概要
来週、東京でElastic{ON} 2017イベントがありますが、去年のElastic{ON}でお話しされていたCanvasについて
テクニカルプレビューという形でElasticのブログに出ていました。
https://www.elastic.co/blog/canvas-tech-preview
If you answered yes, or no, to any or all, of these questions, then Canvas might be for you. These rough cuts of Canvas are for those with a bit of curiosity, some imagination and a whole lot of crazy.
One more question: Do you run everything and anything in production? If so, Canvas isn’t for you. Canvas is marching forward rapidly, so we recommend that you try it out in an environment that won’t anger the masses should a hiccup occur.
完全に雰囲気で意訳すれば、「人柱専用」ということでしょうか。
試さずにはいられない、そういう人は多いんだと思います。
そういうのこそ試したい、別に死なないし。
というわけで、入れて1ページ作ってみたので、雰囲気をおすそ分け。
インストール方法
ここを見て、Canvasプラグインをインストールするだけ。
Kibanaは6.0.1を利用しました。
NODE_OPTIONS="--max-old-space-size=4096" ./bin/kibana-plugin install \
https://s3.amazonaws.com/download.elasticsearch.org/kibana/canvas/kibana_canvas-0.1.1653.zip
プラグイン入れた直後の画面
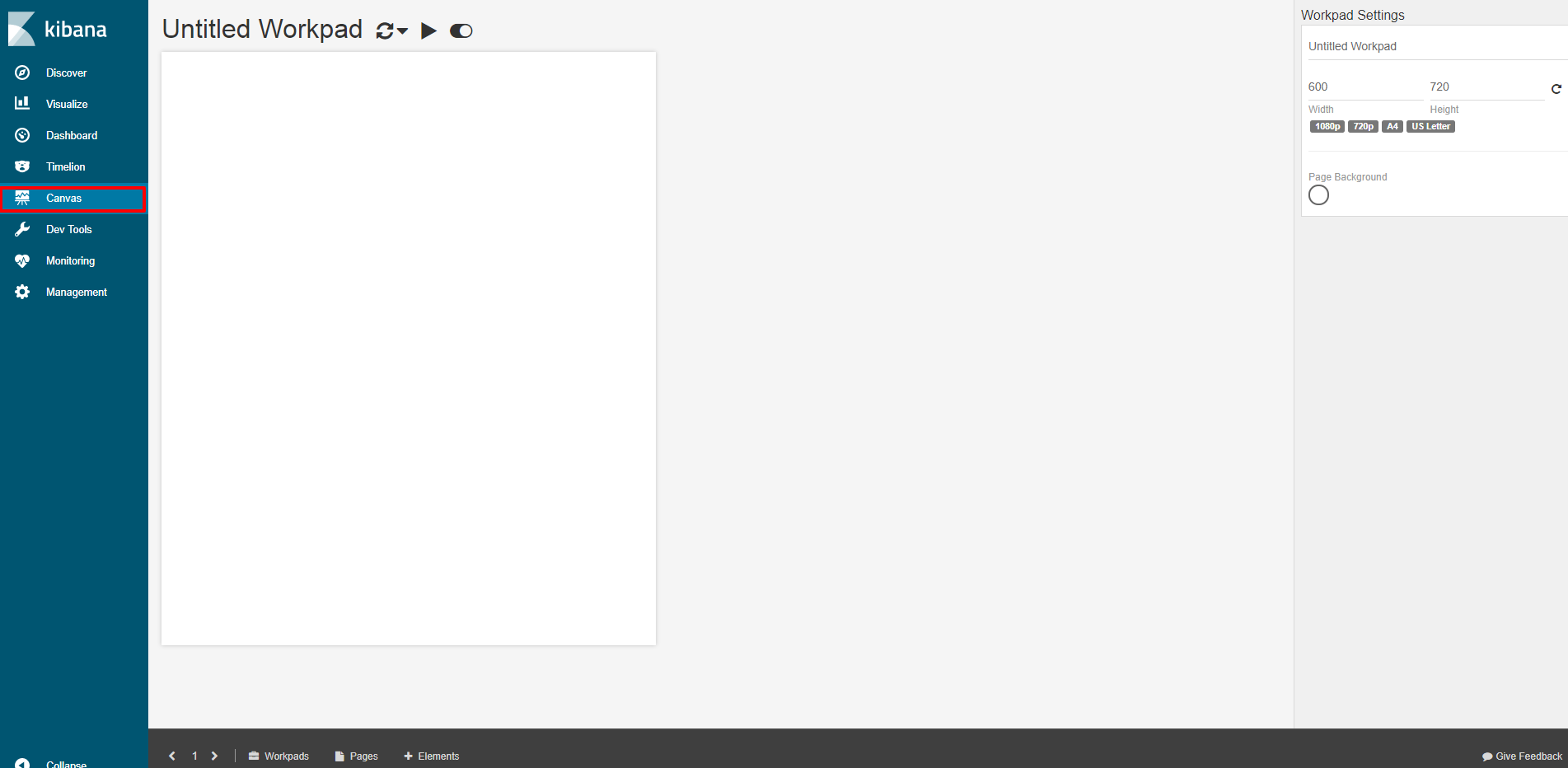
左メニューにキャンバスのアイコンがTimelionとDev Toolsの間に現れました。
押してみると、まっさらなキャンバスが現れます。Workpadというようです。
構成の理解
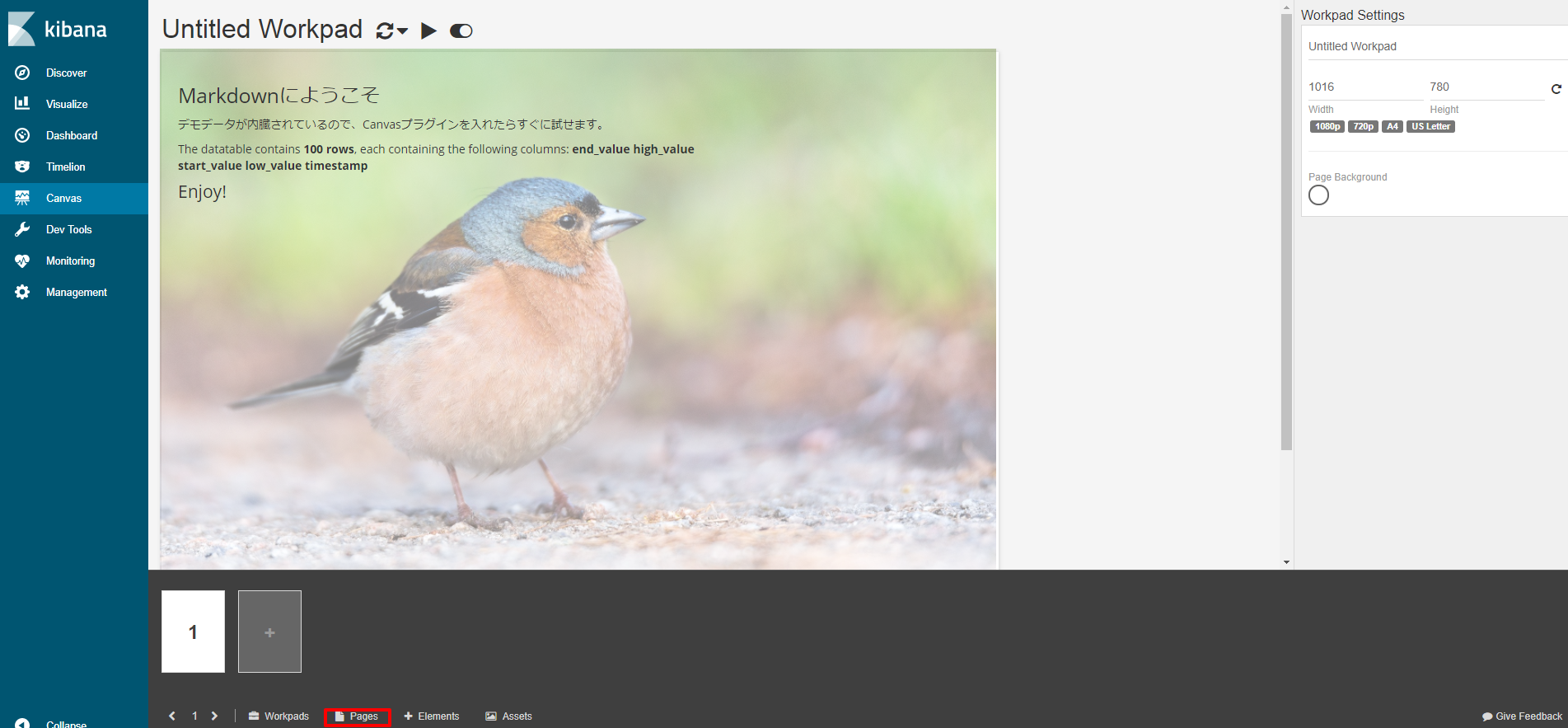
Workpadは、1つ以上のPageをもっていて、PageにはElementsを持てると理解できます。
ElementsはKibanaのVisualizationのような可視化パーツと思ってもらうと良いと思います。
Assetsは今回は鳥画像ですが、背景画像などの資材を管理するところのようで、
ImageのElementとあわせて使うことができます。
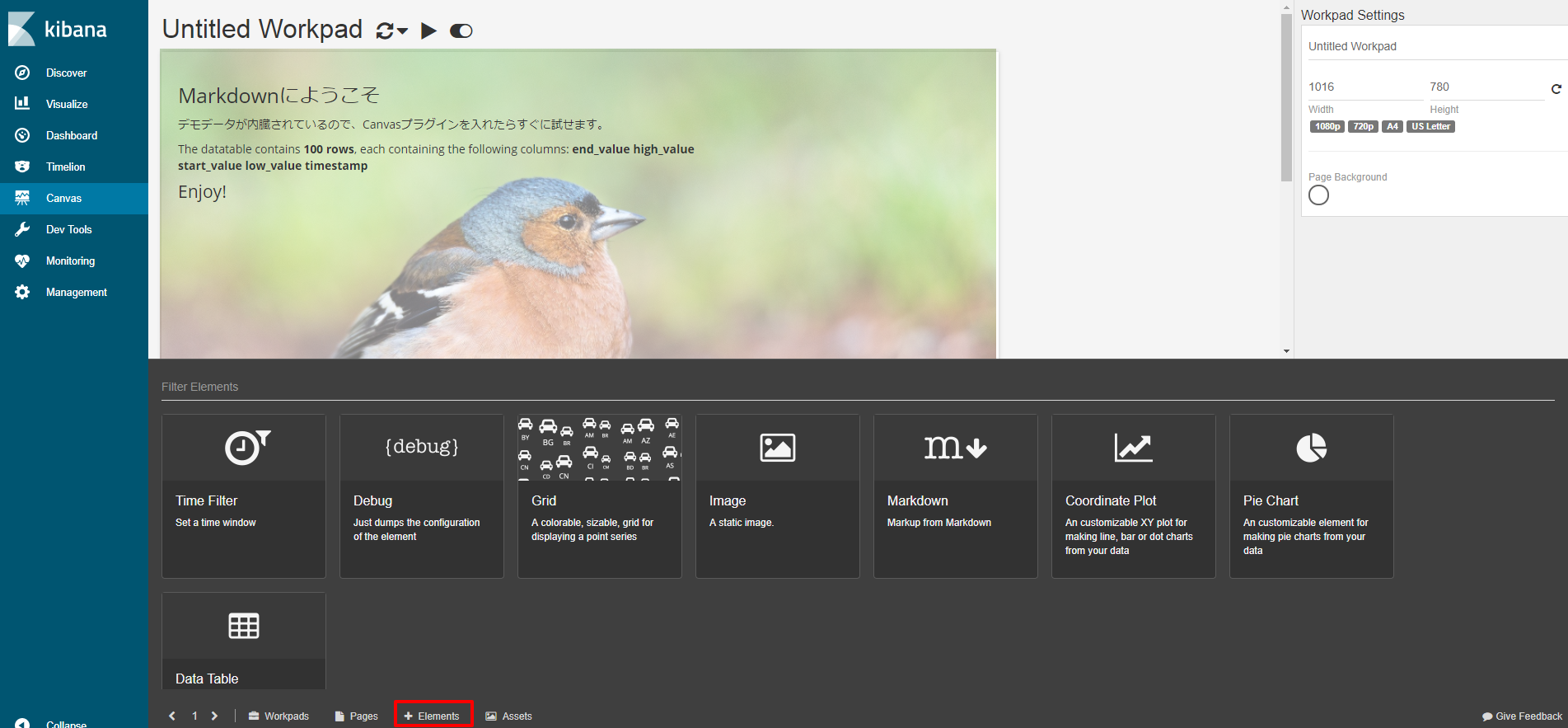
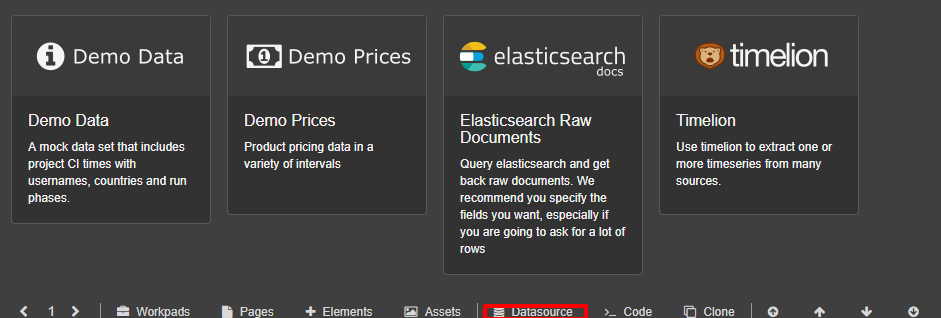
選べるElements
現時点ではこんなものが用意されています。
画面キャプチャ時点では、背景のImageとMarkdownのElementを使っているだけです。
この辺はどんどん拡張されていきそうな予感がします。
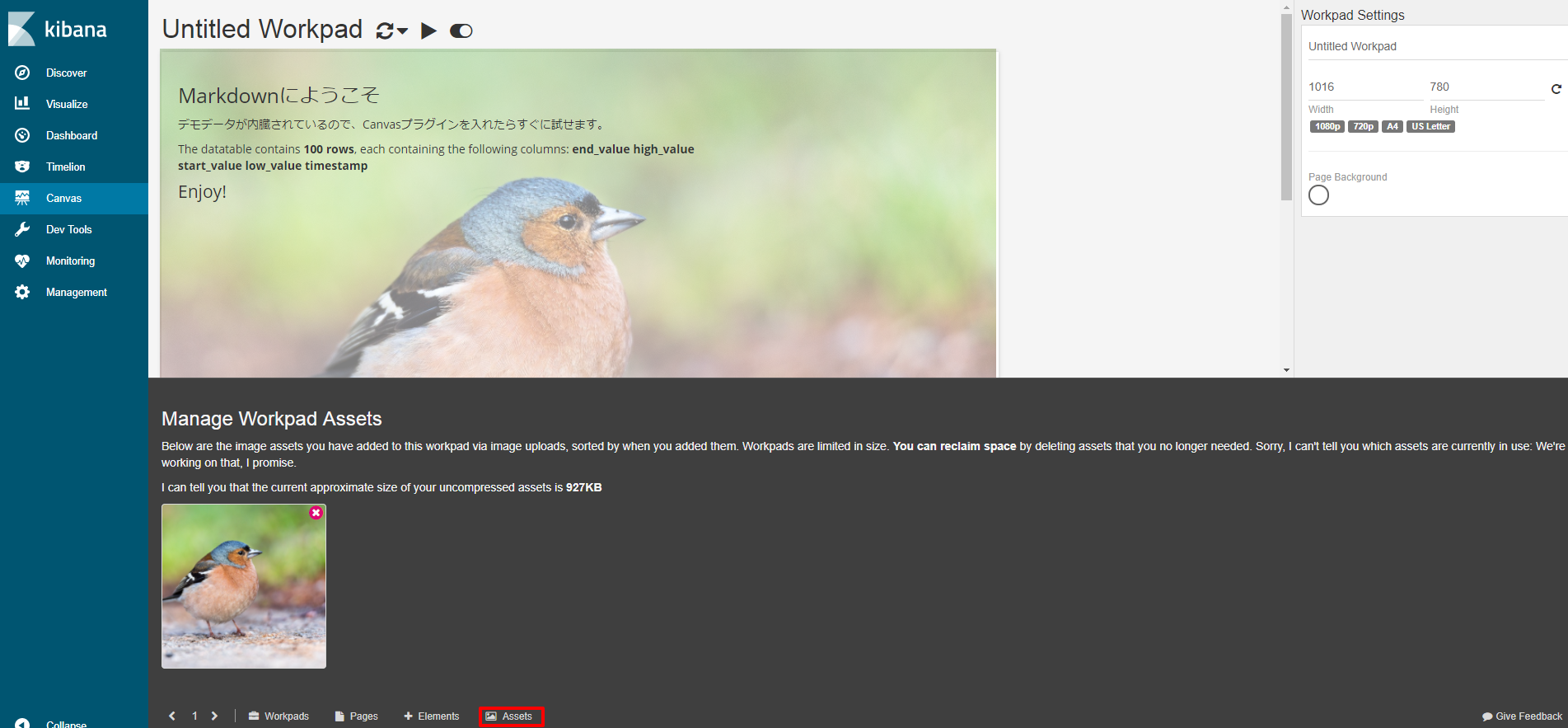
Assetsの確認
デフォルトでは、Elasticのロゴがありましたが、独自のファイルをアップロードすることもできました。
このあたりはWordpressなんかで画像をアップロードしていた感じに似ている気がします。
Elementsとデータソース
KibanaのVisualizationを作成するときに、IndexやSaved Searchクエリを選べたと思いますが、
Elementsを選択した状態で、下に現れる「Datasource」を選択すると、Elementとどのデータソースを結びつけるかの画面が表示されます。
Canvasのニクいところは、DemoDataとして既にデータが入っているところです。
すぐに試せる!
もちろんElasticsearchに格納されているデータも使えます。
最初にElementを追加した状態では、データソースはDemo Dataになっていました。
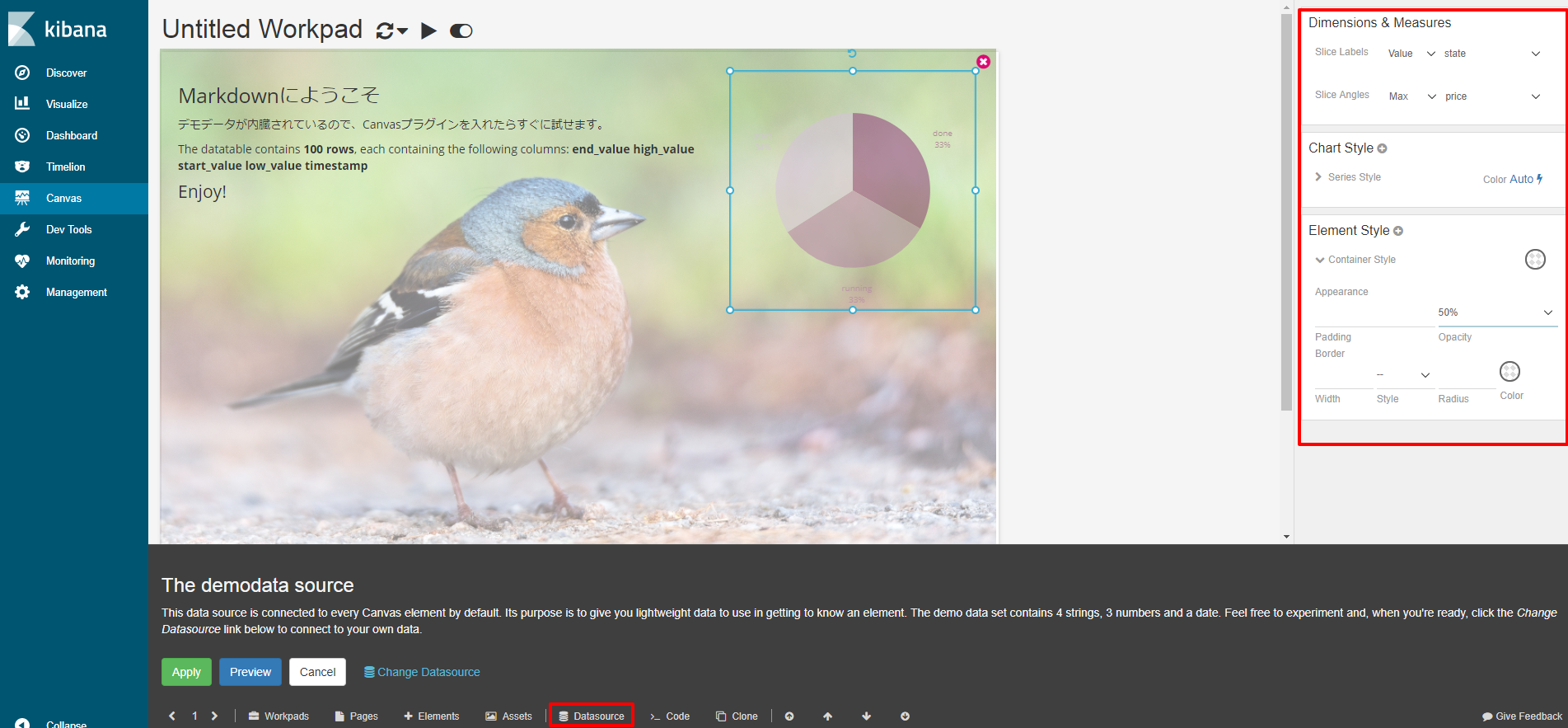
Elementの設定
Visualizationで指定するX軸やY軸、Sliceの設定などを行う画面が右側に表示されます。
Canvasならでは、なのは透過設定なども可能であることです。(キャプチャの例では50%を指定)
背景画像と組み合わせり、凝りたい人には良さそうです。
ここで、Elementに適用するCSSを自分で書くこともできるようです。
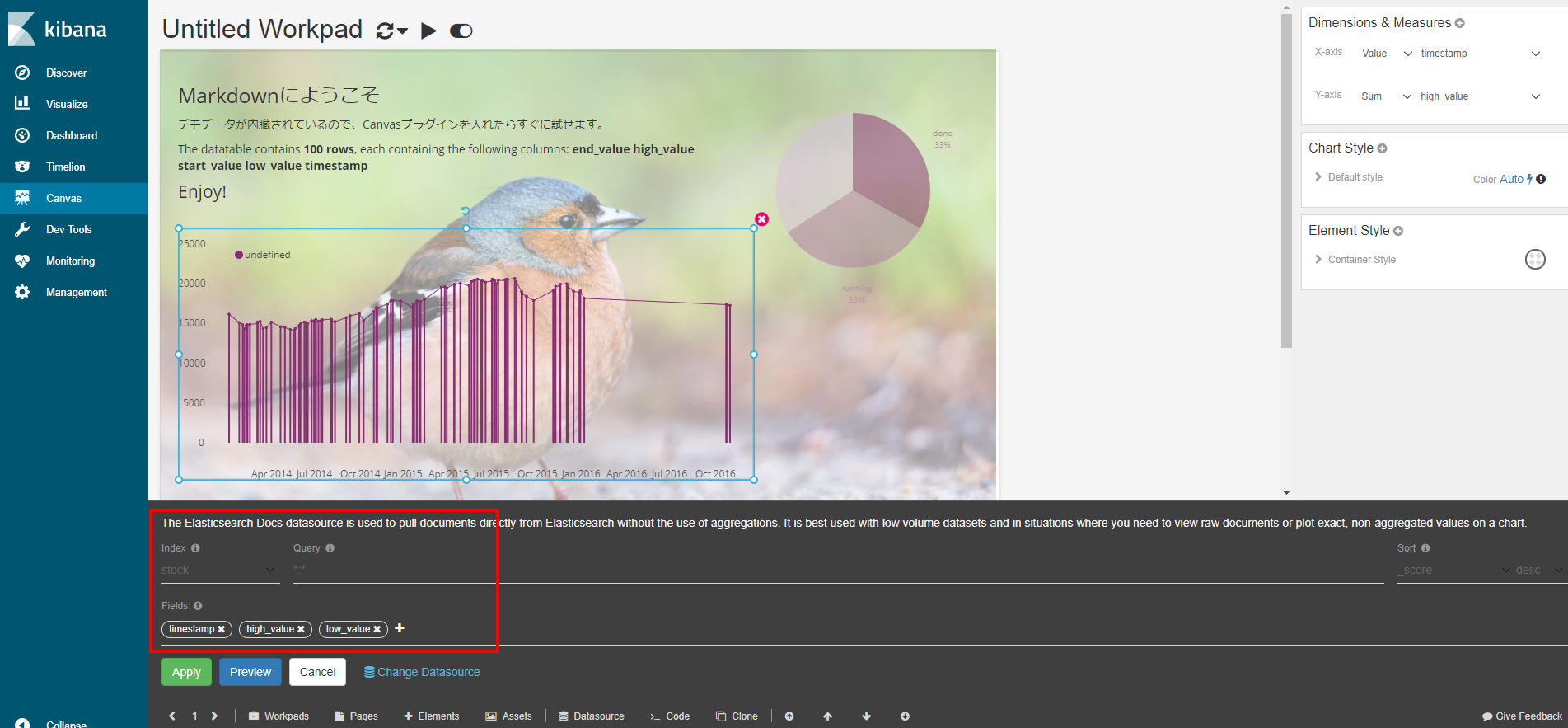
Elasticsearchに格納された他データの表示
時系列のデータを追加した例です。
index、クエリの指定は想像できるところですが、取得する項目を明示的に指定しているところが少し異なるところでしょうか。
ここで指定した項目が右側のX軸やY軸の選択項目として選択可能となりました。
全画面表示
再生ボタンのようなアイコンをクリックすると、全画面表示になります。
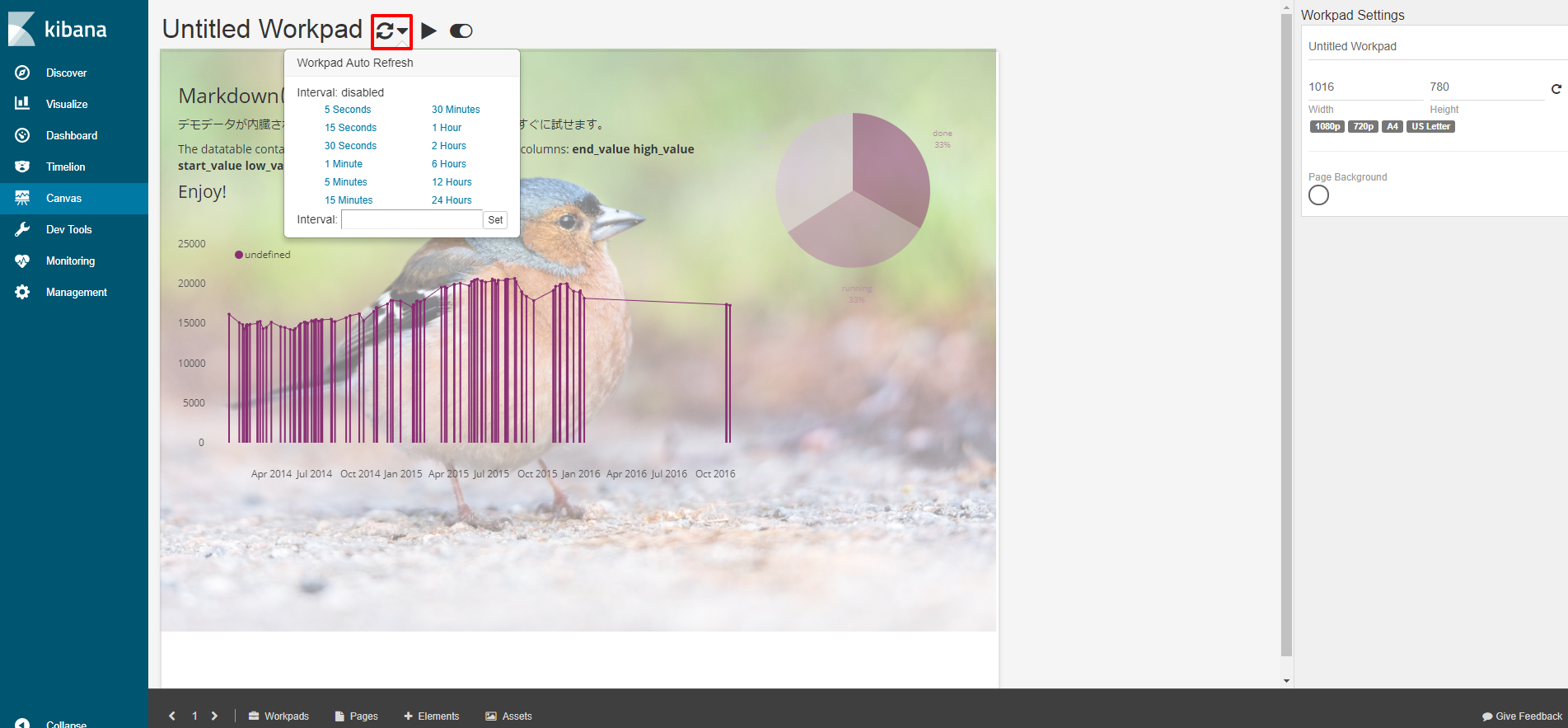
自動リロード
ループのようなアイコンをクリックすると、再読み込み間隔指定ができるようになります。
おわりに
X-Packの他のReportingと密接に連携して、きれいなレポートが出せそうな予感がします。
先日のElasticsearchのWebinarでは、X-PackのSQLと関連して開発が進んでいるらしい、と情報がありましたが、
まだまだGAは先にしても、いろいろ出来そう、使えそう、という印象です。
画面に追加したElementをマウスで移動させていると、いつの間にか消えてしまったりして涙目になったりしたけど、
1つ言えることは人柱万歳!!!!!
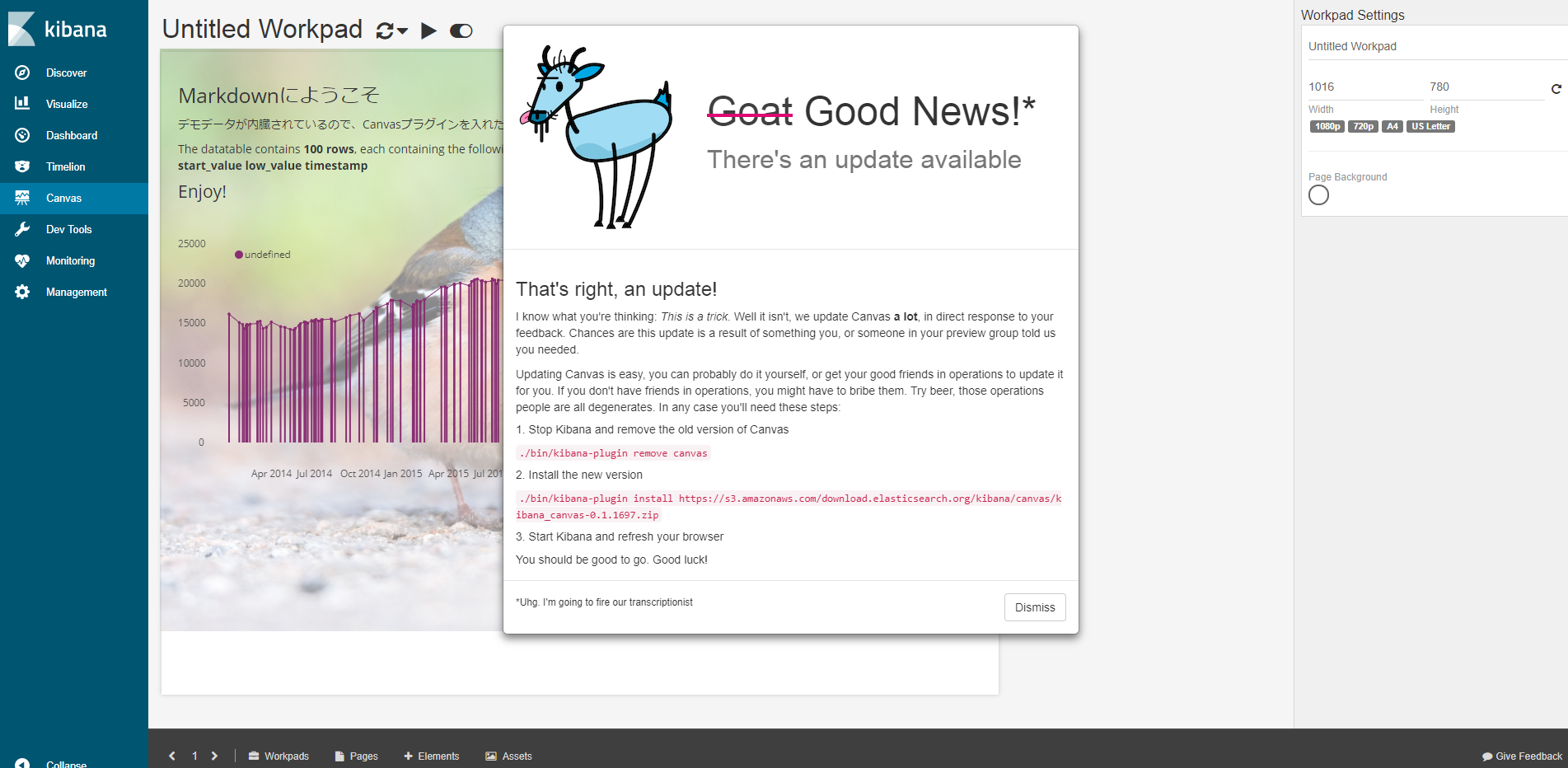
12月14日追加
Canvasプラグインは、開発がなされている最中だけあって、入れたプラグインが古くなることも当然おきますね。
そんな場合は、こんなポップアップで教えてくれました。

すばらしー。Elastic{ON}の会場より。