この記事は SLP KBIT Advent Calendar 2023 3日目の記事です。
はじめに
この記事では、Unityのエディター拡張機能を使用して、Hierarchyウィンドウの各オブジェクトを階層レベルに応じて色分けする方法を紹介します。
オブジェクトが多くなり階層構造が複雑になると素早く視覚的に識別するのは難しいと感じました。そのため、この機能を作成することにしました。
想定している対象者
この記事は以下の条件に合った人を対象にしています。
- Unityの基本的な知識があること。
- Unity 2019.4 LTS以上のバージョンを使用していること。
VRChatのアバター改変などで階層が深く複雑な階層構造のオブジェクトを操作する人の助けになればと思います。
基本概念
エディター拡張機能を使用すると、Unityのデフォルトのエディターインターフェイスをカスタマイズできます。これを利用してオブジェクトを階層レベルに応じて色分けする機能を作成します。
実装手順
-
エディタースクリプトの作成
-
Assets/Editorフォルダを作成し、新しいC#スクリプトHierarchyColorizer.csを追加します。
-
-
スクリプトの内容
using UnityEditor; using UnityEngine; [InitializeOnLoad] public class HierarchyColorBeforeName { static HierarchyColorBeforeName() { EditorApplication.hierarchyWindowItemOnGUI += OnHierarchyWindowItemOnGUI; } private static void OnHierarchyWindowItemOnGUI(int instanceID, Rect selectionRect) { GameObject gameObject = EditorUtility.InstanceIDToObject(instanceID) as GameObject; if (gameObject != null) { int depth = CalculateDepth(gameObject); // 階層ごとのインデントの幅をピクセル単位で計算 int indentWidth = 2; // 通常のインデント幅を14ピクセルとする int totalIndent = indentWidth * depth; // 階層の深さに応じたオフセットを適用(微調整用) int offset = depth * 2; // 階層の深さに2ピクセルずつオフセットを追加 // オブジェクト名の前に色を描画するための矩形を定義 Rect colorRect = new Rect(selectionRect.x + totalIndent - offset, selectionRect.y, 3, selectionRect.height); // 色を決定 Color color = Color.HSVToRGB((depth * 0.1f) % 1.0f, 0.6f, 0.8f); // オブジェクト名の前に色を描画 EditorGUI.DrawRect(colorRect, color); } } private static int CalculateDepth(GameObject obj) { int depth = 0; while (obj.transform.parent != null) { depth++; obj = obj.transform.parent.gameObject; } return depth; } }- このスクリプトは、Hierarchyウィンドウの各アイテムの背景色を階層レベルに応じて変更するものです。
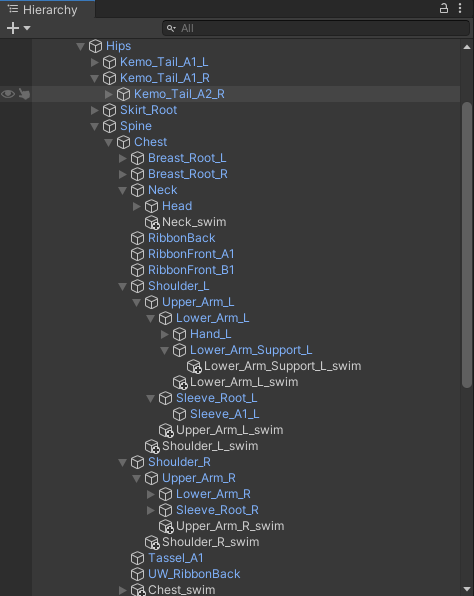
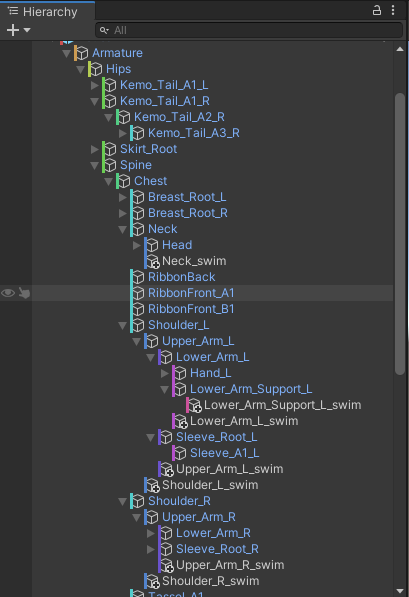
比較
最後に
この簡単なエディター拡張を通じて、UnityのHierarchyウィンドウがより使いやすく、効率的になりました。複雑な階層のオブジェクトを扱うプロジェクトで役に立ててほしいです。