VS Code Conference JP 2024
毎日お世話になっているVS Code、についてのカンファレンスが
2024/04/20(土)オンラインとオフラインのハイブリッドで開催されました。
配信はアーカイブもされており、後からでも視聴する事ができます。
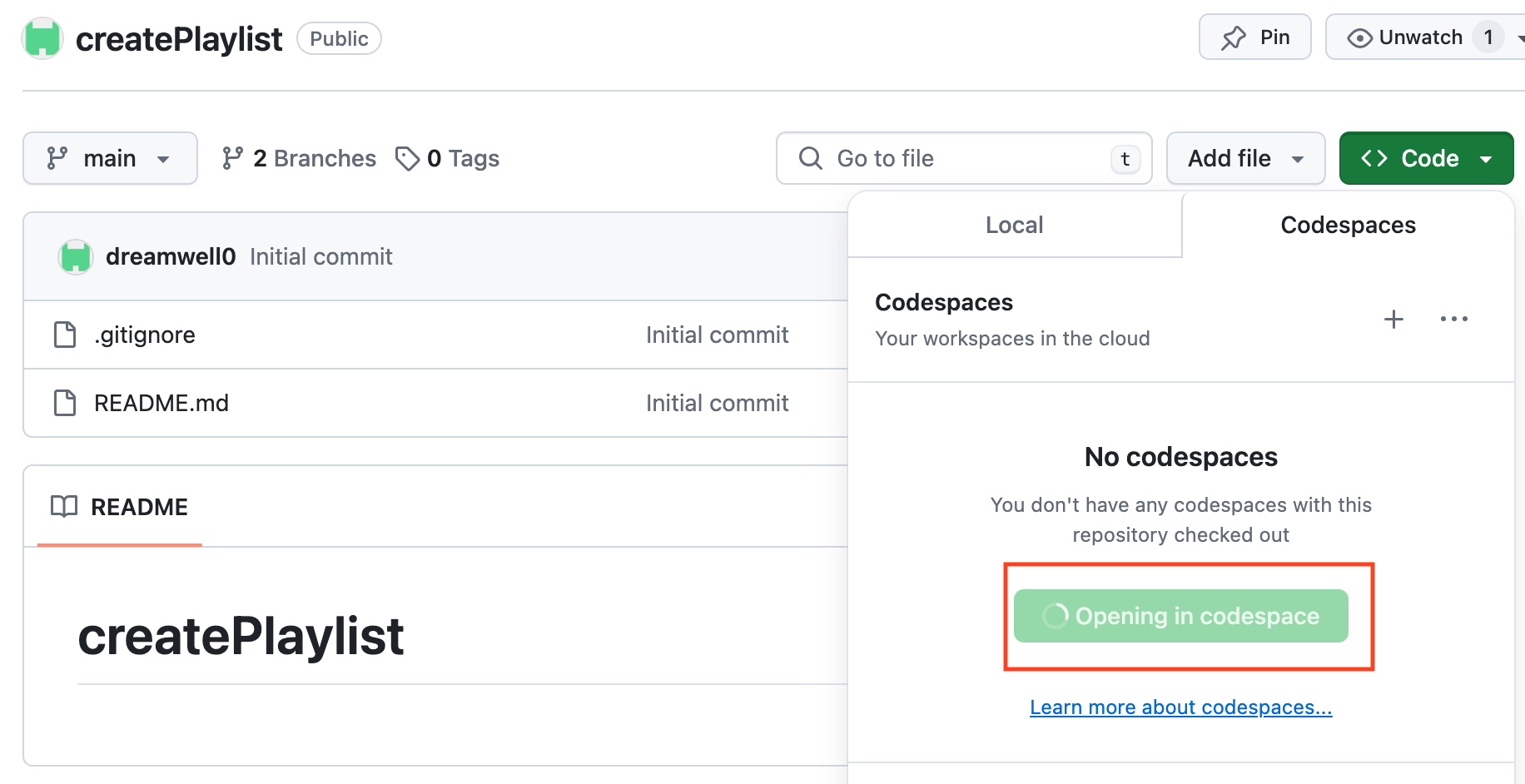
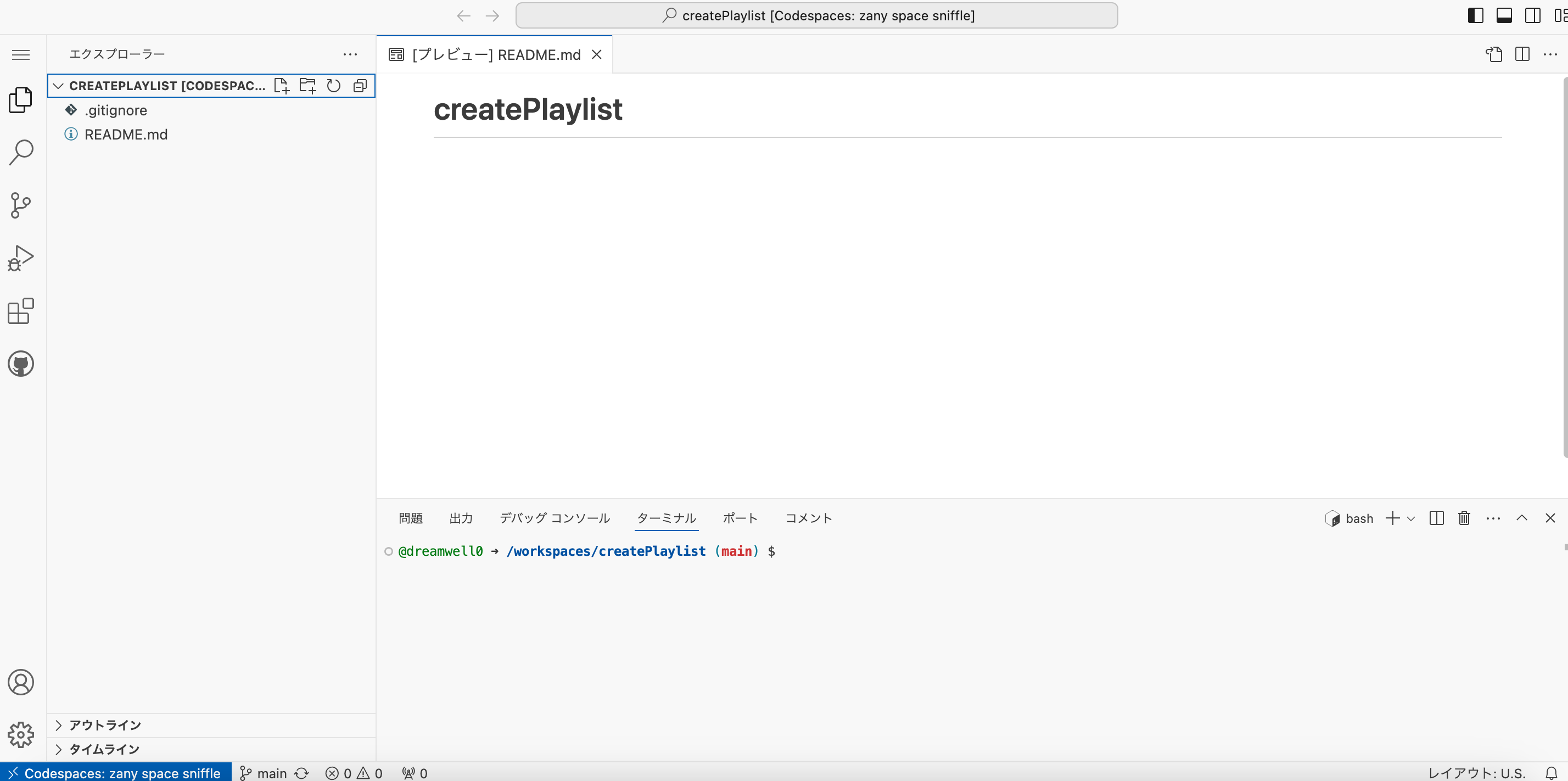
GitHub Codespaces
リモート環境(ブラウザ上)でVS Codeを使える開発環境。
料金もかかるので、ユースケースは?と疑問でしたが、
登壇をお伺いしたところ、チーム開発に取り入れると効率が上がりそうです。
- github上から各ブランチ状態のVSCodeが立ち上げられる
- ローカルのブランチ切り替え不要
- github上で各PRの環境を簡単に切り替えられるので、並行レビューが捗る
- 私物PCでcloneせずにgithub上で仕事の対応ができる
- 仕事のPCが手元にない時の急な対応ができる
- 注意点
- インスタンス自体は他のユーザーと共有はできない
- インスタンスを放置すると課金対象なので、作業が終わったら削除する
- インスタンス上で作業した内容は削除すると消えてしまうので、git add, pushは忘れずに!
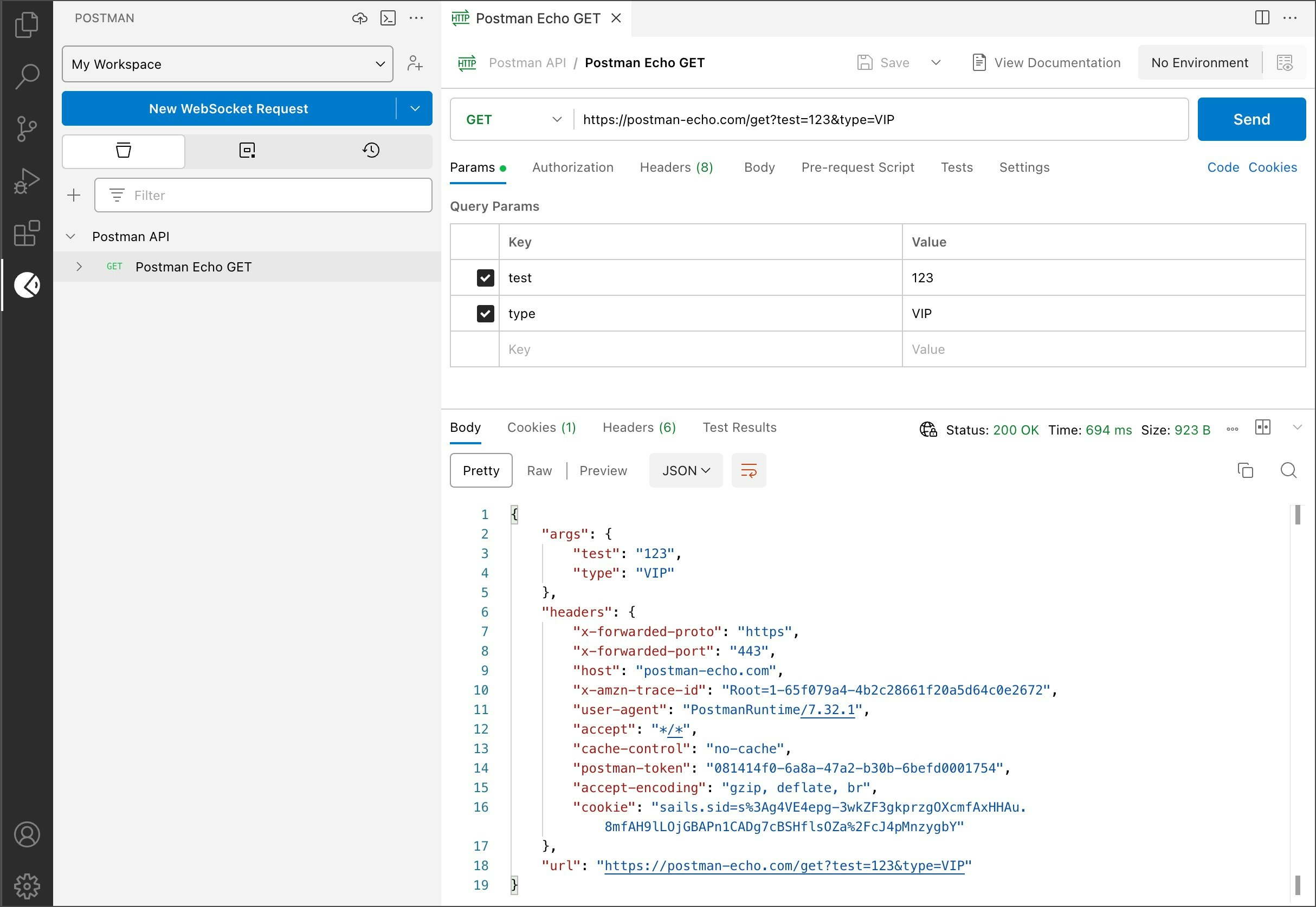
VS Code 拡張機能
これまでは別々に立ち上げ、切り替えて見比べていた
各アプリケーションがVS Code上で使用できるため、
すぐにでも業務に取り入れてみたいです。
Postman
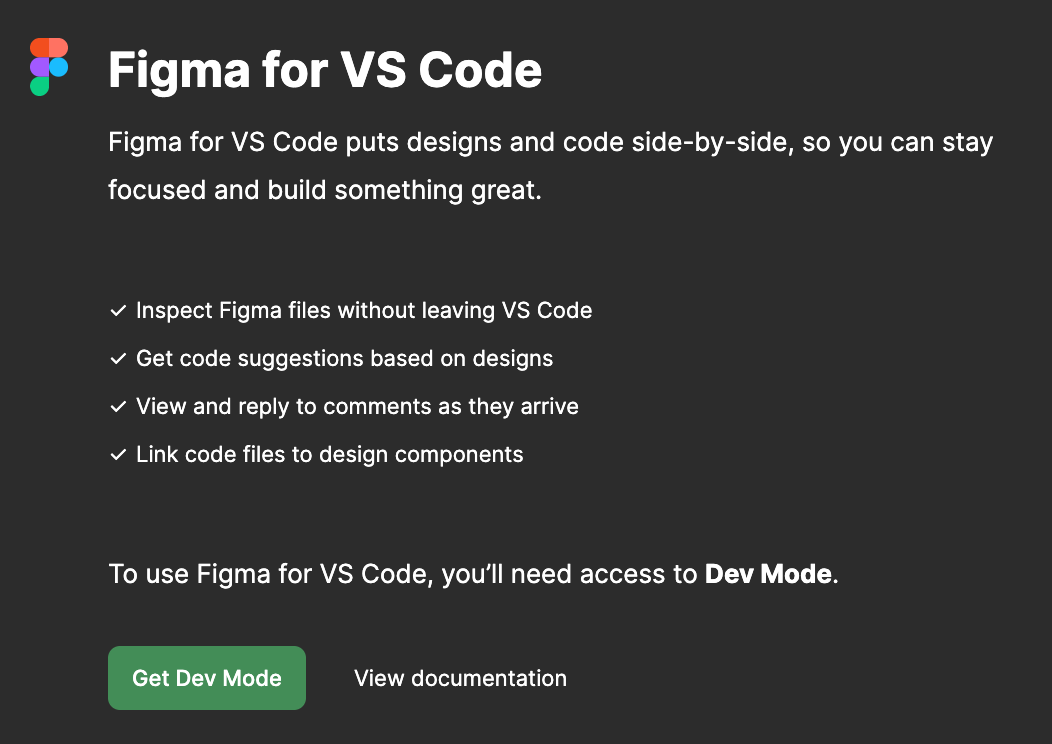
Figma
Figma for VS Code
🌾FigmaはDev Mode(有料)が必要の模様。残念😢


おまけ
VS Code上でネコやアヒルを飼う事ができます。
ラバーダック・デバッグにピッタリ?
最新バージョン(version 1.4.0)ではトトロもいます。
VS Code 設定
前述のvscode-petsはこちらの登壇で初めて知りました。
本編ではVS Code 便利設定を多々紹介されていたので、都度試してみます!
このあと16:00から発表する資料です!枚数多く、所々飛ばすのでお手元でも見ていただれば!https://t.co/XnnuuNvUEU
— ikuma-t (@ikumatdkr) April 20, 2024
#vscodejp
先日改定された下記の書籍も、
VS Codeを1/100も使いこなせていない事がわかる
設定満載でしたので、試していきたいです。