jQueryにはアニメーションをとても簡単に実装出来る仕組みがあります。
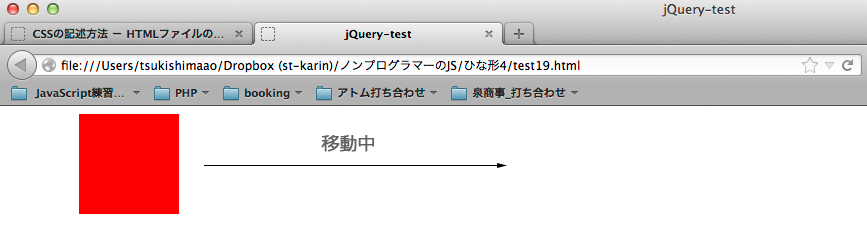
↓の例では#boxのleftプロパティの値を、1,000ミリ秒(1秒)かけて500ピクセルにすると言う意味になります。
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja" dir="ltr">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<title>jQuery-test</title>
<style type="text/css">
#box {
position: relative;
left: 0px;
width: 100px;
height: 100px;
background: red;
}
</style>
</head>
<body>
<div id="box"></div>
<script type="text/javascript">
$(function() {
$('#box').animate({ left: '500px'}, 1000);
});
</script>
</html>
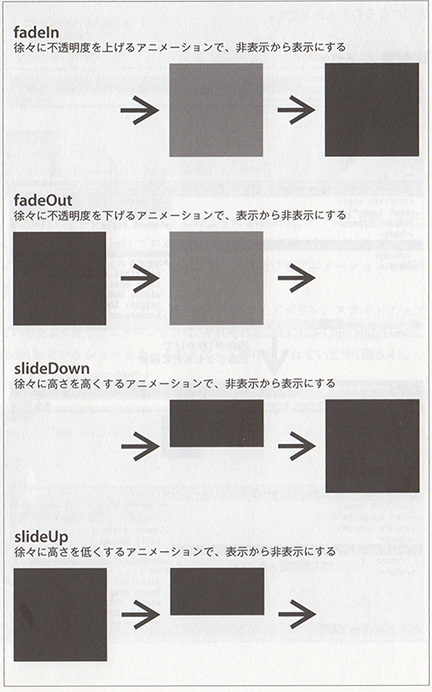
またフェードイン、フェードアウト、スライドダウン、スライドアップといったよく使うアニメーションは、それぞれfadeIn、fadeOut、slideDown、slideUpといったショートカットのメソッドが用意されている。
以下はfadeOutの例↓
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja" dir="ltr">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<title>jQuery-test</title>
<style type="text/css">
#box {
position: relative;
left: 0px;
width: 100px;
height: 100px;
background: red;
}
</style>
</head>
<body>
<div id="box"></div>
<script type="text/javascript">
$(function() {
$('#box').fadeOut();
});
</script>
</html>
下にフェードインやスライドダウンのアニメーションのイメージをのせます↓