この記事はフォトクリエイト Advent Calendar 2019 22日目の記事です。
本記事はフロントエンドエンジニアの私@ttmd と @ysap2 さんが共同で執筆しています。
はじめに
2019年8月29日(木)にリニューアルしたスナップスナップのAPI設計でSwaggerを導入した結果、サーバーサイドエンジニア、フロントエンドエンジニア双方が幸せになったので、その事例を紹介します。
これまでのAPI設計
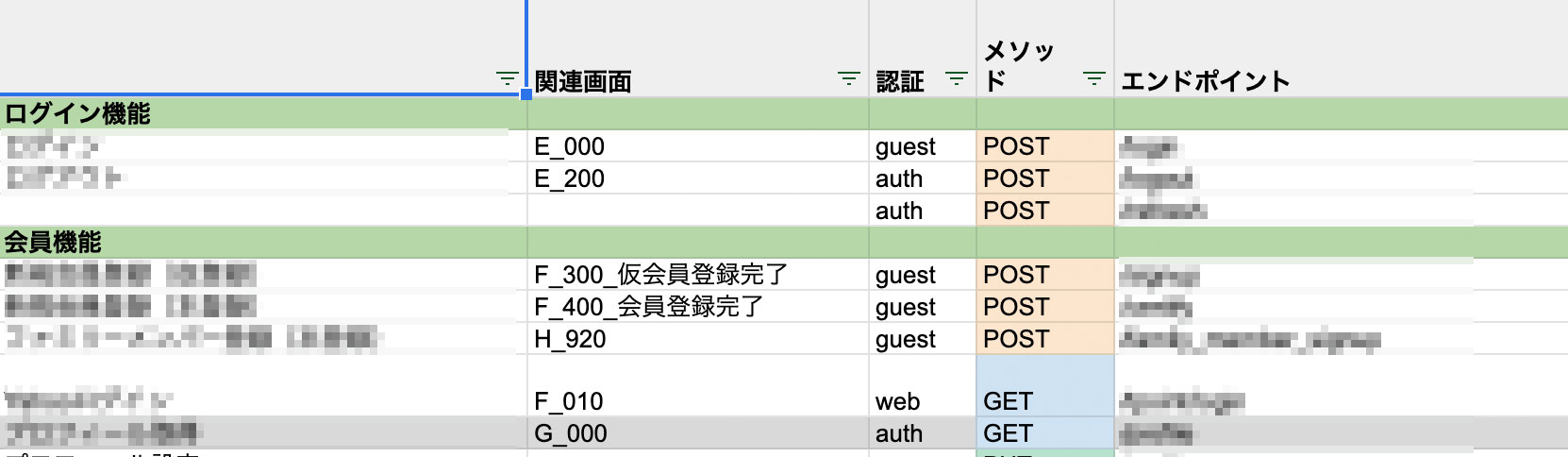
API開発者がスプレッドシートに仕様を書き込み、Schemaの相談をフロントエンドエンジニア・サーバーサイドエンジニアが口頭で密にコミュニケーションをとり実装を進めていました。
この運用を続けていて
- API仕様の決める際、オフラインでのエンジニア間のやりとりが多くなってしまう
- 通常の開発フローでスプレッドシートを触ることがなく、わざわざシートを更新することが面倒に感じる
- サーバーサイドがAPIを作るまではフロントエンドも開発ができない(時間的な制約が出来てしまう)
といったコストの高さや運用のし辛さを感じていました。
APISpec管理ツール導入
前述の課題をクリアするべくSwaggerの導入に至りました。
Swaggerについて
REST APIを定義するためのオープンソースフレームワークです。
サードパーティ製のツールも豊富にあります。
弊社ではSwagger UIも採用。
Swagger Specの記述
記述にはOpenAPI Initiativeの定めるOpenAPI Specification v3.0のフォーマットを利用します。
慣れない書き方なので、学習コストは発生しますがメリットのほうが大きいです。
Swaggerを使って良くなったこと
ドキュメントが見易くなった
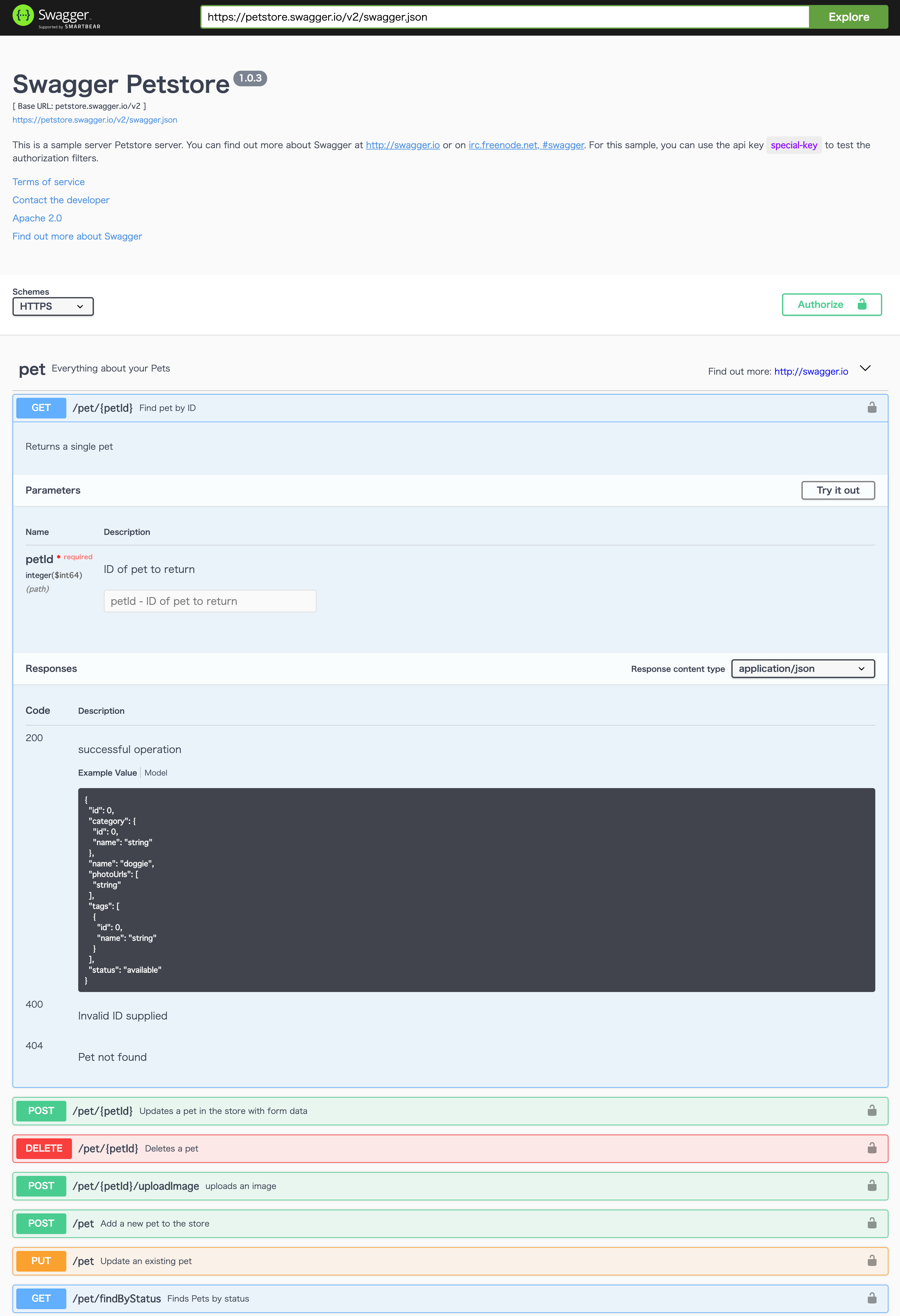
SwaggerUI を導入した結果、スプレッドシートと比較すると格段に見やすいドキュメントになりました。

※上のイメージはサンプルのためpetstore.swagger.ioから引用しています。
SwaggerUIはローカルから環境を立ち上げて確認することもできますが、Dockerを用いて社内の環境にホストすればローカルに環境構築ができていないメンバーに共有することも可能です。
他にもUI上で必要なパラメータを入力してAPIを呼び出せ、そのレスポンスを確認することができるという点も素晴らしかったです。
API設計がバージョン管理できるようになった
今回のSwagger運用を進めるにあたり、APISpecのみのGit Repositoryを作成しました。
Git管理に切り替わったことでAPI設計がバージョン管理されたドキュメントとして残せるメリットもありました。
エンジニア間の認識の齟齬を無くせた
ドキュメント生成系ツールで運用する際、更新のし忘れで実装したコードに齟齬があり修正に余計な工数がかかることがありました。
導入後はAPI設計のプルリクエストの承認にフロントエンドエンジニアとサーバーサイドエンジニアそれぞれ1名以上のApprovementを必須にすることで、安全なAPI設計を行えました。
バックエンドの実装を待たずにフロントの実装が進められた
Swaggerを活用したモックサーバーを活用することで、バックエンドの進捗を気にせずフロントエンドの実装を進めることができました。
TypeScriptの型定義が楽になった
APIのリクエストデータやレスポンスデータなど、TypeScriptの型定義に苦労していました。
snapsnapチームではSwaggerと連携できるnode moduleを活用し、APIに紐づいた型定義の生成を自動化することができました。
さいごに
今回Swaggerの具体的な導入方法は紹介していませんが
気になった方は公式ページをご覧になってください。
フォトクリエイト社では共に働くエンジニアを募集しております。
日々急速な進化を続けているweb業界で、サービスの成長に最適な技術を導入していきます。
挑戦する姿勢にとても寛容な環境ですので
少しでもご興味をお持ちいただけたようでしたら、人事部門の担当者 twitter: @tetsunosuke へお知らせください。