はじめに
本記事ではFileMakerというローコード開発ツールを用いてハンバーガーメニュー(WEBサイトの横棒3つをクリックしたらメニューが開くやつ)の実装方法について紹介します。
FileMaker開発のヒントになれば幸いです。
FileMakerとは?
今流行のローコード開発ツールの1つです。
業務担当の方でも高速で業務アプリを開発でき、導入した月から業務が変わる夢のツールです。
詳細は公式ページをご覧ください。(https://www.claris.com/ja/)
ハンバーガーメニューとは?
WEBサイトの上方にちょこんと存在するこれです。↓

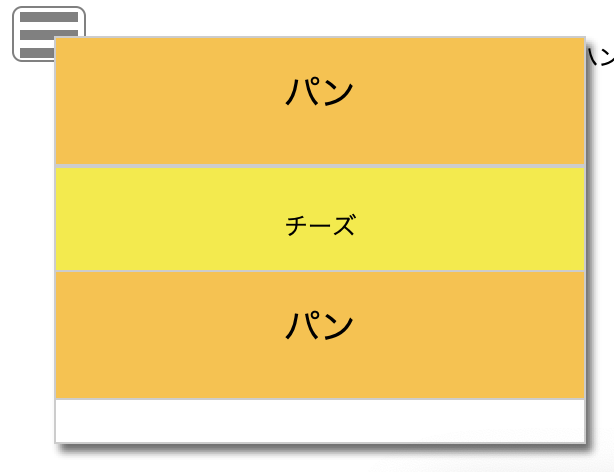
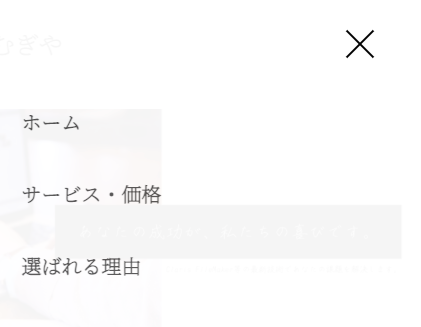
↓クリックやタップをするとメニューが現れます。↓

FileMakerでハンバーガーメニュー実装方法
では、早速FileMakerでハンバーガーメニューを実装していきます。
今回説明するファイルを下記URLにて共有しているのでダウンロードしてから本記事をご覧ください。
https://drive.google.com/uc?export=download&id=1bWtT-AYGoNO-tHTt3MUDR3k331hlooR5
まずは動きを確認
ダウンロードしたファイルを開き、左上のハンバーガーをクリックしてください。
メニューが表示されます。今回はハンバーガーを配置しましたが、是非レイアウトの移動を設定したボタンを配置してみてください。
実装の説明
FileMakerで動きを確認するときは「スクリプトデバッガ」。と言うことでスクリプトデバッガで動きを追ってみましょう。
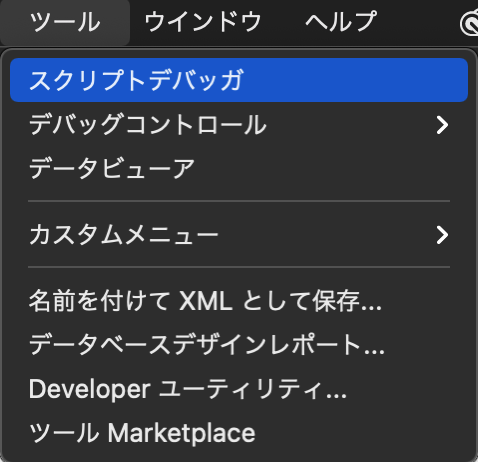
メニューの「ツール」⇨「スクリプトデバッガ」をクリックし、スクリプトデバッガを開いてください。
左上のハンバーガーをクリックしてください。デバッグが始まります。
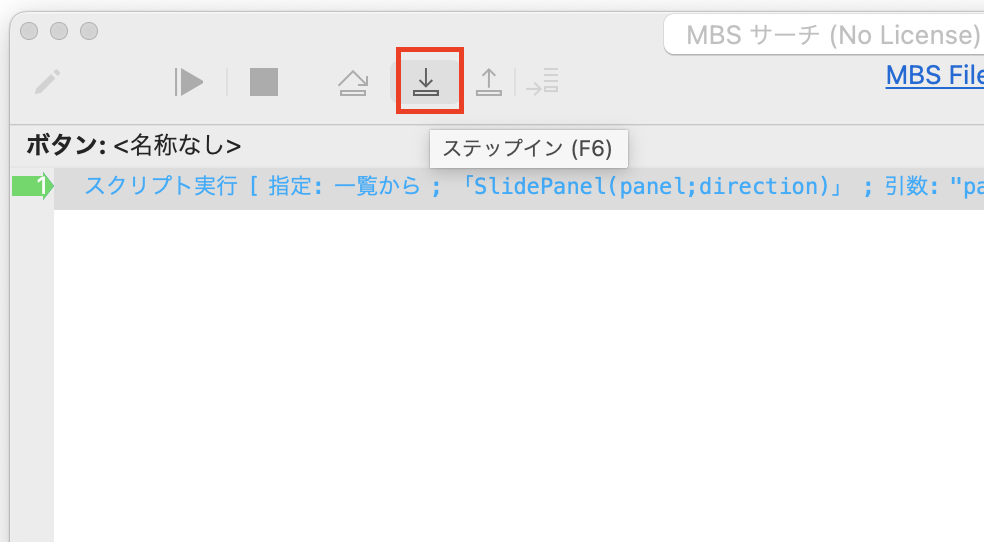
ボタンに設定されたスクリプト「SlidePanel(panel;direction)」 が引数「 "panel=ハンバーガーメニュー;direction=open" 」にて実行されます。「ステップイン」をクリックし、先に進んでください。
引数から変数を設定します。("panel=ハンバーガーメニュー;direction=open")

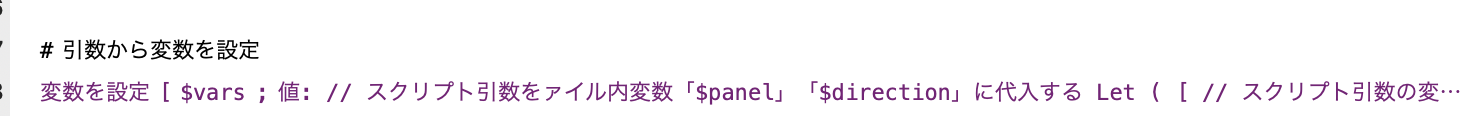
下記の計算式で引数をファイル内の変数「\$panel」と「$direction」に代入します。
// スクリプト引数をァイル内変数「$panel」「$direction」に代入する
Let ( [
// スクリプト引数の変数ごとに改行記号で区切る
params = Substitute ( Get ( スクリプト引数 ) ; [";";"¶"] );
// 1つ目の変数panelから値を抽出するために「=」を改行記号に変換
panel = Substitute ( GetValue ( params ; 1 );["=";"¶"] );
// 1つ目のスクリプト引数で指定さあれた値を取り出す
$panel = Lower ( Trim ( GetValue ( panel ; 2 ) ) );
// 同様に2つ目のスクリプト引数を取り出す
direcrtion = Substitute ( GetValue ( params ;2);["=";"¶"] );
$direction = Lower ( Trim ( GetValue ( direcrtion ; 2 ) ) );
// 最後の行は「;」が不要となるが、上記変数部分は共通の書き方をしたかったので変数代入終わりの目印としてendを設定
end=""
];
// この式の目的はスクリプト引数をファイル内変数「$panel」「$direction」に代入することのためその他の処理は不要
""
)
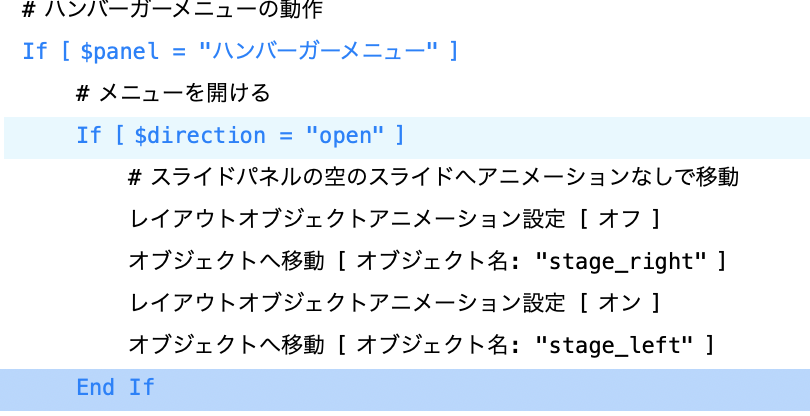
今回の引数は「"panel=ハンバーガーメニュー;direction=open" 」だったため、下記の処理を通ります。
スライドパネルを使用してハンバーガーメニューを実装しました。詳細は後述します。

以上でハンバーガーメニューが開く動きとなります。
実装の詳細
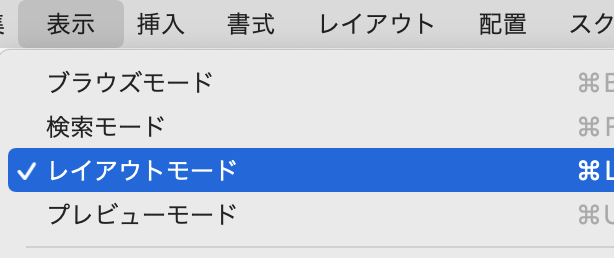
レイアウトモードに切り替えて詳細を確認しましょう。
メニューの「表示」⇨「レイアウトモード」とクリックしてください。
左側のパネルの「オブジェクト」タブを表示すると、ポップオーバーボタンの上にスライドコントロール、その上にボタンが配置されています。
この構成の意味
ポップオーバーボタンとスライドコントロールの背景色は「なし」に設定しています。
この状態でスライドコントロールを切り替えることで、ボタンを載せたパネルが外側から出てくるように見せることができます。
更なる詳細は実際の動きをご確認ください。
まとめ
ハンバーガーメニューをFileMakerで実装する方法について紹介しました。
少しややこしいことをしていますが、1つずつみていくと理解できます。
この記事の作成はClaris Engage2020の下記動画を参考にしました。
今回紹介しきれなかったTipsも紹介されているので是非ご覧になってください。
https://www.youtube.com/watch?v=c1PPVRbwHEw