お絵かきアプリ実装の最終章となります。
今回の記事は以下の1, 2と順番に実装してきた内容を元に作成しています。
- 【初心者向け】HTMLのcanvasとJavaScriptでお絵かきアプリ作る【最低限の機能実装編】
- HTMLのcanvasとJavaScriptでお絵かきアプリ作る【カラーパレット・消しゴム機能追加編】
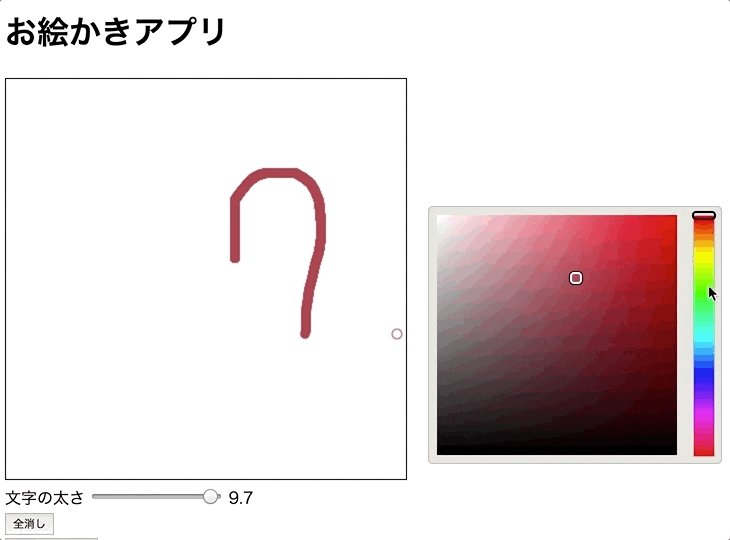
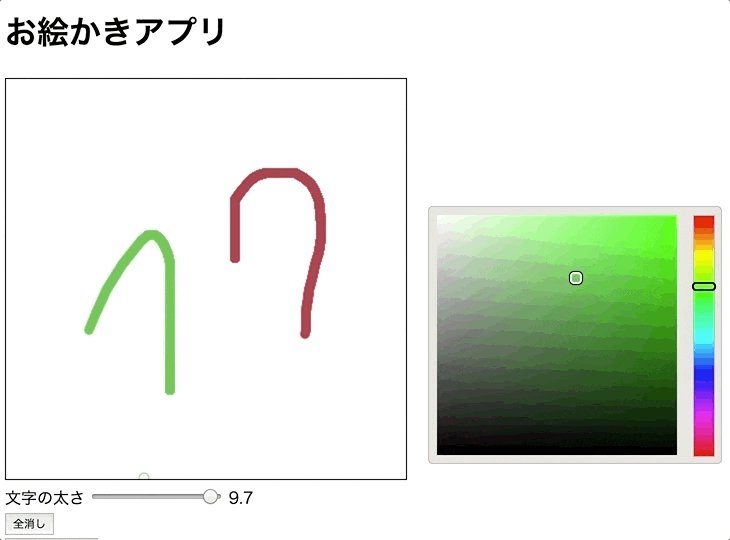
完成形
完成形は以下の画像のとおりです。
レポジトリと、公開しているアプリ
実装内容の解説
今回実装したアプリケーションの解説は「HTMLのcanvasとJavaScriptでお絵かきアプリ【線の太さ機能編】」に記述しています。
太さインジケーターの実装方法や、2枚のcanvasを重ねるテクニックについて解説しているので、興味を持たれた方は参考にしていただけたらと思います。