はじめに
この記事は iOS Advent Calendar 2020 の 24 日目の記事です。
昨日はアイカワさんの「Numbers API を利用した実践的なアプリで学ぶ SwiftUI(UIKit) + TCA」でした。
今年初めて自分でライブラリを作ってOSSとして公開しました!
SwiftUIでニューモフィズムというデザインを表現できるライブラリです。
ありがたいことに、現在スターが120以上いただいております。
https://github.com/tsuzukihashi/NeumorphismUI
こちらはSwiftPackageManager(SPM)というライブラリの管理ツールに対応しています。
SwiftPackageManager(SPM)は他のライブラリ管理ツールに比べ、とても簡単に利用することができるのとappleの公式のものなので安心して使うことができます。
しかし、それでもいくつか注意しなくてはいけないポイントがいくつかあったので初心者の自分が釈迦に説法かと思いますが、実際にライブラリを公開しながら解説していきたいと思います。
環境: macOS Big Sur 11.0.1 (Apple M1)
Xcode: 12.2
ちなみに最終的な成果物はこちら
https://github.com/tsuzukihashi/IndicatorKun
題材
以前私が書いた記事でSwiftUIでオリジナルのインジケーターを作りました。
https://qiita.com/tsuzuki817/items/2273294c1a7d75024422
ですのでそれをいつでも利用できるようにSwiftPackageManagerを使ってOSSとして公開してみようかと思います。
try
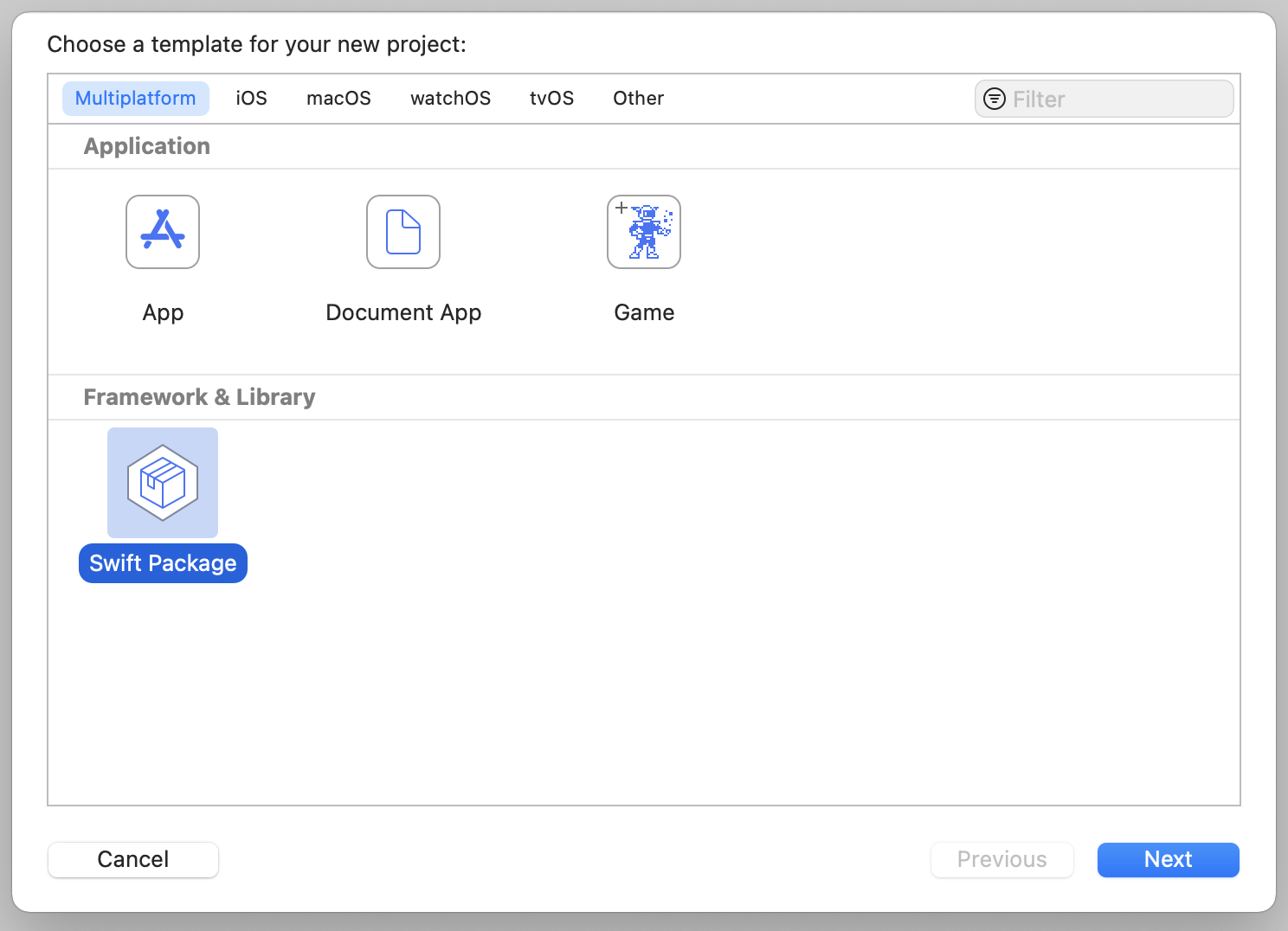
Xcodeから新規プロジェクトを作ります。
MultiplatformにSwift Packageがありますのでそれを選択します。

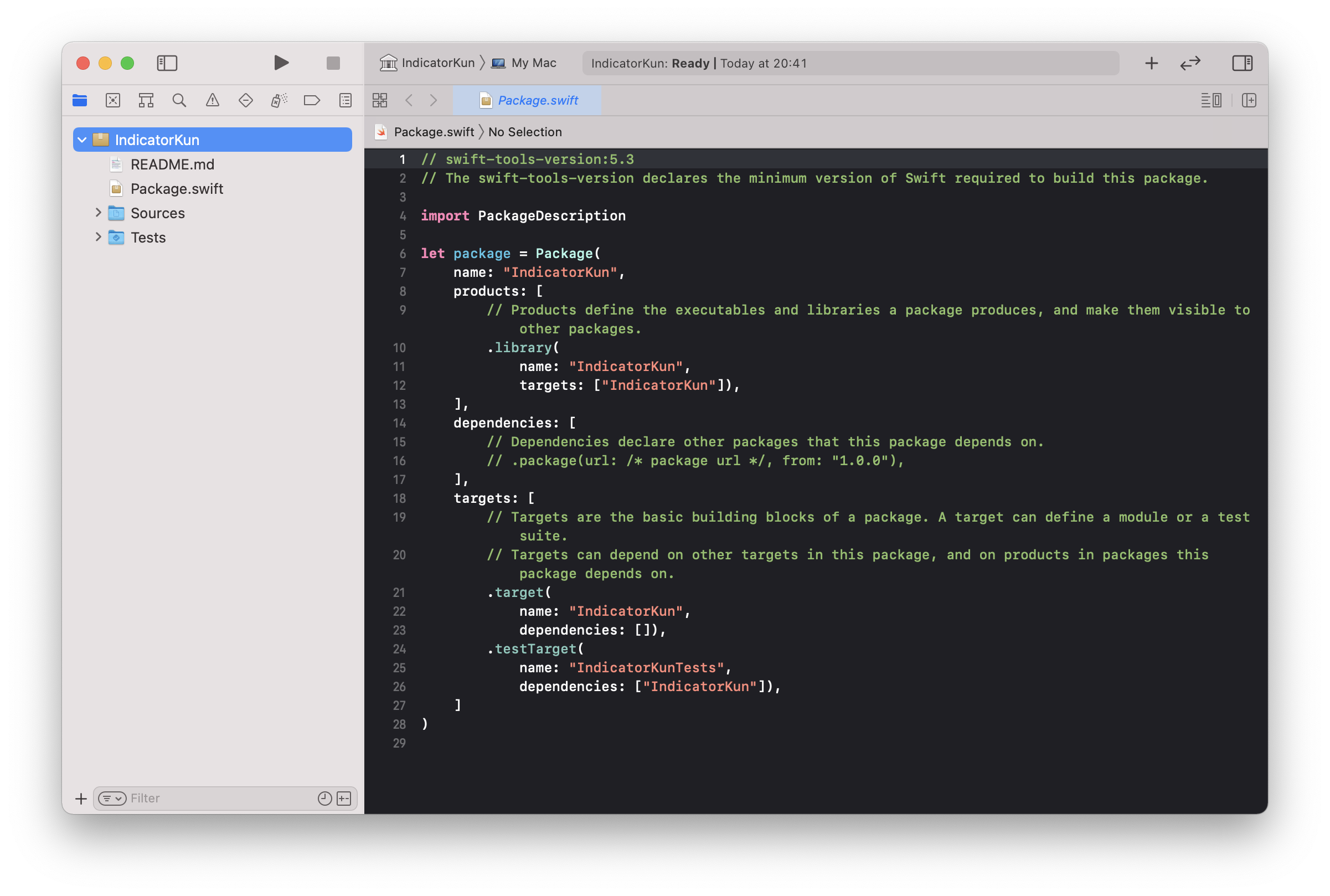
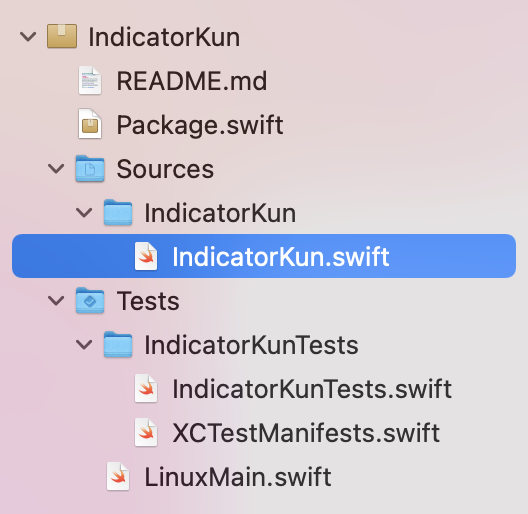
基本的にこのSourcesの中にコードを書いていきます。
IndicatorKun.swiftにコードを書きました!
import SwiftUI
@available(iOS 13.0, *)
@available(tvOS 13.0, *)
@available(watchOS 6.0, *)
@available(OSX 10.15, *)
public struct IndicatorKun: View {
@State var isAnimation = false
let title: String
let backgroundColor: Color
let backSize: CGSize
let circleColors: [Color]
let circleSize: CGSize
let font: Font
public init(
title: String = "読み込み中",
backgroundColor: Color = .gray,
backSize: CGSize = .init(width: 200, height: 120),
circleColors: [Color] = [.gray, .white],
circleSize: CGSize = .init(width: 48, height: 48),
font: Font = .system(size: 12, weight: .medium, design: .rounded)
) {
self.title = title
self.backgroundColor = backgroundColor
self.backSize = backSize
self.circleColors = circleColors
self.circleSize = circleSize
self.font = font
}
public var body: some View {
ZStack {
RoundedRectangle(cornerRadius: 8)
.frame(width: backSize.width, height: backSize.height, alignment: .center)
.foregroundColor(backgroundColor)
VStack {
Spacer()
Circle()
.trim(from: 0, to: 0.6)
.stroke(
AngularGradient(gradient: Gradient(colors: circleColors), center: .center),
style: StrokeStyle(
lineWidth: 8,
lineCap: .round,
dash: [0.1, 16],
dashPhase: 8
)
)
.frame(width: circleSize.width, height: circleSize.height)
.rotationEffect(Angle(degrees: self.isAnimation ? 360 : 0))
.onAppear() {
withAnimation(
Animation
.linear(duration: 1)
.repeatForever(autoreverses: false)) {
self.isAnimation.toggle()
}
}
Text(title)
.foregroundColor(.white)
.font(font)
.lineLimit(1)
.padding(.top)
Spacer()
}
}
}
}
軽く説明をします。
@available(iOS 13.0, *)
@available(tvOS 13.0, *)
@available(watchOS 6.0, *)
@available(OSX 10.15, *)
こちらは、SwiftPackageManagerはマルチプラットフォームに対応していますのでSwiftUIが使えるOSのバージョンまで上げておく必要があります。
また、sturctやinitにpublicを付けてあげます。
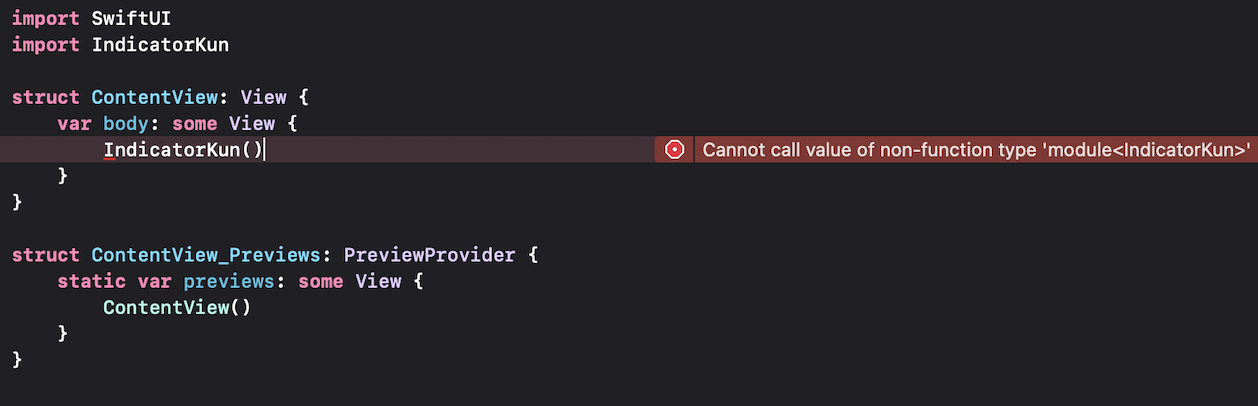
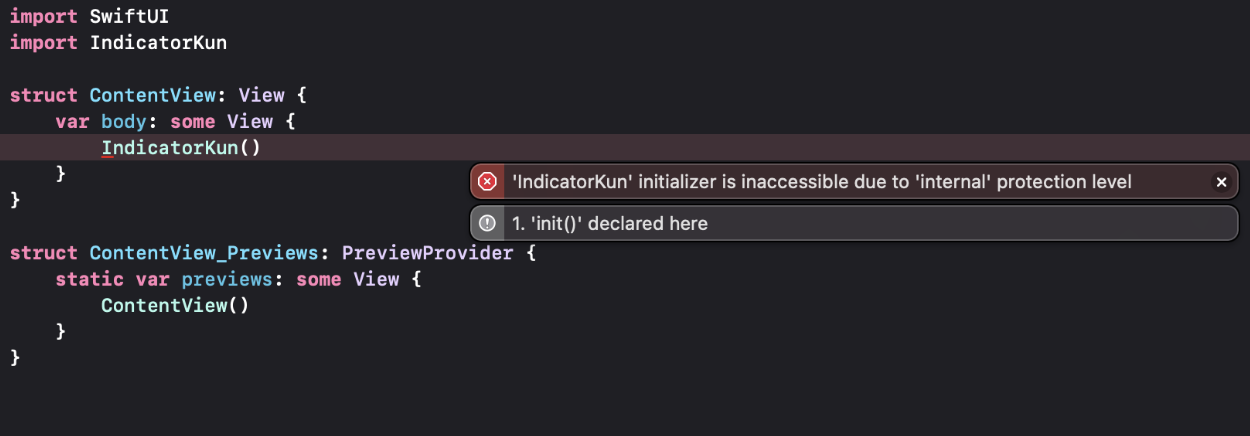
publicをつけなかったり、initがない場合以下のようなエラーが表示されますので注意しましょう。
また、外からタイトルやフォントを指定できるようにしてあります。
ここで一旦githubにpushしておきます。
この時リポジトリはpublicにしておく必要があります。
また、忘れないうちにライセンスを定義しておきましょう!
これにより、他の人が自由に改変することができるようになります。
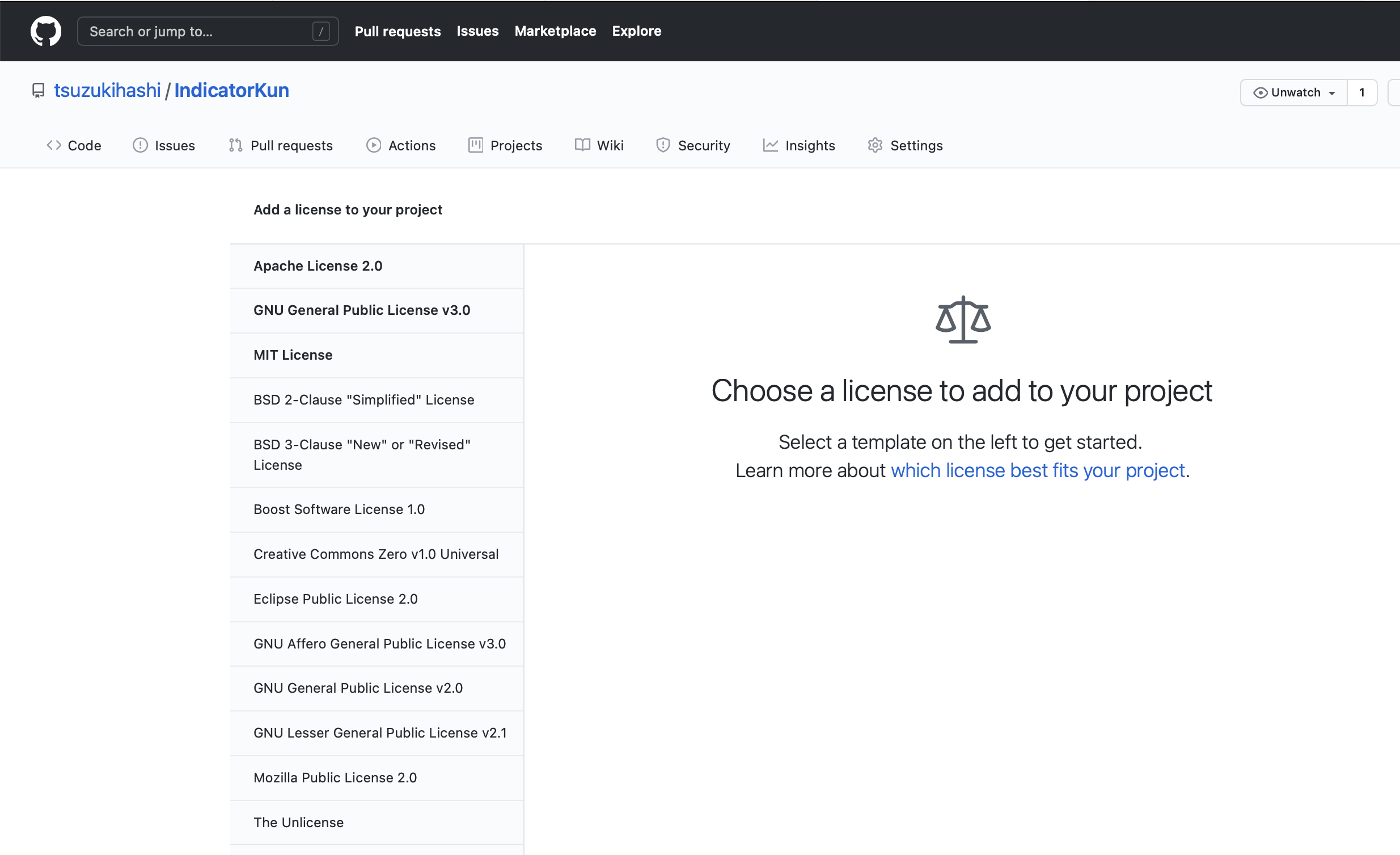
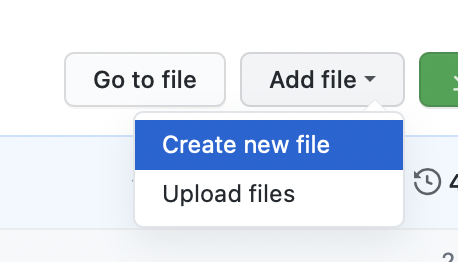
Add file -> Create new file から新しくファイルを作ります。

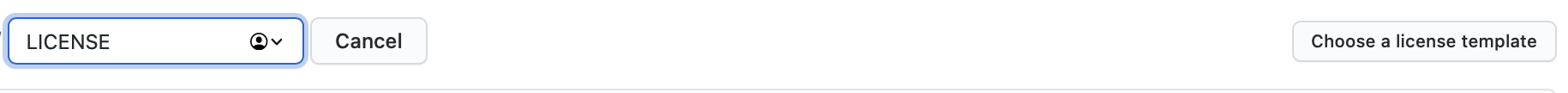
LICENSEと入力すると、テンプレートを選ぶことができます。

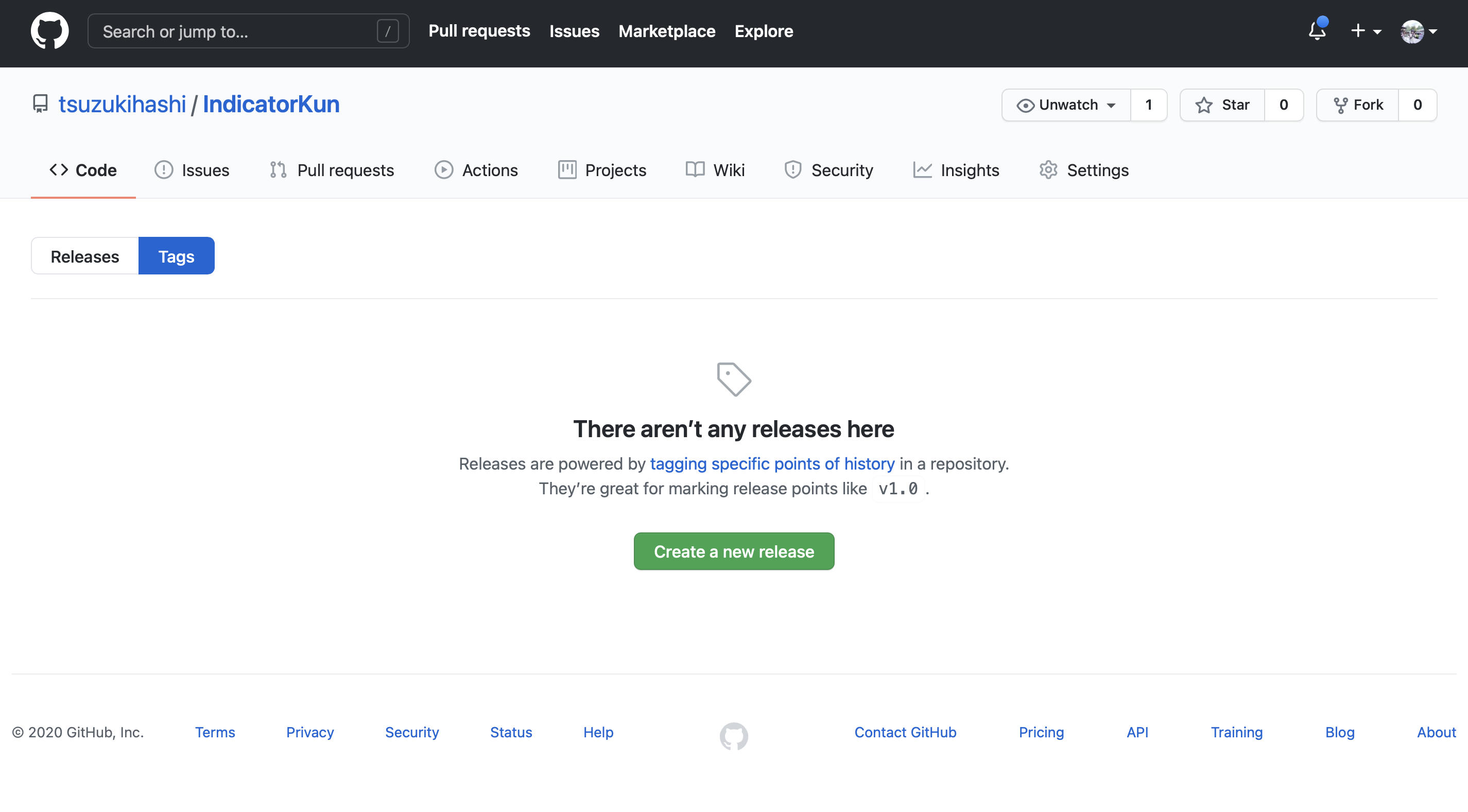
次にtagsより新しいリリースを作ります。
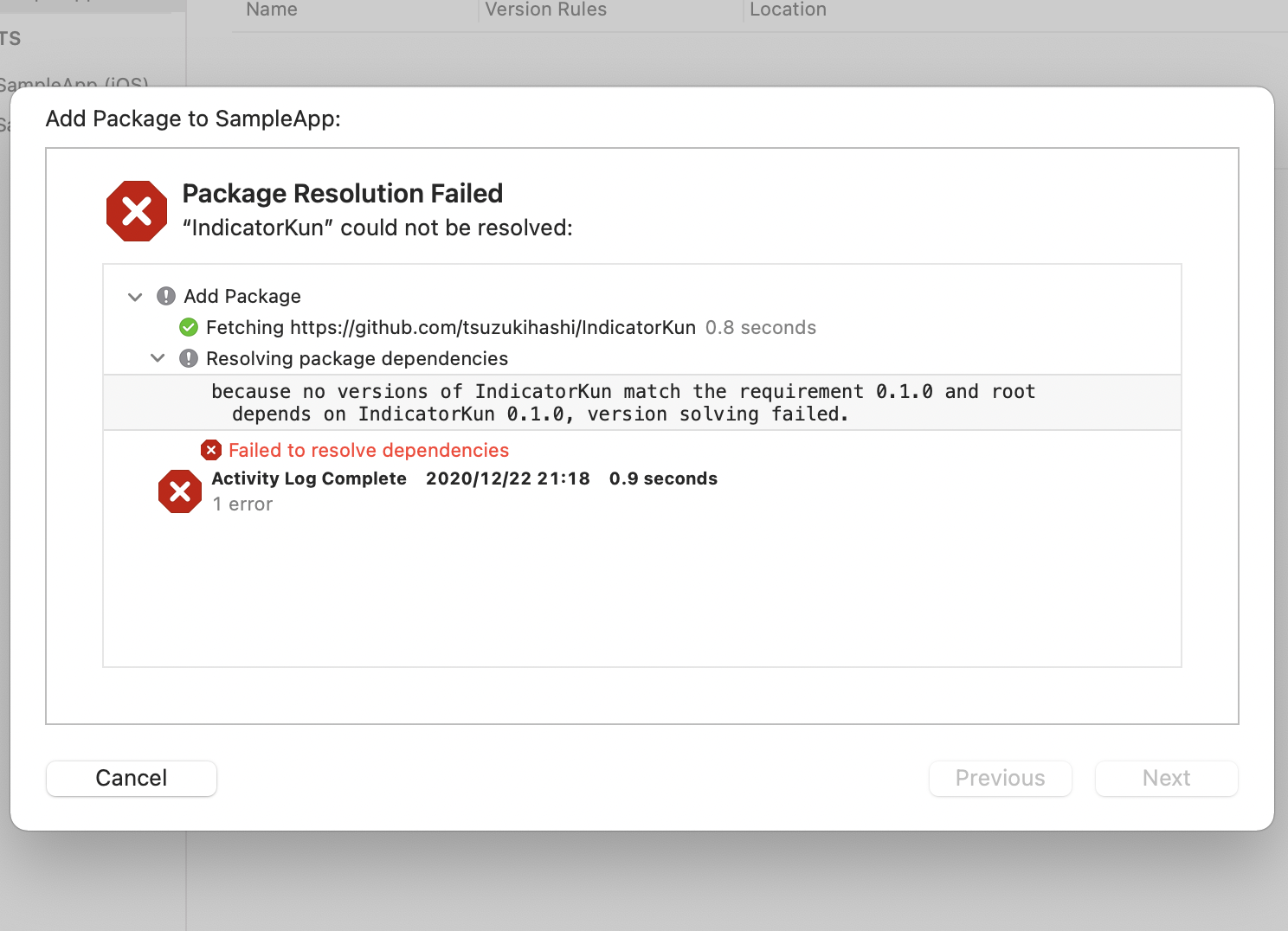
この時、バージョンを0.1や1.0などで作ってしまうと、SwiftPackageManagerでは読み込むことができず、以下のようなエラーが出てしまうので気をつけましょう!
バージョン指定は0.0.1や1.0.0で作る必要があります。
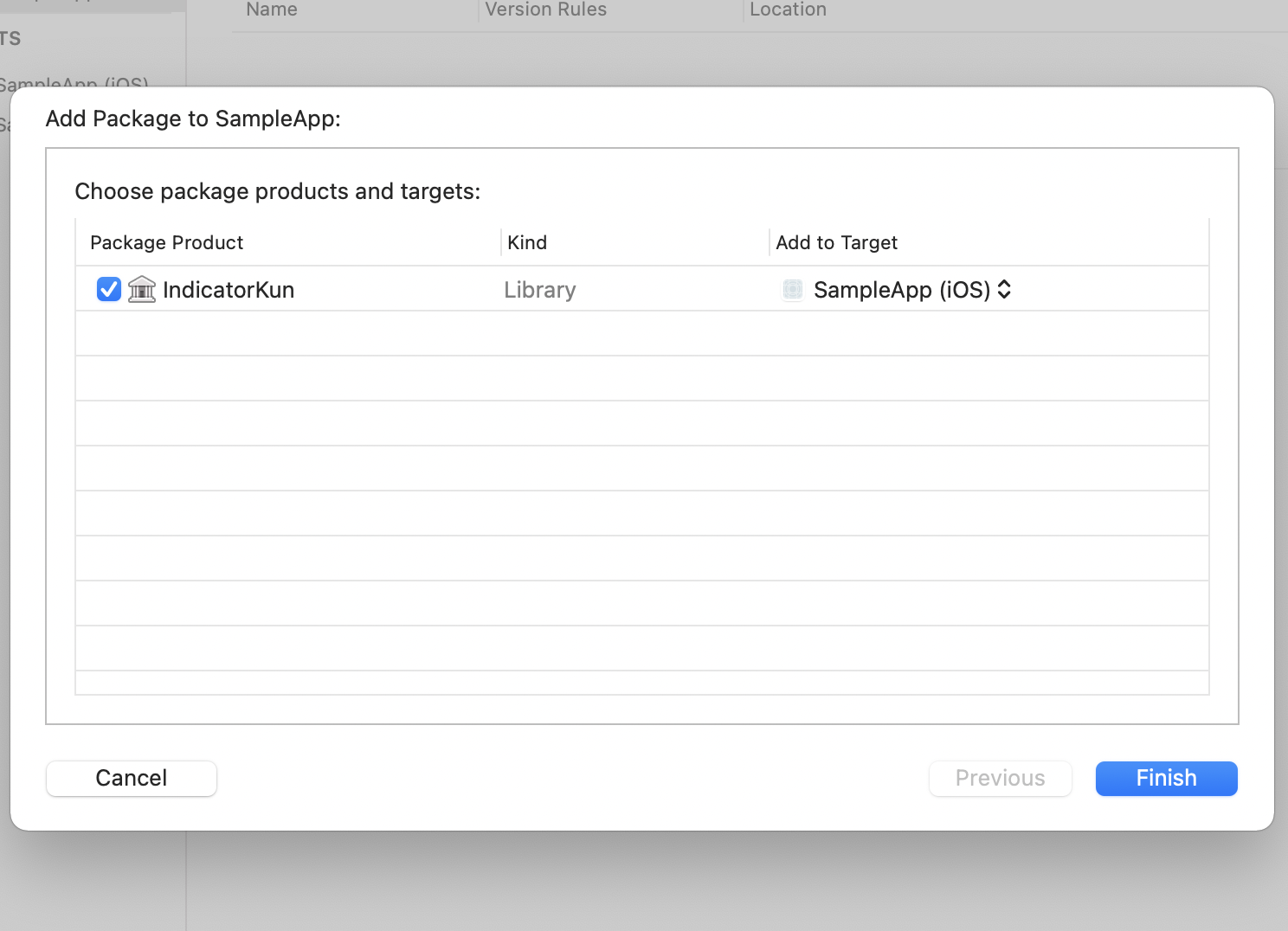
試しにバージョンを0.0.1にしてリリースすると、無事サンプルアプリから見ることができました!
サンプルアプリでimport IndicatorKunをして試してみます。
import SwiftUI
import IndicatorKun
struct ContentView: View {
var body: some View {
IndicatorKun(title: "ぐるぐる...")
}
}
無事インジケータが表示されることが確認できました!
おわりに
最後まで見てくださりありがとうございました。
以上のようにSwiftPackageManagerを使うことで非常に簡単にライブラリを公開することができました。
ぜひ皆さんも便利なライブラリを作って公開してみてください!