こんにちは!カレーアドベントカレンダー20日目です!
ついにあと6記事!やったぜ!!!!!!
以前、HTMLとCSSでカレーライスを作りました。
その際にお世話になったWebサイトと、
それだけじゃ心もとないので、普段業務で使ってるエディタのプラグインの紹介をしていこうと思います。
では、感動の第1フィナーレをどうぞ!!!!
Webサイト
HTMLとCSSでカレーを作るのにいろんなものを参考にしました。
こちらに、参考にした記事およびWebサイトをご紹介します。
PURE CSS ART GALLERY
CSSで絵画書いてるとか、化け物級超人の方のCSSアートが紹介されているサイトです。
影の付け方であったり、曲線の書き方等を参考にしました!
CodePen
言わずもがな、全世界の人のコードを閲覧することができます。
「カレー」「湯気」「curry」等で検索をし、近しいものがあればどんな構造にしているか等を
見て理解した後に今回のカレーライスに落とし込みました。
HTML + CSSでリアルな目玉焼きを作る
ICSのにしはらさんの記事で、HTMLとCSSでリアルなシリーズです。
mask-image、radial-gradient()等の処理を参考にしました。
おかげさまでトロッとしたカレーライスにすることができました!
100days CSS
毎日1つHTMLとCSSでの課題を与えてくれます。
実用的なものから、「絵を書くため」に使うもの様々です。
こちらは模写から入り、徐々に自分で考えて表現するようにすることで、
CSSプロパティの知識や、処理の方法等を覚えていきました。
プラグイン
業務の中で使用している便利なプラグインの紹介をします。
使っているテキストエディタはVS Codeです。
なので、VS Codeが対象になります。
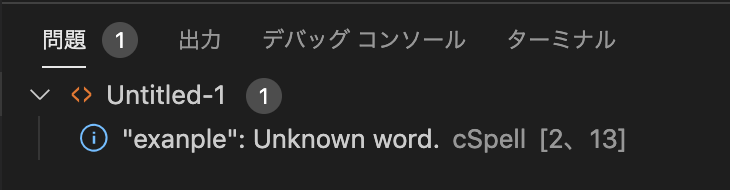
Code Spell Checker
私はtypoや間違った英単語の覚え方をしていたりするので、
その対策としてこのプラグインを入れて誤字脱字を防いでいます。
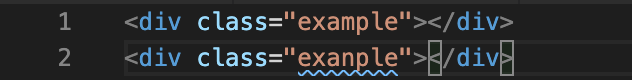
このプラグインは以下のようにtypoをした場合、青い波線でハイライトしてくれます。

お世話になってます!!!!!!!!!!!!
Sublime Text Keymap and Settings Importer
こちらはSublimeの機能や設定をそのまま移行してくれるものです。
Sublimeはもともとemmetの機能や、選択範囲の拡張・選択範囲の複製・複数行の検索・置換等
色々と便利なことをしてくれていました。(以下の記事参考)
https://qiita.com/sou_lab/items/0a478d18fe4e18ddcada
これによりコーディングスピードを爆速にすることで効率化できました。
(emmetについては後日記事にします。)
indent-rainbow
こちらはインデントごとにスペースの色を変更してくれるものです。
これによって、どの括弧がどこと対応するのかがわかりやすくなります。
おわりに
今回はカーテンコールとして、HTMLとCSSで絵を書くときに参考にしたもの、
業務でお世話になっているプラグインについて紹介しました!
この方々に拍手をお願いしまーーーーーーす!!!!!!!!