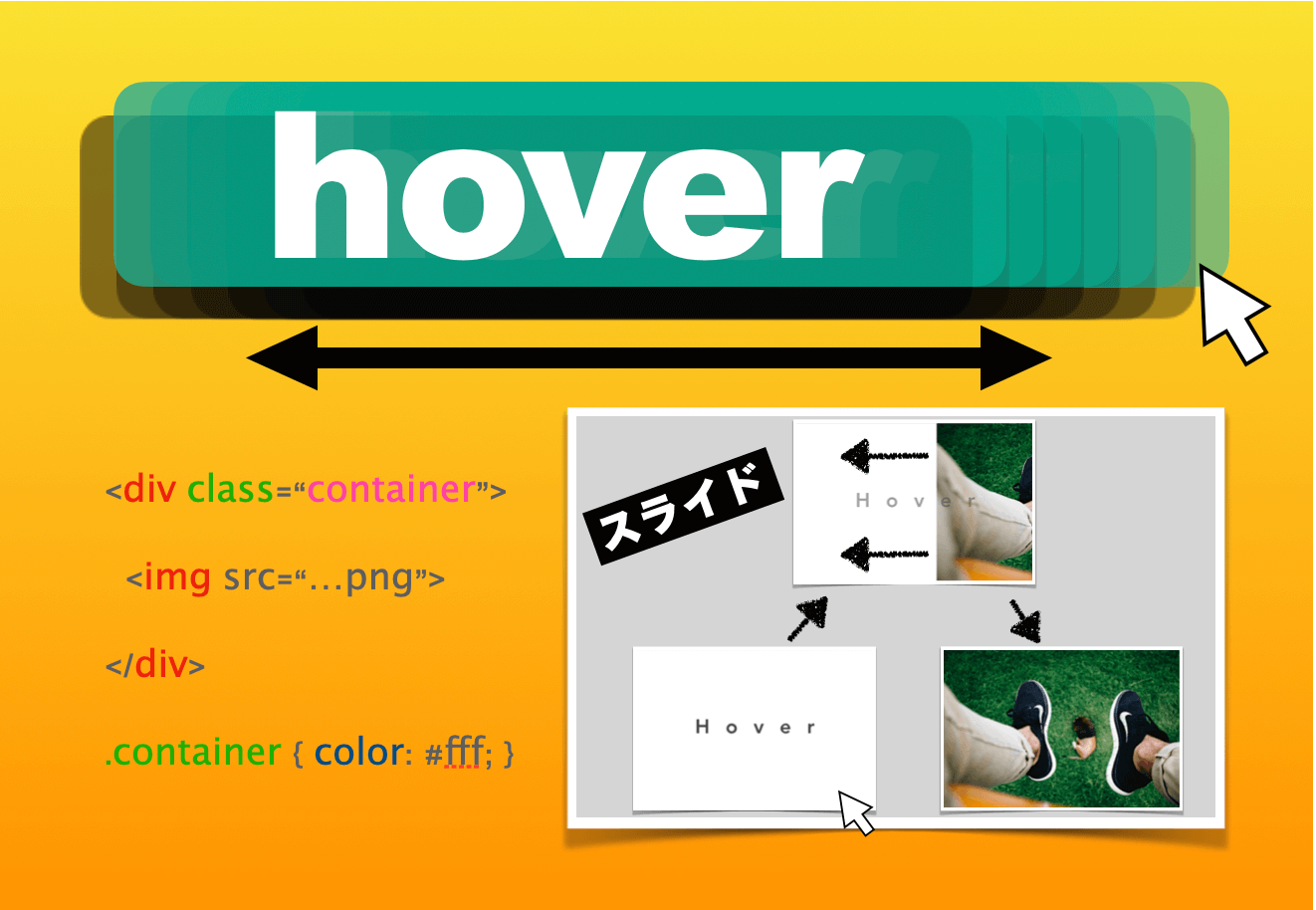
7. hoverで画像がスライド!margin-leftとscaleでCSSアニメーション3選
]
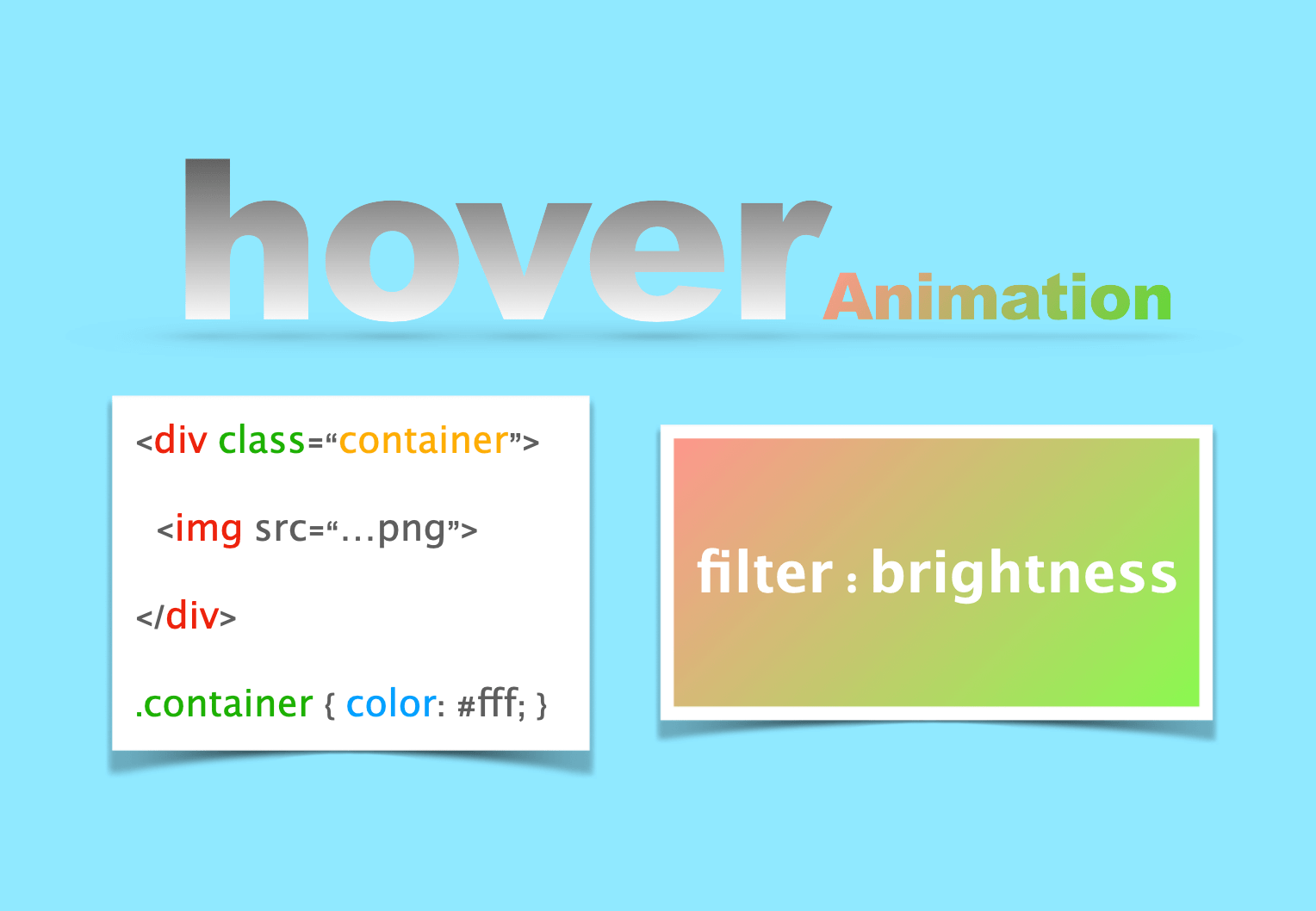
8. hoverとfilter:brightnessで明るさ調節!CSS画像エフェクト3選
9. overflow: hiddenで美しい!CSSアニメーション3選(画像一覧)
10. 【CSSだけ】filterとopacityで洗練されたスライダーアニメーション3選
11. hoverで画像が鏡みたいに反射!position:absoluteとfilter多用でCSSアニメーション3選
12. hoverで画像の色が暴れ出す!filter: hue-rotateとtransitionでCSSエフェクト3選
]
13. transitionとfilterで美しく変化するCSS画像エフェクト5選(基礎から応用まで)
14. hoverでぼかし画像が動き出す!filter:blurとtransitionでCSSエフェクト3選
15. 【filterプロパティ】hoverすると美しさ100倍!CSS画像エフェクト3選
いかがでしたでしょうか?
お役に立てたら嬉しいです。
最後に注意書きとして
コメント欄に心ないコメントを投稿する方がまれにいますが迷惑なので問答無用で速攻ブロックします。