canvasといらすとやで1つネタを
Advent Calendar 12/05分 今日は「canvasといらすとやで1つネタを」でお送りします。
タイトルが微妙なのは、駆け込みでAdvent Calendarに登録したからです。すみませn。
閑話休題。
Canvasって何、と言われたら従来のダッシュボードを、”さらにグラフィカルにしたもの”と考えると良いと思います。
利用イメージについては、以下の紹介が詳しいです。
人気のカフェは!? Kibana Canvasの可能性|Elastic{ON} 2018 より
本家のGetting startedはこちら
https://www.elastic.co/guide/en/kibana/current/canvas-getting-started.html
Canvasは、6.5から標準でKibanaについてくるようになり、Githubのissueをみるとまだまだ成長途中ではありますが、
従来のダッシュボードでは表現できなかったようなものができる代物となっており、期待されているプロダクト?モジュール?かと思います。
前半では、Canvas全体のご紹介をし、後半ではその中でも画像を使った部分について、いらすとや画像で遊びながら触れていきます。
ネタだけ楽しみたい人は、テキストを飛ばして画像だけ見ていただければと思います。
Canvasのデモ画面の紹介
6.5では、デモ用にサンプルデータを入れる仕組みがあるので、これを利用するとダッシュボード、Canvasともにすぐに見ることができます。
Canvasならではの表現を見ていただくために、通常のDashboardとCanvasの画面を比較できるよう、両方の画像をあげております。
eコマースサイトの例
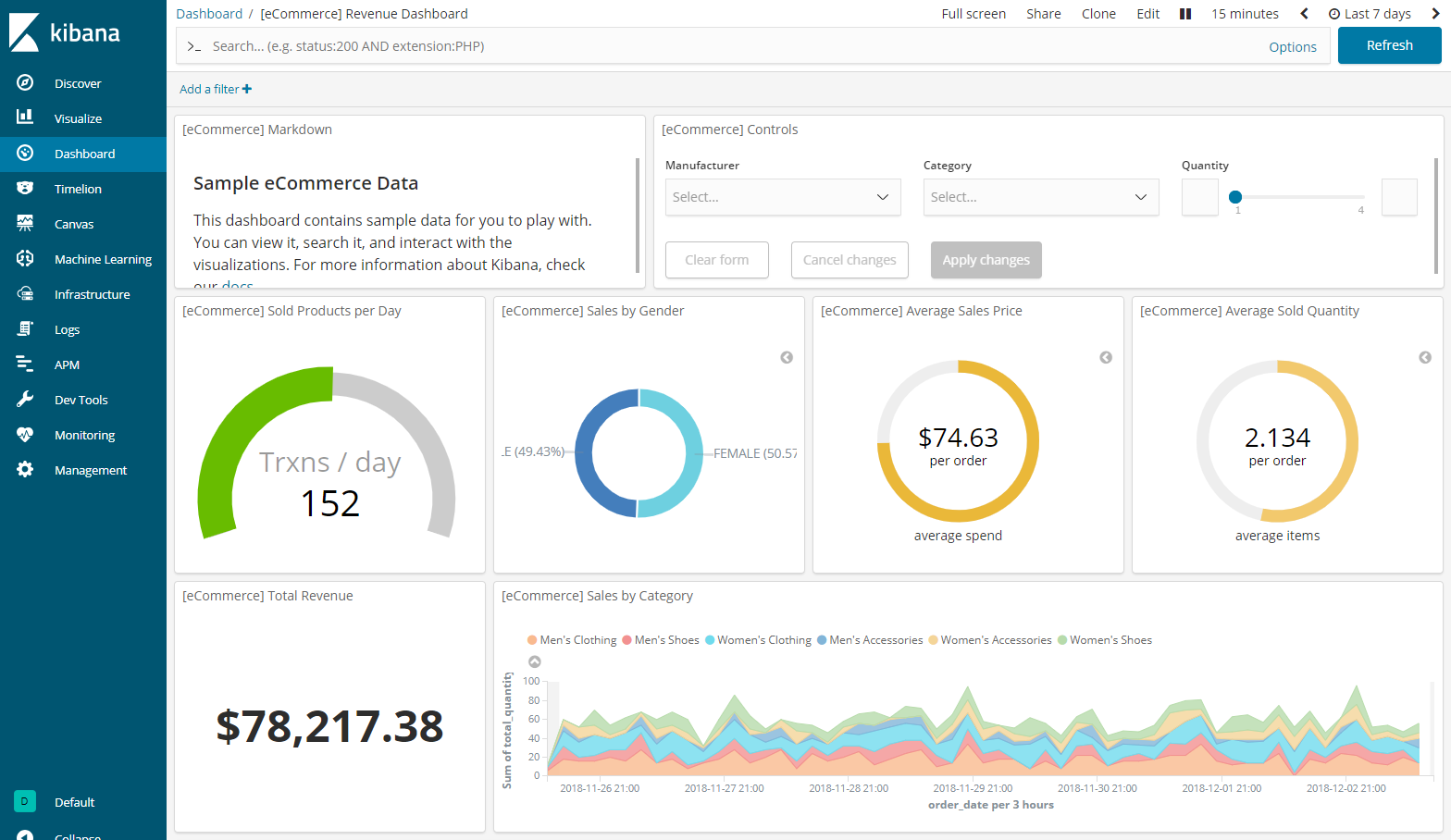
通常のダッシュボード
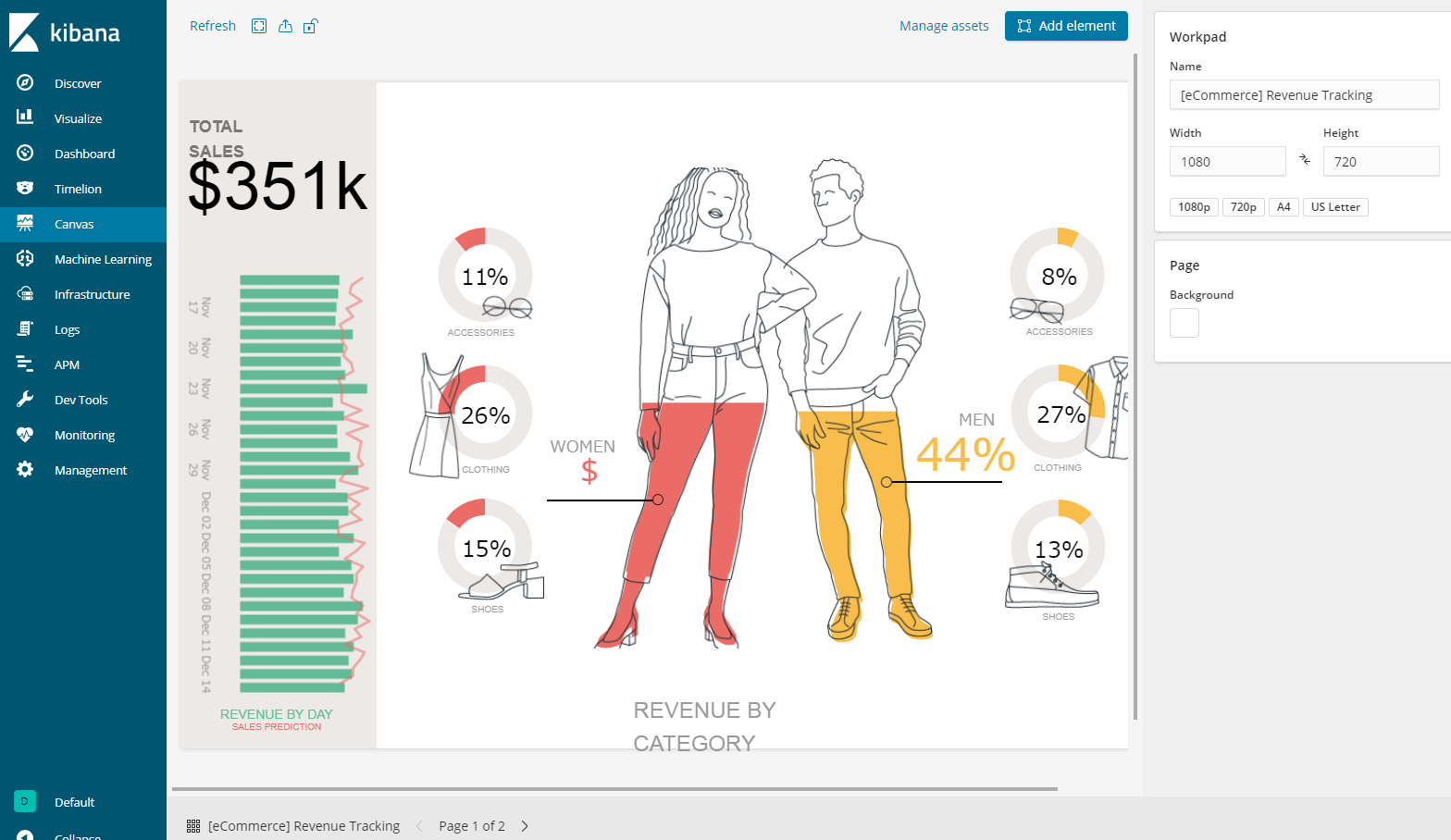
Canvasでの表示例
グラフを散りばめただけの数字に埋もれたダッシュボードとは違い、ポスターのような見せ方です。
今回やること
で、ここからが本題です。
この部分を見てください。ただの棒グラフではなく、達成度合いを絵を塗ることで表現しています。
これは従来のダッシュボードではできなかったところです。
こういうのは、どうやったらできんの? ということを、ステップバイステップでご紹介します。
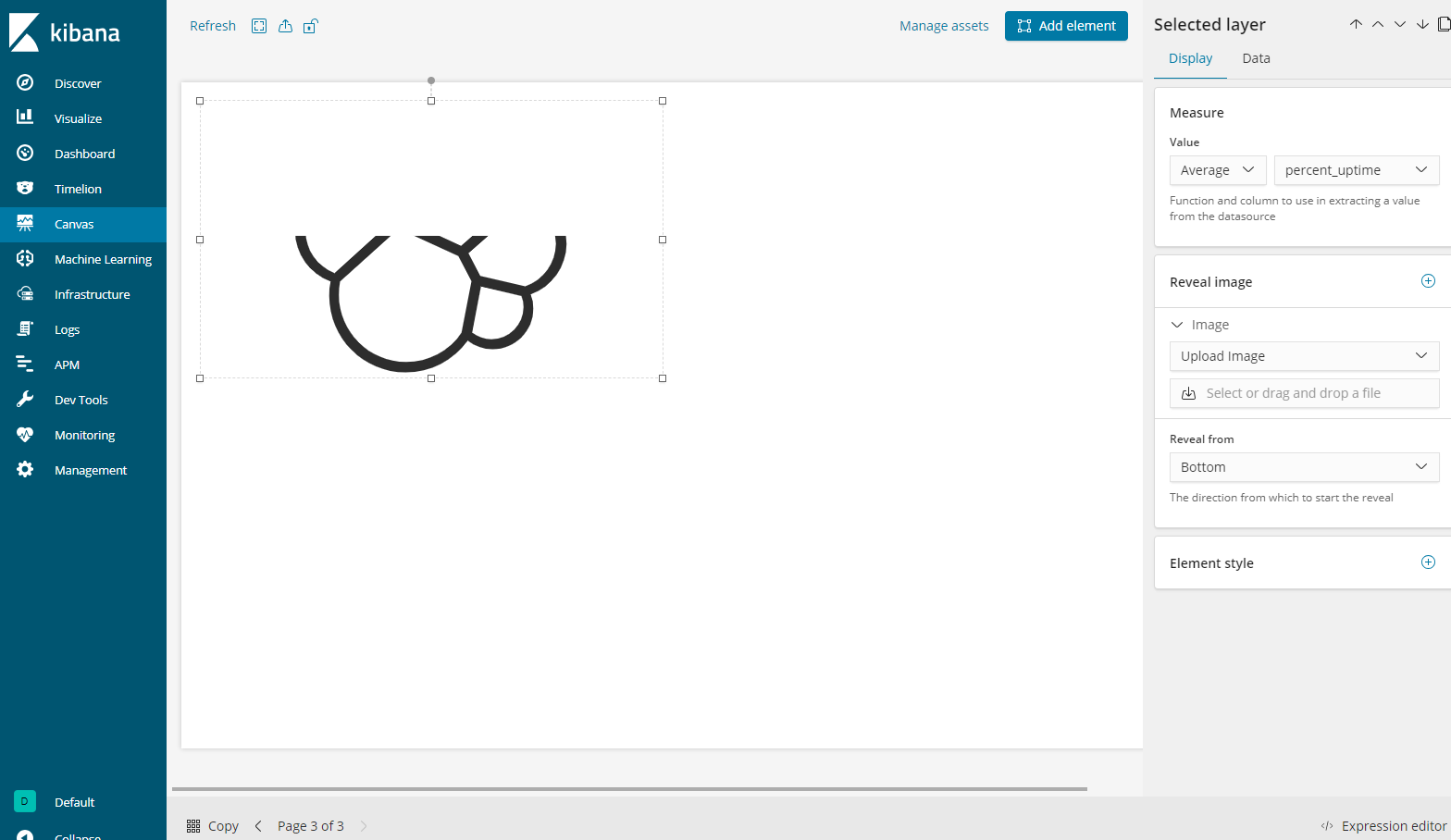
Image reveal
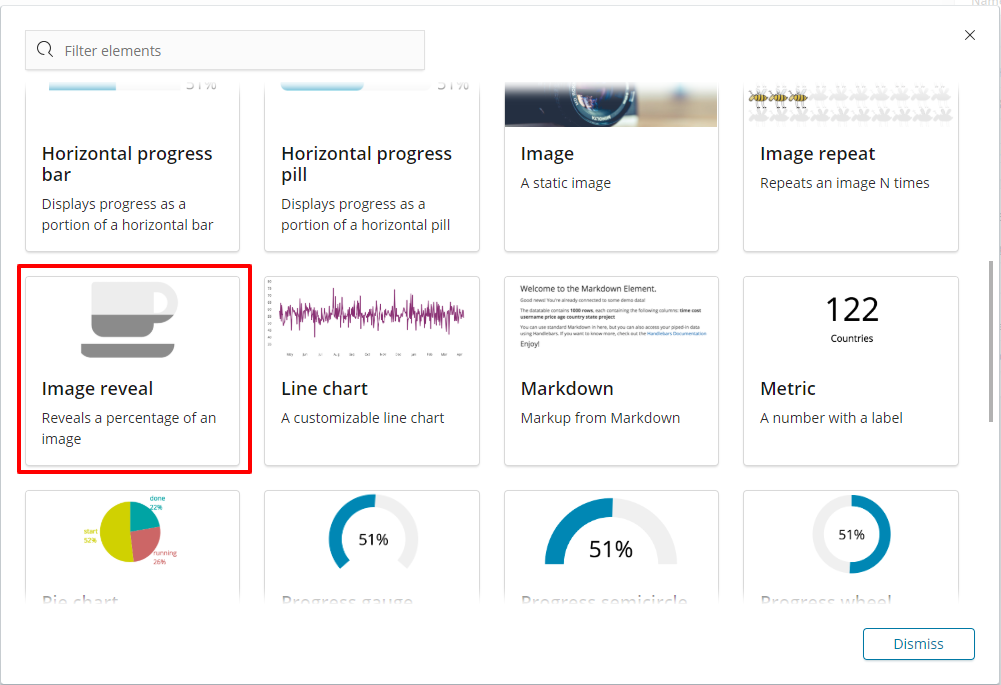
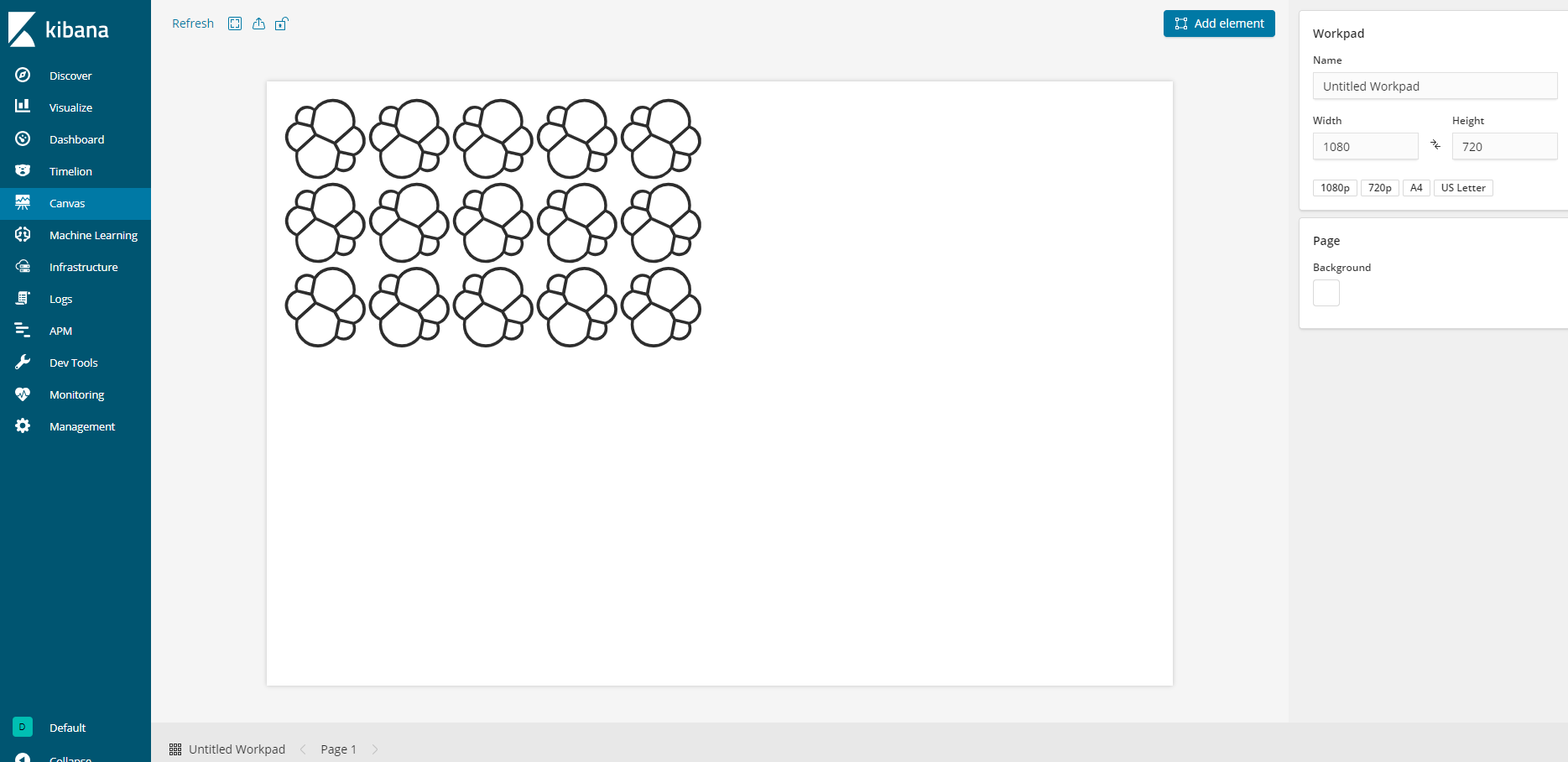
この塗り絵タイプのものは、CanvasのWorkpadで「Add Element」から「Image reveal」を選択します。
デフォルトでは、Elasticのロゴが指定されている状態で追加されます。
設定方法
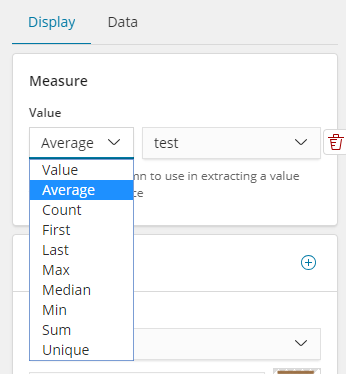
Measure
ここでは、どのぐらい塗るのかの値について、どの項目の値を使うかどうかを決めます。
Valueの左側では、Averageと見えているところは、MaxやMin,Sumなどの関数を指定します。
表示に使われる値は、0から1の間である必要があります
この範囲でない数値が与えられたときは、△に!マークが入ったエラーアイコンが表示されます。
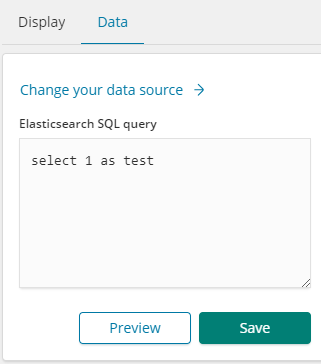
右側には項目名が出ていますが、これは「Data」タブで設定されている内容から項目名を拾ってきています。
上記例ではtestと表示されていますが、それはDataでこのようなデータを取得しているからです。
Saveボタンを押さないと、反映されないので注意してください。
Elasticsearch SQL queryで生データを検索し、表示させるべきでしょうが、ここではSQLをCanvasでの設定方法確認を優先させるための便宜的な手段としています
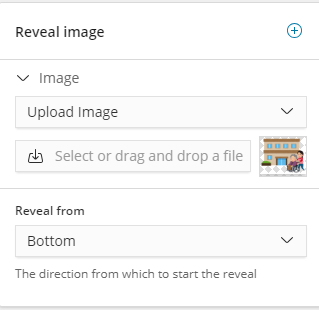
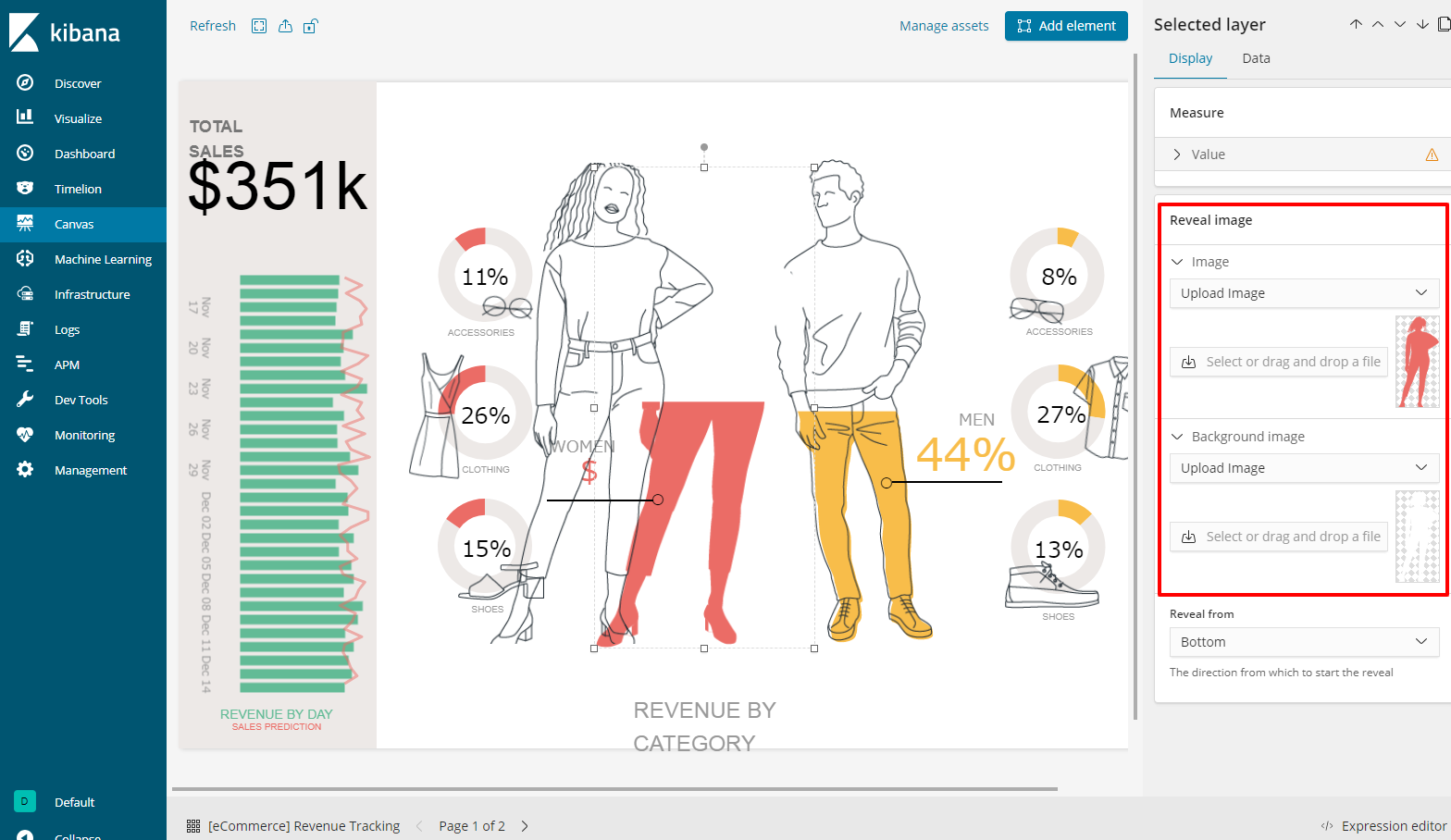
Reveal Image
Upload Imageで画像のURLやアップロードを行います。
Reveal fromでどこから塗るかを設定できます。
- Top
- Left
- Bottom
- Right
の4種類があり、デフォルトではBottomになっています。
背景画像の設定
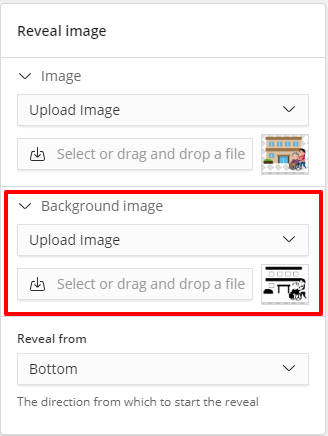
背景となる画像を設定するには、Reveal Imageの横にあるプラスアイコンから背景の追加を選択することで、設定箇所が表示されるようになります。
イラレやPhotoshopなどの技術が全くございませんので、信頼と実績のMS Paintで背景画像をこしらえ、その画像を設定します。
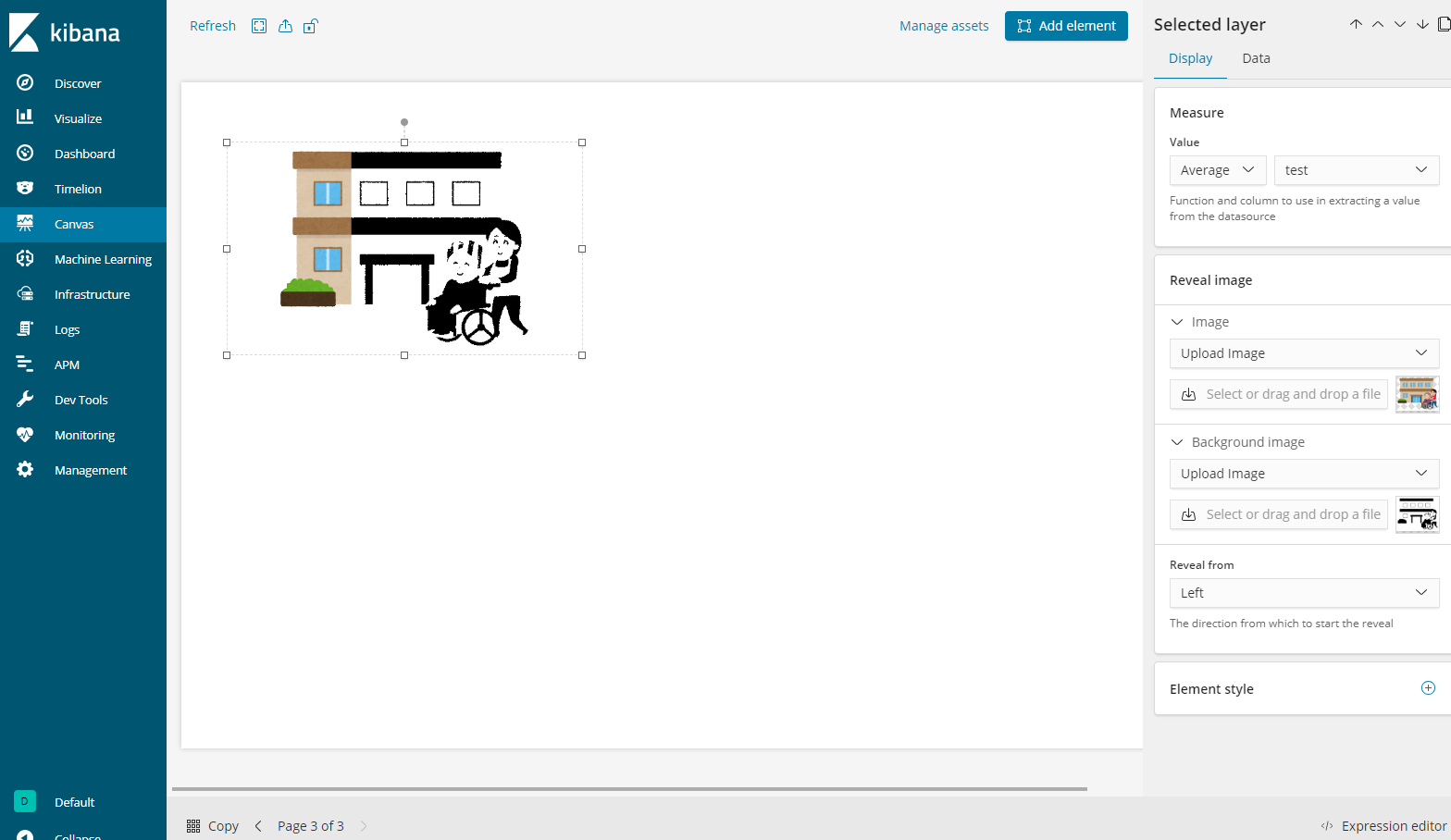
塗る値を0.3ぐらいに設定する(3割塗る)、左からと設定した場合、こんな感じになります。
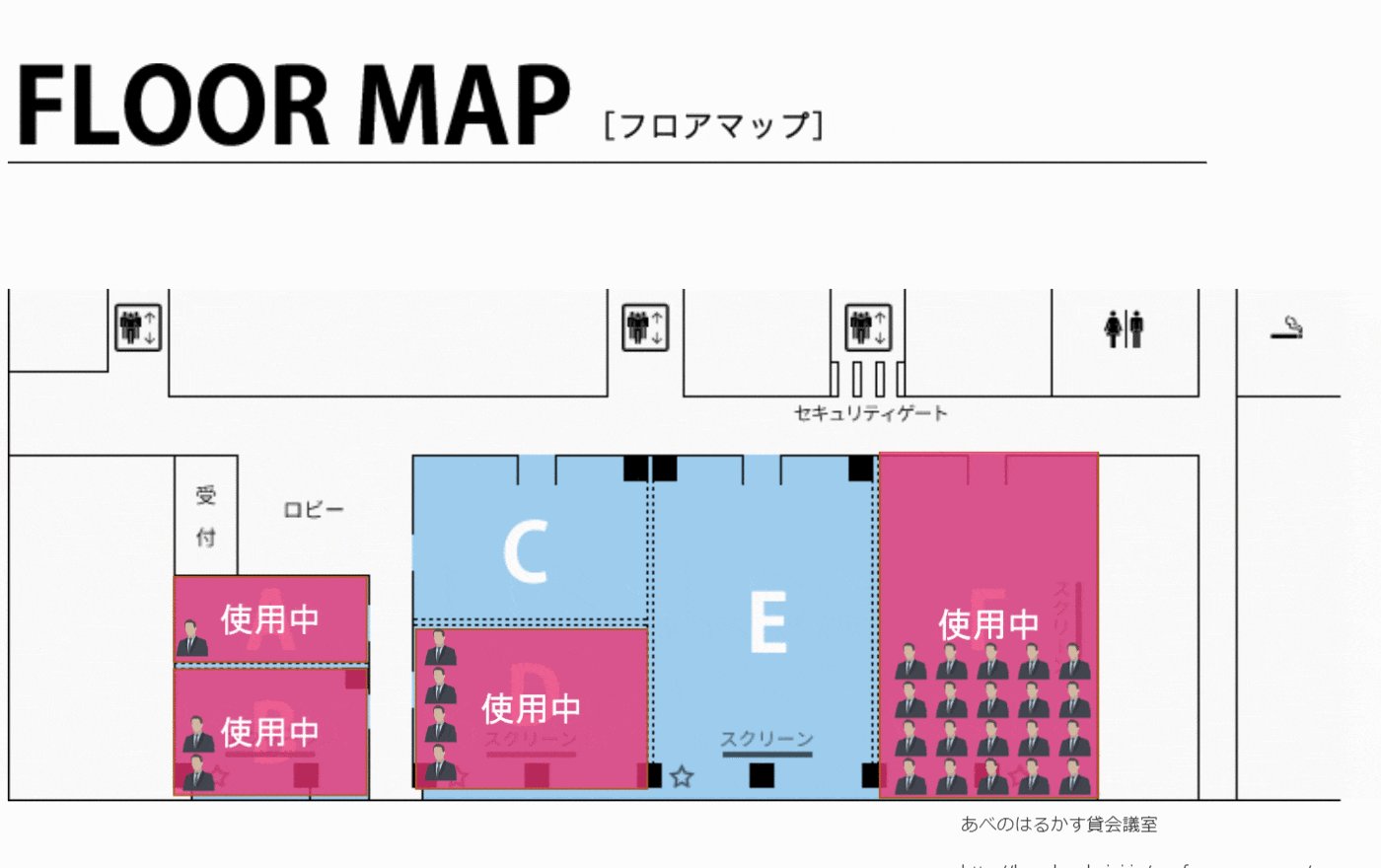
組み合わせれば、こんなことも!
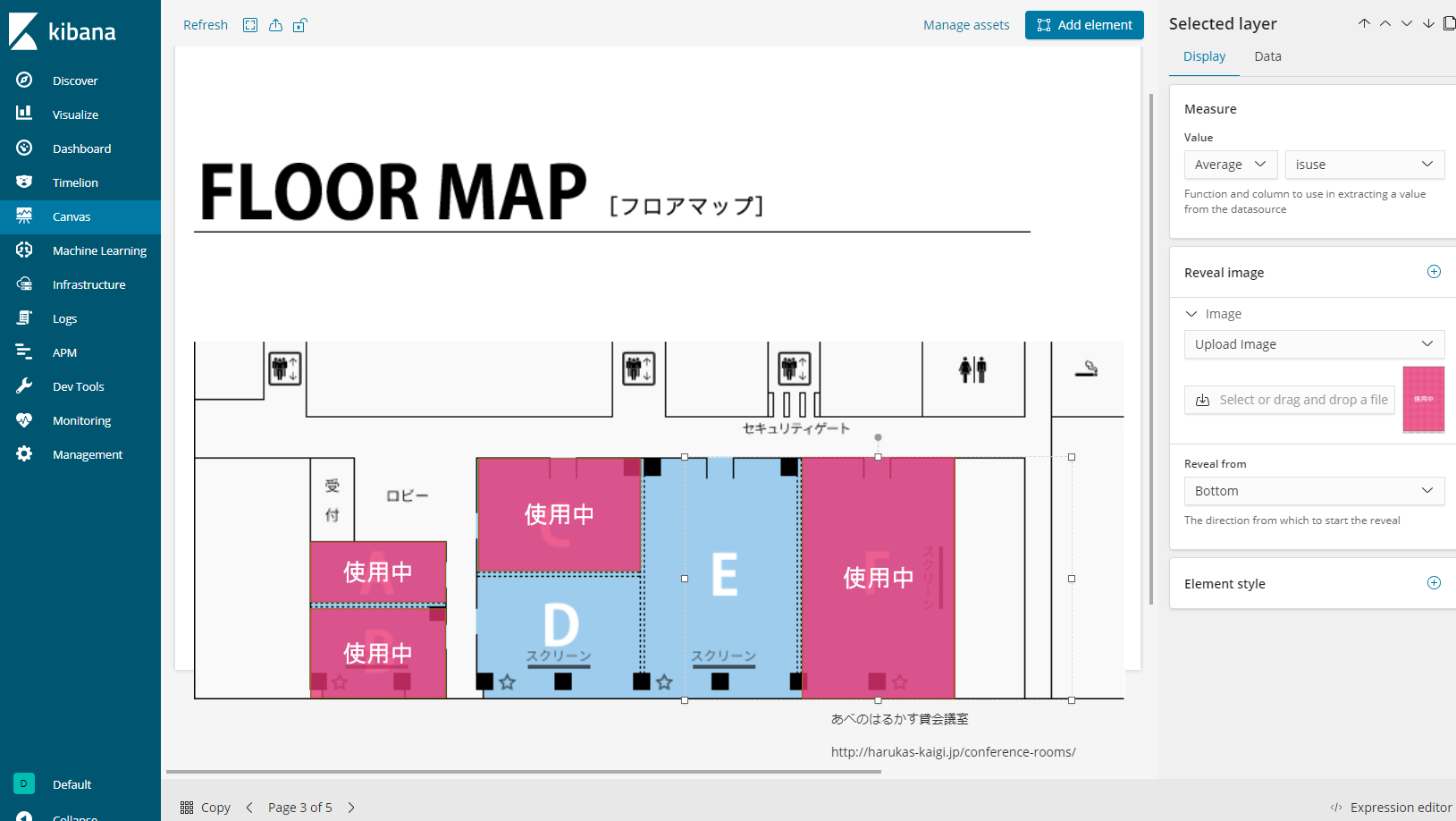
会議室の利用状況なんかの可視化風にもなりますね。
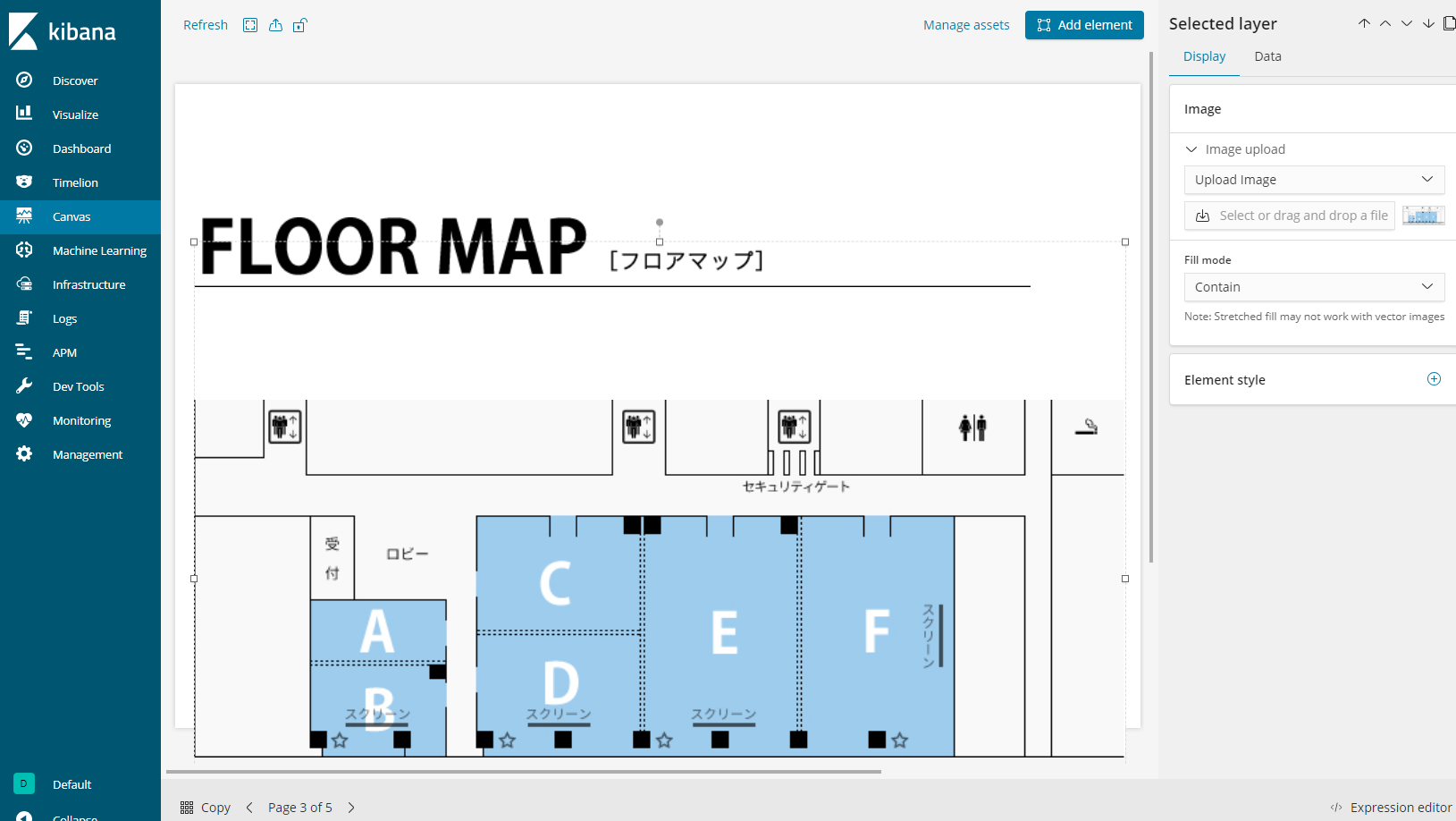
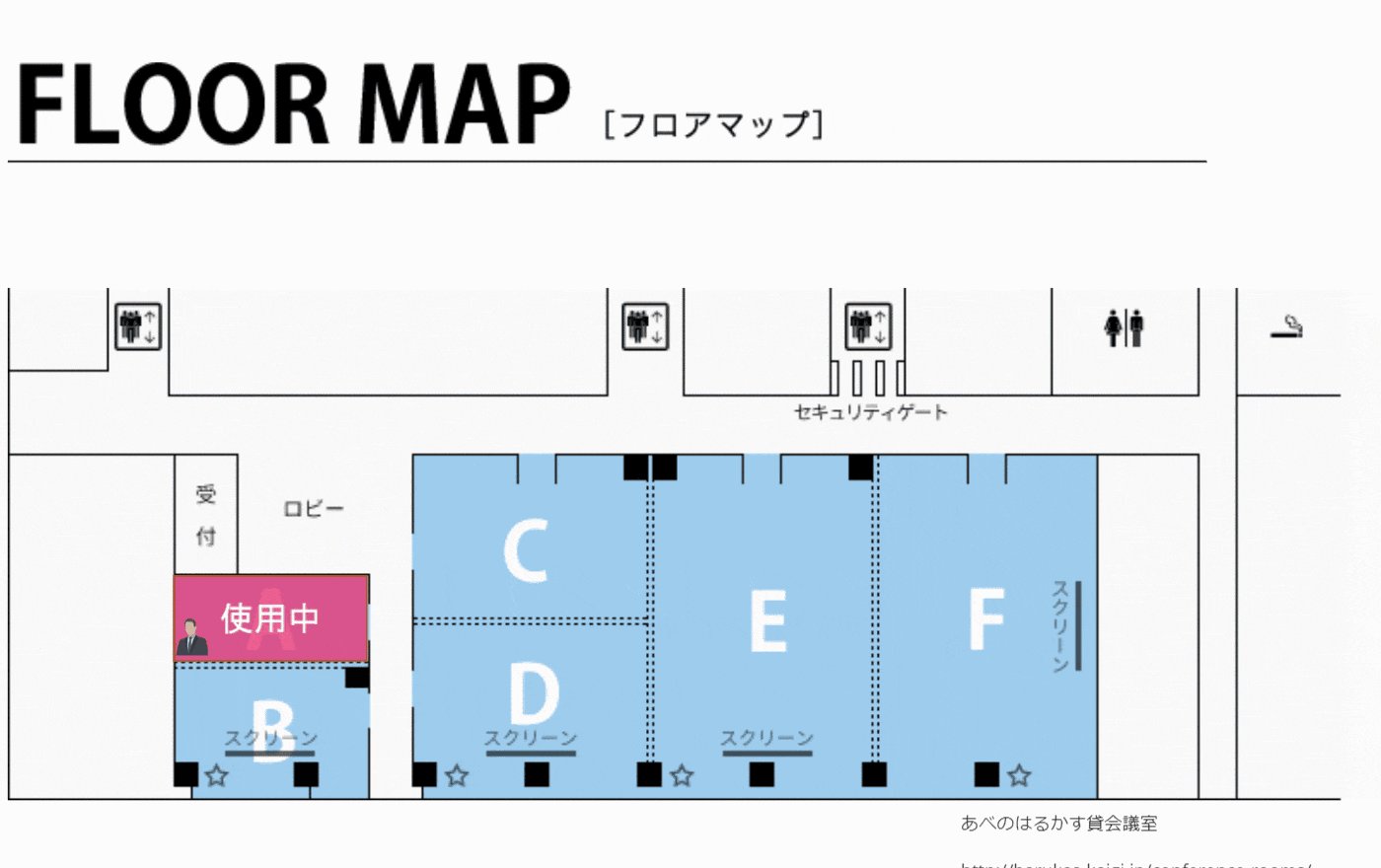
下地にフロア地図をベタっとはり、「使用中」の画像を上に置いています。
使用中が1, 空室の場合は0となるようなデータにしておくと、こんな感じになります。
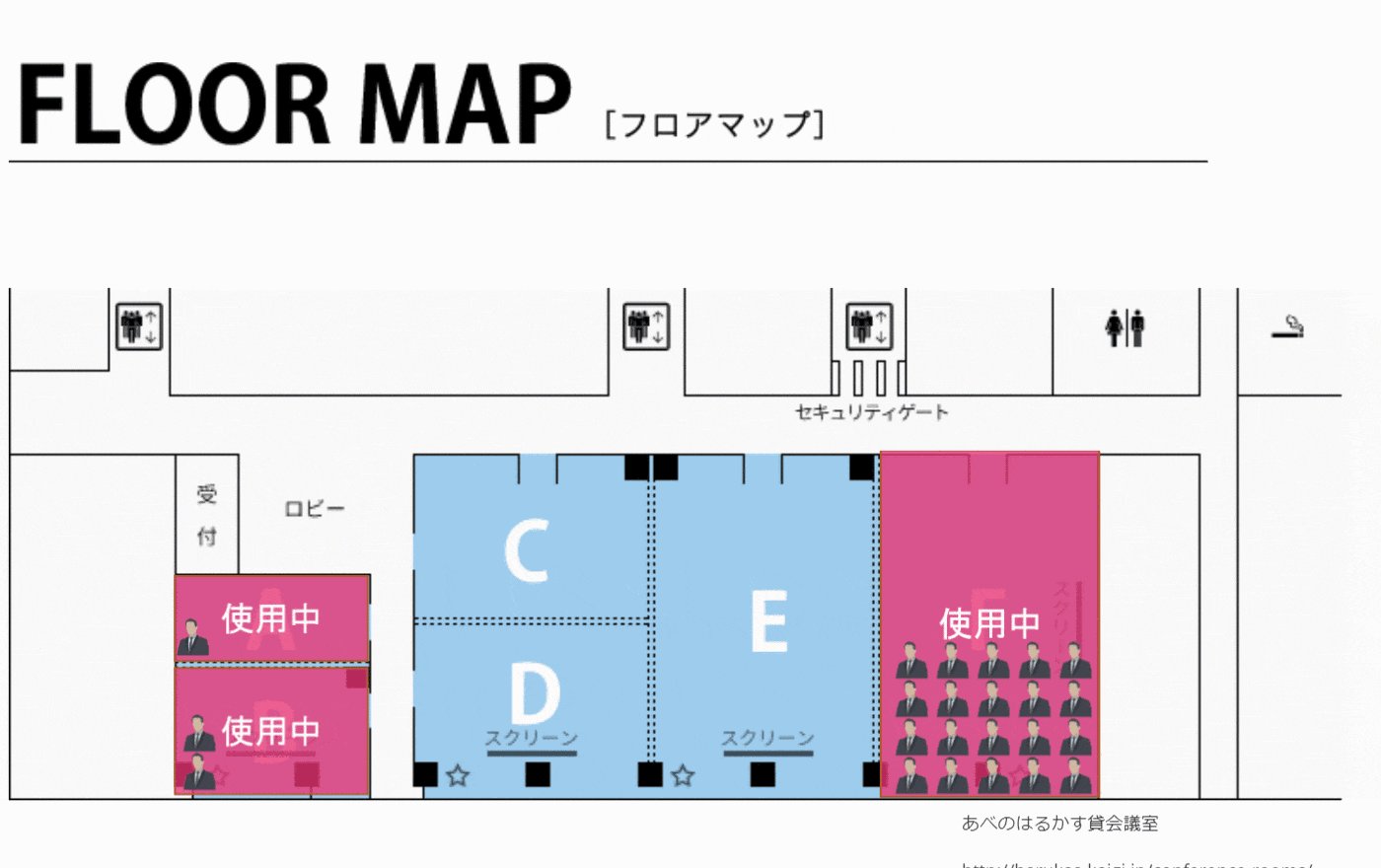
何もないときは、こんな感じに。
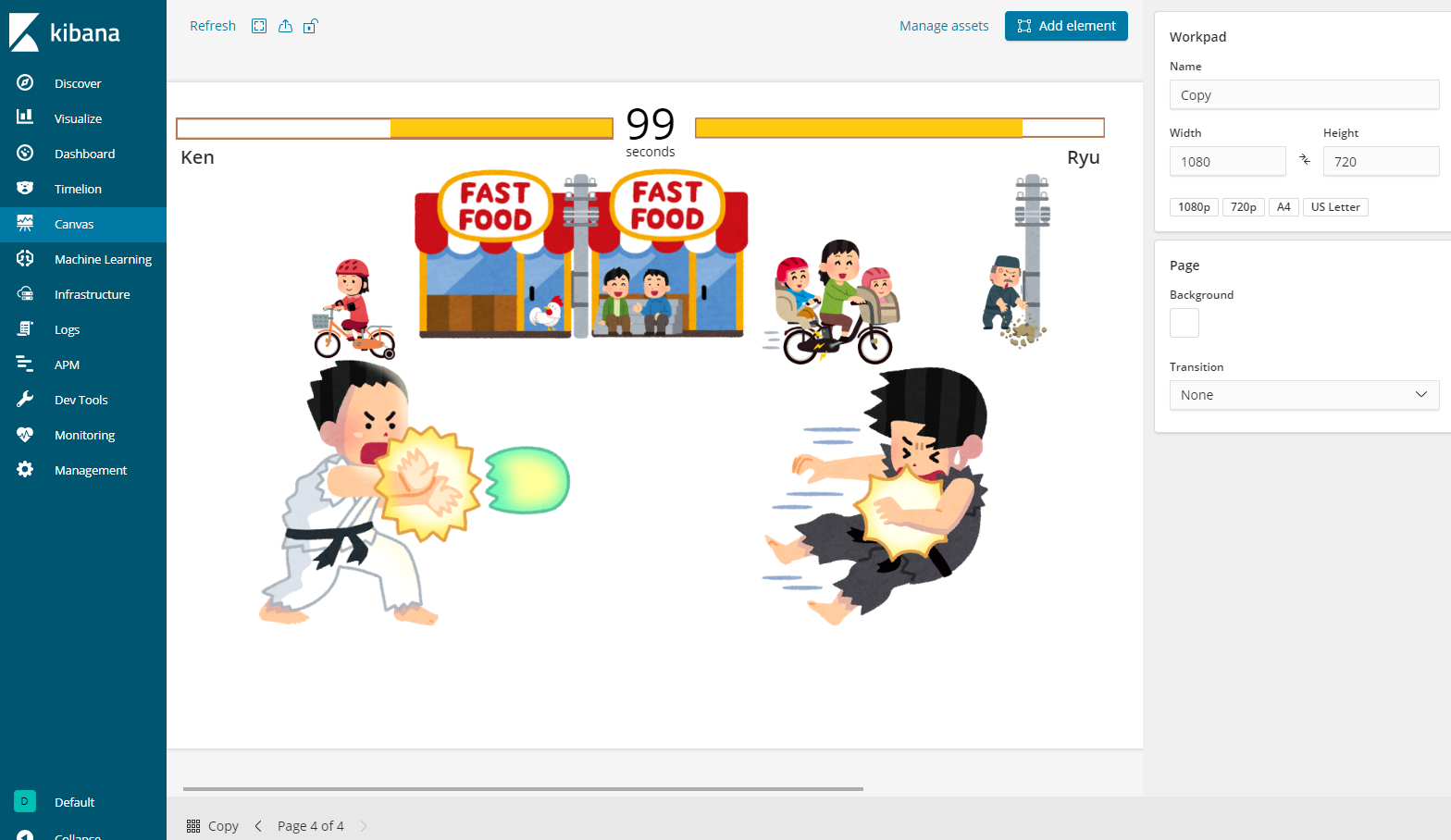
組み合わせれば、こんなことも!!!
体力ゲージの背景画像を用意しておいて、上に残存体力をRevealで表示させます。
1P側は右からReveal、2P側は左からRevealでこんな感じになります。
もっと背景をちゃんと作れば、さらにインパクトがある遊びが出来るのですが、絵は描けないわ、
著作権の問題もあるわで、フリー素材で探すとこれが限界でした。
いちおう、スト2の春麗のステージがこんなんだった気がしています。
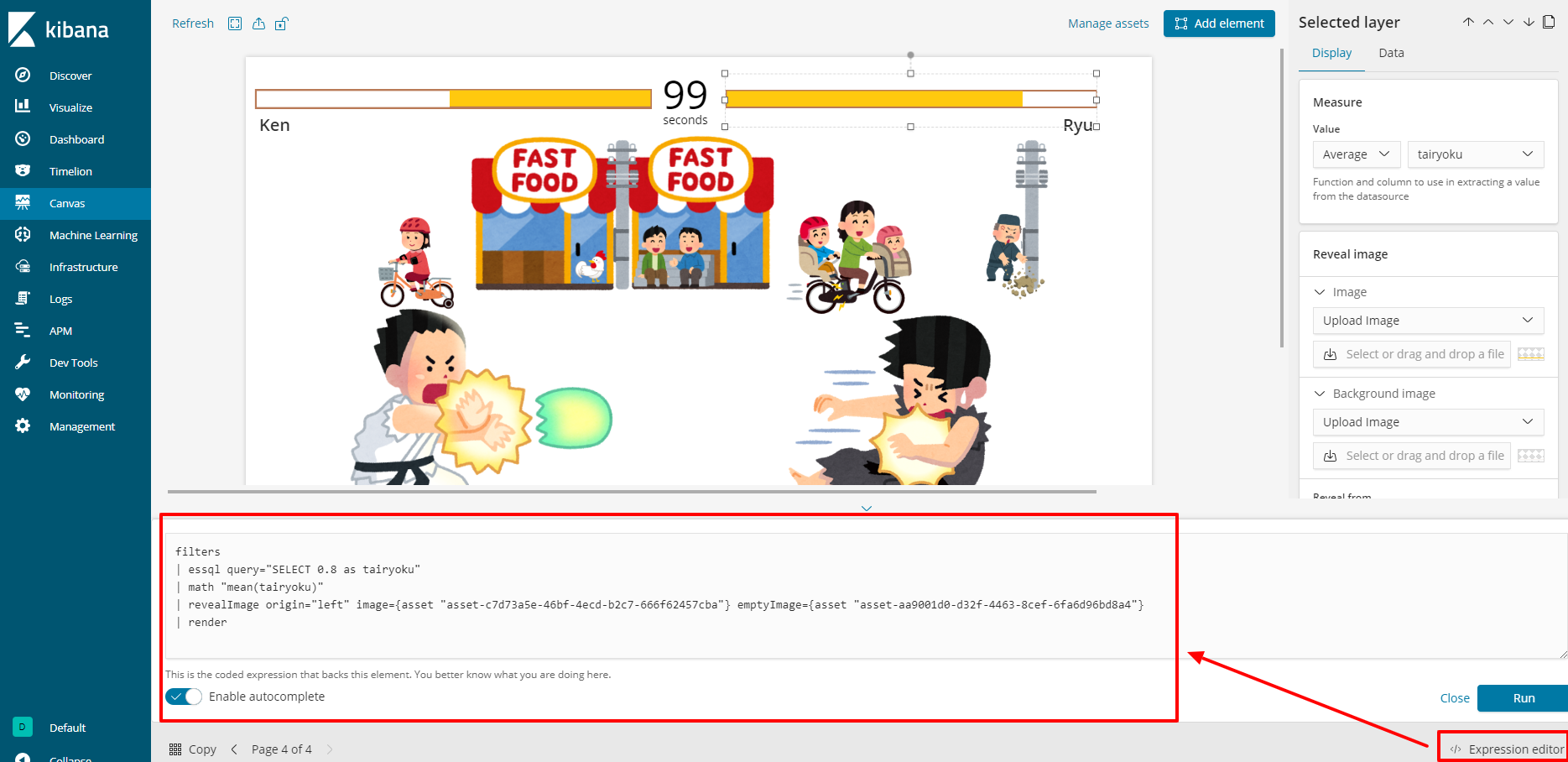
Canvas as a Code!?
GUIで設定している操作も、最終的にはExpression Editorのところで見られるように、テキストベースで記述することもできるようです。
AutoCompleteがあるとはいえ、Timelionの書式とはまた違うし、最初はよくわからない人も多いのではないでしょうか。
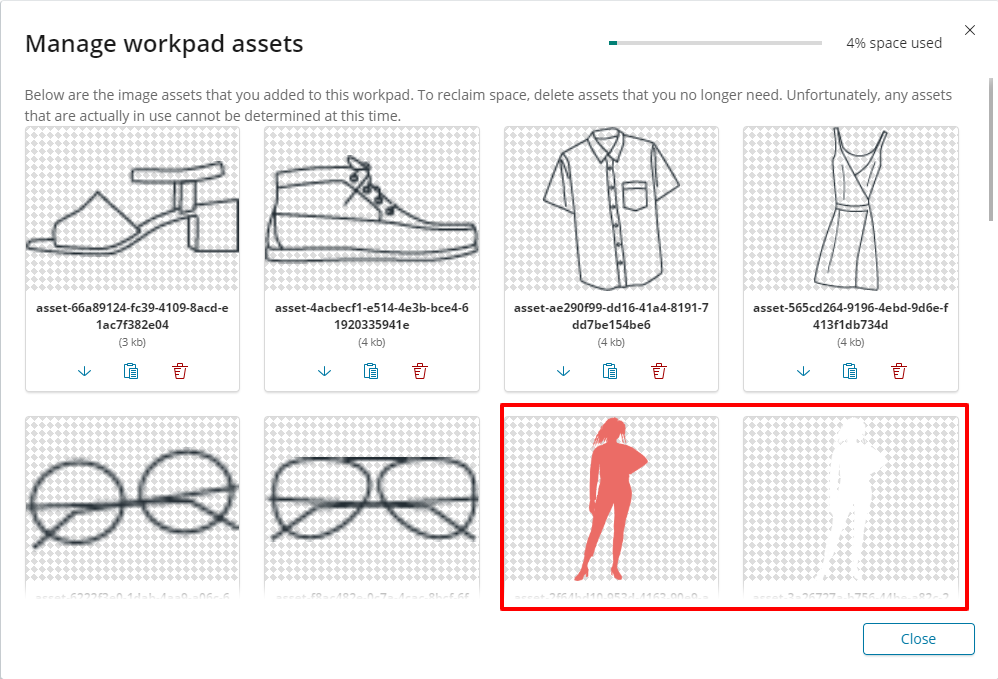
改めてeコマースのCanvasを見る
「Manage Assets」から確認してみますと、白い女性の画像と、色のついた女性の画像が2つあることが分かります。
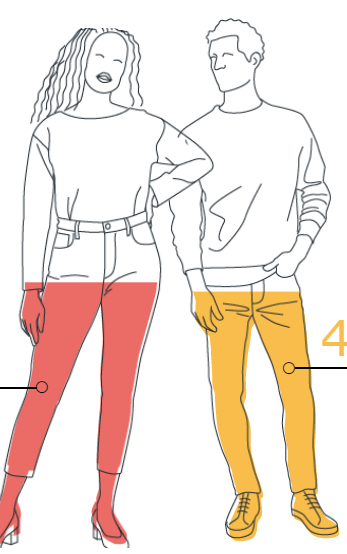
ソバージュの髪の下絵はちょっと選択する際に邪魔だったので、横によけてReveal部分だけを見てみると、
先に確認した2枚の絵が設定されていることが分かります。
こうやってあの絵は作られてたんですね。
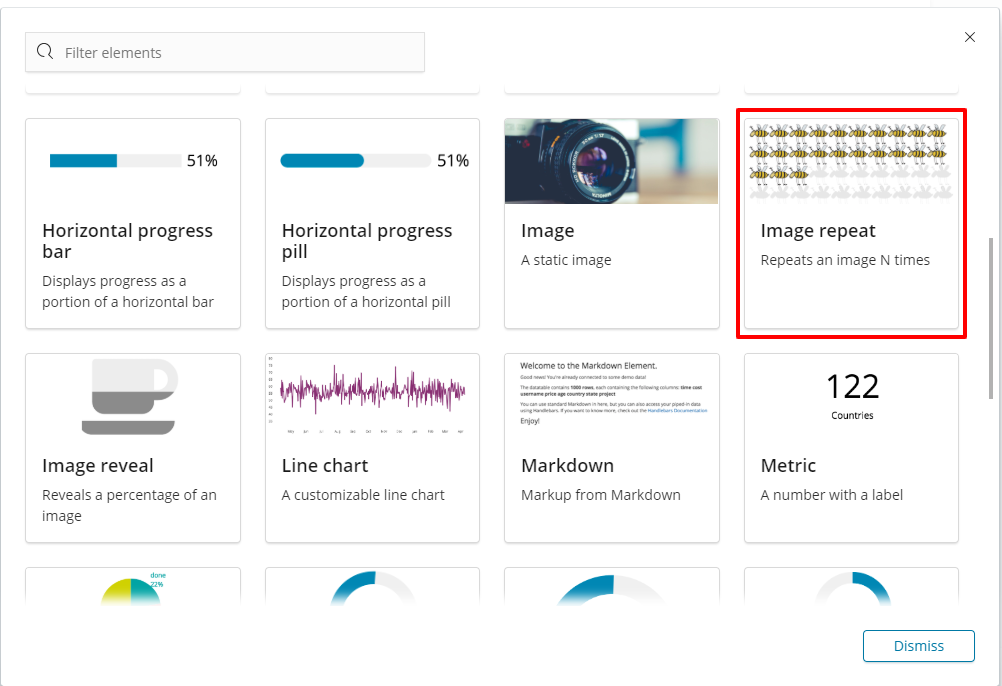
Image Repeat
画像繋がりで、もうひとつRepeatがあります。
画像を横に並べて表現するやつですね。Amazonでいうところの、評価の星のようなものができます。
これをやるには、「Add Element」から「Image Repeat」を選択します。
デフォルトでは、Elasticのロゴがリピート画像に設定されています。

設定方法
Measure
繰り返す数(整数)を取得する項目を設定します。
整数であることに注意してください。
3.5や3.9999のような値であった場合は、3回のリピートになります。
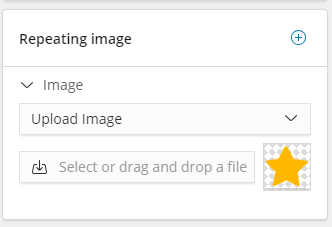
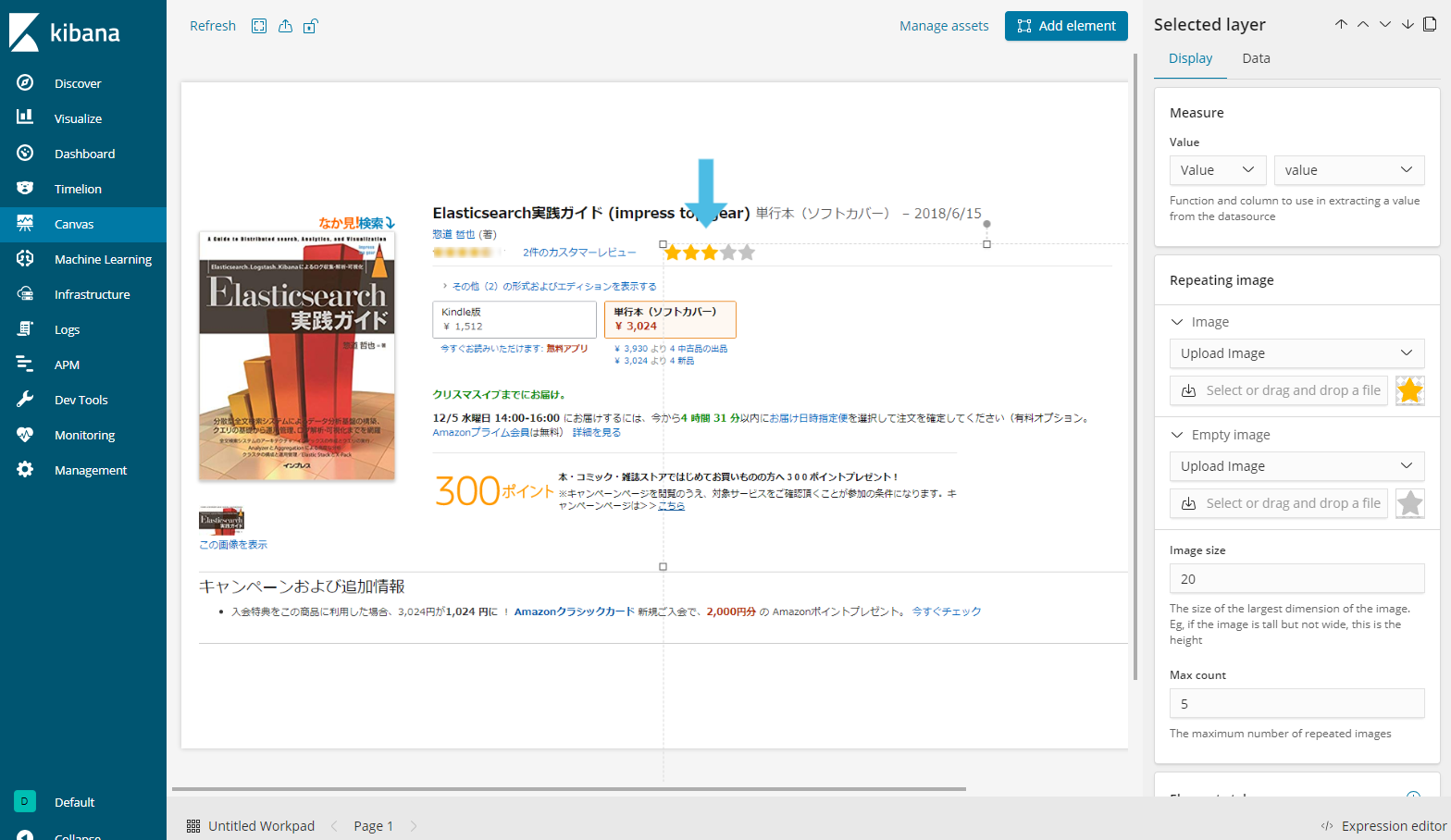
Repeating Image
繰り返し画像を指定します。
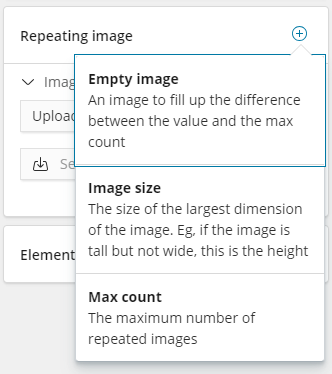
プラスアイコンを押すことで、以下の設定ができるようになります。
| 項目 | 内容 |
|---|---|
| Empty Image | Max回数に満たない場合、その足りない分を埋める画像 |
| Image Size | 画像サイズの指定(%) |
| Max count | 何回繰り返すかの最大値 |
5段階評価とするので、Max Countを5、Empty Imageに灰色の星画像を設定すると、こうなります。
Revealと比べて、3.5のような表現は難しいですが、☆の数の最大値を6や10に増やすなどのやりやすさに分があるように思います。
組み合わせれば、こんなことも!
デフォルトでは、画像は横並びになります。
パワーポイントで回転させるように、左に90度回転させてやると、縦並びにもなります。
その場合、画像を右に90度回転させておくと揃います。
先の会議室の中に、どのくらいの人が入っているのか、というような可視化のイメージです。
このイメージは、こちらからInspire the next.
#containerdaysjp これ面白いなー。時間も出てると面白いかも?データとしては時間も入ってるんだろうけど。 pic.twitter.com/XNarhvmSib
— Jun Ohtani (@johtani) December 4, 2018
まとめ
長々とスクロールいただきありがとうございました。
今回のような表示形式をとる場合には、どのようなデータの持ち方をすればいいのか、という点については検討を要しますが、
無機質なダッシュボードでもなく、BI以外でのサイネージのような利用用途でも活用できるかと思います。
明日は、@yu_kawachaki さんの「Kibana Canvasをはじめてみよう」です。ご期待ください。
@yu_kawachakiさんは、NTTテクノクロス Advent Calendar 2018で以下も公開なさっています。あわせてごらんください。