1. 概要
最近趣味でよく使うようになったのですがこの間新人ちゃんにやってもらったら
めちゃくちゃ苦戦してたので、まとめてみました。
2. Node.jsのExpressアプリをHerokuにデプロイ
まず、アプリのルートディレクトリに行き、少し操作が必要になります。
2-1. gitローカルリポジトリを作成
C:\xxx\app_dir> git init
2-2. .gitignoreの作成
アプリのルートディレクトリに.gitignoreファイルを作成します。
これは、Gitにコミットしたくないものがあるときに、.gitignore内に書いておけば除外してくれるという
ファイルです。
外部の依存パッケージはHerokuにデプロイしたときに勝手にインストールしてくれるのと、
アップロードするとなると莫大なファイル数になるので除外しておきましょう。
node_modules
これは 拡張子のみ のファイルです。
2-3. Procfileの作成
アプリのルートディレクトリにProcfileファイルを作成します。
Herokuのガイドラインには
Procfileは、Herokuのプラットフォーム上にあるアプリケーションのdynosにより実行されるコマンドが 何であるかを宣言するためのメカニズムです。それは、多種多様なHeroku dynoのラージスケールにおける process modelから生じています。 マルチタイプのworkerや、clockのような単体プロセス、 TwitterのストリーミングAPIの使用者、と言ったいかなるプロセスタイプを宣言するために Procfileを使うことが可能となります。
とあります。
が、小難しいので、起動時のコマンドどうする?みたいな感覚でやってます。
様々なアプリケーションのデプロイに対応するためかと!
Expressの場合はアプリ作成時からいじっていなければ下記の通りです。
web: node ./bin/www
これは 拡張子なし のファイルです。
あと、ファイル名の先頭のPは大文字じゃないとだめです。
2-4. Herokuアプリの作成
では、実際にHerokuにアプリを配置します。
まずはコマンドプロンプトでHerokuにログインします。(最近はブラウザ経由のログインに変わった)
terminal:DOS
C:\bot-work\line-bot> heroku login
そして、アプリサーバーを立てます。(アプリ名は他のユーザーも含めてユニークでないといけません)
terminal:DOS
C:\bot-work\line-bot> heroku create line-bot-tsumasakky
ブラウザから確認すると、アプリができていると思います。
https://dashboard.heroku.com/apps
https://[アプリ名].herokuapp.com/
がアプリのURLになります。
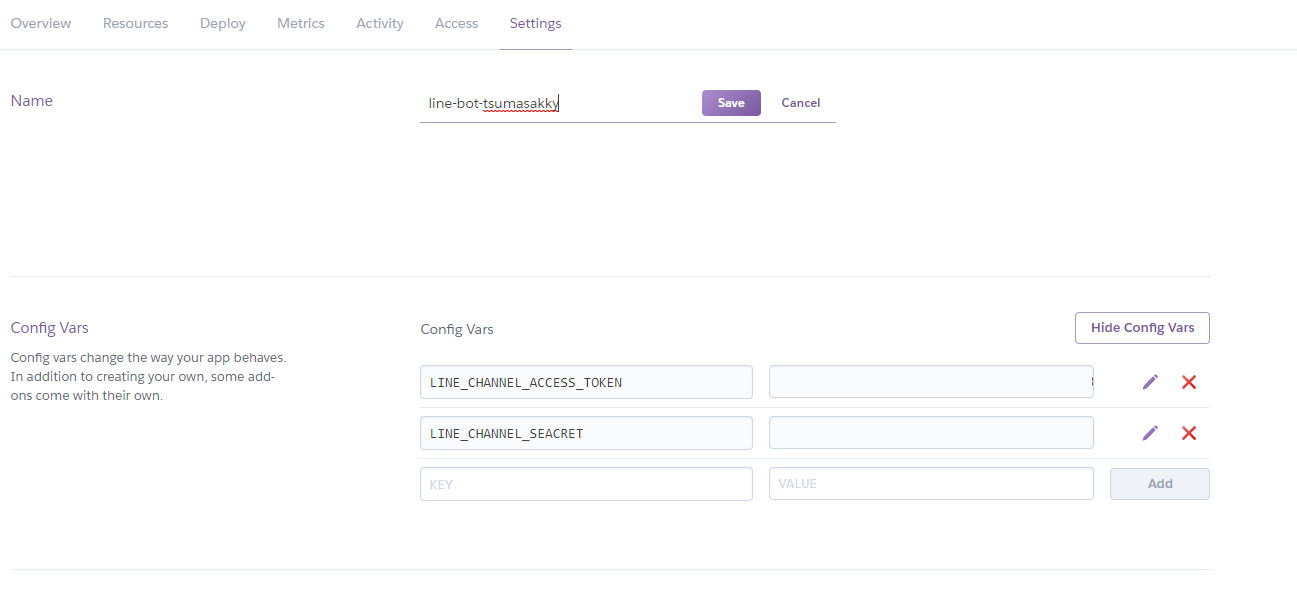
2-5. 環境変数の設定
環境変数を使用する場合(例えばAPIのキーなどをソースコードに埋め込むのは危険なので・・・)は
ダッシュボード>Settings>Config Vars にKey-Value形式で保存できます。
Node.jsならprocess.env.HOGEHOGEみたいな形で参照できますね!
2-6. アプリのデプロイ
では、実際にサーバーにアプリを配置します。
C:\bot-work\line-bot> git add .
C:\bot-work\line-bot> git commit -m "first commit"
C:\bot-work\line-bot> heroku git:remote --app line-bot-tsumasakky
C:\bot-work\line-bot> git push heroku master
3. 感想
最初はめちゃくちゃとっつきにくいなーとか思ってましたが、慣れれば全然!平気!!