はじめに
この記事は NTTテクノクロス Advent Calendar 2018の1日目です。
こんにちわ。
NTTテクノクロス川崎です。
普段は主に社内へ技術ノウハウを展開したり、社外へ私たちの取り組みをアピールする業務をしています。
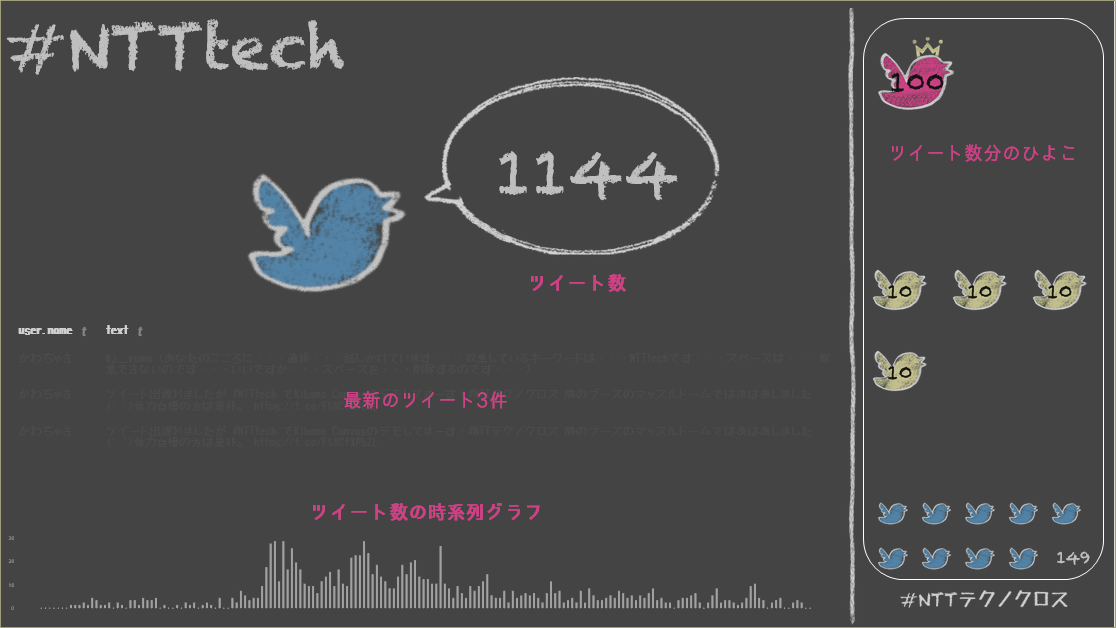
今回はNTT Tech Conference #3のShowcaseに展示したElastic StackのTwitterのハッシュタグ可視化デモ1を例に、Canvas2の使い方に触れたいと思います。
前提条件
- Elasticsearch,Kibanaがインストール済み
- Elasticsearch,Kibanaのバージョンは6.5.1
- Elasticsearchに可視化したいデータを投入済み
- 今回使うデータは、Logstash Twitter input plugin3で収集した
#ntttechハッシュタグのついたツイートデータindex:ntttechです。
- 今回使うデータは、Logstash Twitter input plugin3で収集した
用語説明
Canvasの用語を説明します。
workpad
パワーポイントでいうところのプレゼンテーションと思ってください。
page
ひとつのworkpadの中に、複数ページが作成できます。
パワポでいうとページ。
element
page内に配置するグラフや画像です。
パワポでいうとグラフや画像。
つくろう
おおまかな作業の流れは以下の通りです。
- workpadを作る
- elementを配置する
- elementのDataを設定する(Elasticsearchと連携する)
- elementのDisplayを設定する(デザインなどを設定する)
メインの作業は3.と4.です。
Create workpad
まずworkpadを作ります。
Kibanaのトップページから、Canvas→Create workpadをクリックします。

右側に表示される設定でNameやWorkpadの画面サイズ、背景色を設定します。
ページを追加したい場合は下部のPage 1→+をクリックすると追加できます。
Add element
Add elementをクリックすると、グラフや画像など様々なelementが選択できます。

今回はDonut chartを追加してみました。
追加したelementはdemodataが設定されているので
右側のSelected layer→Displayで、表示の設定を、
Selected layer→Dataで、Elasticsearchの設定をします。

また右下の</>Expression editorからコードを記述して設定することもできます。
これで1つずつelementを作っていきましょう。
ツイート数の時系列グラフを表示する
- x軸:ツイート数
- y軸:時間
の棒グラフを作成します。
elementはLine chartを選択し、好きな位置に配置します。
今回はTimelionを使います。
Data→QueryにTimelionの関数で.es(index='ntttech')
と記述します。
Displayでデザインの設定をします。
Dimensions & measuresでグラフの縦軸と横軸の値を設定します。
Chart styleやElement styleでフォントや色の設定を行います。
設定したコードはこちら。
filters
| timelion q=".es(index='ntttech')"
| pointseries x="@timestamp" y="value"
| plot defaultStyle={seriesStyle points="0" bars="10000" color="#FFFFFF" lines="0"}
font={font family="'Open Sans', Helvetica, Arial, sans-serif" size=6 align="left" color="#F3F3F3" underline=false italic=false} legend=false
| render
containerStyle={containerStyle border=" solid rgba(255,255,255,0)" backgroundColor="rgba(255,255,255,0)" opacity="0.5" padding="1px" borderRadius=".1px"}
DataとDisplayで設定した内容でコードが生成されます。
ツイート数を表示する
markdownelementで以下のように実現しています。
filters
| escount index="ntttech*"
| as num_tweets
| markdown "{{rows.0.num_tweets}}" font={font family="'fantasy', 'Chalkduster', sans-serif" size=70 align="center" color="rgba(250, 250, 250, 0.9)" weight="normal" underline=false italic=false}
| render containerStyle={containerStyle border="8px" backgroundColor="rgba(255,255,255,0)" opacity="0.75" padding="1px" borderRadius=".1px"}
Metricelementでも実現できそう・・・!
最新のツイート3件を表示する
Data tableelementで最新のツイートを表示します。
ぽちぽち選択していくだけなので省略:)
ツイート数分のひよこを表示する
#NTTテクノクロスとつぶやかれたツイート数分のひよこを表示します。
100の位ひよこ、10の位ひよこ、1の位ひよこはそれぞれ別のelementです。
この例の場合#NTTテクノクロスと149回つぶやかれているので、100の位ひよこを1匹、10の位ひよこを4匹、1の位ひよこを9匹表示するように計算するのがポイントです。
ここでは1の位ひよこの設定を例に紹介します。
Image repeatelementを作成し、Upload Imageから画像をアップロードします。
Displayで画像のサイズや最大何個の画像を表示するか設定を行います。
escount index="ntttech" query="text=\"*#NTTテクノクロス*\""
| math "floor(value - (floor(value / 10) * 10))"
| repeatImage image={asset "asset-c4ed542f-11ed-4982-bfe5-5f0efc49a1d0"} size=50 max=9
| render containerStyle={containerStyle backgroundColor="rgba(255,255,255,0)" opacity="0.75" padding="1px" borderRadius=".1px"}
今回DataとDisplayのみでは、うまく実現できなかったので、コードを修正しています。
おわりに
Canvasをつかう時は
-
DataとDisplayをぽちぽちすれば、いい感じの画面がつくれる - 手の届かないところは
</>Expression editorをつかう
デモ実施から3ヵ月経ったので、デモ環境を6.3.2から6.5.1にバージョンアップして本記事を執筆しましたが、elementが増えたり使える機能が増えたりと、また結構変わりました。
これからも追従しながら、発信できるよう努めます:)
OpenStack®クラウドをはじめ、PostgreSQL、モバイル、機械学習、VR、AWS、Elastic Stackなどに携わるメンバの記事がアップされる予定です。
今後のNTTテクノクロス Advent Calendar 2018もお楽しみに!