UE4で立体魔法陣を作ろう
12月になり、寒いというよりもはや風が刃のように鋭く、みかんを箱買いし、こたつむりになる季節がやってまいりました。そうだ、こたつでUE4しよう。
というわけで、エフェクト関係を触ったことがない初心者でも簡単に作れる魔法陣について書いていこうと思います。
今までアセットで買ったエフェクト置いたことがあるだけ!中身見たこともない&見ても分らんかった!!という初心者向け共有記事となります。本人が初めて触って作ったものの作り方なので、効率的じゃないとかやり方が悪いとかあっても怒らないでください。
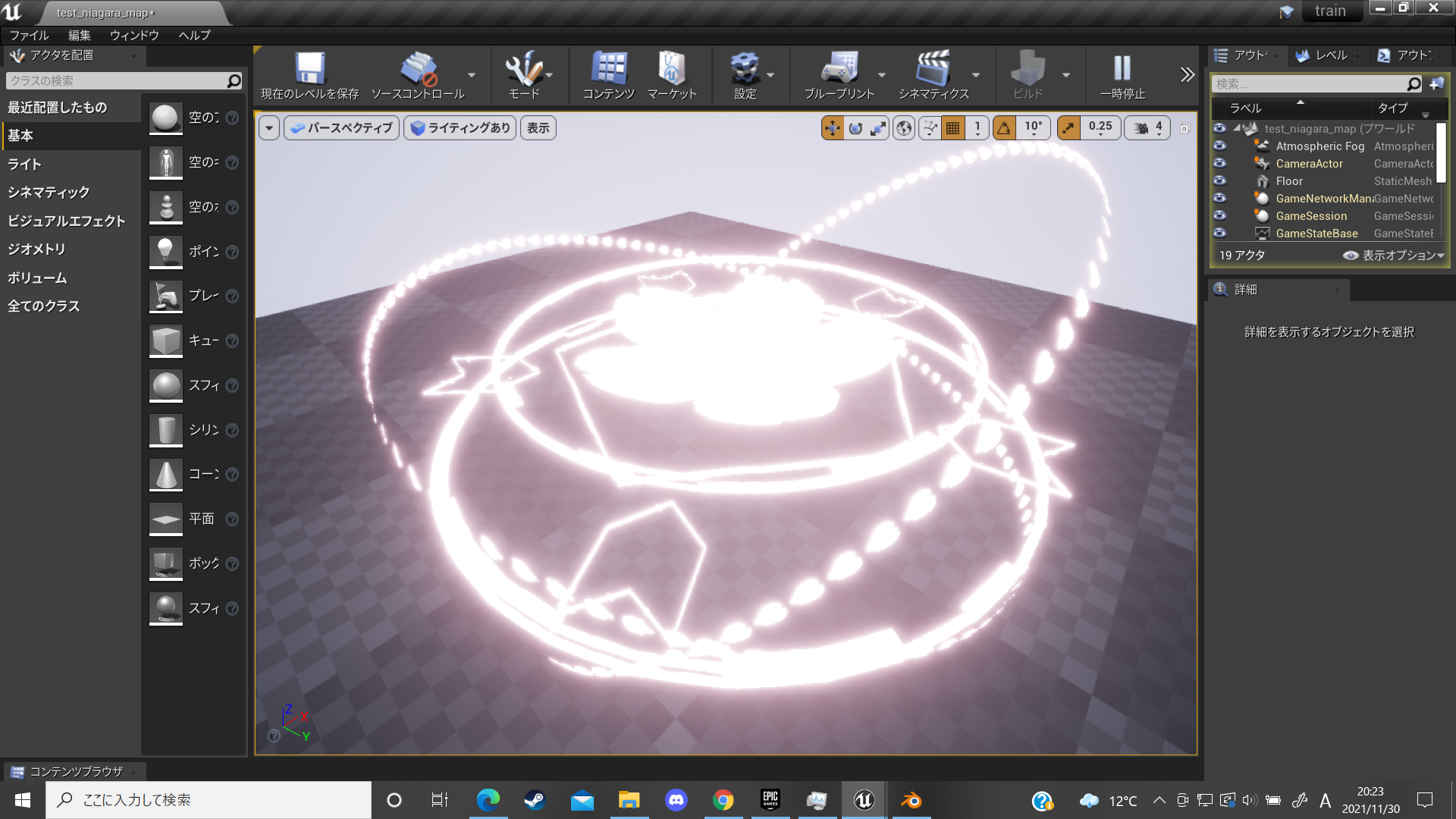
こんなんができます↓

動画↓
https://twitter.com/tukigaselio/status/1464806415696994306?s=20
環境:UE4.26.2 blender2.91.2
参考にしたもの
アセット: https://docs.unrealengine.com/marketplace/ja/product/stylized-wizard-skill-set-niagara-vfx
ブログ:https://argonauts.hatenablog.jp/entry/2020/07/25/115100
作り方
①魔法陣のモデルを作る
blender(その他3Dモデル制作ツール)を利用して回転しているモデルを作っていきます。
今回は
1.中心の桜

2.中心の下の五角形

3.五角形の外側の初心者マークみたいなやつ

4.桜のリング1
5.桜のリング2

6.外側の輪(小)
7.外側の輪(大)

実際には、桜の花びら一枚をサイズ変えたりエンプティで回転コピーしたりして中心の桜と桜のリングは制作してます。(この辺の記事を参考にどうぞ→ https://modelinghappy.com/archives/24780 )
輪もサイズを変えただけなので実際に作るのは4つです。
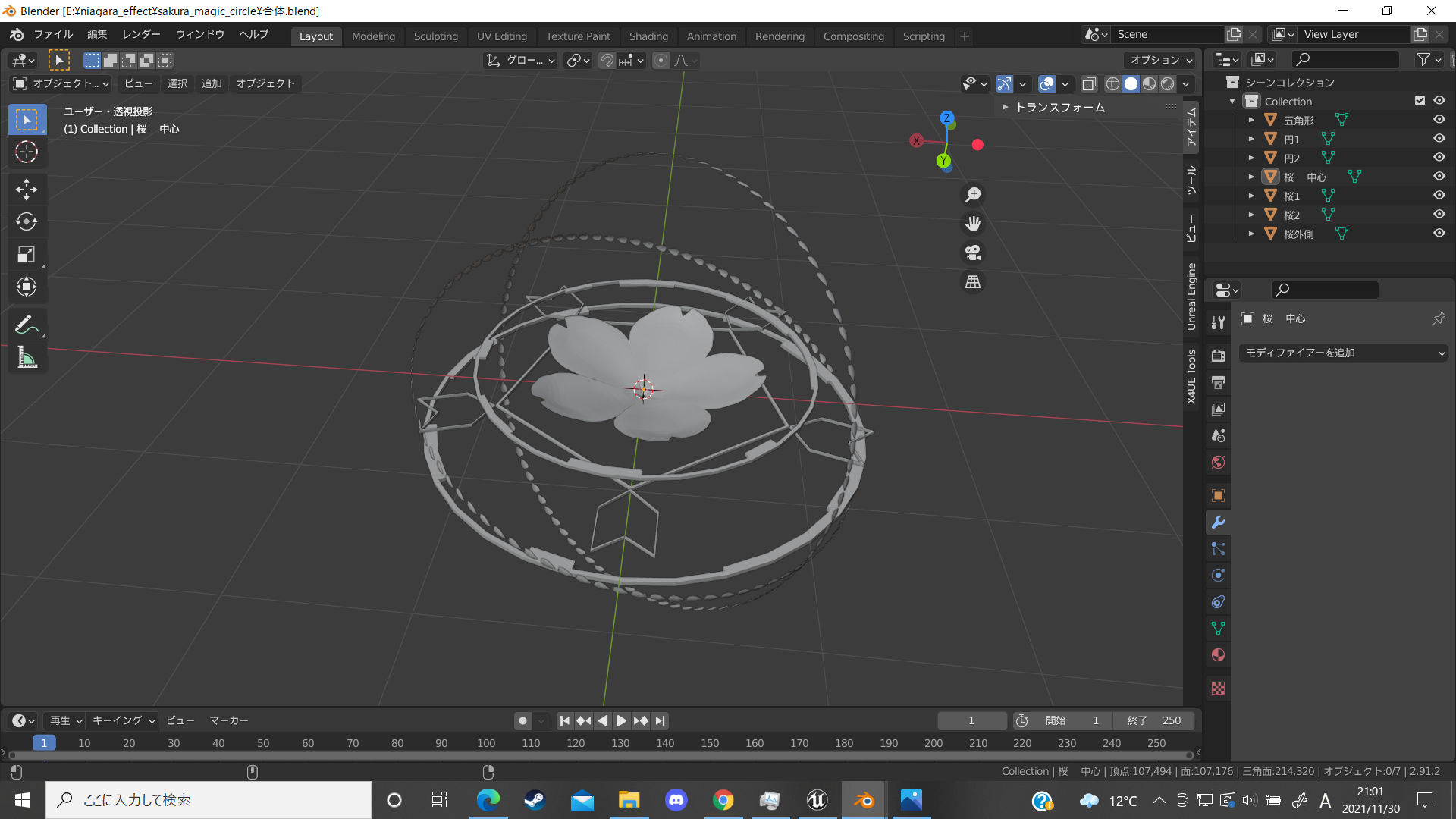
これを実際にniagaraにしたときと同じ見た目になるようにblender上で合体しておきます。

これをFBXにして、UE4にインポートします。

下地となるモデルはこれでOKです。
②マテリアルを作る
次に魔法陣のマテリアルを作っていきます。
niagara内で設定する方法もありますが、今回は簡単にエミッシブでマテリアルを作っていきます。
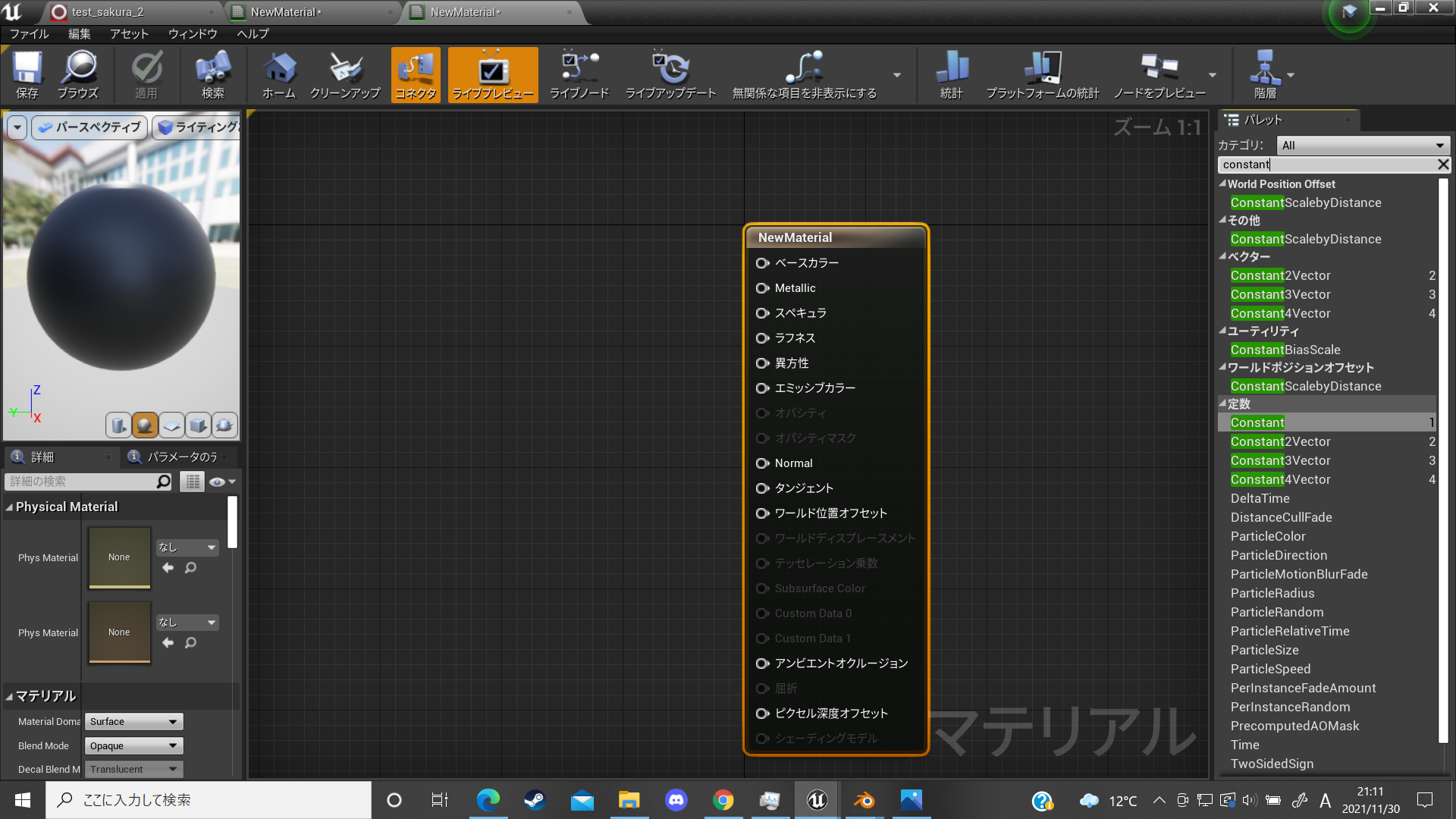
新規マテリアルを作成し、開きます。

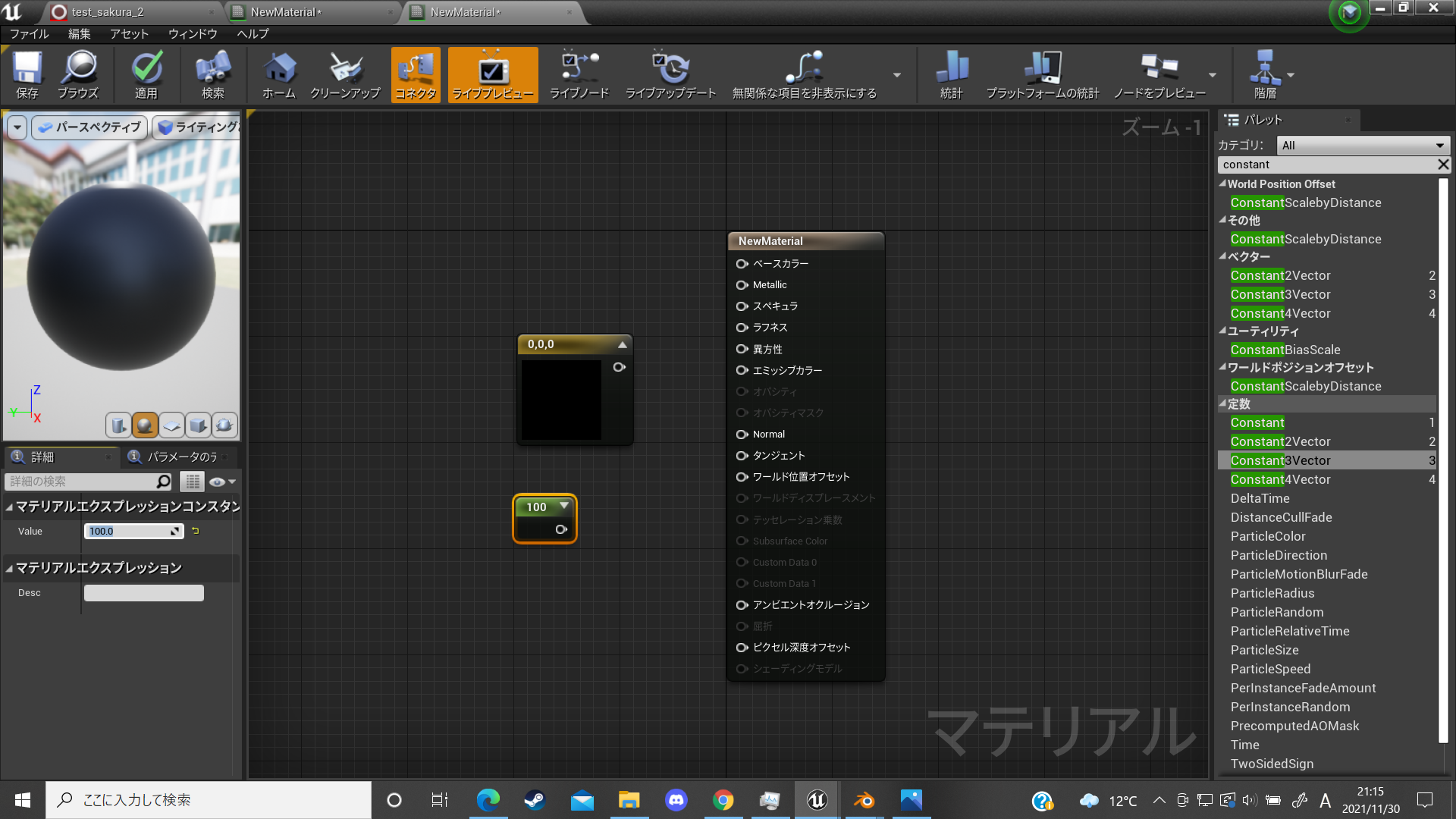
右側のパレットからConstantと検索し、定数のところに出てきた[Constant]と[constant3Vector]のノードを追加します。
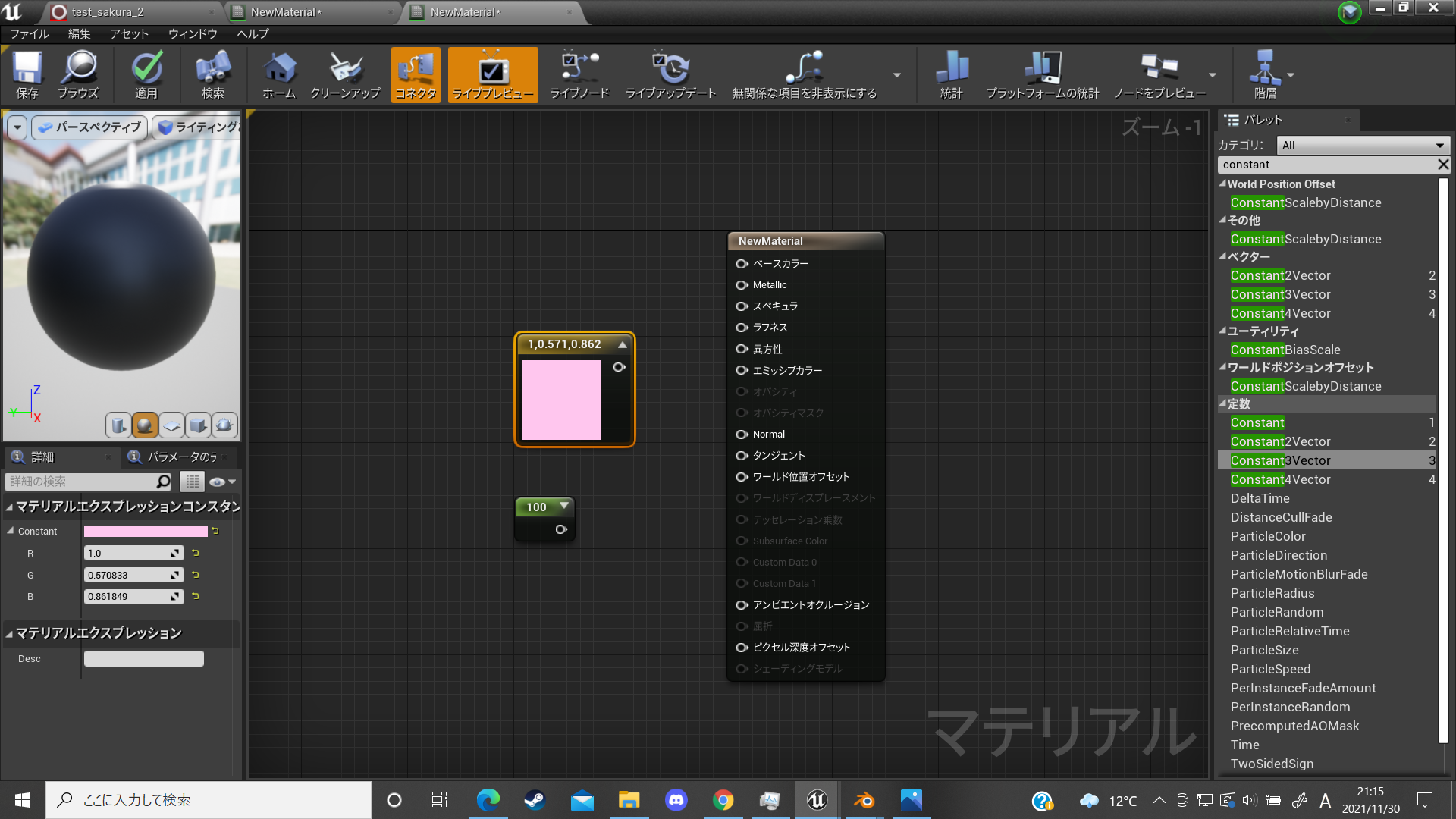
詳細から、Constansのvalueを100に、Constant3VectorのConstantをカラーバーから好きな色に設定していきます。


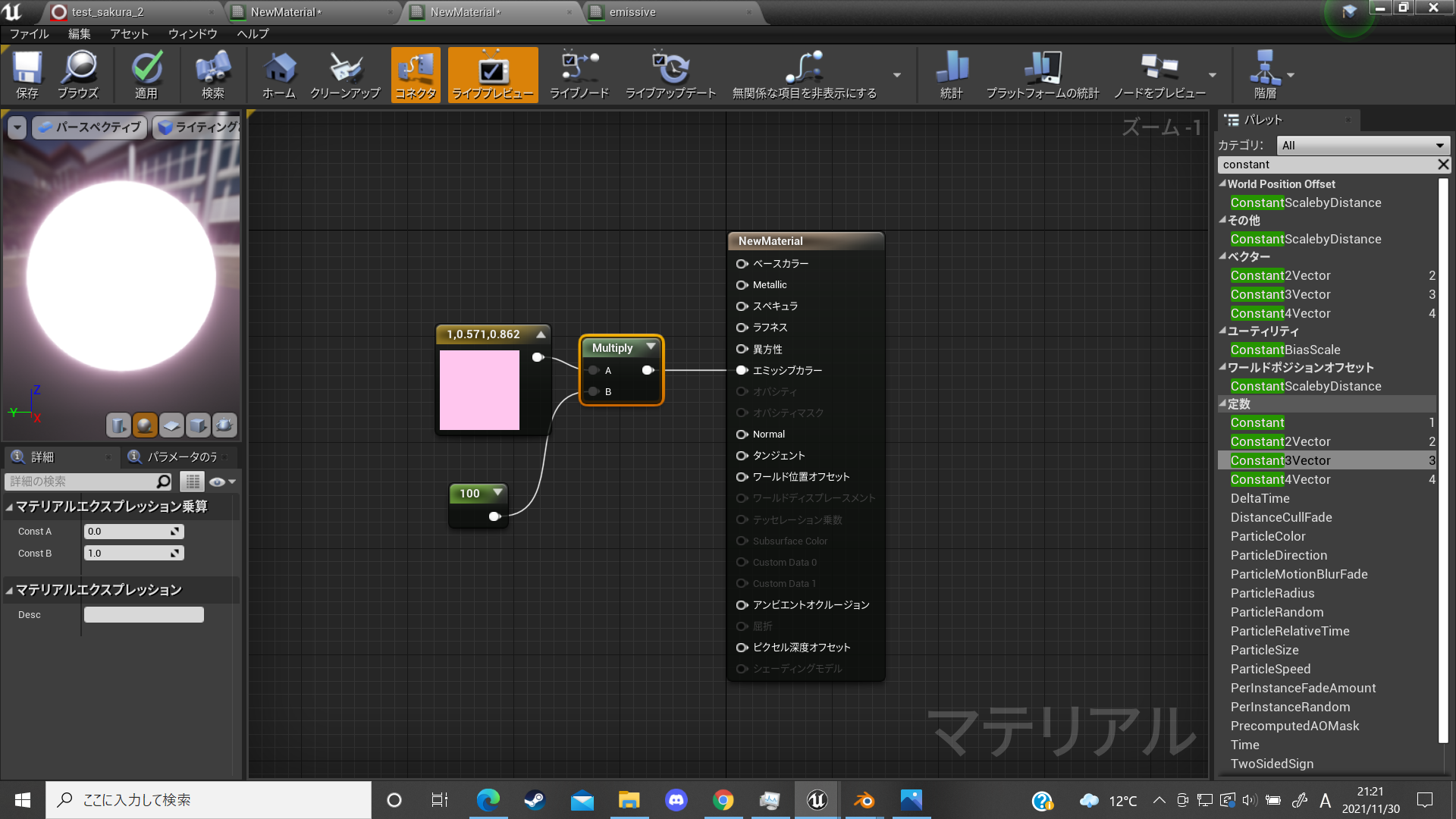
この2つのノードをつなげるために、適当な場所を右クリックして、[Multiply]のノードを追加して、下の写真のように左側に先ほど作ったノードを2つつなげ、右側を結果ノードの「エミッシブカラー」に繋げていきます。

これでマテリアルは完成です。
③niagaraを作っていく。
いよいよniagaraを作っていきます。
詳細なアセットを作成▶FX▶ナイアガラシステムを選択し、「空のシステムを作成」を選び終了を押します。
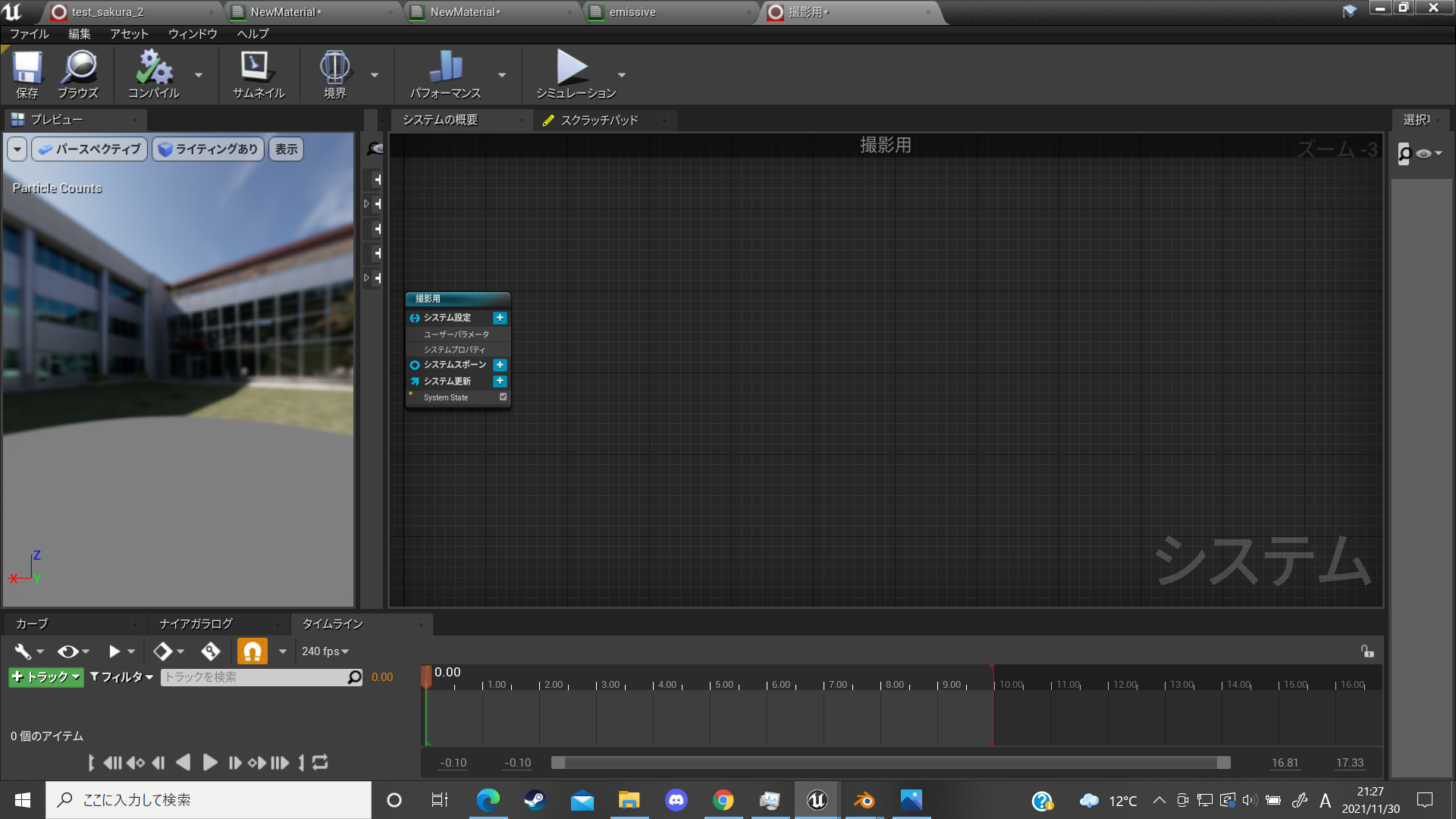
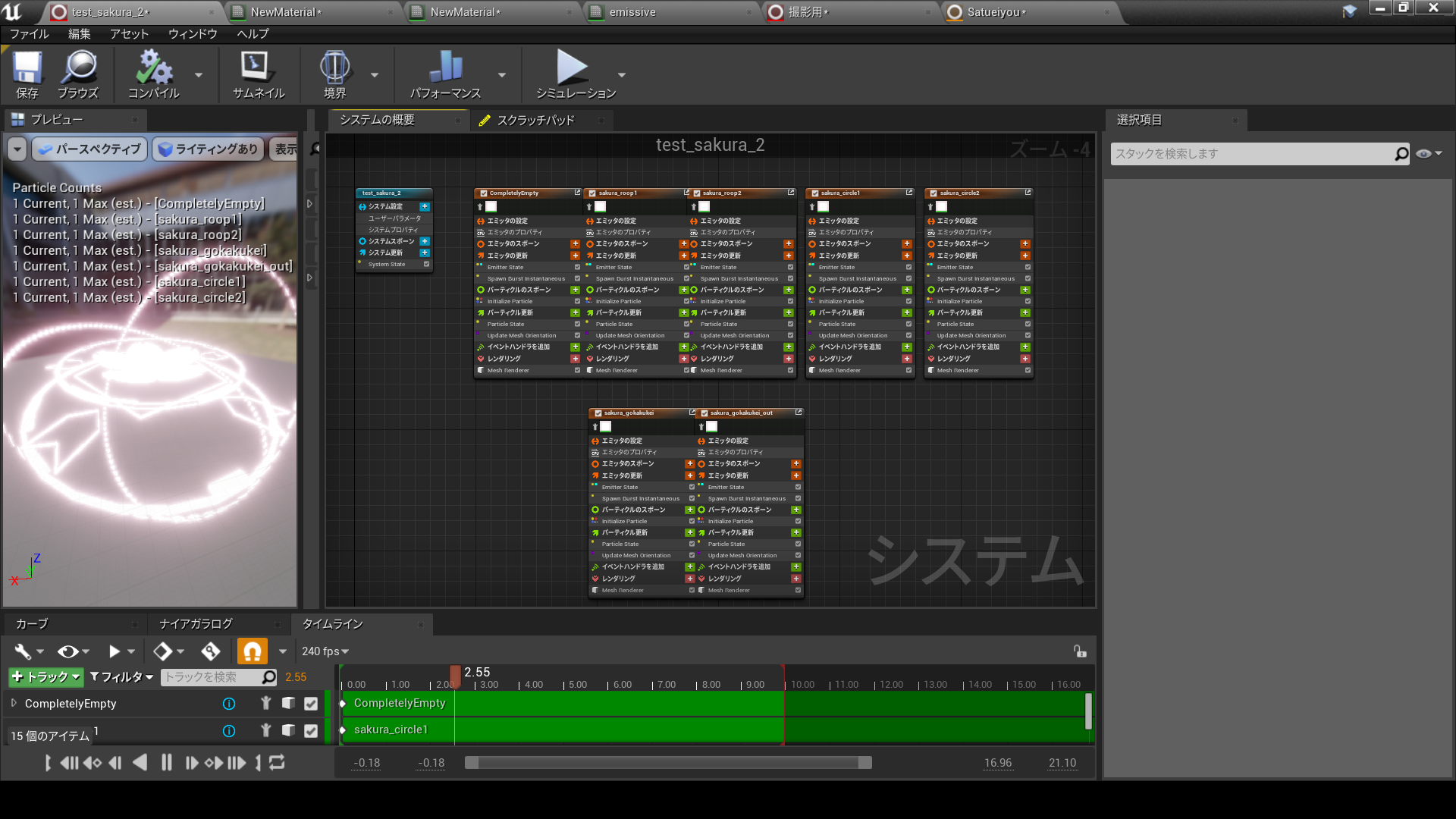
すると、こういった何もエミッタの入っていない空のシステムができるはずです。(名前は適当なので気にしないでください)

そうしたら、適当な場所を右クリックして「エミッタを追加」を選択します。
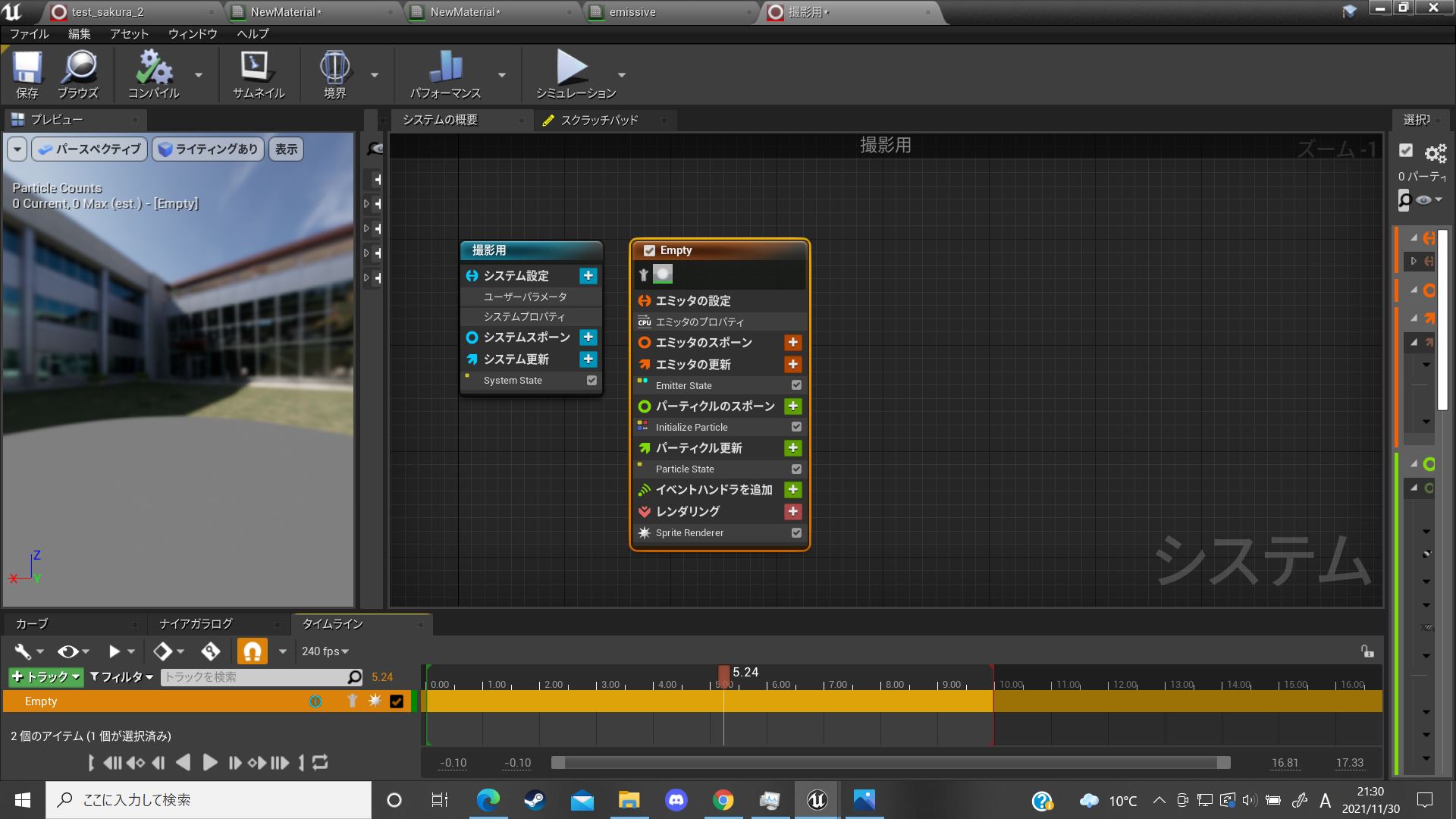
スターターコンテンツなどが入っていると、ここにいろんな設定をされたエミッタが出てきますが、今回は[Empty]という名前の何も入っていないエミッタを追加していきます。

そうしたら、
エミッタの更新に
・Emitter State
・Spawn Burst Instantaneous
パーティクルのスポーンに
・Initialize Particle
パーティクル更新に
・Particle State
・Update Mesh Orientation
レンダリングに
・Mesh Renderer
を追加します。
このエミッタの見た目を設定していきます。
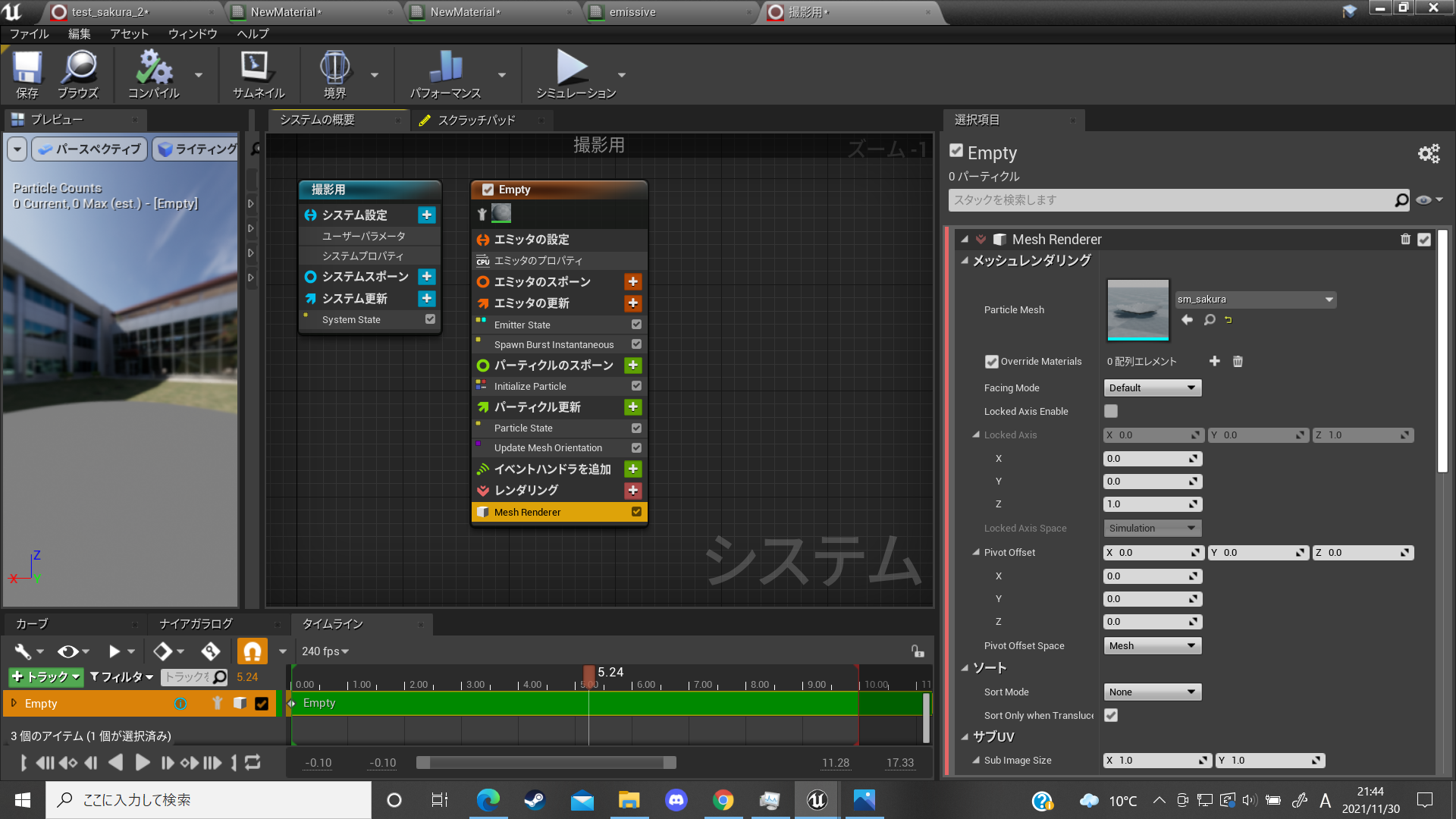
エミッタの一番下の「Mesh Renderer」をクリックします。
右側の選択項目のタブの、一番上の[Particle Mesh]から、先ほど作ったメッシュをセットします。

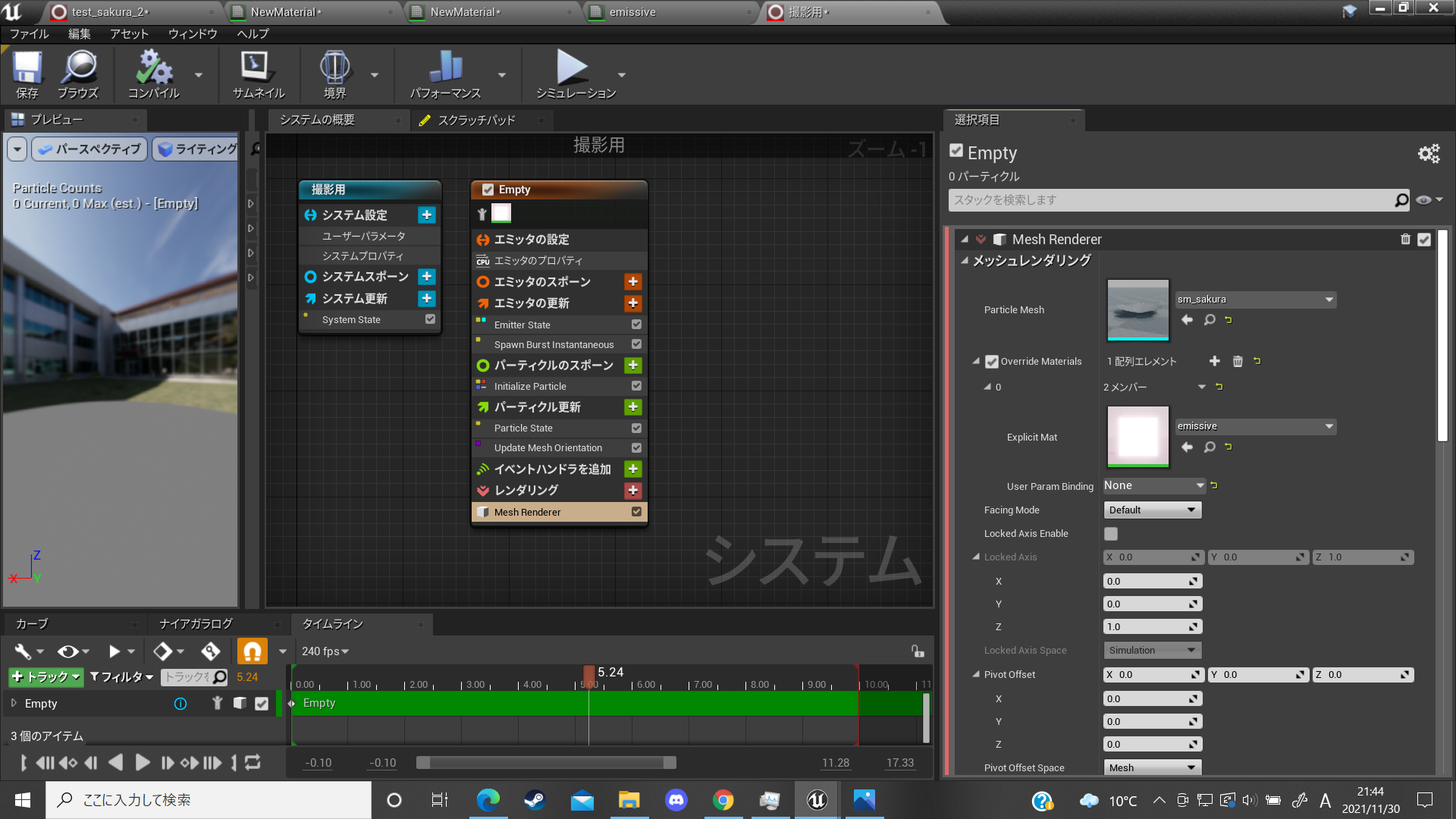
その下の「Override Materials」のチェックボックスをオンにして、配列エレメントの+を押します。すると、見慣れたマテリアルのボックスが出てくると思います。そこに先ほど作ったマテリアルをセットします。

次に、左のプレビューにパーティクルを表示させていきます。
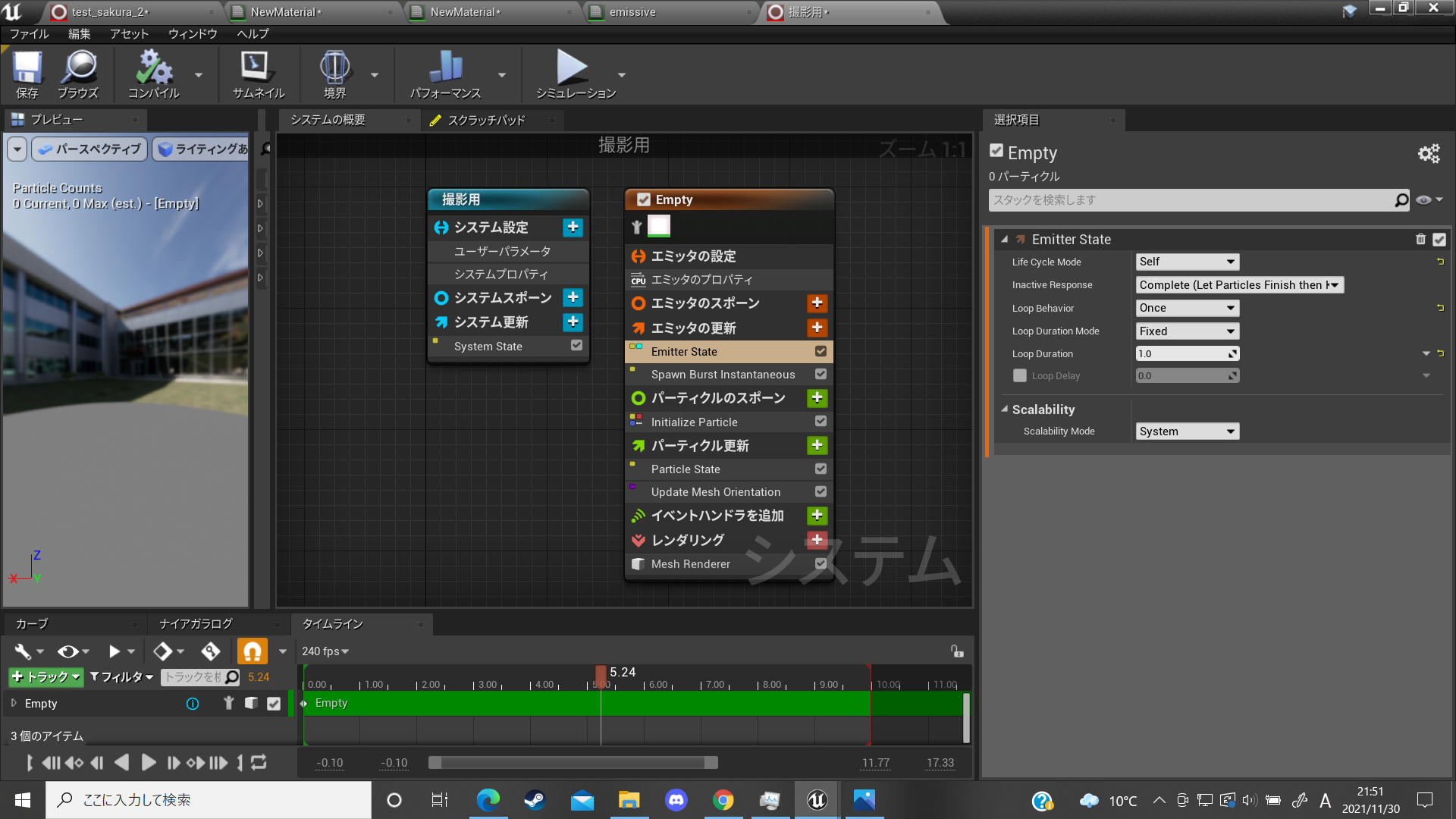
Emitter stateを選択し、Life cycle mode をSystemからSelfに変更します。
Loop behaviorをInfiniteからOnceに変更します。

これにより、エミッタの寿命がなくなります。
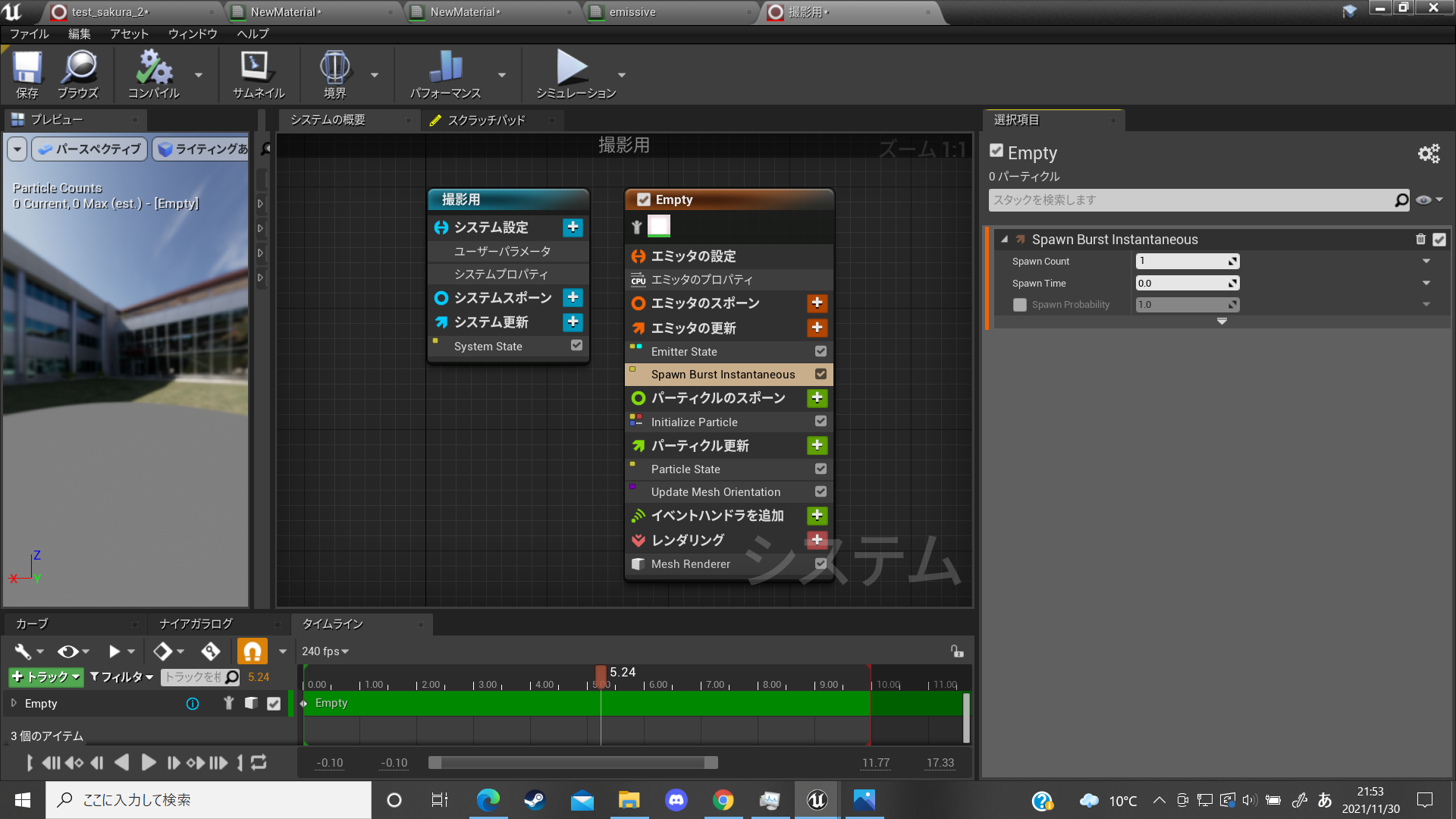
次にSpawn Burst Instantaneousを選択します。
Spawn countを0.0から1.0に変更します。

これにより、エミッタが一度しかスポーンしなくなります。
これで下のタイムラインが5秒より手前なら、設定したメッシュがプレビューに表示されていると思います。
今度は、一度出したパーティクルが消えないようにしていきます。
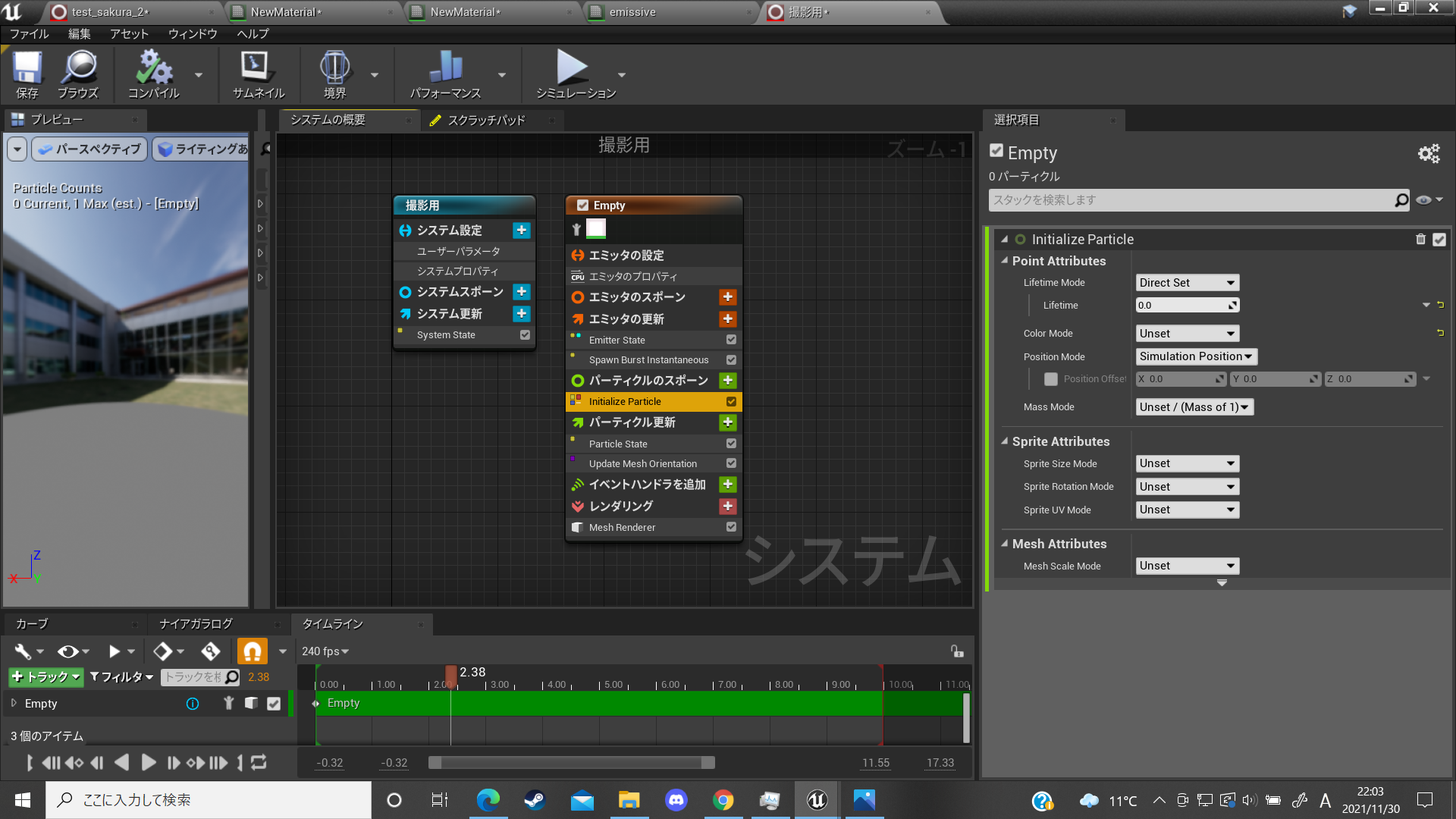
Initialize Particleを選択します。
Point Attributes の中のLifetime ModeのLifetimeを5.0から0.0にします。

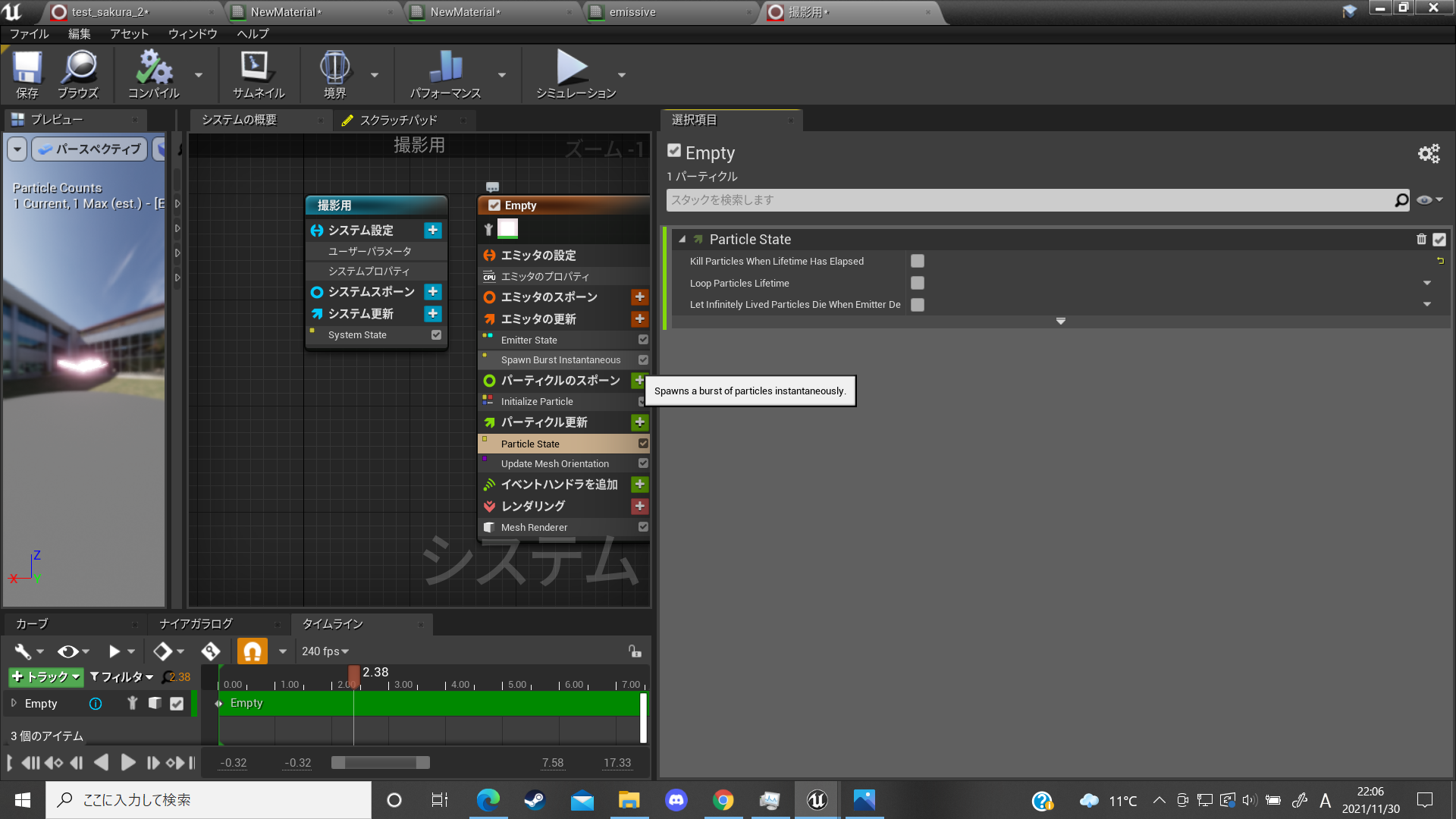
次に、Particle Stateを選択します。
Kill Particle When Lifetime Has Elapsedのチェックボックスを外します。

これにより、パーティクルが消えなくなりました。
見た目をよくするために、桜を回転させていきます。
Update Mesh Orientationを選択します。
Z軸を中心に回転させたいので、Rotation VectorのZを0.5にします。(左下のプレイボタンでプレビューを再生しながら、お好みの速さにしてください。)
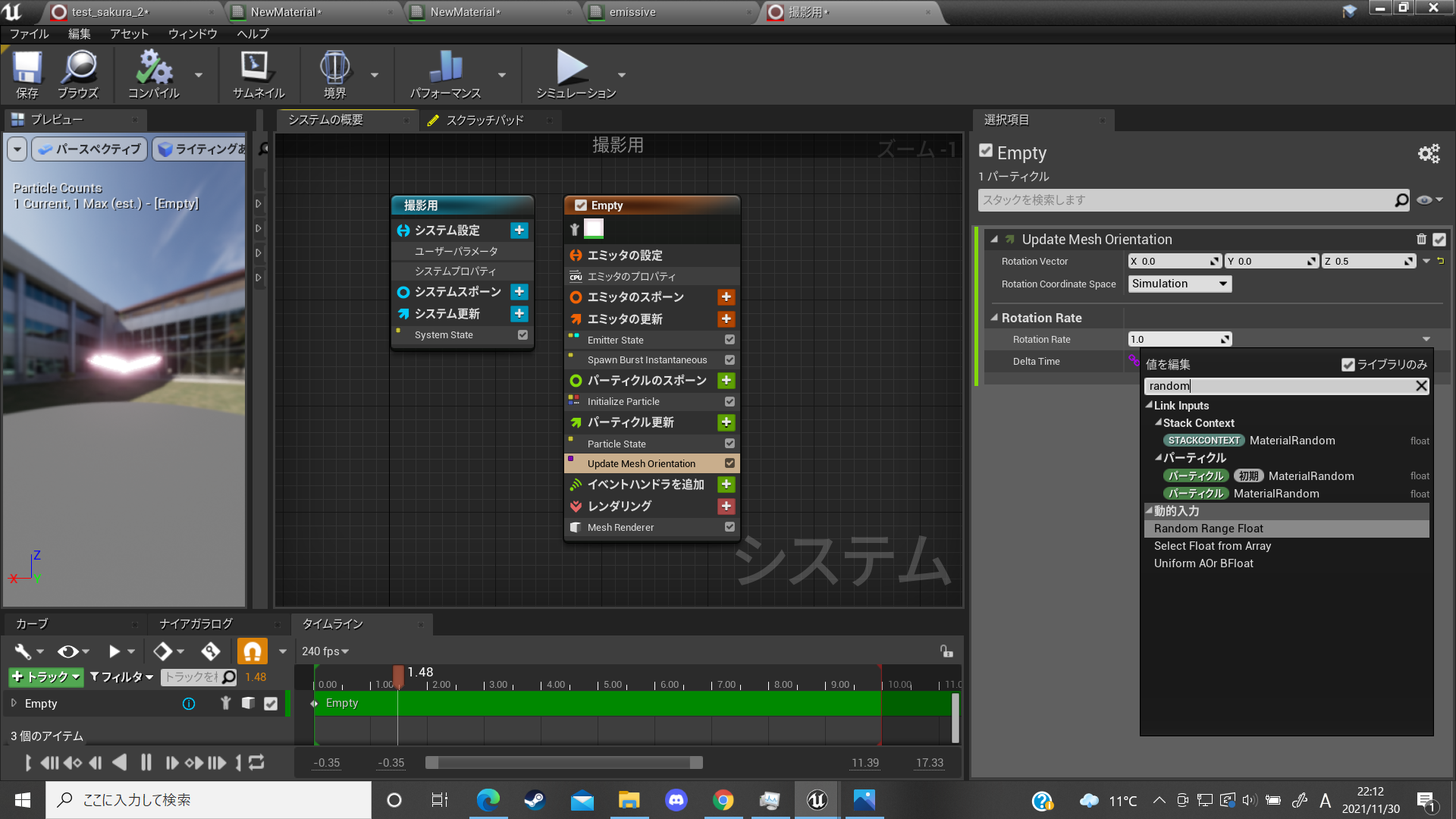
次に、回転速度にランダム性を持たせたいので、その下にあるRotation Rateを編集していきます。
Rotation Rateの数字の右側の▽をクリックします。
検索にrandomと打ち込むと、動的入力に、[Random range Flote]があります。

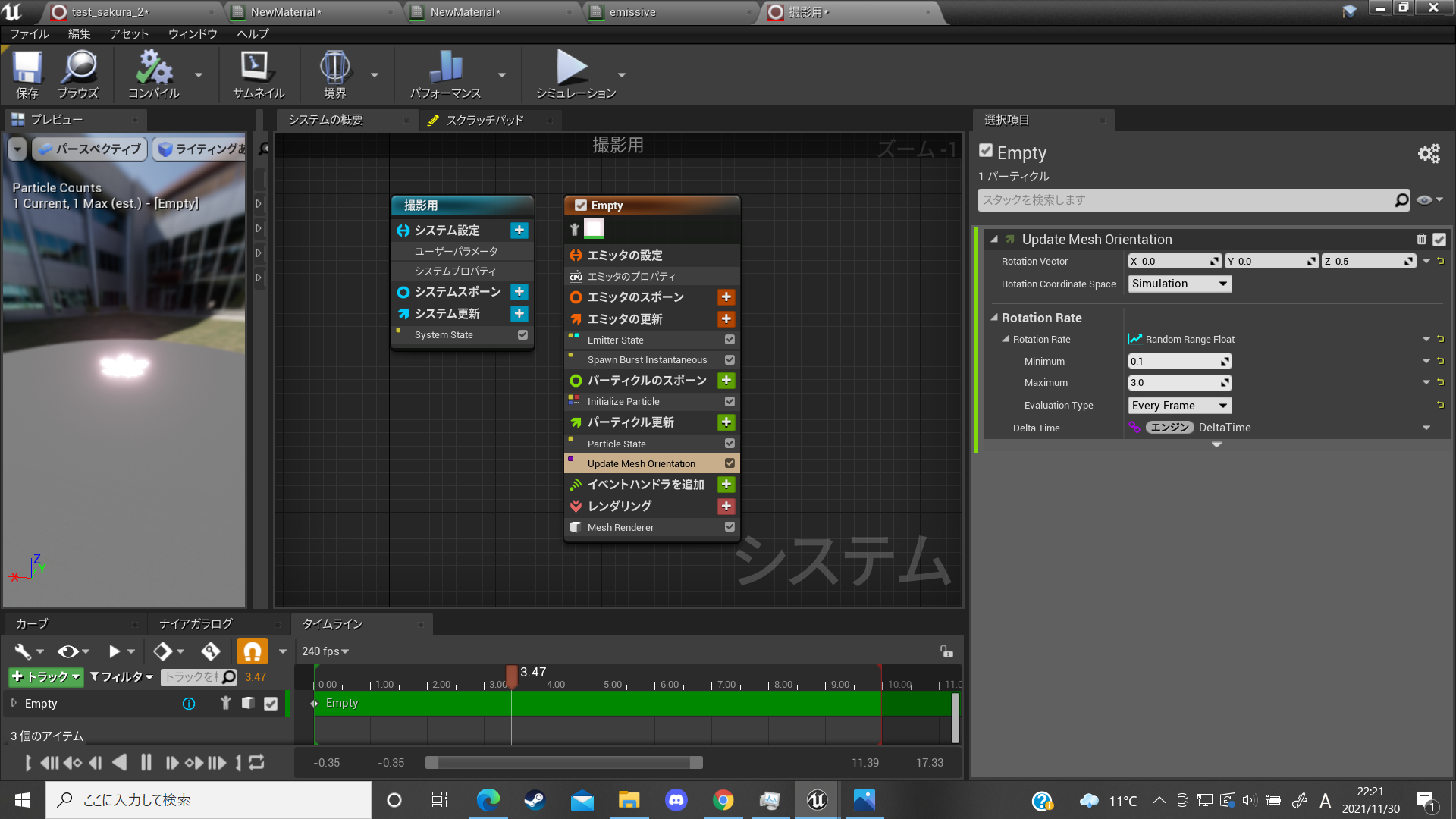
これを選択すると、Rotation Rateの下にMinimumとMaximum、Evaluation Typeが現れます。
Minimumがランダムに足す数値の最小、Maximumが数値の最大になります。(自分は0.2-3に設定していますが、お好みで設定してください)
Evaluation Typeをクリックし、Spawn onlyをEvery Frameに切り替えます。
こうすると、Rotation Vector に先ほど設定したランダムな数値をかけた数が毎フレーム設定されます。
プレビューのメッシュはランダムな速度で回転していると思います。

これで基本のエミッタができました。
④複製する
他のメッシュの分もエミッタを作っていきます。
先ほど作ったエミッタを右クリックして「これからアセットを作成」を選択します。
適当なファイルにアセットを保存します。
これで自作のエミッタができました。
ナイアガラシステムに戻り、「エミッタを追加」を選びます。今度はEmptyではなく、先ほど保存したファイル名を検索し、自作したアセットを追加します。
Mesh Rendererからメッシュを別のものに変更します。
これによって簡単に先ほどの設定を持ったエミッタを制作することができます。

後は、Update Mesh Orientationの数値を変更してお好みの魔法陣を作ってください。
まとめ
今回はblenderとNiagaraをつかった比較的簡単な魔法陣の作り方を書きました。
上記のブログ・アセットは平面メッシュに魔法陣の模様のマテリアルをつけて制作していますが、立体にしたかったので今回はBlenderで3Dモデルだけ作っていきました。
niagaraがハードルが高いと感じてる方はぜひやってみてください。