EC-CUBE ver 4.1から標準で関連商品プラグインをインストールできるようになりました。
そこで、今回は関連商品プラグインに見出しをつける方法をご紹介します。
もくじ
- 今回のゴール
- 手軽にCSSのみで実装する方法
- 管理画面からCSSを入力
- 入力サンプル
- jQueryで実装する方法
- 管理画面からjQueryを入力
- 管理画面からCSSを入力
- 入力サンプル
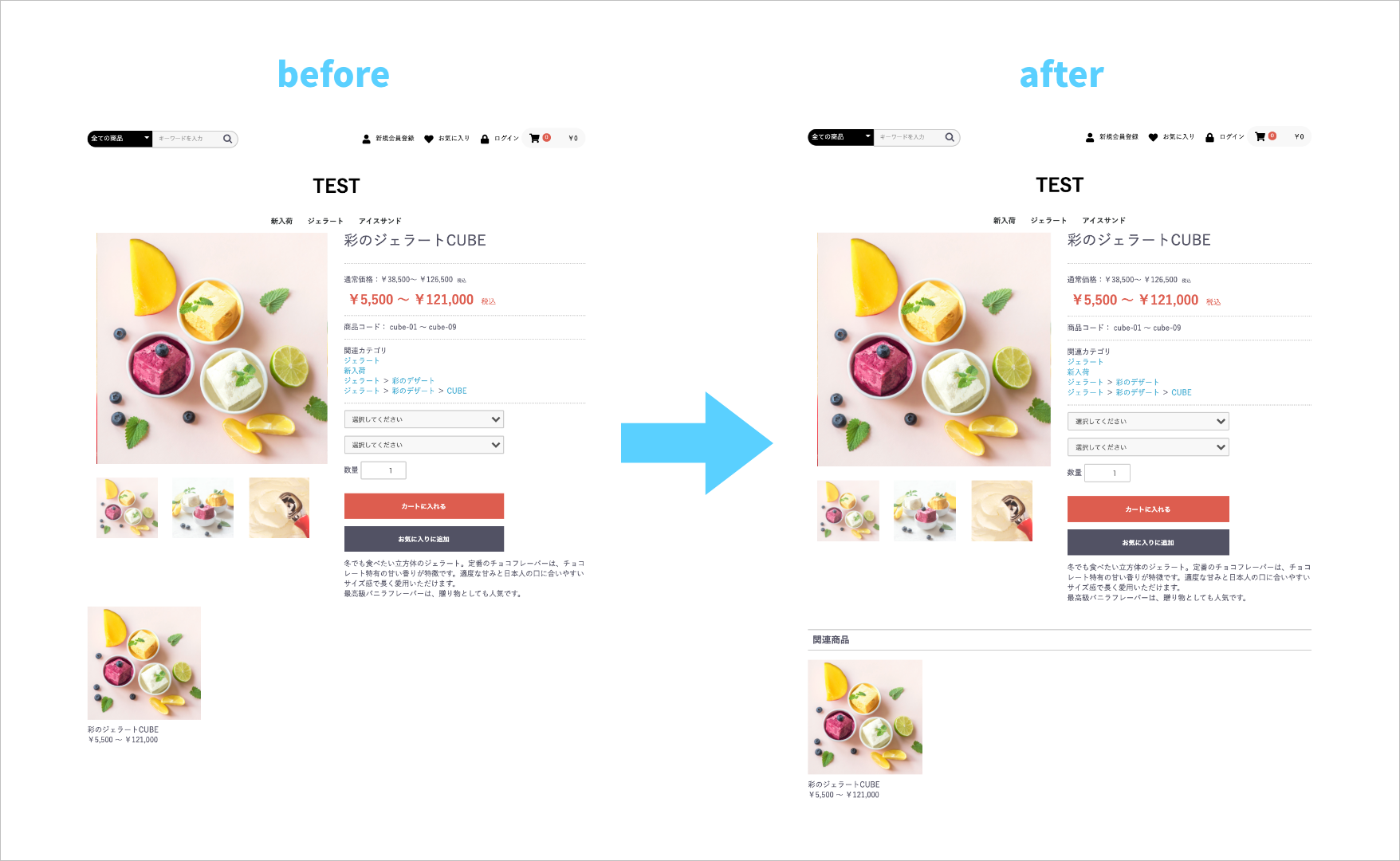
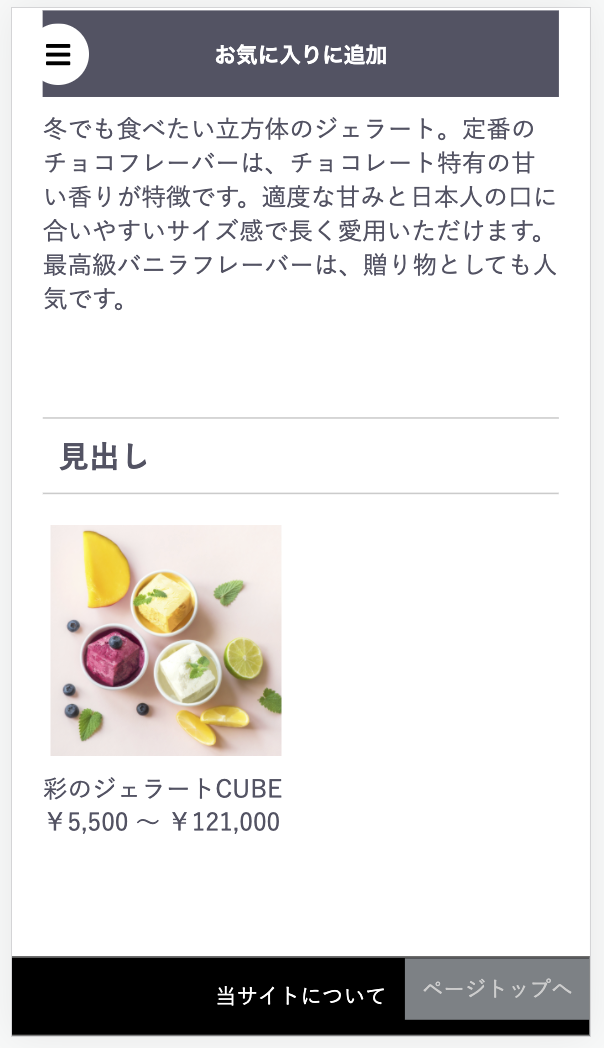
今回のゴール
手軽にCSSのみで実装する方法
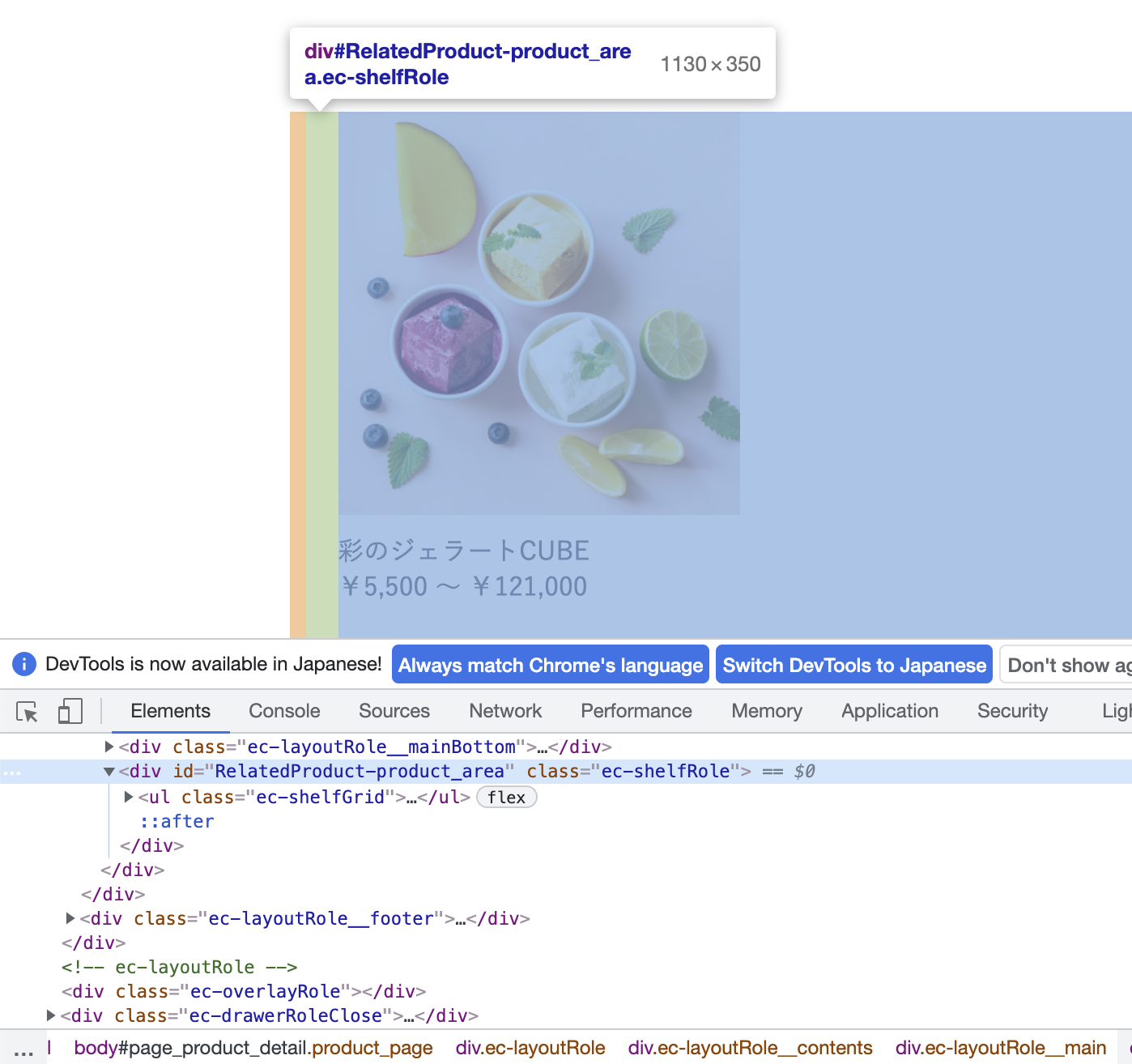
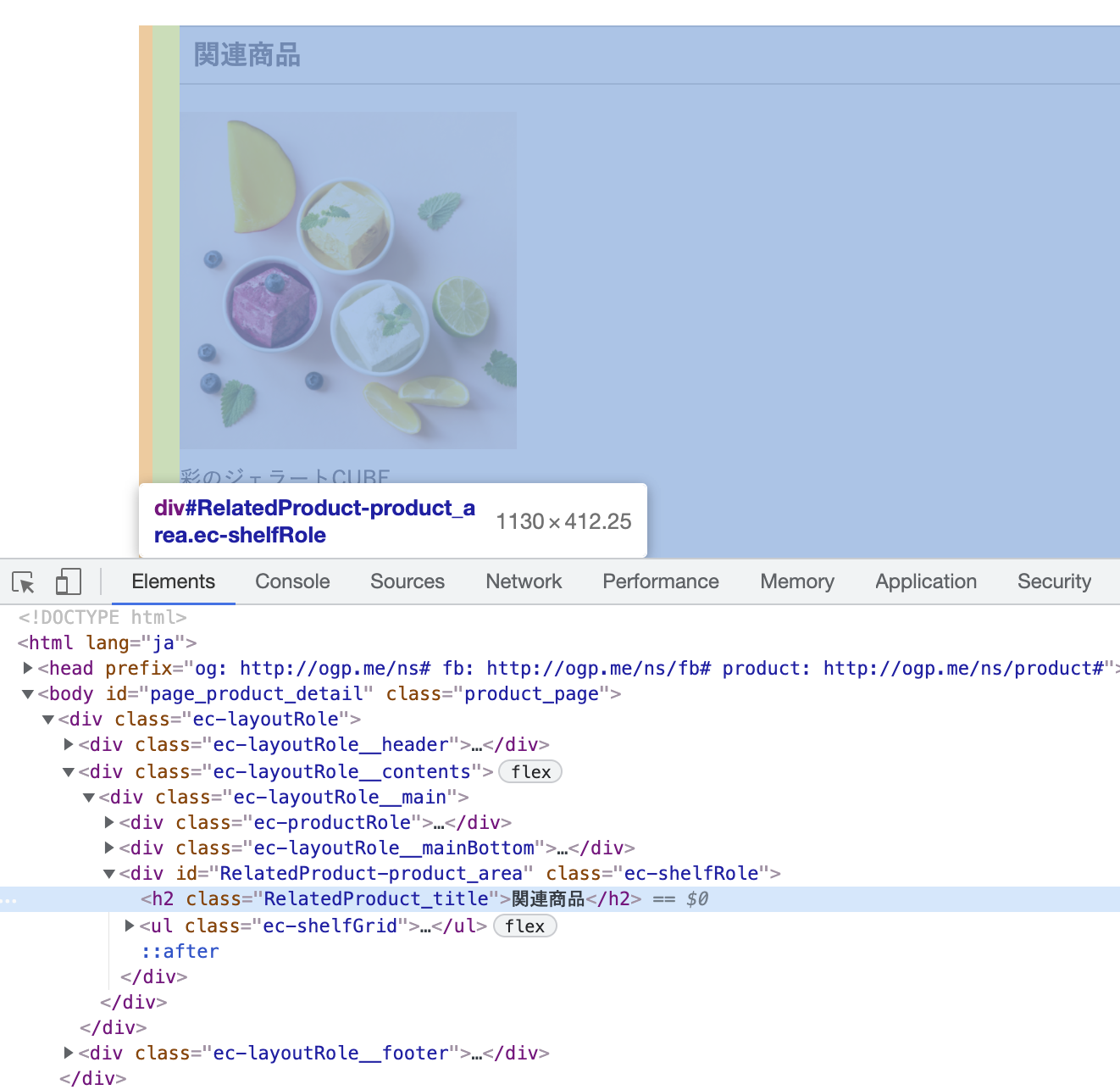
関連商品の要素を調べると以下のhtmlで囲まれていることがわかります。
<div id="RelatedProduct-product_area" class="ec-shelfRole">
こちらのid RelatedProduct-product_areaにcssを当てていきます。
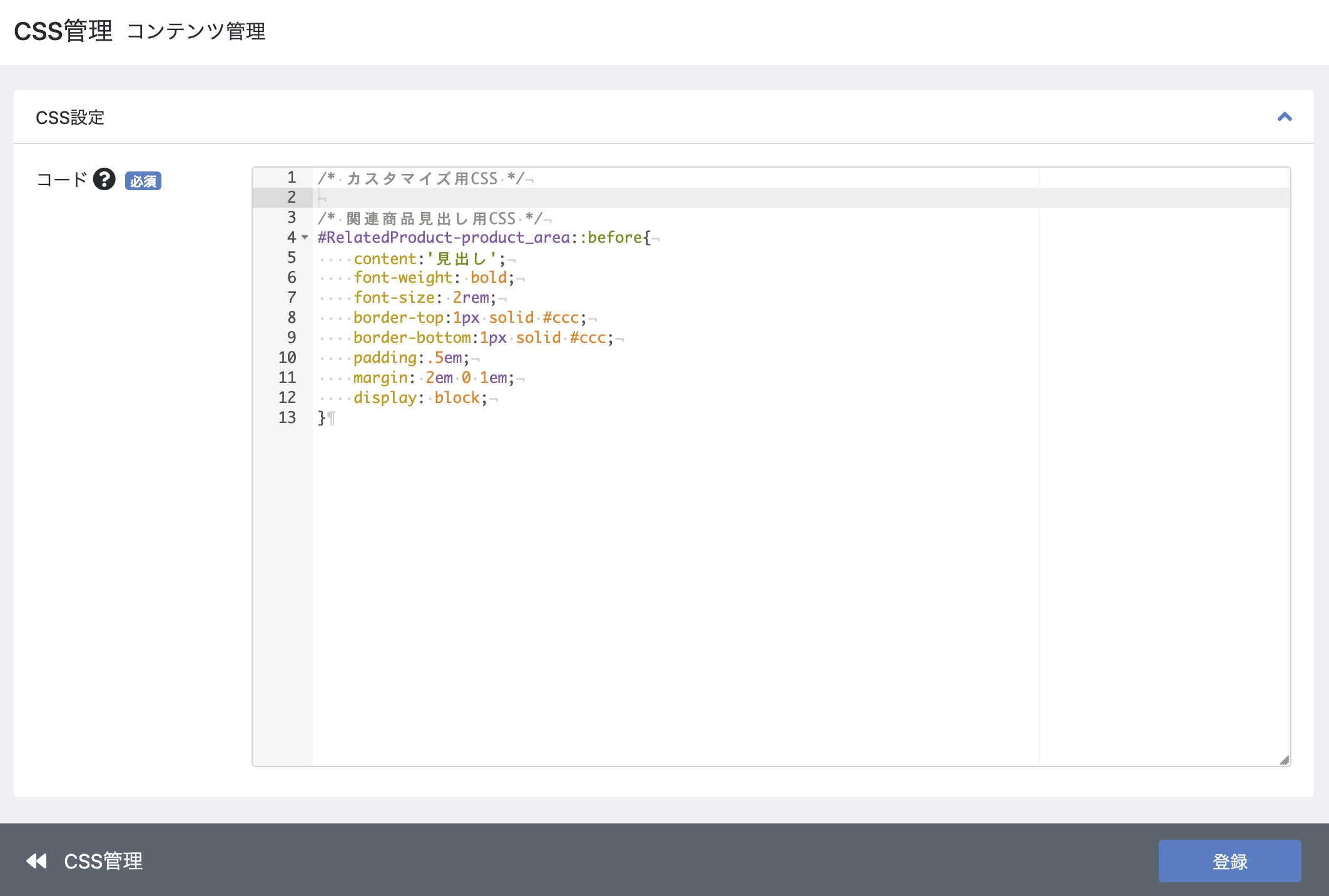
管理画面からcssを入力
管理画面>コンテンツ管理>css管理にアクセスし、以下のコードを入力します。
/* 関連商品見出し用CSS */
# RelatedProduct-product_area::before{
content:'見出し';
font-weight: bold;
font-size: 2rem;
border-top:1px solid #ccc;
border-bottom:1px solid #ccc;
padding:.5em;
margin: 2em 0 1em;
display: block;
}
beforeを使用して、指定したidRelatedProduct-product_areaの最初の子要素として擬似要素を作成し、content:'見出し'を使用して出力します。
この時に忘れてはいけないのは、display: blockを指定すること。
beforeで生成された擬似要素は、インライン要素なので display: blockを指定し、ブロック要素に変えます。
指定を忘れると、marginを認識してくれないのでレイアウトが崩れたような見た目になってしまいます。
登録すると、ゴールの形に表示されます。
スマホ対応もバッチリです。

CSSのcontent:'見出し'のテキスト部分を変更することで文言を変更することができます。
入力サンプル
/* 関連商品見出し用CSS */
# RelatedProduct-product_area::before{
content:'関連商品';
font-weight: bold;
font-size: 2rem;
border-top:1px solid #ccc;
border-bottom:1px solid #ccc;
padding:.5em;
margin: 2em 0 1em;
display: block;
}
jQueryで実装する方法
きちんとマークアップした形で、見出しをつけたいという方は以下の方法をお試しください。
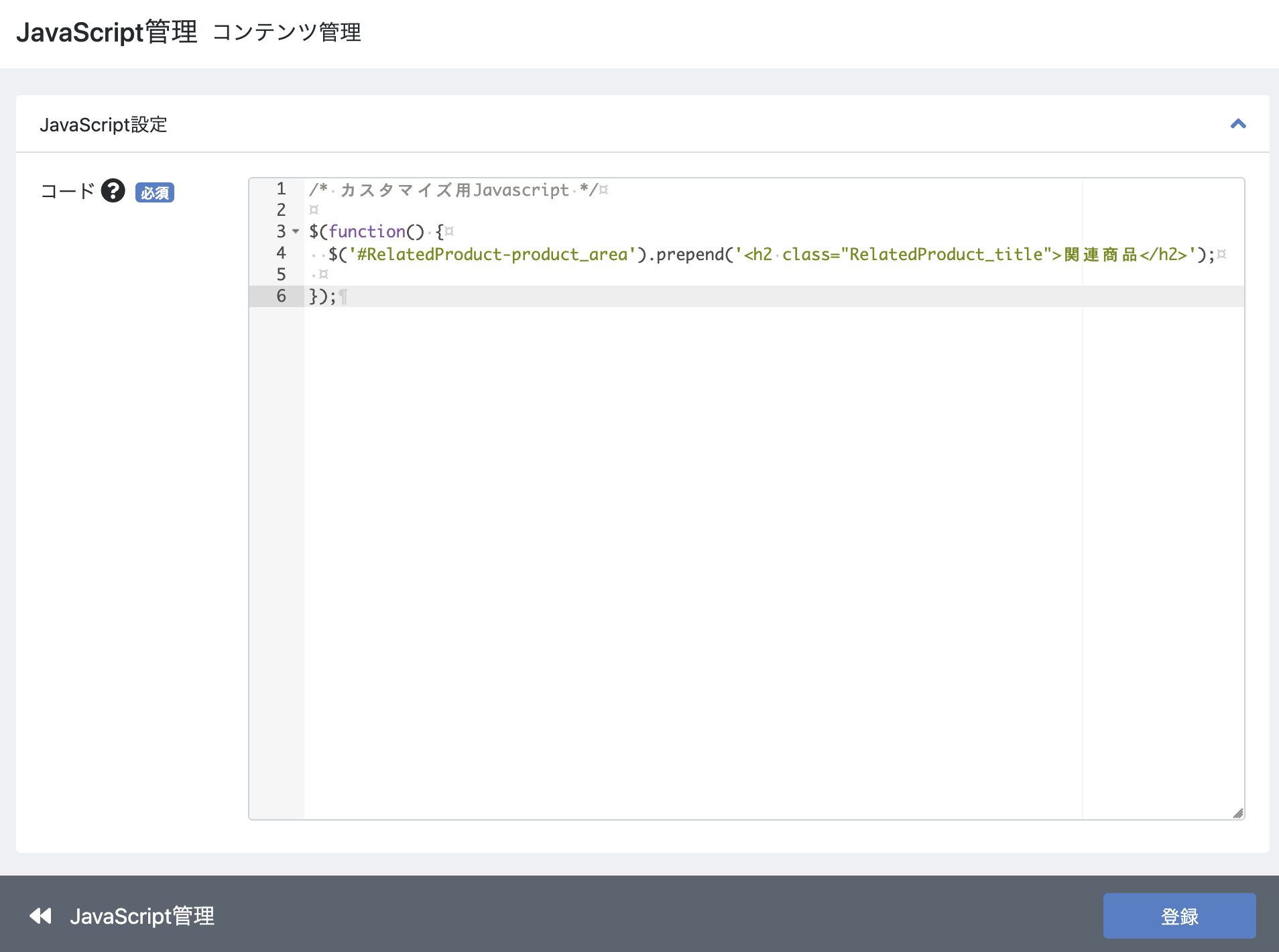
管理画面からjQueryを入力
jQueryを使ってh2要素として、見出しをつけていきます。
管理画面>コンテンツ管理>JavaScript管理にアクセスし、以下のコードを入力します。
$(function() {
$('#RelatedProduct-product_area').prepend('<h2 class="RelatedProduct_title">関連商品</h2>');
});
prependを使用して#RelatedProduct-product_areaで囲まれた要素の中に、h2を先頭配置します。
管理画面からCSSの入力
jQueryのみだと装飾がついていないので、CSSも入力していきます。
先ほど、h2にclassRelatedProduct_titleをつけたのでそこに以下のCSSを当てます。
/* 関連商品見出し用CSS */
.RelatedProduct_title{
font-weight: bold;
font-size: 2rem;
border-top:1px solid #ccc;
border-bottom:1px solid #ccc;
padding:.5em;
margin: 2em 0 1em;
}
これでRelatedProduct-product_areaの中にh2として関連商品の見出しが追加されたことがわかります。
入力サンプル
$(function() {
$('#RelatedProduct-product_area').prepend('<h2 class="RelatedProduct_title">関連商品</h2>');
});
/* 関連商品見出し用CSS */
.RelatedProduct_title{
font-weight: bold;
font-size: 2rem;
border-top:1px solid #ccc;
border-bottom:1px solid #ccc;
padding:.5em;
margin: 2em 0 1em;
}
最後に
関連商品プラグインは、標準でインストールできるようになりましたので、是非今回の記事をご活用ください。