そんなことができるのか?
A. できるようになりました。(以前からできていたんだろうと思われるが…)
Google Developer Relations Teamのblogでローカルで開発するための環境構築についての記事が投稿されました。
ということで、早速(でもないですけど…)試してみました。
環境構築
node.jsをインストールする。
私はnodebrewを使っているので、参考記事をおいておきます。
http://qiita.com/sinmetal/items/154e81823f386279b33c
バージョンはv0.12.x以降なら動作するようです。
node-google-apps-scriptをインストールする。
$ npm install -g node-google-apps-script
エラーが出なければOK
Apps Scriptのプロジェクトを作る。
最初に、Google Driveの任意のフォルダでGoogle Apps Scriptのファイルを作るか、Container-bound Scriptを作って下さい。
(Container-bound Script=Document/Spreadsheet/Formに紐付いたAppsScriptのこと)
Apps ScriptのAPIキーを作る。
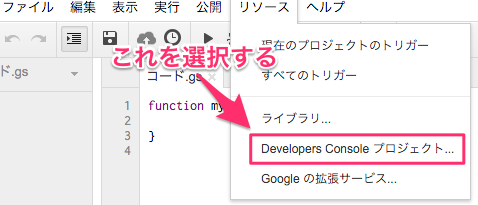
リソース→Developers Console プロジェクト…を選択する。
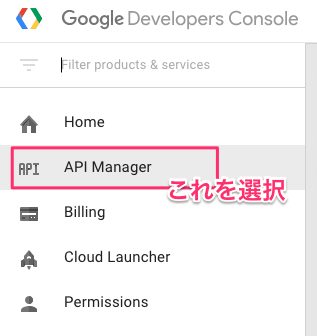
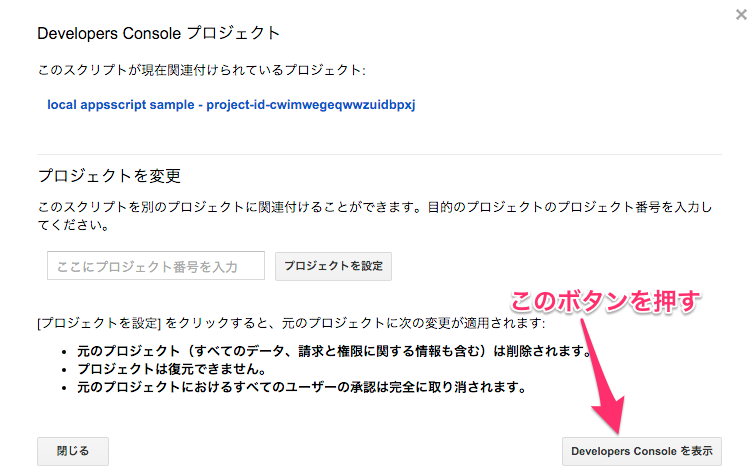
Developer Consoleを表示ボタンを押して、コンソールを表示

Google Drive APIを有効にしておいて下さい。(ローカルからソースコードを更新するときにAPIを利用するからです)
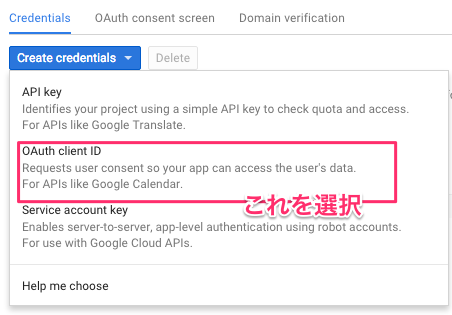
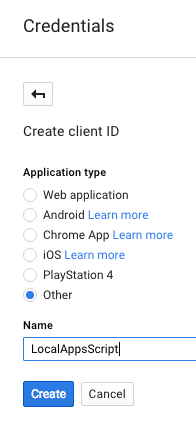
メニューからCredentialsを選択し、Create credentialsボタンを押す。その時に、OAuth IDを選択する。

APIKeyの種類を聞かれるのでOtherを選択する。この時の名前はなんでも良いです。

APIKeyが作れたら、一番右にある矢印と棒線のアイコンをクリックしてjsonファイルをダウンロードしてください。このjsonファイルをおローカルのAppsScriptのプロジェクトにコピーしておきます。(jsonファイルはどこにあってもいいです。)
実は、APIKeyはどのプロジェクトのものでも良いのでは?
ソースコードをダウンロードしてくるところまでしか確認していませんが、Apps Scriptのプロジェクトと関係ないプロジェクトのAPIKeyでも問題なさそうです。(要検証)
gappsコマンドを使って認証
node-google-apps-scriptに含まれているgappsコマンドで認証します。
$ cd <ローカルのディレクトリ>
$ gapps auth ./client_secret_<your_client_id>.json
gappsコマンドでローカルのプロジェクトを初期化
initコマンドを実行するとローカルにsrcディレクトリが作られて、コード.jsができていると思います。(新規作成した状態だと、myFunctionだけが定義されています)
$ gapps init <DriveにあるファイルID>
本日のコード.gsではなく、ローカルだと.jsになるみたい。
function myFunction() {
Logger.log("ローカルで開発!");
}
Google Driveにpush
$ gapps upload
スクリプトエディタで実行
スクリプトエディタを開くとソースコードが反映されているはずです。実行して下さい。
ローカルで開発するときの弱点?
スクリプトエディタだと、補完が効くのですが、ローカルだと効かせるのが難しいのかなーと思ったりしていますが、これも要検証だと思います。
Disclaimer
- この記事は個人的なものです。私の雇用者とは全く関係はありません。(一応つけておきます)