コード
struct ContentView: View {
var body: some View {
TabView {
FirstView()
.tabItem {
Image(systemName: "1.square.fill")
Text("First")
}
SecondView()
.tabItem {
Image(systemName: "2.square.fill")
Text("Second")
}
ThirdView()
.badge(5)
.tabItem {
Image(systemName: "3.square.fill")
Text("Third")
}
}
}
}

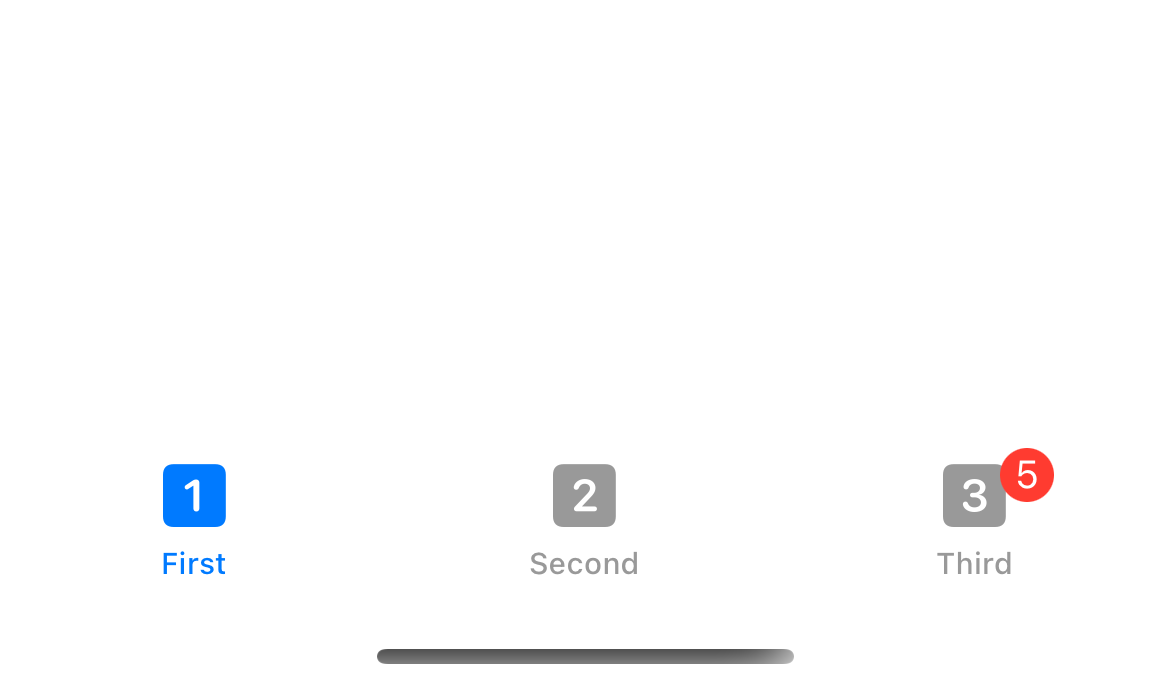
TabViewで囲い各タブごとに表示したいViewを追加していきます。.tabItemにImageとTextを追加することでアイコンとテキストを表示できます。
ThirdView()
.badge(5)
.badgeで簡単にバッジを表示できます。