はじめに
この記事では Google Apps Script から Google Analytics Data API を叩く方法を解説します。
Google Analytics Data API はその名の通り、Google Analytics のレポートデータにプログラムからアクセスできる API です。
Google Analytics Data API で取得できるデータの例は公式ドキュメントでは以下のように記載されています。
対象 Android アプリの先週の 1 日あたりのアクティブ ユーザー数。
サイトの上位 10 ページが過去 28 日間に獲得したページビュー数。
対象 iOS アプリの過去 30 分間の国別アクティブ ユーザー数。
データの取得だけではなく、以下のような操作を行うこともできるそうです。
Google アナリティクスのデータを表示するカスタマイズされたマイレポートを作成する。
複雑なレポートタスクを自動化して時間を節約する。
Google アナリティクスのデータを他のビジネス アプリケーションと統合する。
手順
Google Analytics Data API の有効化
手順1
では早速手順を解説します。
まずは Google Cloud に行き、左上のハンバーガーメニューから「API とサービス > ライブラリ」を選択します。
(まだ Google Cloud のプロジェクトを作成していない場合はこちらを参考にして作成しておきましょう)

手順2
Google Analytics Data API を探して「有効にする」を押します。

手順3
「認証情報 > 認証情報を作成」を押して認証情報を作成します。

手順4
「認証情報 > 同意画面を構成」を押して OAuth 同意画面を構成します。
このとき必ずテストユーザーを1人以上追加しましょう。

(画像引用元:Google APIを有効にし、クライアントファイルをダウンロードする。)
Google Apps Script との連携
手順5
左上のハンバーガーメニューから「Cloud の概要 > ダッシュボード」を選択します。

手順6
「プロジェクト情報 > プロジェクト番号」をコピーします。

手順7
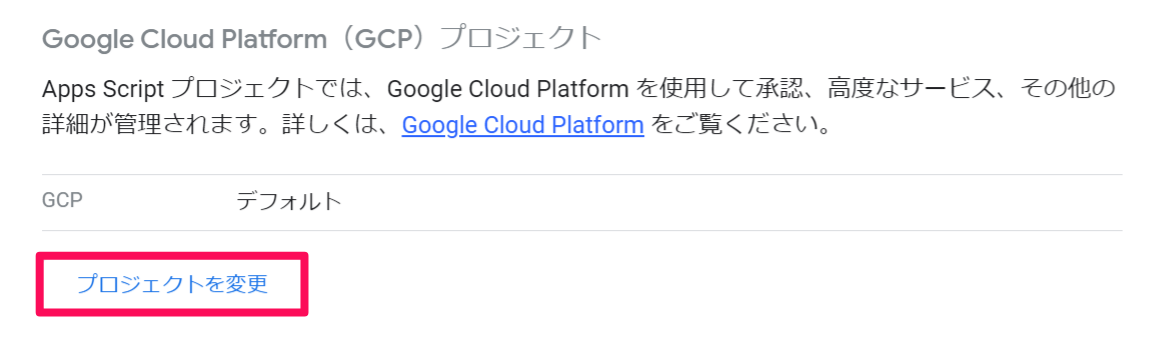
Google Apps Script のプロジェクトを開いて「プロジェクトの設定 > Google Cloud Platform(GCP)プロジェクト > プロジェクトを変更」を押します。

手順8
「手順6」でコピーしたプロジェクト番号を「GCP のプロジェクト番号」にペーストして「プロジェクトを設定」を押します。

手順9
エディタに戻って「サービス」の右の「+」から「Google Analytics Data API」を選択して右下の「追加」を押します。

Google Apps Script での Google Analytics Data API の使用
手順10
Google Analytics にアクセスして「管理 > プロパティ > プロパティの詳細 > プロパティID」をコピーします。
(この操作を行う前に Google Analytics のアカウントとプロパティを作成しておく必要があります)

手順11
以下のような関数とこの関数の戻り値をログに表示するような処理を作成します。
この関数では Google Analytics から PV 数を取得しています。
コードが書けたら OAuth 同意画面で追加したテストユーザーとしてこのプログラムを実行します。
// PV数を取得する
function getPageViews()
{
let metric = AnalyticsData.newMetric();
metric.name = "screenPageViews";
let dimension = AnalyticsData.newDimension();
dimension.name = "date";// PV数を日付ごとに分ける
let dateRange = AnalyticsData.newDateRange();
dateRange.startDate = "2024-01-01";//計測開始日
dateRange.endDate = "today";//計測終了日
let request = AnalyticsData.newRunReportRequest();
request.dimensions = [dimension];
request.metrics = [metric];
request.dateRanges = dateRange;
const RESPONSE = JSON.parse(AnalyticsData.Properties.runReport(request, "properties/{プロパティID}").toString());
let pageViews = 0;
for(let i = 0; i < RESPONSE.rows.length; i++)
{
pageViews += parseInt(RESPONSE.rows[i].metricValues[0].value);
}
Logger.log(pageViews);
return pageViews;
}
手順12
権限を確認された場合はそれを承認し、Google Analytics から正しいデータを取得できていることを確認します。
ここで「User does not have sufficient permissions for this property.」と表示された場合は Google Analytics で「管理 > プロパティ > プロパティのアクセス管理」に行って右上の「+」からプロパティへの「閲覧者」以上のアクセス権を持つユーザーを追加し、そのユーザーでプログラムを実行しましょう。

最後に
参考記事
株式会社ModelingXについて

富山県を拠点とするスタートアップ企業、ModelingXは、2022年4月に創業し、「テクノロジーで感動体験を提供する」というミッションを掲げています。当社が開発中の暮らし体験メタバース「MELIFE(ミライフ)」は、バーチャル住宅展示場や銀行相談、家具購入、婚活などができる「地域単位の新たな経済圏」を目指しています。
↓サービスサイトはこちらから↓
ModelingXはリモートワーク&フレックスタイム制を完備。
UnityやUEを共に探求する仲間を全国から募集しています。
↓企業詳細はこちら↓