参考
サンプル
index.html
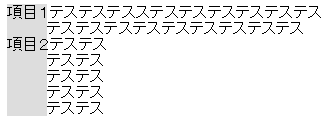
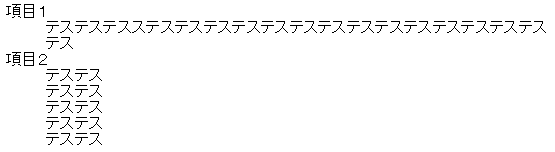
<style>
dl {
width: 20em;
background-color: #ddd;
}
dt{
float:left; /* <- ここが一番重要 */
}
dd{
background-color: #fff;
}
</style>
<dl>
<dt>項目1</dt>
<dd>テステステスステステステステステステステステステステステステステステステス</dd>
<dt>項目2</dt>
<dd>テステス</dd>
<dd>テステス</dd>
<dd>テステス</dd>
<dd>テステス</dd>
<dd>テステス</dd>
</dl>
メリット
- cssで見た目を一度作ってしまえば使いまわしやすいかも。
- tableタグと比べてタグが少なく見える?