環境:Windows10 64bit
Angular6の開発環境構築手順は以下3ステップ
1.node.jsのインストール
2.Angular6のインストール(はまる可能性あり)
3.Visual Studio Codeのインストール
尚、2を実行すると、単体試験時に使用する
・Karma
・Jasmine
も一緒にインストールされてくれる。
1.node.jsのインストール
https://nodejs.org/en/
にアクセスし、ダウンロードし、インストール。
一応正常にインストールされたか確認するため、
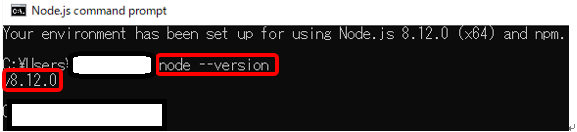
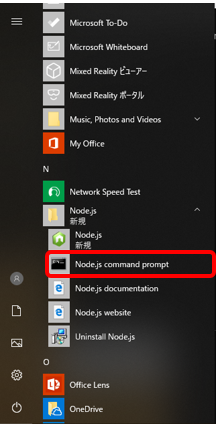
スタートメニューからNode.js command promptを起動。
node --versionを入力し、バージョン情報が正しく表示されることを確認する。

2.Angular6のインストール
コマンドプロンプトを開く。
Angular6はnpmのコマンドで、ネットワーク経由でインストールすることになる。
従って、Proxyが設定されている環境だと上手くいかないことがある。
proxyが設定されている人は、以下のコマンドで事前にProxyの情報を教えてあげる
npm config set proxy【proxyサーバ】
いよいよAngular6インストール。
Angularのバージョンに拘らず、最新版が欲しい人は単に
npm install -g @angular/cli
で良い。
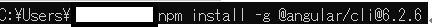
しかし、私のように、集団で開発を行うために、特定のバージョンに合わせる必要がある人は、
npm install -g @angular/cli@6.2.6
のように、末尾にバージョンを指定する。

なお、余談だけど、Angularについてググると、良く旧バージョンの記事に行きつき、その情報が新バージョンでは適用されず、混乱を招くことがある。
私はこのインストール時にうっかり、AngularJsの頃の記事を参照してしまい、Angular6ではなくAngularJSをインストールしてしまい、はまった。
そんな風にうっかり間違えたバージョンをインスールした場合は、アンインストールのコマンドでアンインストール後、再実行。
npm uninstall -g @angular/cli
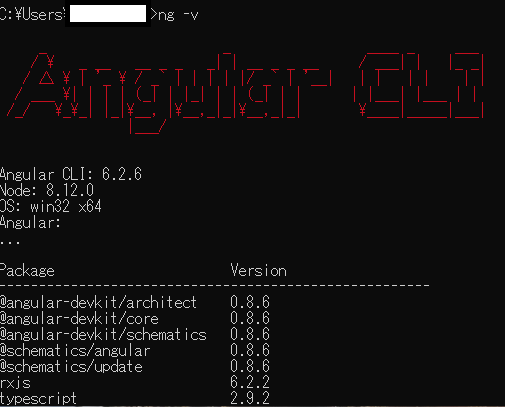
例によって正しくインストールされたか確認するため、
バージョン情報を確かめる。
ng -v
これでインストール終わり。はまらなければ15分で終わる
3.Visual Studio Codeのインストール
https://code.visualstudio.com/download
ここからダウンロードしてインストールするだけ。
なお、私みたいな初心者は、「インストールしたのがいいけど、どうやってソースを開くの?」と
戸惑うが、慌てずにソースかプロジェクトフォルダを右クリックして「Open with code」。
もしくは格好良くコマンドプロンプトから
code 【開きたいファイル】
でいける。
以上。