初めてWatson IoT Platformを使ってみよう、というかたのためのガイドです。
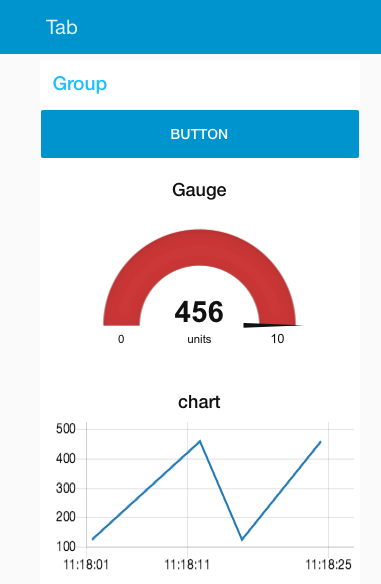
ボタンを押せばデータが送信されチャートに表示する下図のようなIoTアプリを作成します。
この記事では次を紹介します。
- node-redにてノードをインストールする
- node-red-dashboardノードでチャート表示を作成する
準備
Watson IoT Platformを使ってみるを参考に、node-redを用意してください。2016年の中期以前に作成したnode-redでは紹介するnodeの追加ができません。その場合は、新しいnode-redを用意してください。
ノード追加の呼び出し
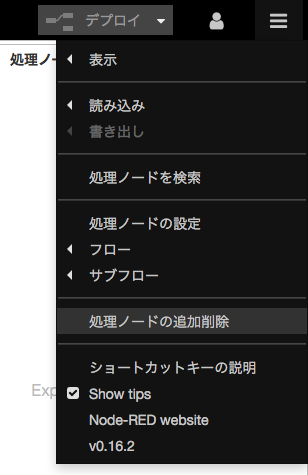
右上の設定ボタン(≡)>処理ノードの追加削除を選択してください。
左側に処理ノードの追加削除タブが表示されます。
ダッシュボードノードの追加
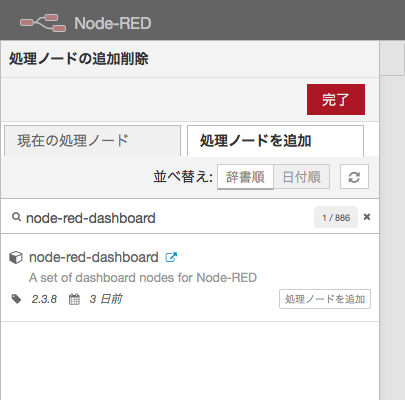
処理ノードを追加タブを選択し、検索フィールドでnode-red-dashboardで検索してください。
その処理ノードを追加ボタンを選択してください。ダイアログで確認後、node-red-dashboardのインストールが行われます。ダイアログで確認後完了ボタンを選択すると、元のフロー編集画面に戻ります。パレットにbutton等の画面部品(widget)のノードが追加されていることを確認してください。
画面部品の作成
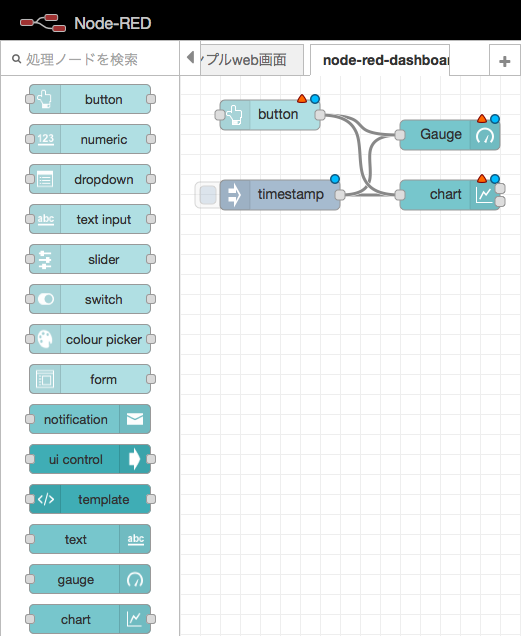
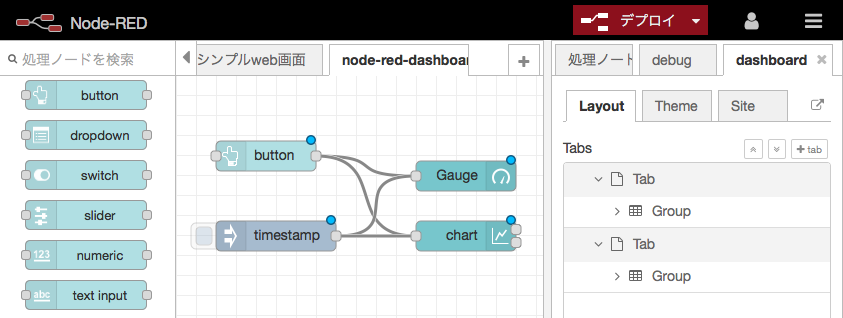
パレットからノードをドラッグ&ドロップして、下図のフローを作成してください。
レイアウトの指定
ダッシュボード画面部品を、タブに分けたり、グループにしたり、レイアウトすることができます。ここでは、自動的にレイアウトします。
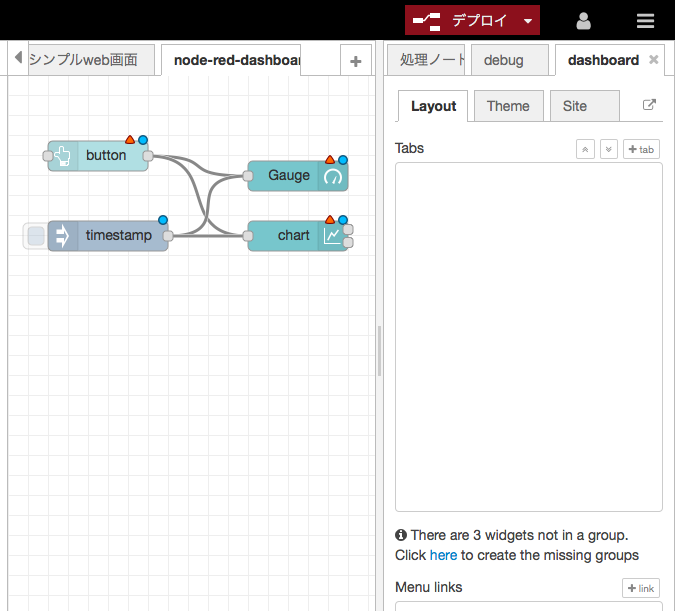
右側にdashboardタブを選択し、その下側の"There are 3 widgets not in a group...."の"here"リンクを選択してください。
tabとgroupが作成され、その中に作成した3つのwidgetが追加されます。
データ送信用のノードの設定
数値データを送信するためノードの設定を行います。次のノードをダブルクリックし、下記の設定を行ってください。
buttonノード
| 項目名 | 内容 |
|---|---|
| payloadの▼(タイプ) | number |
| payload | 456 |
injectノード
| 項目名 | 内容 |
|---|---|
| payloadの▼(タイプ) | number |
| payload | 123 |
ダッシュボードの閲覧
デプロイボタンを選択してください。
編集しているnode-redのURLの末尾を/redから/uiに変えたURLをWWWブラウザでアクセスしてください。
(例:http://example.com/redの場合、http://example.com/ui )
ゲージとチャートが表示されます。
データのグラフ表示
BUTTONボタンを選択したり、node-redのフロー画面でinjectノードのボタンを選択すると、データが送信され、ゲージやチャートが変化します。
補足
Watson IoT Platform - Node-RED - フローをコピーする方法を使って、下記より、このこの記事の中で作成したフローをコピーできます。
[{"id":"eadeb7c.eac1e48","type":"inject","z":"fd7b62a4.3c599","name":"","topic":"","payload":"123","payloadType":"num","repeat":"","crontab":"","once":false,"x":90,"y":160,"wires":[["29f4f502.fbeee2","e648bf56.10be48"]]},{"id":"fd1154d2.179b78","type":"ui_button","z":"fd7b62a4.3c599","name":"","group":"971fee47.5e7478","order":0,"width":0,"height":0,"label":"button","color":"","bgcolor":"","icon":"","payload":"456","payloadType":"num","topic":"","x":90,"y":80,"wires":[["29f4f502.fbeee2","e648bf56.10be48"]]},{"id":"29f4f502.fbeee2","type":"ui_gauge","z":"fd7b62a4.3c599","name":"","group":"971fee47.5e7478","order":0,"width":0,"height":0,"gtype":"gage","title":"Gauge","label":"units","format":"{{value}}","min":0,"max":10,"colors":["#00B500","#E6E600","#CA3838"],"seg1":"","seg2":"","x":290,"y":100,"wires":[]},{"id":"e648bf56.10be48","type":"ui_chart","z":"fd7b62a4.3c599","name":"","group":"971fee47.5e7478","order":0,"width":0,"height":0,"label":"chart","chartType":"line","legend":"false","xformat":"HH:mm:ss","interpolate":"linear","nodata":"","ymin":"","ymax":"","removeOlder":1,"removeOlderPoints":"","removeOlderUnit":"3600","cutout":0,"colors":["#1F77B4","#AEC7E8","#FF7F0E","#2CA02C","#98DF8A","#D62728","#FF9896","#9467BD","#C5B0D5"],"x":290,"y":160,"wires":[[],[]]},{"id":"971fee47.5e7478","type":"ui_group","name":"Group","tab":"361e0119.7869f6","order":null,"disp":true,"width":6},{"id":"361e0119.7869f6","type":"ui_tab","name":"Tab","icon":"dashboard","order":0}]