Node-REDはIoT向けのビジュアルなフロー記述言語です。
まるで大人版Scratchで、楽しめます。
本資料は、つぎのような Node-REDラジオを作成した経験をもとに、Node-RED の簡単な使い方をまとめた資料です。
はじめに
本ドキュメントではつぎの項目を説明します。
- Node-RED メリット、デメリット
- Node-RED インストール
- Node-RED 起動、終了
- Node-RED Hello World
- node-red-dashboard GUI構築、グラフ表示
- その他
- プログラムの保存と読み込み
- グローバル変数(代入と参照)
- Node-RED 複数インスタンスの同時起動
- functionノード で、var os = require('os')
- コンソールロガー console.log("abc",var)
Node-RED メリット、デメリット
メリット
- IoT実験、プロトタイプが簡単にできる
- 外部接続がしやすい。(シリアル接続、MQTT接続など)
- ビジュアルにフローを記述できて楽しい
- Web表示GUIが簡単につくれる
- 動作プラットフォームが多い ラズパイ、WinPc、Mac、Linux、クラウドサーバ(AWS、GCP等)、Android
Android OS で動かす時は、Androidアプリ「Termux」または「UserLAnd」をインストールし、そのアプリ上で Node,Node-RED を動かします。
Androidで実行する https://nodered.jp/docs/platforms/android
デメリット
- 複雑なGUIを作りにくい
- Arduino で動かない。Arduinoに接続する時は、USBシリアル等を使用する
- ESP32 で動かない。ESP32に接続する時は、WiFi MQTT 等を使用する
- 関数ノードの内容をnode.jsで記述する必要がある。pythonで書けない
node-red-contrib-python-function は、プラットフォームにより不安定のようです。
プログラミング
Node-REDプログラミングは、つぎの手順でビジュアルにフローを作成して行います。
(1)ノード配置(入力ノード、処理ノード、出力ノード)を配置します。
(2)ノード間を結線します。
(3)ノードのプロパティを設定します。
(4)デプロイして、プログラムを実行します。
(5)デバッグします。
デバッグはフローの適当な箇所にデータを入力したり、フローに流れているデータを出力して行います。
データ入力は「inject」ノード、データ出力は「debug」ノードを使用します。
Node-RED インストール方法
インストール全般
Node.js をインストールした後、 Node-RED本体のインストールを行います。
Node-RED User Group Japan インストール
Windows 10 64bit へのインストール
Node.js LTS 8.x のインストール(推奨は安定している8.x)
(1)インストーラをダウンロードします。 nodejs.org node-v8.11.3-x64.msi
(2)インストーラを実行します。 node-v8.11.3-x64.msi
(3)Node.js バージョン出力にて動作確認をします。 node -v
Node-RED本体のインストール
(1)Administratorとしてコマンドプロンプトを起動します。
(2)インストーラを実行します。 npm install -g --unsafe-perm node-red
(3)コマンドプロンプトを終了します。
Node-RED 起動、終了
(1)一般ユーザで、コマンドプロンプトを起動します。
(2)Node-RED を起動します。 node-red
これでWebサーバが起動されます。
(3)Webブラウザで、つぎのいづれかの URL を入力して表示します。
http://localhost:1880/
http://127.0.0.1:1880/
ブラウザ上にNode-REDのフロー記述画面が表示されます。
この画面が Node-RED の主画面で、フローの作成、編集、デプロイを行えます。
(4)終了する場合は、コマンドプロンプトを閉じます。
Node-RED で Hello World
「inject」ノードの配置とプロパティ設定
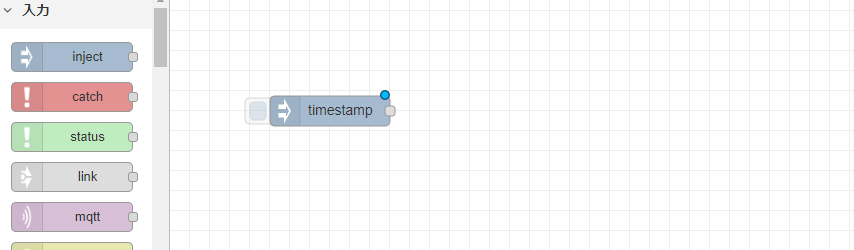
(1)左側にあるノードリストの「入力」グループにある「inject」をクリックしながら、右側のフロー画面にドロップします。画面はつぎのようになります。
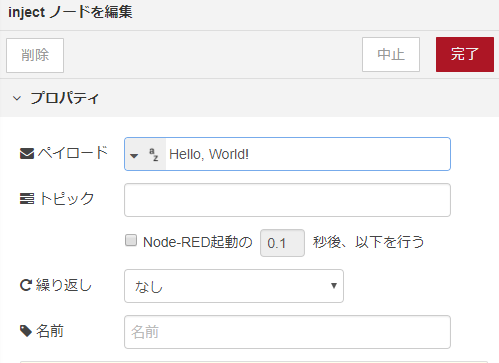
(2)ドロップしてできた「timestamp」をダブルクリックして、ペイロード欄の内容「日時」をつぎの値に変更します。
文字列「az」「Hello, World!」、画面はつぎのようになります。
(3)「完了」ボタンをクリックします。ノードの名前が「Hello, World!」に変わります。
「debug」ノードの配置
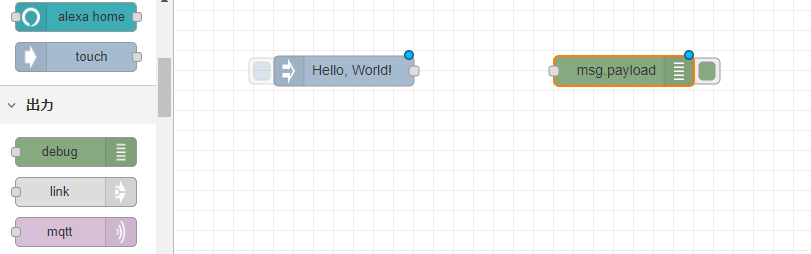
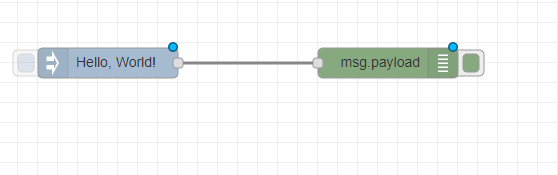
左側にあるノードリストの「出力」グループにある「debug」を右側のフロー画面にドロップします。画面はつぎのようになります。
ノードの結線
「inject」と「debug」をつぎのように結線します。
デプロイ (作成したフローを利用可能な状態にする)
画面右上にある「デプロイ」ボタンを押して、システムを利用可能な状態にします。
フローの実行
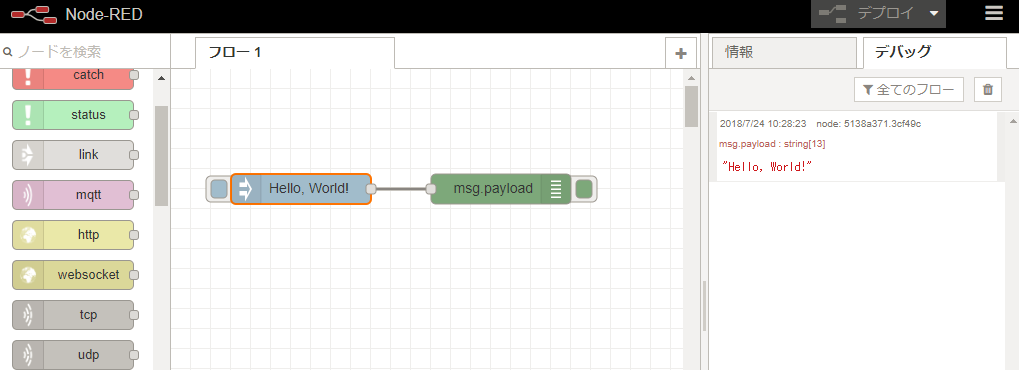
画面右上にある「デバッグ」タブをクリックします。
「Hello, World!」ノードの左端にあるボタンをクリックすると、デバッグタブに、次の3行が表示されます。
時刻
msg.payload : string[13]
"Hello, World!"
Node-RED で GUI構築
GUIモジュール「node-red-dashboard」パレットのインストール
(1)画面右上の「横3本線」アイコンをクリックして、ドロップダウンリストを表示します。
(2)「パレットの管理」をクリックします。
(3)「ノードを追加」タブをクリックします。
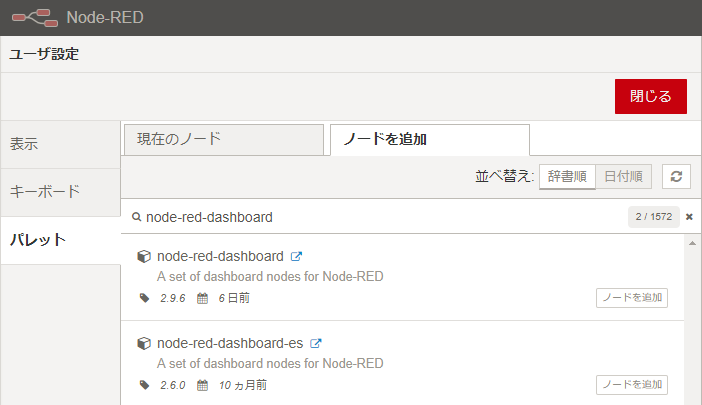
(4)「ノードを検索」欄に「node-red-dashboard」と入力します。つぎのような画面になります。
(5)下欄に表示された、「node-red-dashboard」の「ノードを追加」ボタンをクリックします。
(6)ポップアップが表示されたら、「追加」ボタンをクリックし、数分待ちます。
(7)「ノードをパレットに追加しました」という表示がでて消えます。
(8)右上の「閉じる」ボタンをクリックします。
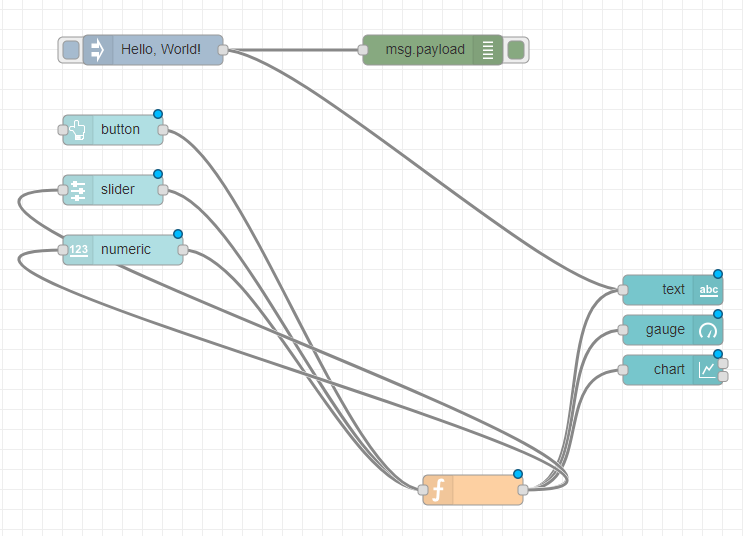
作成するフロー画面とGUI画面
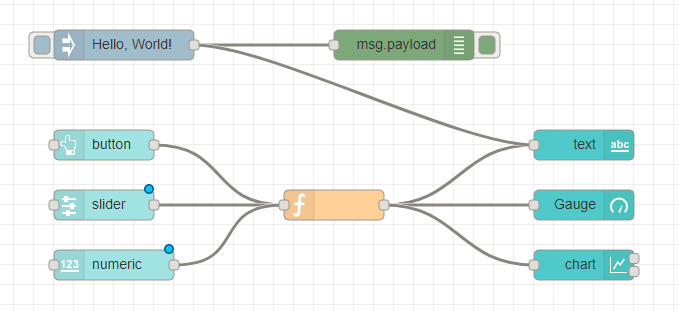
これからの作業で作成するフロー画面はつぎのようになります。
左側にデータを入力する3部品(button、slider、numeric)、
右側にデータを出力する3部品(text、Gauge、chart)があります。
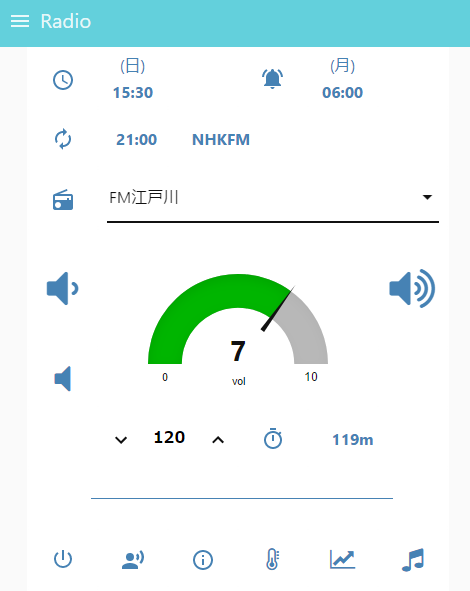
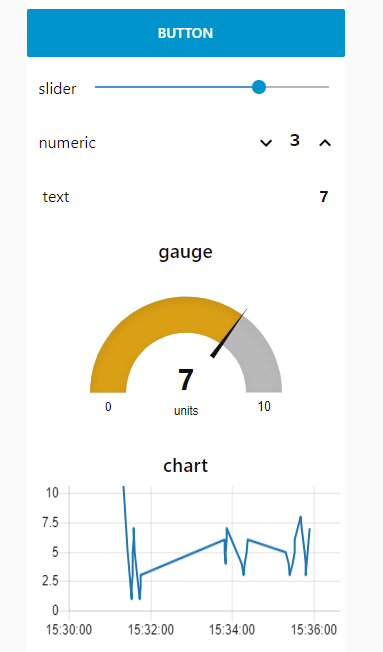
Webブラウザに表示するGUI画面はつぎのようになります。
上からデータを入力する3部品(button、slider、numeric)、
その下にデータを出力する3部品(text、Gauge、chart)があります。
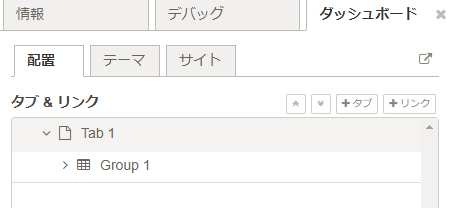
GUI画面の設定
(1)画面右上の「ダッシュボード」タブを選択します。
(2)タブ内の上段で「配置」タブを選択します。
(3)「タブ&リンク」の右にある「+タブ」をクリックします。
(4)「Tab1」を選択し、右にある「+グループ」をクリックします。
入力用GUIノードの配置
左上の「ノードを検索」欄に「ui」と入力し、GUIの16ノードに絞り込みます。
次の入力用GUI3ノードを、フロー画面に左側に配置します。
button
slider
numeric
出力用GUIノードの配置
次の出力用GUI3ノードを、フロー画面に右側に配置します。
text
Gauge
chart
フロー集約用ノードの配置
左上の「ノードを検索」欄に「ui」を削除して、空にします。
機能の「function」ノードをフロー画面に中央に配置します。
ノード間の結線
前述のフロー画面のように、入力部品ノード、「function」ノード、出力部品ノードを結線します。
ノードのプロパティ設定
ノードを選択して、ダブルクリックするとプロパティ設定画面が表示されます。
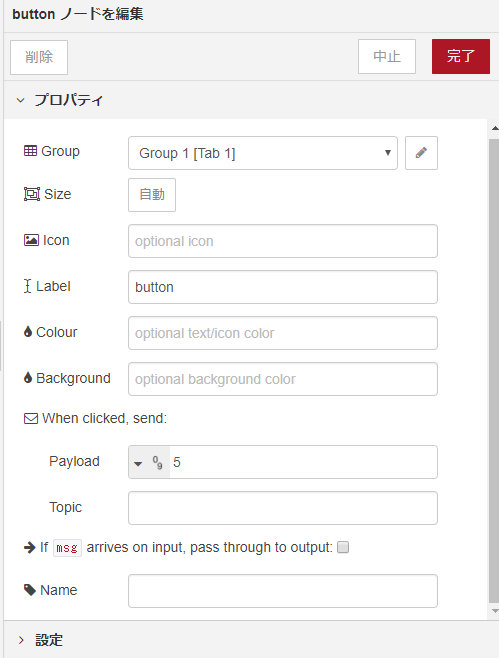
button ノード
(1)Payload欄に「数値」「5」を設定します。
設定画面は、つぎのようになります。
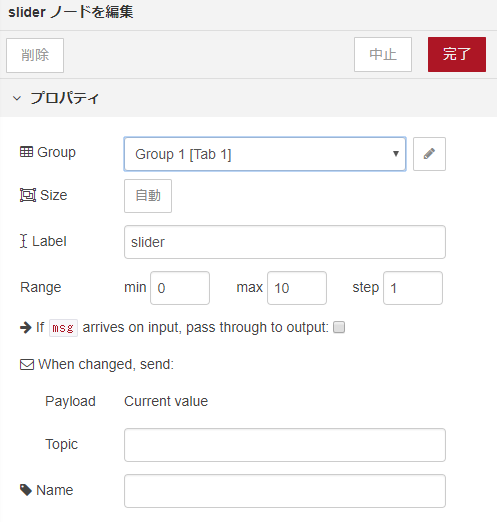
slider 、numeric 、text、Gauge、functionノード
(1)「完了」をクリックします。
chart ノード
(1)Y-axis欄にmin 0、max 10 を設定します。
(2)「完了」をクリックします。
デプロイ
右上段にある「デプロイ」をクリックします。
GUI画面表示
(1)右上にある「ダッシュボード」タブをクリックします。
(2)直下にある「右上向き矢印」アイコンをクリックします。
(3)ブラウザの新しいタブが開き、GUI画面が表示されます。
GUI画面の操作
入力GUI部品(button、slider 、numeric)を操作すると、対応して
出力GUI部品(text、Gauge、chart)の値が変化します。
入力部品 slider 、numeric に出力値を反映させる方法
(1)つぎのように、出力値を入力部品に戻すように配線を2本追加します。
(2)slider 、numeric のプロパティ変更
つぎのように「 If msg arrives on input, pass through to output」のチェックをはずす。

(3)デプロイします。
(4)GUI画面上で、入力GUI部品を操作すると、対応して slider 、numeric も変化します。
その他
プログラムの保存と読み込み
プログラムをテキストとして保存する
(1)フロー画面を選択し、Ctl-e と入力し(コントロールキーとeキーを同時に押す)、
(2)「フローをクリップボードへ書き出し」画面が開きます。
(3)「現在のタブ」か「全てのタブ」を選択して、保存するフローを選択します。
(4)「インデントのないJSONフォーマット」か「インデント付きのJSONフォーマット」を選択します。
(5)「書き出し」ボタンをクリックします。
クリップボードに書き出されます。
(6)任意のテキストエディタを開きます。
(7)テキストエディタにペーストします。
(8)テキストエディタの内容を任意のファイル名で保存します。
テキストをプログラムとして読み込む
(1)右上の3本横線アイコンをクリックしてドロップリストを表示します。
(2)「読み込み」「クリップボード」を選択します。
(3)「フローをクリップボードから読み込み」画面が開きます。
(4)プログラムテキストをクリップボードに貼り付けます。
(5)読み込み先として「現在のタブ」または「新規のタブ」を選択します。
(6)「読み込み」ボタンをクリックします。
グローバル変数(代入と参照)
グローバル変数に値を保存して、後から参照したい時はつぎのようにします。
グローバル変数は、「global.変数名」でアクセスします。
「change」ノード(値を変更するノード)
左側の「機能」にある「change」ノードをフロー画面にドロップします。
プロパティ画面を開き、つぎの設定をします。
フローの値をグローバル変数 foo に代入する
- 「値の代入」欄に 「global.foo」を設定します
- 「対象の値」欄に 「msg.payload」を設定します
グローバル変数 foo の値をフローに流す
- 「値の代入」に 「msg.payload」を設定します
- 「対象の値」に 「global.foo」を設定します
「function」ノード (Node.js言語でプログラムを記述するノード)
左側の「機能」にある「function」ノードをフロー画面にドロップします。
プロパティ画面を開き、コード欄に、つぎのように記述します。
フローの値をグローバル変数 foo に代入する
- 「コード」欄に、「global.set("foo",msg.payload);」 を設定します
グローバル変数 foo の値をフローに流す
- 「コード」欄に、「msg.payload = global.get("foo");」 を設定します
Node-RED 複数インスタンスの同時起動
複数のNode-REDインスタンスを起動したい場合は、複数のコマンドプロンプトを起動して、
つぎのように別々の環境を指定して、Node-REDを起動します。
node-red -u 作業用ディレクトリパス -p 作業用ポート番号
例えばつぎのように起動します。「node-red -u /work1 -p 1881」
各デフォルト値は、「ホームディレクトリ」と「1880」です。
ブラウザから http://localhost:作業用ポート番号
でnode-redにアクセスします。
functionノード で、var os = require('os')
require('os') をしたい時は、つぎのようにします。
(1)~/.node-red/settings.js の functionGlobalContext にある、「 // os:require('os'),」の「//」を削除する。
(2)「function」ノード内で、「var os = global.get('os');」とする。
コンソールロガー console.log("abc",var)
functionノードのデバッグ時は、簡単にコンソール出力できて便利です。
参考資料
Node-RED User Group Japan ドキュメント
node-red-dashboardでチャート表示IoTアプリ作成
Beebotte のメッセージを Node-RED で受ける
Node-REDのserialノードを使ってEnOceanのスイッチデータを受信してみた