みなさん、ランキング上位ユーザーのアバターを神々しくしたくなるケースってよくありますよね?👀
linear-gradient を使えば画像を使わずいい感じのグラデーションがかけられるっぽいのでこれを使いましょう💪✨
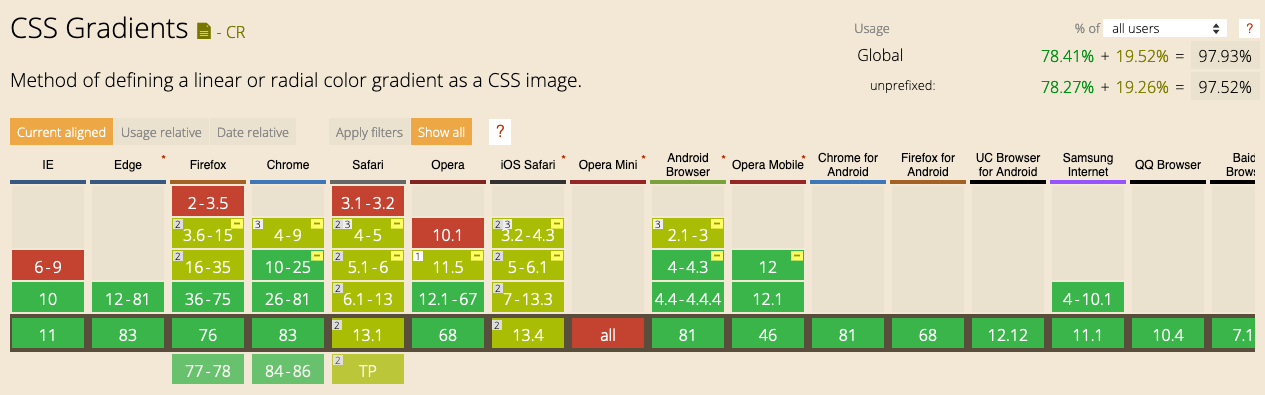
各ブラウザの対応状況
「IE9に対応してなくね?」
一な、なに言ってんスか?そんなブラウザもう絶滅しましたよwww冗談きついっスwww

Can I use
http://caniuse.com/#feat=css-gradients
MDN
https://developer.mozilla.org/ja/docs/Web/CSS/linear-gradient#Browser_compatibility
サンプルコード
<div class="avatar">
<img src="avatar.jpg" />
</div>
.avatar {
background: linear-gradient(to bottom right, #fefd68, #a08001);
border-radius: 50%;
height: 82px;
padding: 5px;
width: 82px;
img {
background: #fff; /* 透過してる画像の対応 */
border-radius: 50%;
height: 100%;
width: 100%;
}
}
説明
border-radius: 50%; で丸を作って
padding: 5px; で画像の外側に 5pxの余白を作ります
背景に linear-gradient を指定して完成です🤗
background: linear-gradient(to bottom right, #fefd68, #a08001);
左上から右下へ #fefd68 から #a08001 にグラデーションをかけます📝
表示
うまくできました👏👏👏