参考
- RailsにBootstrapデザインを適用する - Qiitaの通りにやってみた。
手順
rails new spec && cd spec
rails g scaffold \
machine \
ip:string \
hostname:string \
note:string \
middleware:string \
addition:string \
place:string
rake db:migrate
Gemfile
# less(CSS)対応(後述LESSを使う場合)
gem 'less-rails'
# JavaScript のエンジンである v8 を Ruby から使えるようにする
gem 'therubyracer'
# JavaScriptコードを実行するためのエンジン
gem 'execjs'
# Twitter社が提供しているCSSとJavaScriptのフレームワーク
gem 'twitter-bootstrap-rails'
bundler install
rails g bootstrap:install less
yes | rails g bootstrap:themed Machines
rails g bootstrap:layout application fluid -f
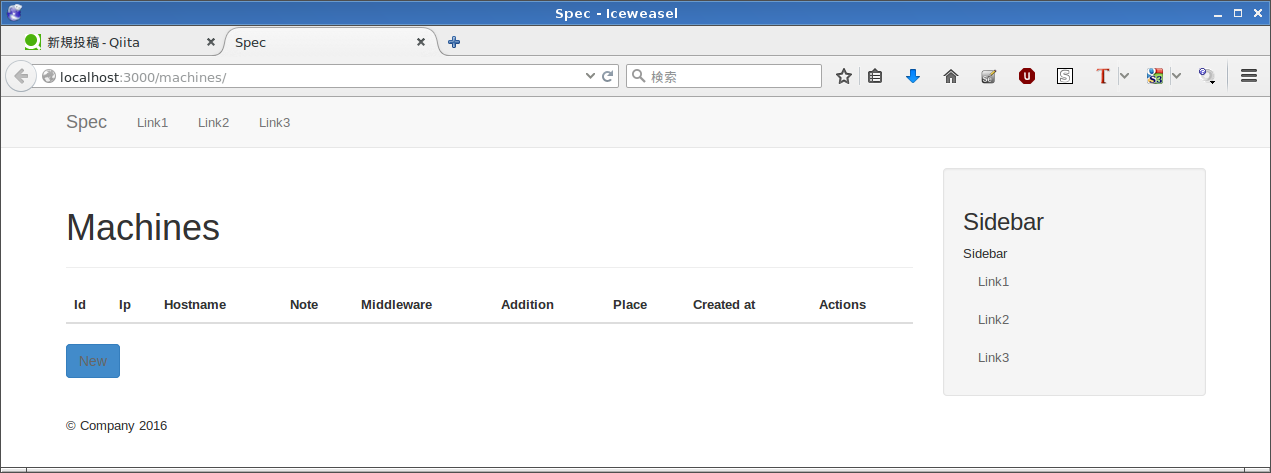
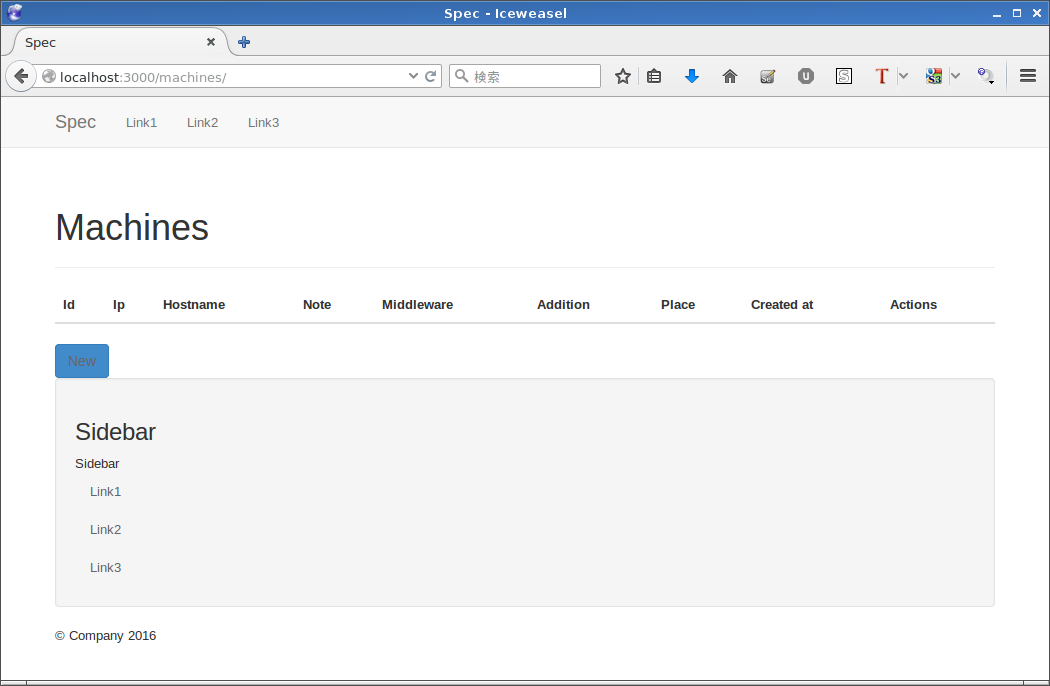
画面確認
rails s
- http://localhost:3000/machines/
- レスポンシブに対応
Linkを消す場合は以下を削除
app/views/layouts/application.html.erb
51: <li><%= link_to "Link1", "/path1" %></li>
52: <li><%= link_to "Link2", "/path2" %></li>
53: <li><%= link_to "Link3", "/path3" %></li>
70: <li><%= link_to "Link1", "/path1" %></li>
71: <li><%= link_to "Link2", "/path2" %></li>
72: <li><%= link_to "Link3", "/path3" %></li>
あとでカラムを追加したい場合
rails generate migration \
AddOrderToMachines order:text
rails db:migrate