前にAtomに色々入れて試したけど、VSCodeでも色々入れて試している。
追加したら追記していきます。
アップデートが盛んで機能もどんどん追加されているので、パッケージ不要で出来るようになっている機能もあるかも。
キーバインドをSublimeライクに
・Sublime Text Keymap
https://marketplace.visualstudio.com/items?itemName=ms-vscode.sublime-keybindings
Sublime Textのキーバインド(ショートカット)をVSCodeに設定してくれる公式パッケージ。
60弱のキーバインド設定がされるので、操作がかなりSulimeライクになる。
とはいえ足りないものもあるので、その辺りは手動で追加。
VSCodeのキーバインド設定は、command の先頭に -を指定すると、無効にできるのが便利。
//例:⌘+⌥+←→のファイル移動を無効
{
"key": "alt+cmd+left",
"command": "-workbench.action.previousEditor"
},
{
"key": "alt+cmd+right",
"command": "-workbench.action.nextEditor"
},
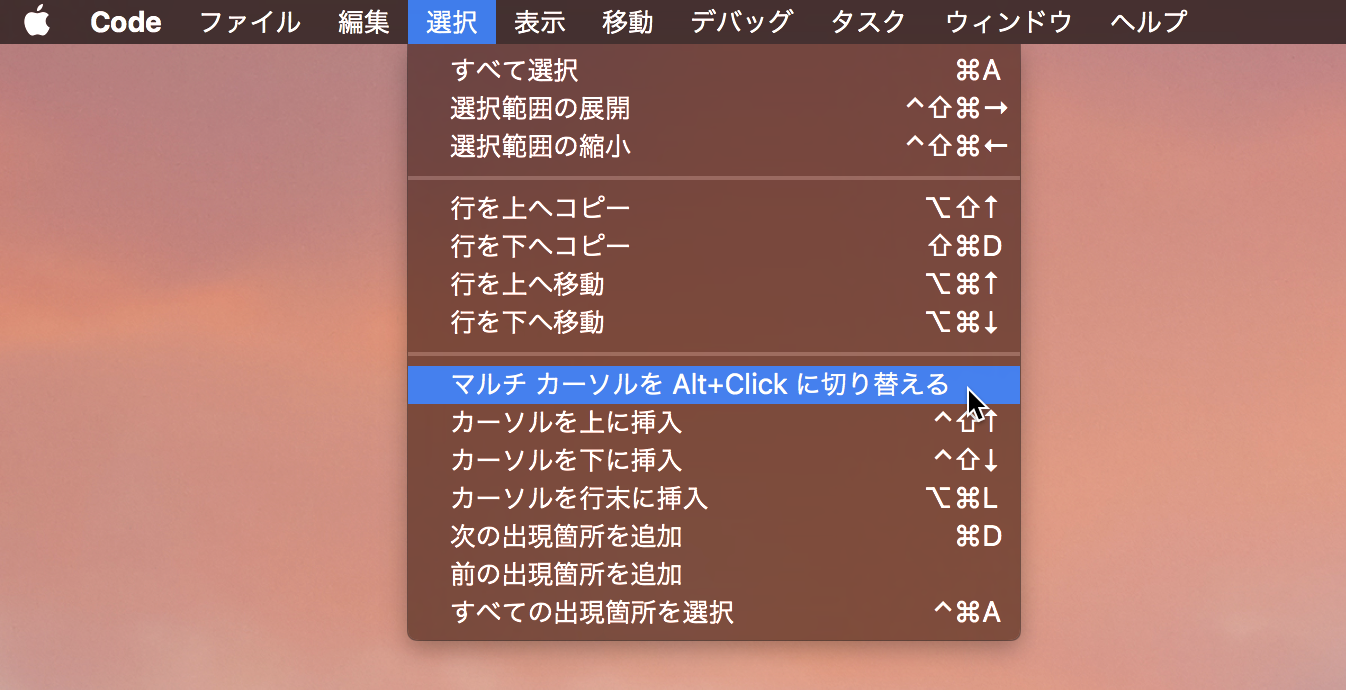
クリックマルチカーソルをaltからcmdに
Sublimeでは標準機能。cmd+クリック。
標準では alt+クリックだけど、
メニュー>選択 から、Sublimeと同じ cmd+クリックに切り替えることができます。
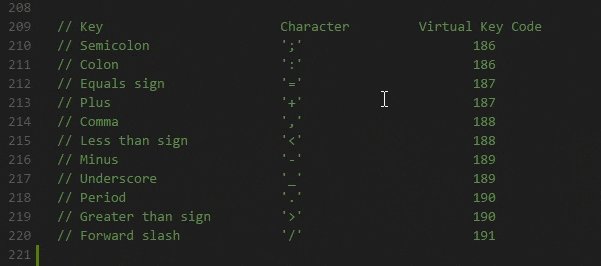
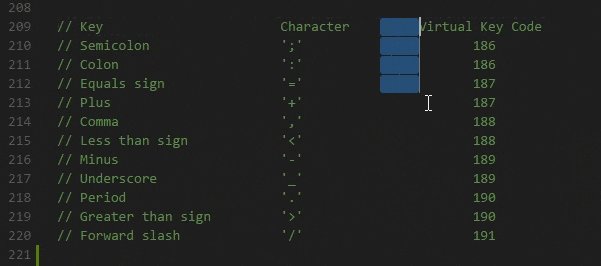
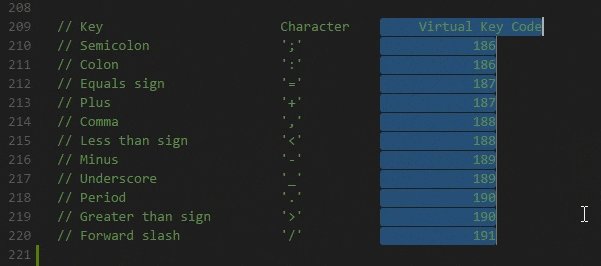
矩型選択
Sublimeでは標準機能。option+ドラッグで矩型選択。
VSCodeはcmd+shift+ドラッグ
(デフォルトはalt+shift+ドラッグだけど、マルチカーソルをaltからcmdに切り替えたのでこれも切り替わった)
選択範囲拡張
・expand-region
https://marketplace.visualstudio.com/items?itemName=letrieu.expand-region
SublimeではExpandRegion。
選択範囲を拡張できる。Sublimeと同じcmd + shift + spaceに設定した。
optionドラッグにしたいけどわからず。
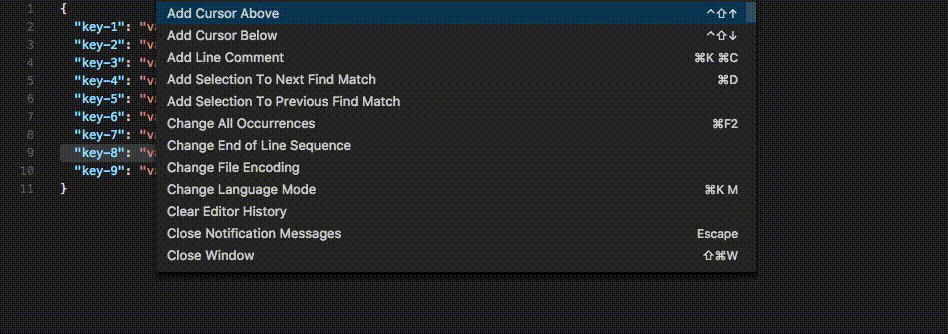
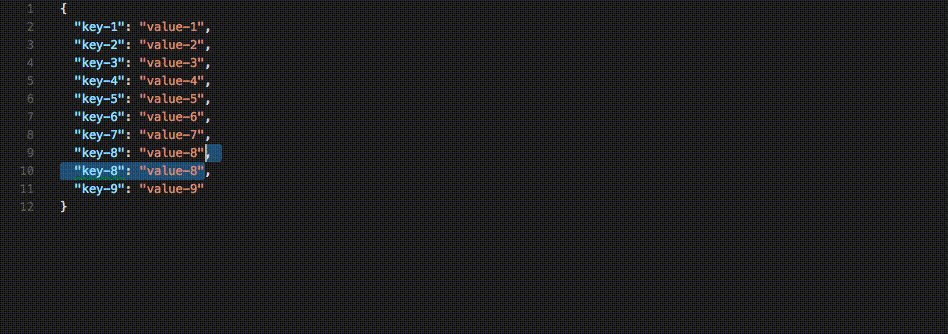
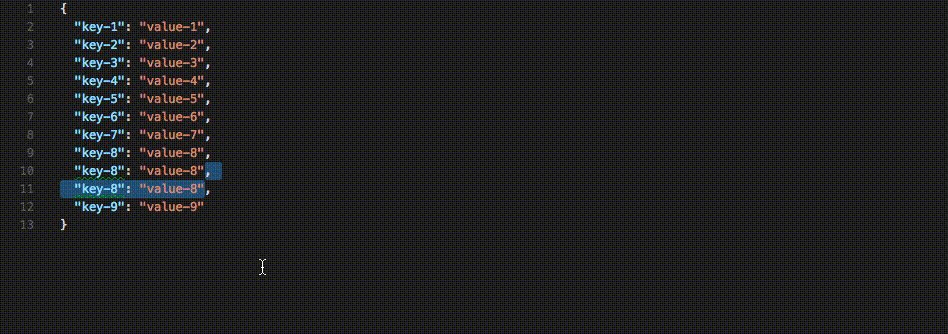
選択範囲の複製
・Sublime Duplicate Text
https://marketplace.visualstudio.com/items?itemName=brian-anders.sublime-duplicate-text
(duplicateTextがうまく動かなくなったのでSublime Duplicate Textに乗り換え。)
Sublimeでは標準機能。
VSCodeではcmd+shif+Dは選択状態でも行の複製しかできないので、パッケージで追加。
{
"key": "cmd+shift+d",
"command": "sublime-duplicate-text.duplicateText",
"when": "editorTextFocus && editorHasSelection"
},
{
"key": "cmd+shift+d",
"command": "editor.action.copyLinesDownAction",
"when": "editorFocus && !editorHasSelection"
}
インデントを保ったままペースト
・Paste and Indent
https://marketplace.visualstudio.com/items?itemName=Rubymaniac.vscode-paste-and-indent
Sublimeでは標準機能。Paste and Indent。
"editor.formatOnPaste": true でもできるが、パッケージを入れた方がイメージ通りの動作だった。
ユーザースニペットを補完の先頭に表示
{
"editor.snippetSuggestions": "top"
}
なぜか、ユーザースニペットが補完候補の下の方に表示されるので、この設定で先頭に持ってくる。
Emmetの候補もこれで先頭にくる。
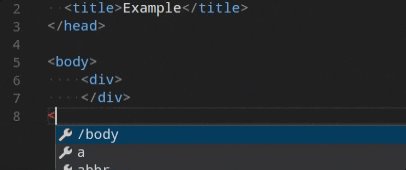
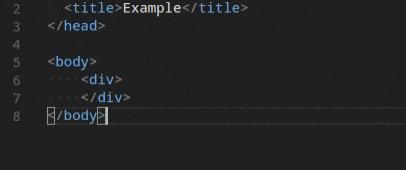
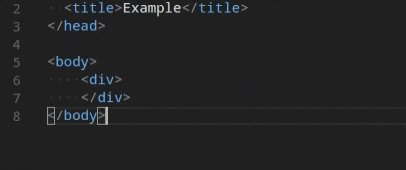
htmlの閉じタグを </ で
・Auto Close Tag
https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-close-tag
SublimeText3Modeをオンにする
{
"auto-close-tag.SublimeText3Mode": true
}
バージョン1.16から標準機能で搭載された。
しかし、htmlしか効かないっぽいのでこのパッケージも併用している。
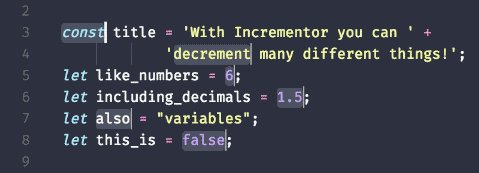
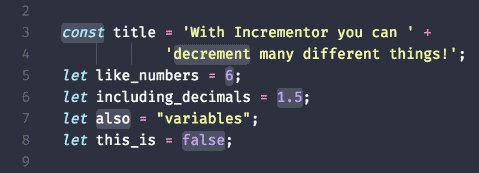
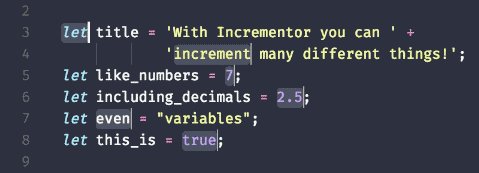
特定ワードをトグルで変更
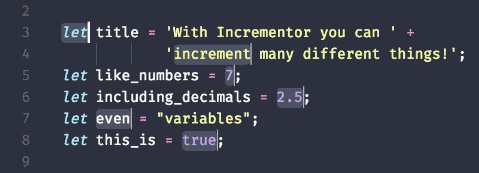
・Incrementor
https://marketplace.visualstudio.com/items?itemName=nmsmith89.incrementor
SublimeではInc-Dec-Value。
指定した単語をショートカットでループさせることができる。
true``falseのトグル切り替えが一番便利。
ユーザー設定ファイル "incrementor.enums" にトグルしたい単語を登録する。
HEXとRGBaをトグル切り替え
・hex-rgba converter
https://marketplace.visualstudio.com/items?itemName=medzhidov.hex-rgba-converter
SublimeではInc-Dec-Value。
Inc-Dec-ValueはカラーコードをHEXからRGBaに変換もできる。
キーバインドを割り当てて、トグルでHEX⇄RGBAを変換できる。
#からからコードまでまできっちり選択しないと変換できないので、その行にフォーカス当たってれば変換できるSublimeよりちょっと不便。
・Unitconverter
https://marketplace.visualstudio.com/items?itemName=DiegoMolina.unitconverter
Unitconverterも使っている。コマンドパレットから変換できる。
連番入力
・Increment Selection
https://marketplace.visualstudio.com/items?itemName=albymor.increment-selection
SublimeではInputSequence。
コマンドパレットからIncrement Selectionを選択し連番を入力できる。
Decrement Selectionで逆連番。Reverse Selectionで逆転できる。
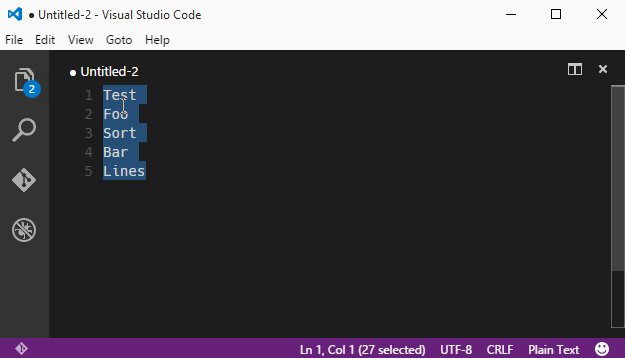
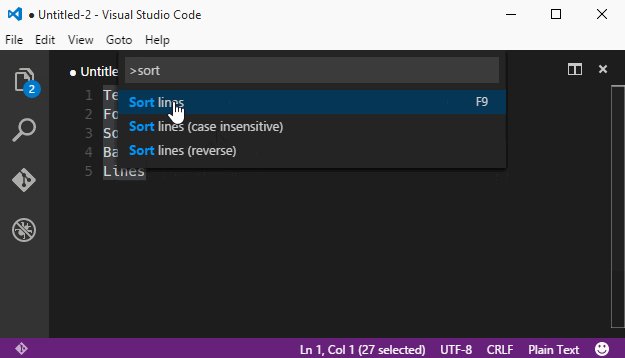
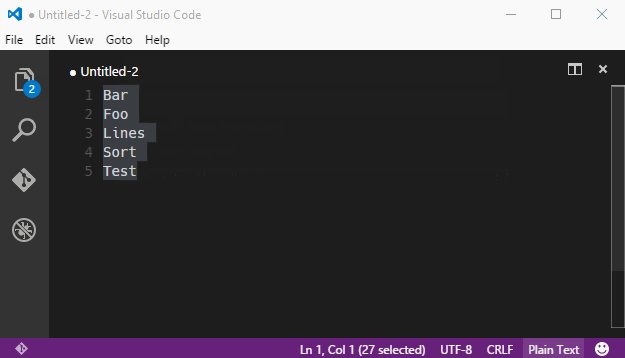
ソート
・Sort lines
https://marketplace.visualstudio.com/items?itemName=Tyriar.sort-lines
Sublimeでは標準機能でF5キー。
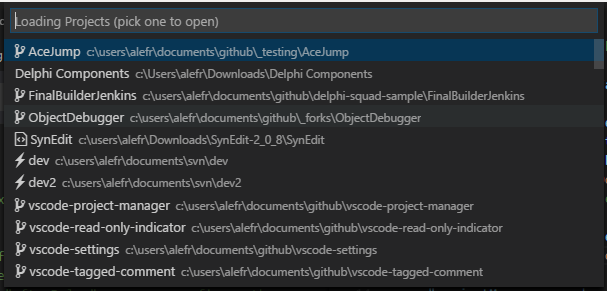
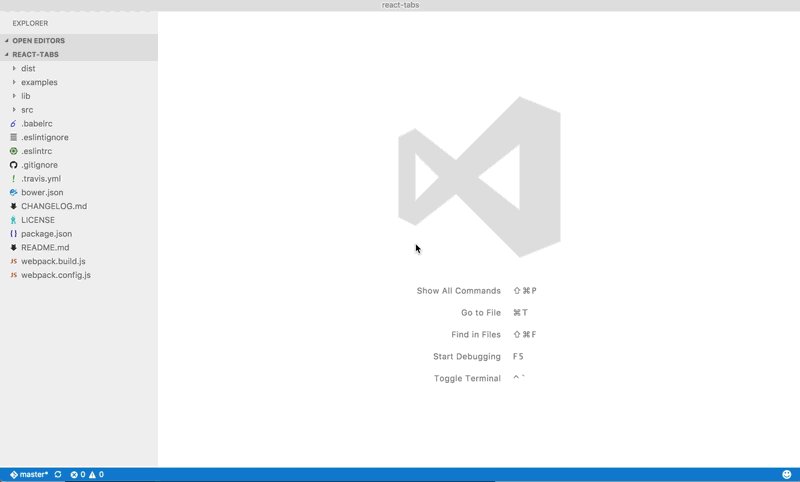
プロジェクト管理
・Project Manager
https://marketplace.visualstudio.com/items?itemName=alefragnani.project-manager
Sublimeでは標準機能。
プロジェクト(ディレクトリ)の保存、呼び出し。
projects.json というファイルにプロジェクトの設定を保存して管理する。
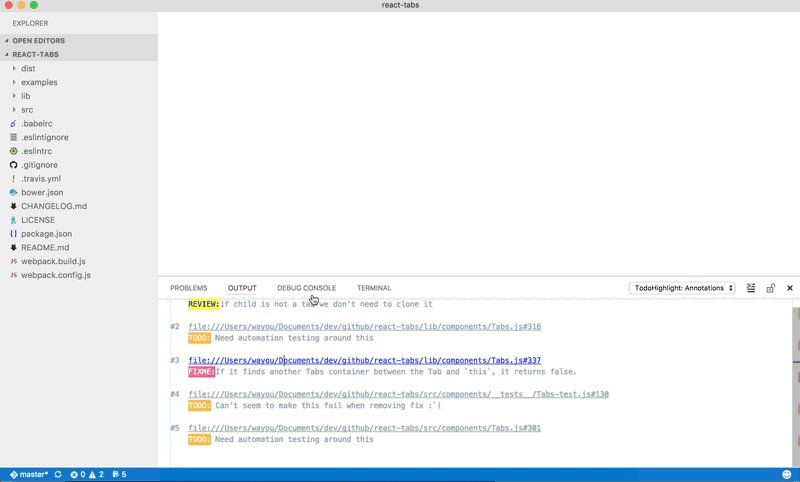
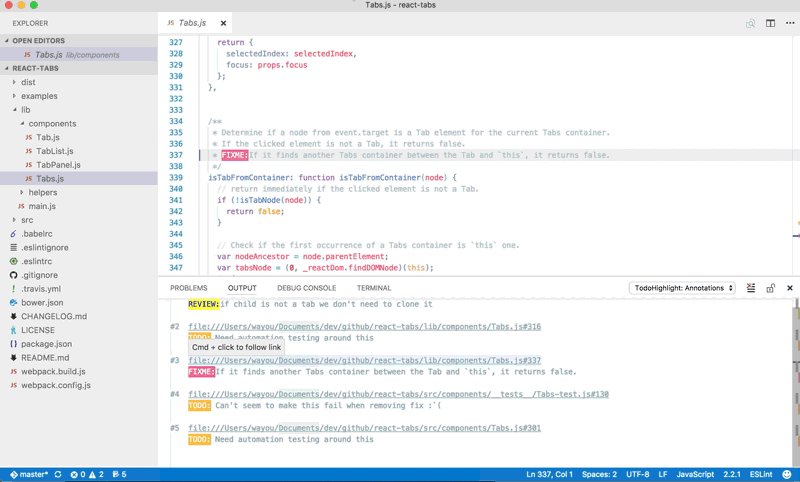
TODOを確認
・TODO Highlight
https://marketplace.visualstudio.com/items?itemName=wayou.vscode-todo-highlight
SublimeではTodoReview。
「TODO」「FIXME」などアノテーションコメントをハイライト & 検索、移動ができる。
Macの場合、TODO検索から移動するとエラーが出るので以下の設定をする。
{
"todohighlight.toggleURI": true
}
git blameを表示
・git-blamer
https://marketplace.visualstudio.com/items?itemName=howardzuo.vscode-git-blamer
SublimeではGit blame。
SourceTreeで開く
・Open in SourceTree
https://marketplace.visualstudio.com/items?itemName=morrislaptop.vscode-open-in-sourcetree
SublimeではSourceTree。
開いているプロジェクトディレクトリをSouceTreeで開くことができる。
VSCode標準でGit付いてますが、git add -pとか対話式リベースしたい時とかSouceTree楽ですよ。
ライブリロード
・livereload
https://marketplace.visualstudio.com/items?itemName=zeeshanu.livereload
SublimeではLiveReload。
ご存知ブラウザオートリロード。
今のところ設定がうまく効かないのと、CPUの負荷がすごいので、LiveReloadを使ってます。
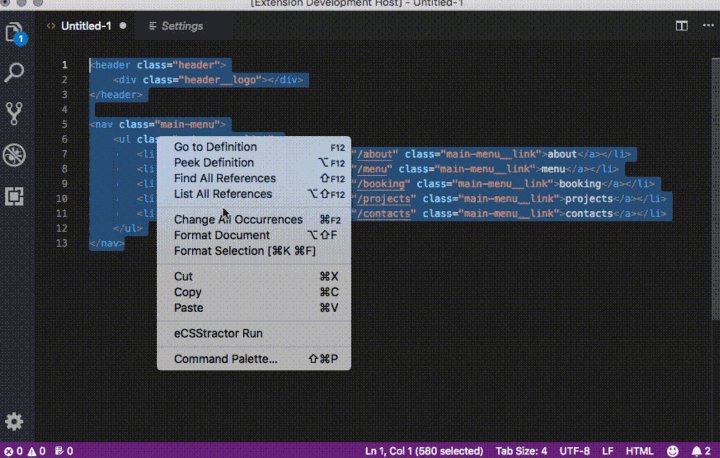
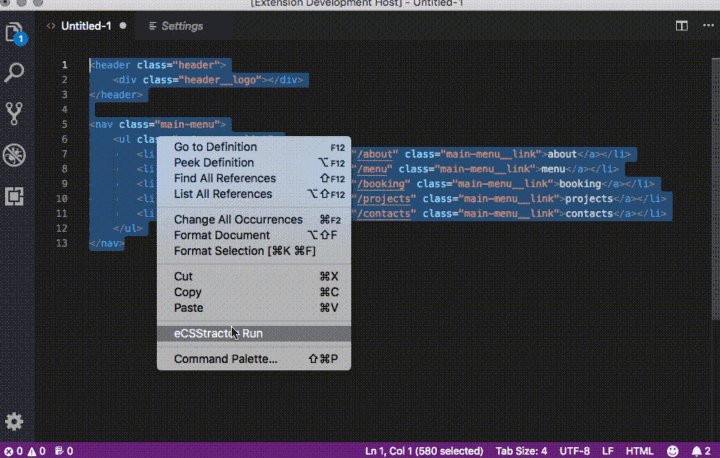
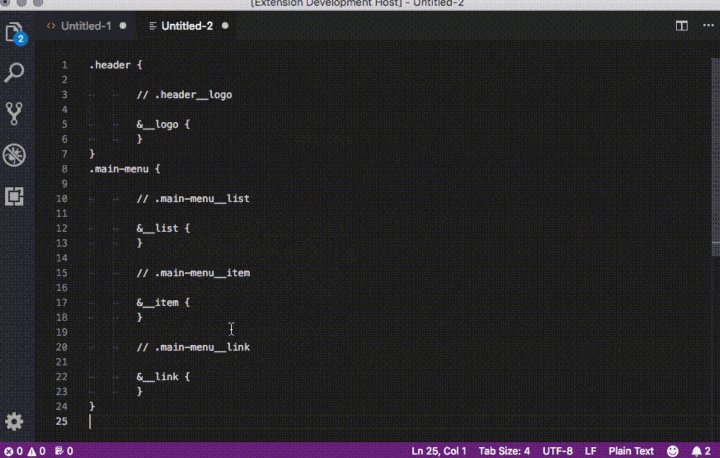
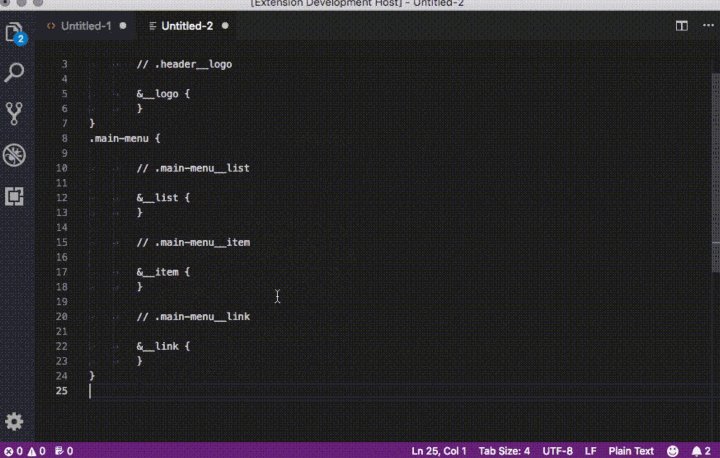
eCSStractor
・eCSStractor for VSCode
https://marketplace.visualstudio.com/items?itemName=diz.ecsstractor-port
SublimeではeCSStractor。
htmlをCSSセレクターに展開してくれる神プラグインのVSCode版
できてないこと
複数行の検索・置換
October 2018 (version 1.29) で実装された!!
htmlのidとclassをササっと
・Auto-id-class
SublimeではEmmet標準の機能。
htmlタグの中で.を押すとClass=""に、#でid=""に変換される。
地味に便利なので欲しい