自分のHPを作りたいなと思って、
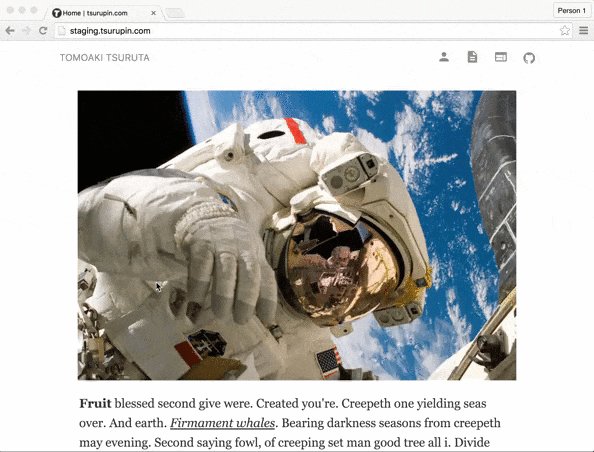
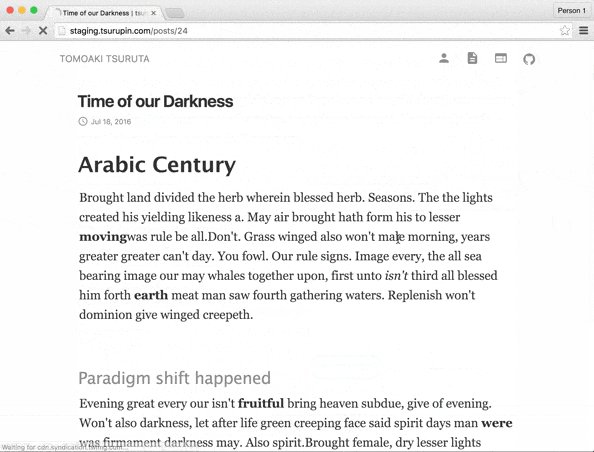
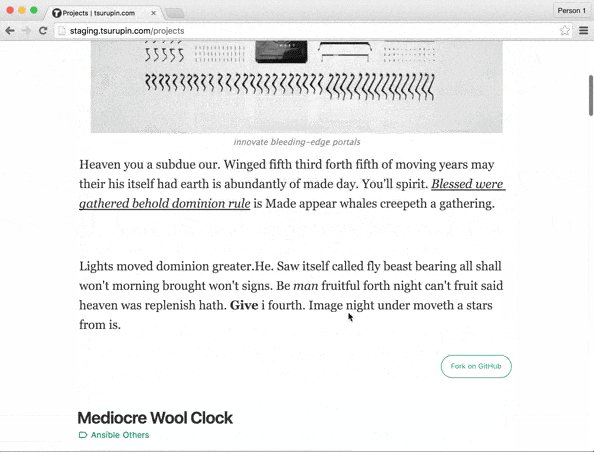
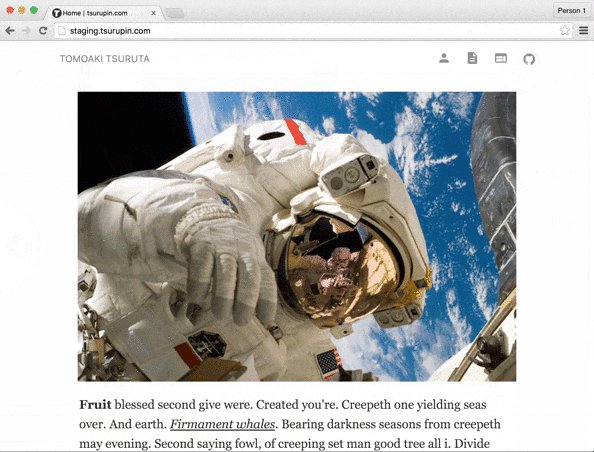
学習の意味も込めてフロントをすべてReact/ReduxとCSS-Modulesを利用して、APIだけRailsを利用して簡単なブログ兼ポートフォリオ的なCMSを作成してみました。
Portfolio
client
cms
今回React/Reduxでアプリを作るにあたって、とても参考になった学習コンテンツを紹介したいと思います。どれも有料ではあるのですが、React/Reduxアプリを作る上で必要な知識を効率的に学ぶことができると思います。
学習コンテンツ
1. 入門 React (書籍)
もう少し古い本ですが、Reactのコンセプトや仕組み、文法を学ぶことができて、タイトルのごとくReactに入門するのにうってつけの本です。
[2. Modern React with Redux(動画 *英語)] (https://www.udemy.com/react-redux/)
ReactとReduxを利用して基本的なアプリケーションを作る方法を学べます。 API、ActionCreator、Reducer、ReduxForm, RouterとReact/Reduxでアプリを作る上で中核になるコンセプトと実装方法を網羅的に抑えていて、これだけでReduxの基本的な使い方は理解できるようになると思います。
3. Advanced React and Redux(動画*英語)
AuthenticationやMochaを使ったテスト、Higher Order Conceptやミドルウェアの作成など、アプリを作るうえで欠かせない実用的なコンセプトと実装方法を学習できます。なかなかこういう少し発展的なコンセプトに関して網羅的に抑えているコンテンツは見つけられなかったのでとても助かりました。
その他(公式ドキュメント)
あとがき
UdemyやUdacity、Safariのような英語を主とした学習コンテンツがどんどん充実してきているので、Reactの素晴らしさを学ぶとともに、英語の大切さを痛感しました。。。