ココでは、前回に投稿した「イベント処理」の中の「addEventListener」をりようして1つのサンプルを作ってみようと思います。
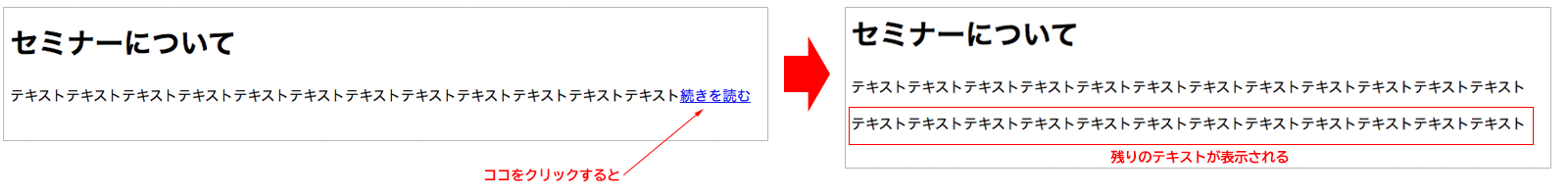
完成イメージ↓
完成コード
まず先に完成のコードを書きます。以下です。
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<title>「続きを読む」を出す</title>
<style type="text/css">
.cont {
display: none;
}
</style>
<script type="text/javascript">
window.addEventListener('load', function() {
document.querySelector('#seminar+p a').addEventListener('click', function(e) {
e.preventDefault();
document.querySelector('#seminar+p a').style.display = 'none';
document.querySelector('#seminar~.cont').style.display = 'block';
}, false);
}, false);
</script>
</head>
<body>
<h1 id="seminar">セミナーについて</h1>
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト<a href="#">続きを読む</a></p>
<p class="cont">テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</body>
</html>
① 続きの部分を表示されない様にする。
最初に「続き」にあたる部分の<p>タグを、
<p class="cont">とクラス指定してあらかじめ冒頭部分の「スタイルシート」で
<style type="text/css">
.cont {
display: none;
}
</style>
「display: none」にして、表示されない様にします。
② クリックすると続きが表示されるjavascriptを書く
次に「続きを読む」をどの様に指定するかですが、こういう事です。
「IDの#seminarの中の「最初の<p>タグ=+p」の中のa要素」=#seminar+p a
↑これがクリックされると続きの部分以下↓
「IDの#seminarの以降に出てくる「class="cont"」で指定した部分」=#seminar~.contが表示される。
この様に動かすためjavascriptは以下になります。
<script type="text/javascript">
window.addEventListener('load', function() {
document.querySelector('#seminar+p a').addEventListener('click', function(e) {
e.preventDefault();
document.querySelector('#seminar+p a').style.display = 'none';
document.querySelector('#seminar~.cont').style.display = 'block';
}, false);
}, false);
</script>
上のコードの
document.querySelector('#seminar+p a').style.display = 'none';
ではクリックした後は「続きを読む」の部分は表示されない様にあえて設定しています。
その代わり↓
document.querySelector('#seminar~.cont').style.display = 'block';
と「display=ブロック」にする事によって、クリック後に表示される様になる仕組みです。
完成サンプル
以下完成サンプルです。