こんにちはtsuttieです(*'▽')
今回はチャットワークのAPIを使ってテキストファイルを送信してみたいと思います。
1. 理由
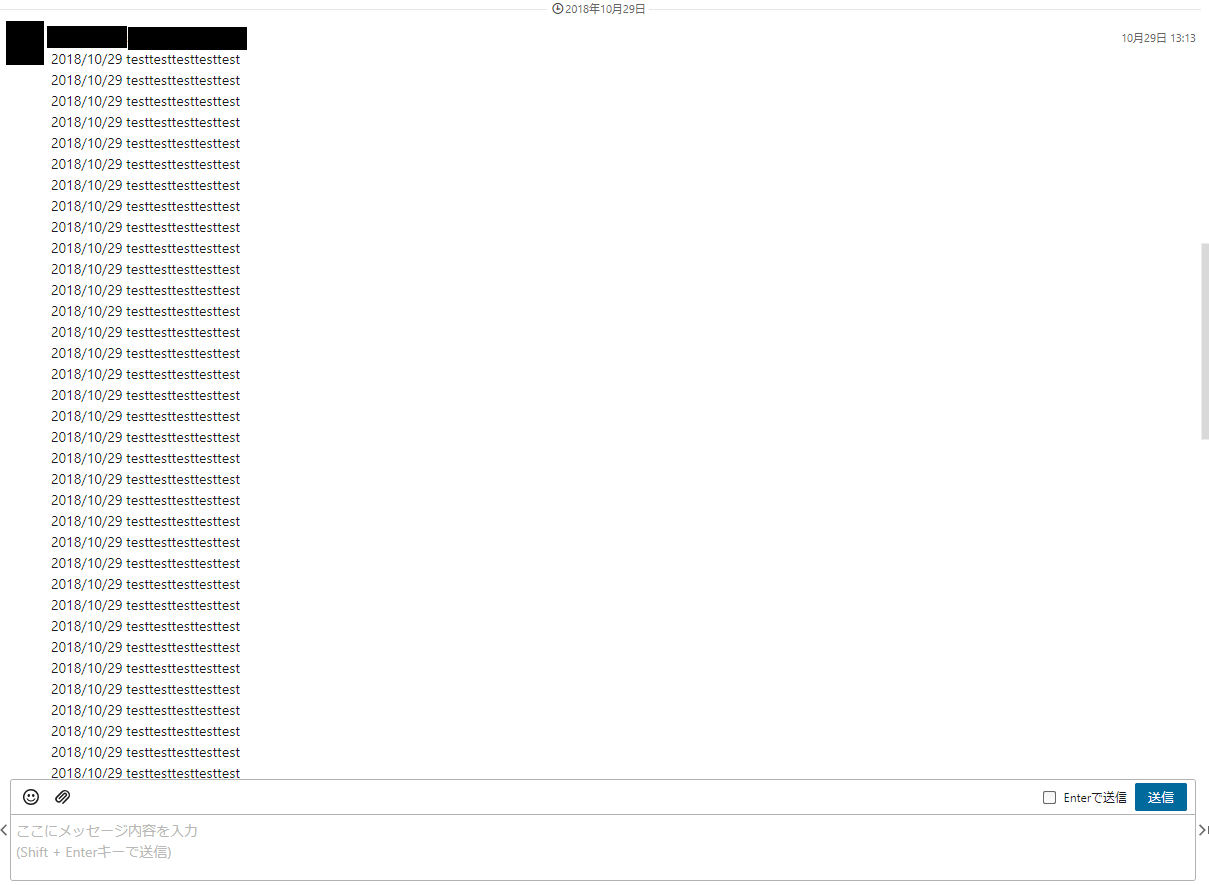
業務でチャットワークを使用していることもあり、チャットワークに自動投稿などを設定することがたまにあるのですが、監視内容などのログファイルをテキストとして送信すると下のようにずらぁ~っと並んで非常に見にくくなります。

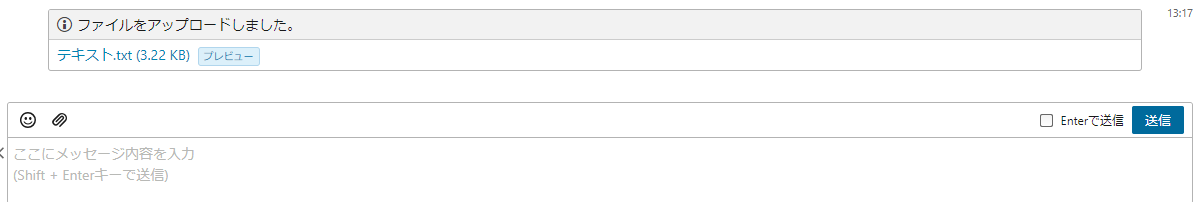
なので、ファイル送信用のAPIを使用して、↓みたいにしたかったのです。

これであれば必要に応じて、プレビューでも確認できます(゜゜)

2. チャットワークAPIについて
チャットワークAPIについては下記リンク先を参照します。
チャットワークAPI公式ドキュメント
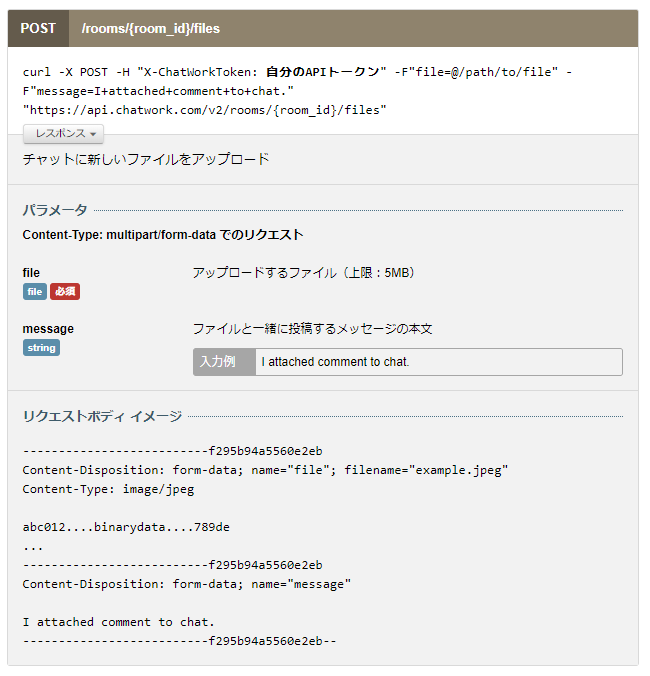
チャットワークAPIのファイル送信についてですが、以下のように設定されています。

ここで、注目しなければならないポイントは、ファイル送信APIのリクエストが
Content-Type: multipart/form-data
で設定されているというところだと思います。
そこだけ注意すれば後はそこまで難しくなく使うことが出来ました。
、、、ということでサンプルコードを書いてみました。
3. 実際に書いてみる
今回はコンソールアプリケーションとして、チャットワークAPIを使った汎用アプリを作成しました。
その中でchatWorkFileNoticeというメソッドを作成しています。
コンソールアプリとしてはコマンドライン引数として、ファイルパスを取得、送信後のファイル名をオプションとして指定することが出来るようにしました。ちなみにroomIDとAPIトークンはコンフィグから取得します。
public static void chatWorkFileNotice(string apikey, string roomID, string filePath, string filename = "テキスト.txt")
{
try
{
//文字コードを指定する
var enc = Encoding.GetEncoding("UTF-8");
string url = string.Format("https://api.chatwork.com/v2/rooms/{0}/files", roomID);
string boundary = System.Environment.TickCount.ToString();
var req = WebRequest.Create(url);
req.Method = "POST";
req.ContentType = "multipart/form-data; boundary=" + boundary;
System.IO.StreamReader cReader = (
new System.IO.StreamReader(filePath, System.Text.Encoding.Default)
);
string stResult = string.Empty;
while (cReader.Peek() >= 0)
{
// ファイルを 1 行ずつ読み込む
string stBuffer = cReader.ReadLine();
// 読み込んだものを追加で格納する
stResult += stBuffer + System.Environment.NewLine;
}
cReader.Close();
var postData = "";
postData = "--------------------------" + boundary + "\r\n" +
"Content-Disposition: form-data; name=\"file\"; filename=" + filename + "\"\r\n" +
"Content-Type: text/plain\r\n\r\n" +
stResult + "\r\n" +
"--------------------------" + boundary + "--";
var postDataBytes = System.Text.Encoding.UTF8.GetBytes(postData);
req.ContentLength = postDataBytes.Length;
req.Headers.Add(string.Format("X-ChatWorkToken: {0}", apikey));
// データをPOST送信するためのStreamを取得
var reqStream = req.GetRequestStream();
// 送信するデータを書き込む
reqStream.Write(postDataBytes, 0, postDataBytes.Length);
reqStream.Close();
// サーバーからの応答を受信する
var res = req.GetResponse();
// 応答データを受信するためのStreamを取得
var resStream = res.GetResponseStream();
// 受信して表示
var sr = new StreamReader(resStream, enc);
// 結果受信
var responseMessage = sr.ReadToEnd();
Console.Write(responseMessage);
sr.Close();
}
catch (System.Exception ex)
{
Console.WriteLine("下記エラーにより送信失敗");
Console.WriteLine(ex.Message);
}
}
エラーの拾い方は雑くてすみません。m(__)m
というわけで送信に成功。開発でWindowsサーバーを使っているので、その環境では自由にログを送ることが出来るようになりました(^O^)
4. ハマったポイント
Content-Type: multipart/form-dataを使ったことがなく扱いに困った。
下記などを参考にMIME Typeの一種、複数の種類のデータを一度に扱うことが出来るとお勉強しました。
参考:enctype='multipart/form-data'ってなんだ?
5. まとめ
今回はチャットワークAPIを使ってテキストファイル送信汎用ツールを作ってみました。
これでサーバー監視の結果をいちいちサーバーに見に行かなくて済みます(p_-)
何かご指摘等ありましたら、コメントいただければ幸いです。
よろしくお願いします。('◇')ゞ