Javaの開発環境は、Ubuntu 18.04にインストールしたOpenJDK 11.0.4を使用しています。
前回の記事では、アプリケーションウィンドウを表示させました。今回はウィンドウの中の表示領域を作っていきます。
前回のコードは、とりあえずJframeを使ってアプリケーションウィンドウの表示が目標だったので、コードの全てをmainメソッドの中に書いてましたが、今後の書きやすさ・読みやすさを考えてMyFrameメソッドを作り、mainメソッドの中でインスタンス化しています。
MyFrame.java
import javax.swing.JFrame;
public class MyFrame extends JFrame{
public static void main(String[] args) {
MyFrame frame = new MyFrame("JavaSwingのテスト");
frame.setVisible(true);
}
MyFrame(String title){
setTitle(title);
setSize(500, 600); // ウィンドウのサイズ (幅, 高さ)
setLocationRelativeTo(null); // ウィンドウを画面中央に表示
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); // x(バツ)ボタンでアプリケーションを終了させる。
}
}
JavaSwingでは、土台となるJFrame、その上にパネルやボタンなどを配置するレイヤー構造をしています。
JFrameだけではウィンドウを表示させるだけなので、電卓アプリに必要な数字を表示させるパネルを作ってみます。
MyFrame.java
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.border.BevelBorder;
import java.awt.FlowLayout;
import java.awt.Dimension;
import java.awt.Color;
import java.awt.Container;
public class MyFrame extends JFrame{
public static void main(String[] args) {
MyFrame frame = new MyFrame("JavaSwingのテスト");
frame.setVisible(true);
}
MyFrame(String title){
setTitle(title);
setSize(500, 600); // ウィンドウのサイズ (幅, 高さ)
setLocationRelativeTo(null); // ウィンドウを画面中央に表示
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); // x(バツ)ボタンでアプリケーションを終了させる。
setLayout(new FlowLayout());
JPanel panelDisplay = new JPanel(); // パネルのインスタンス化
panelDisplay.setPreferredSize(new Dimension(500, 60)); // パネルサイズ
panelDisplay.setBackground(new Color(51, 51, 51)); // カラーコード#333333
BevelBorder border = new BevelBorder(BevelBorder.RAISED);
panelDisplay.setBorder(border);
Container contentPane = getContentPane();
contentPane.add(panelDisplay);
}
}
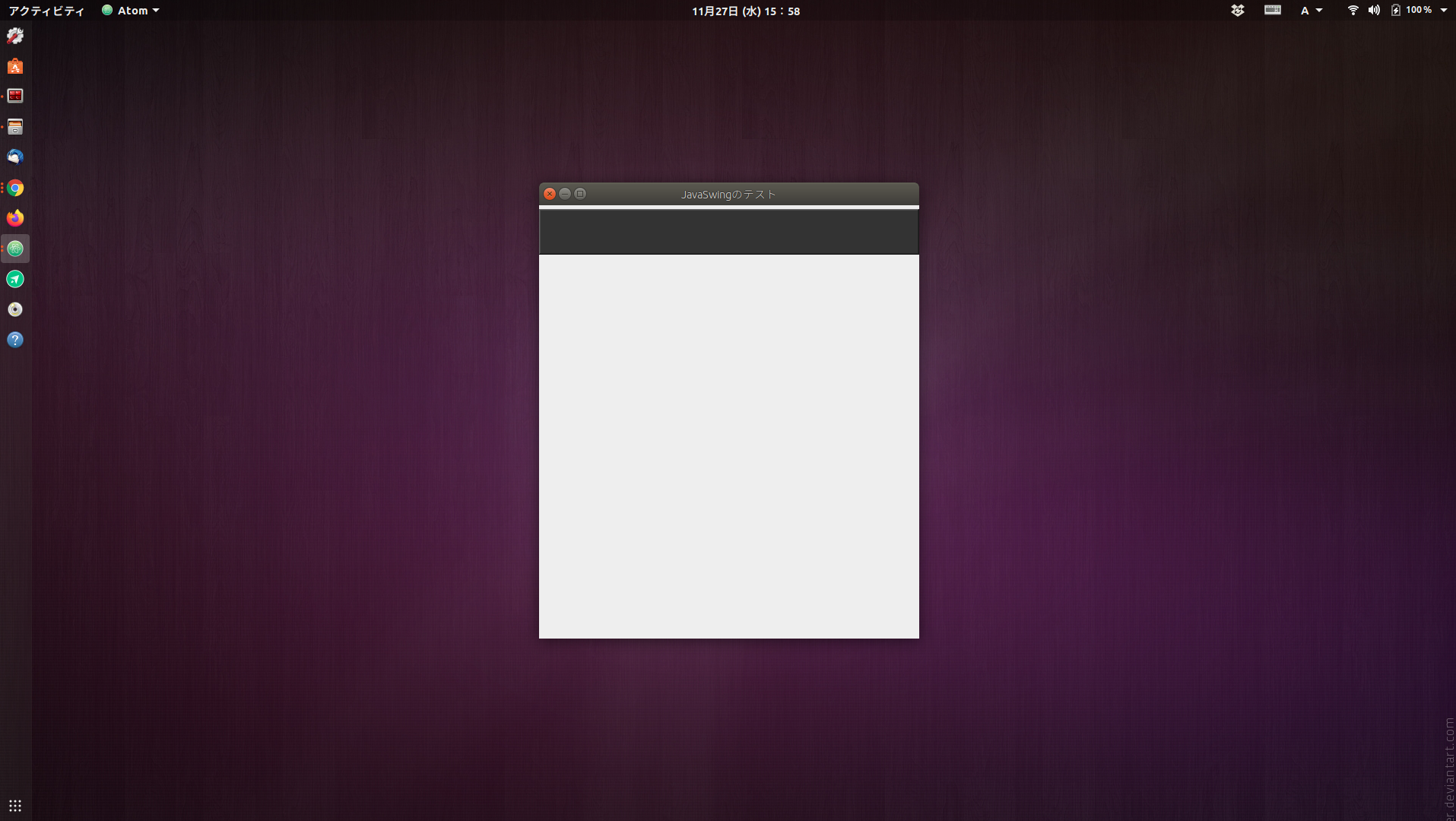
実行結果は、下図のようになりました。
今回は暫定でパネルのサイズを500×60、カラーを#333333としました。
この後ボタンなどの配置などもあるため、サイズ等の変更があるかもしれません。