プロトアウトスタジオアドベントカレンダー4発目の記事です!
昨日は @tkyko13 さんの「word2vecの勉強で「word2vecの勉強で「ナダルリバースエボリューション」が再現できるのではないかと思いついたのでやってみた」でした。
Paiza Cloud とは
クラウド開発環境 PaizaCloudクラウドIDE - クラウドIDEでWeb開発!
ブラウザを開くだけでLinuxサーバが使える!
クラウド開発環境PaizaCloudクラウドIDEでは、ブラウザだけでLinuxサーバを操作できます。ファイル操作、テキスト操作、コマンド操作、Webサーバ/DBサーバの立ち上げなど、全てブラウザだけで行えます。 もう、面倒なコマンドでのログイン(ssh)やファイル操作(vim)、ファイルのアップロードは必要ありません。 目の前のコンピュータと同じように、クラウド上のLinuxサーバを操作できます。
とのことで、以前、Katacodaで LINE Messaging API Playground (ja) を作った身としては興味があります。
料金表をみてみても1つのサーバーが無料で24時間使えるので、Katacodaよりも長時間使えます。(2019/12/03現在)
サーバーを立ち上げる
Paiza Cloud のアカウント登録をして、まず、Node.jsサーバを立てあげてみましょう。
新規サーバーを押します。
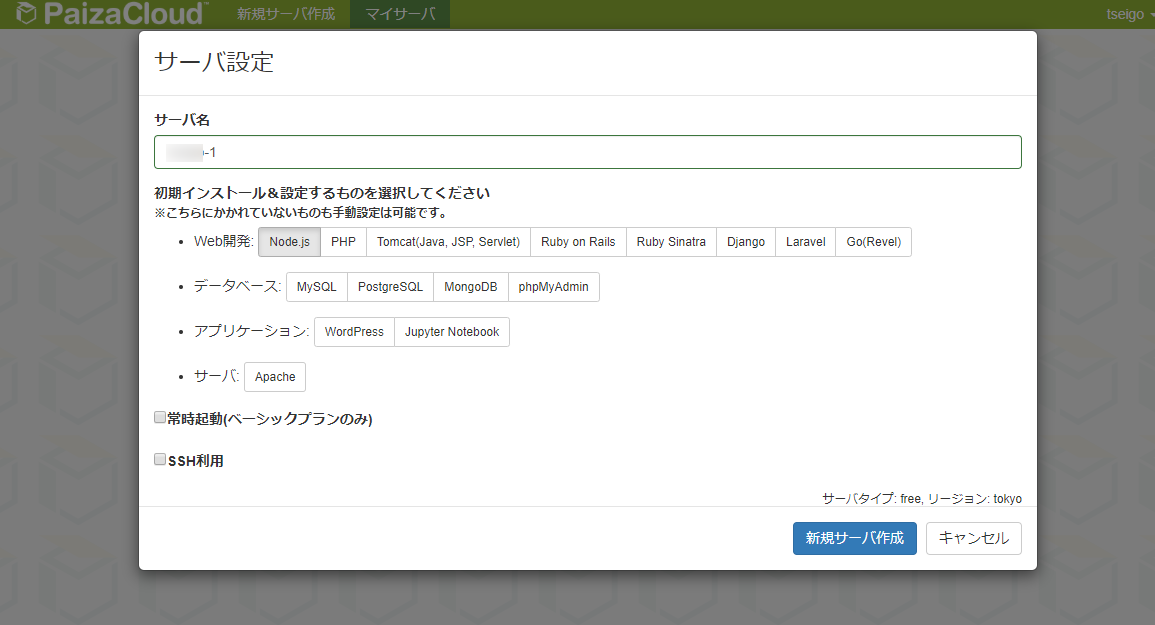
Node.jsをクリックして新規サーバ作成します。
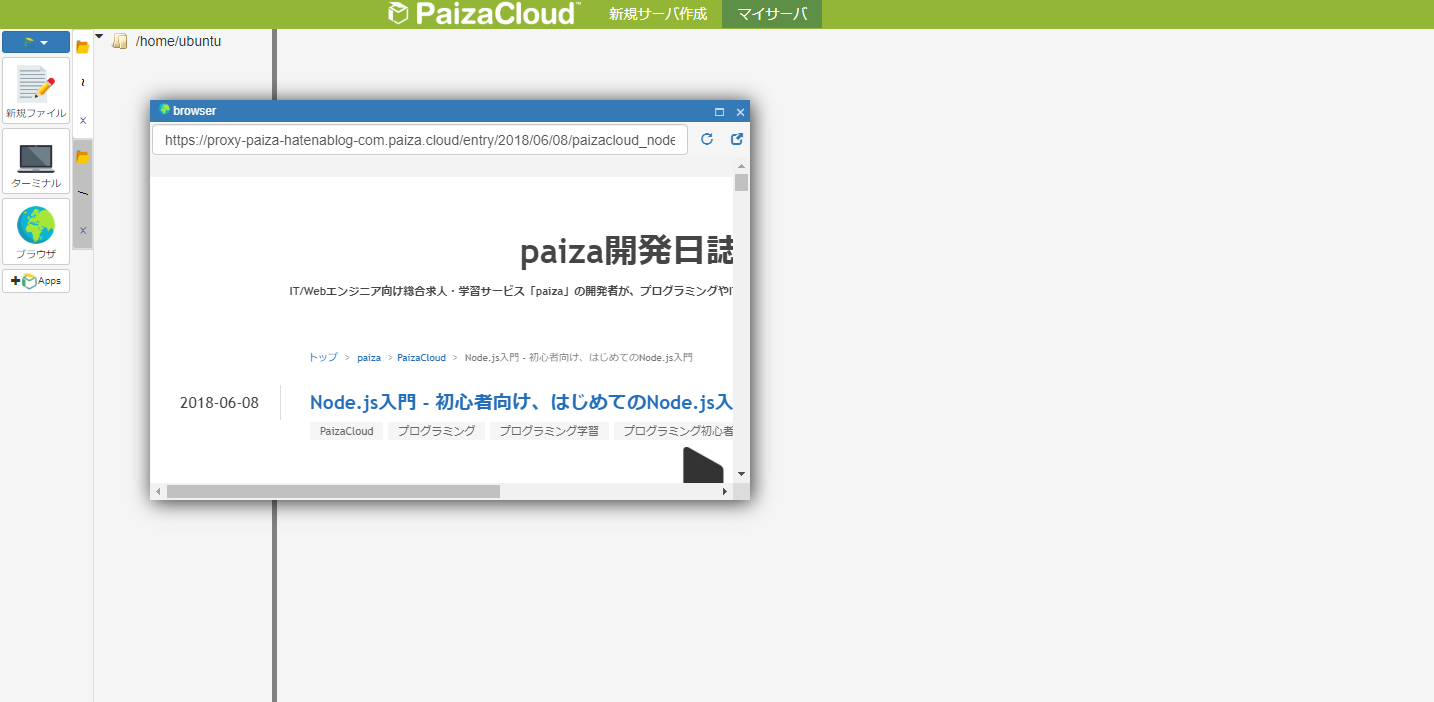
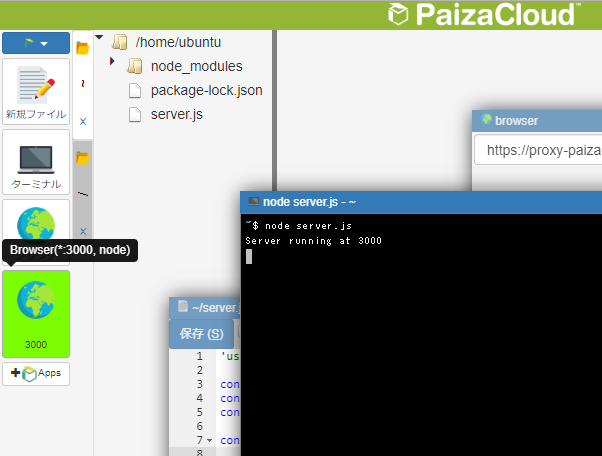
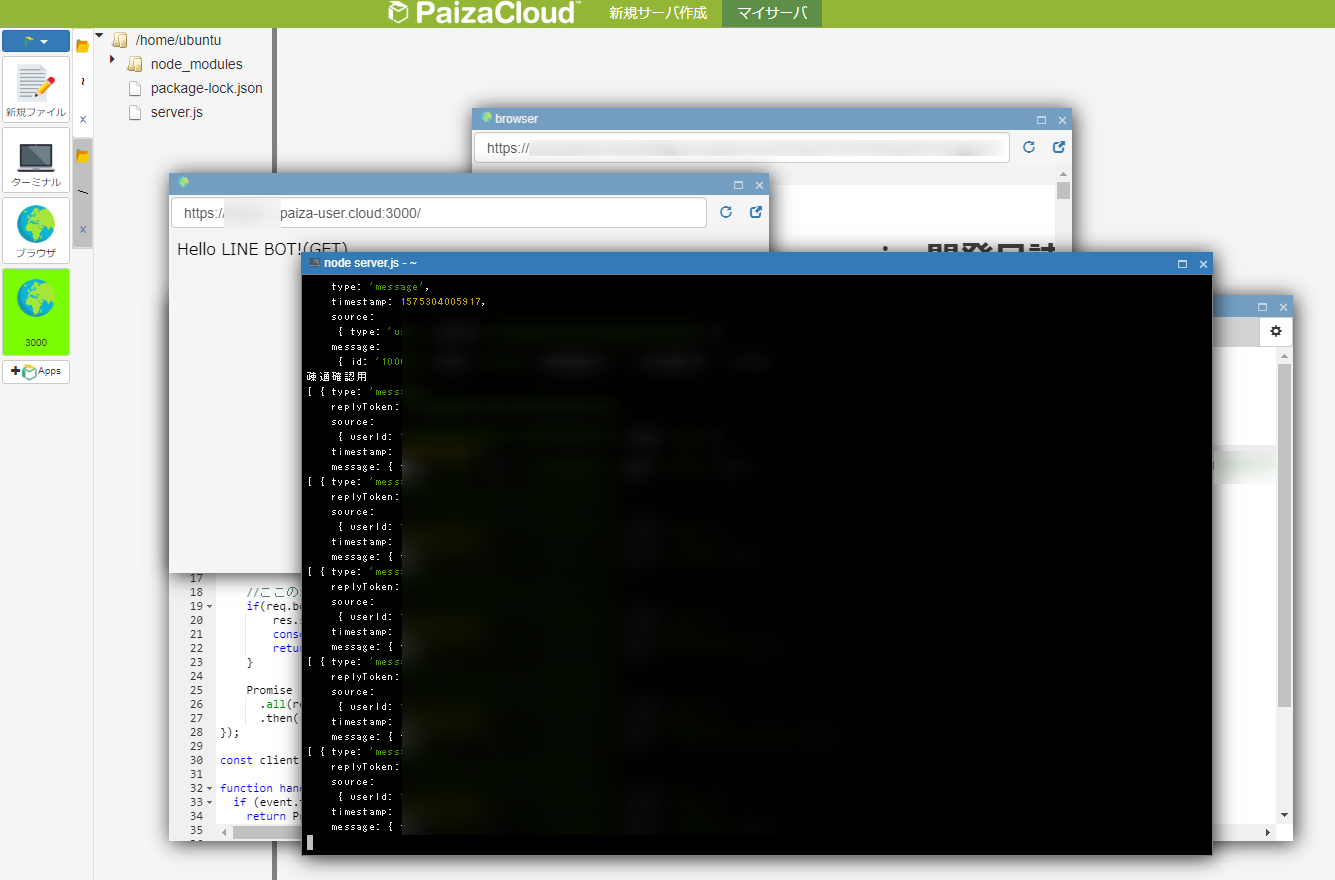
このような形で起動します。
LINE Bot をつくる
1時間でLINE BOTを作るハンズオン (資料+レポート) in Node学園祭2017 #nodefest - Qiita
こちらの資料をベースに、「1. Botアカウントを作成する」を進めてBotと友達になるところまで進めましょう。
「2. Node.jsでBot開発」からはじめます。
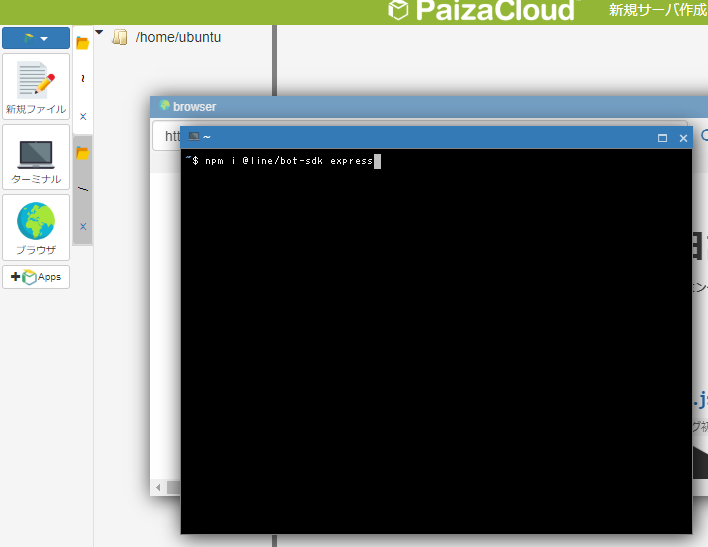
左のメニューのターミナルを押して、ターミナルを起動します。
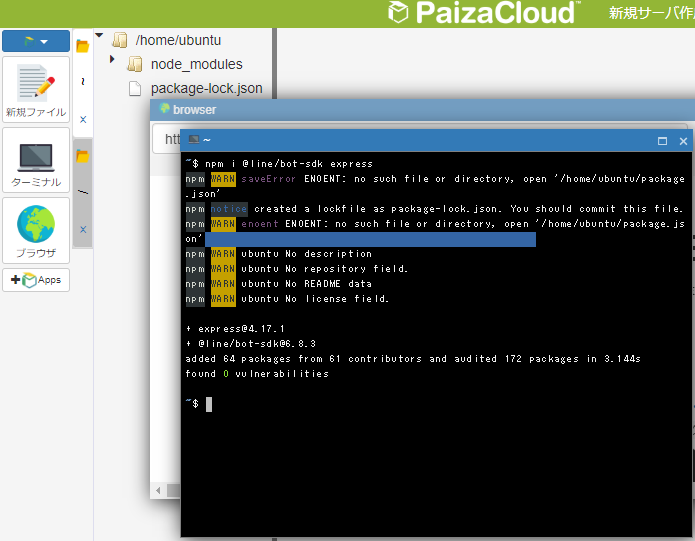
npm i @line/bot-sdk express
を実行します。
無事インストールされました。
新規ファイルを押して、
server.js ファイルを作成します。
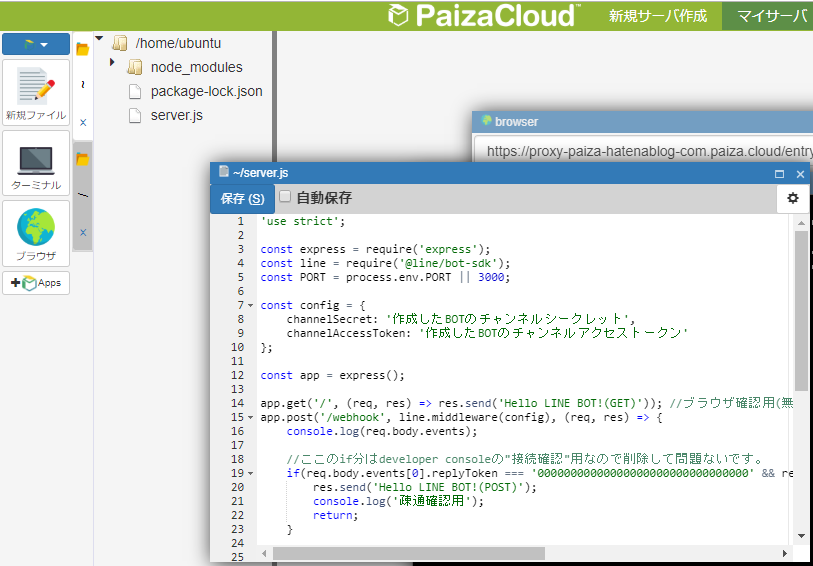
以下をコピー&ペーストしましょう。
'use strict';
const express = require('express');
const line = require('@line/bot-sdk');
const PORT = process.env.PORT || 3000;
const config = {
channelSecret: '作成したBOTのチャンネルシークレット',
channelAccessToken: '作成したBOTのチャンネルアクセストークン'
};
const app = express();
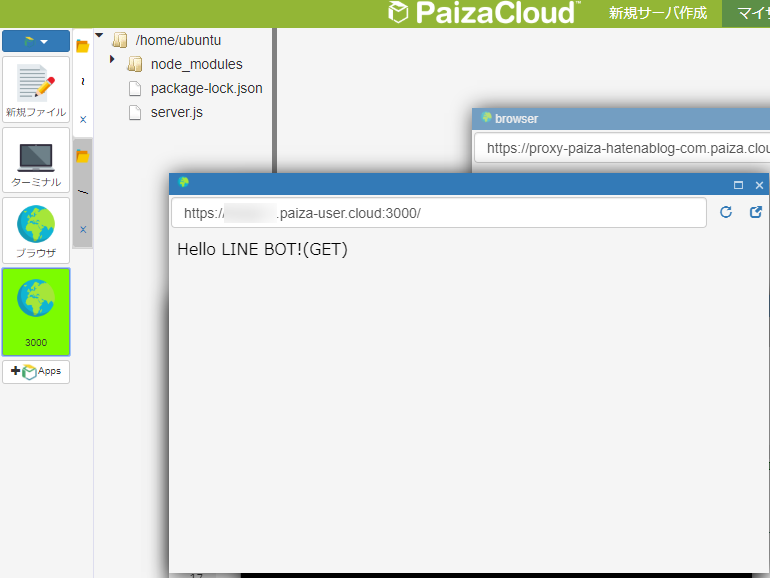
app.get('/', (req, res) => res.send('Hello LINE BOT!(GET)')); //ブラウザ確認用(無くても問題ない)
app.post('/webhook', line.middleware(config), (req, res) => {
console.log(req.body.events);
//ここのif分はdeveloper consoleの"接続確認"用なので削除して問題ないです。
if(req.body.events[0].replyToken === '00000000000000000000000000000000' && req.body.events[1].replyToken === 'ffffffffffffffffffffffffffffffff'){
res.send('Hello LINE BOT!(POST)');
console.log('疎通確認用');
return;
}
Promise
.all(req.body.events.map(handleEvent))
.then((result) => res.json(result));
});
const client = new line.Client(config);
function handleEvent(event) {
if (event.type !== 'message' || event.message.type !== 'text') {
return Promise.resolve(null);
}
return client.replyMessage(event.replyToken, {
type: 'text',
text: event.message.text //実際に返信の言葉を入れる箇所
});
}
app.listen(PORT);
console.log(`Server running at ${PORT}`);
保存します。
自分のBotとして動くように、Channel SecretとChannel Access Tokenを反映
自分のBotとして動くように、Channel SecretとChannel Access Tokenを反映させます。
1時間でLINE BOTを作るハンズオン (資料+レポート) in Node学園祭2017 #nodefest - Qiita
の流れに沿ってChannel SecretとChannel Access Tokenをメモしておきます。
左上のファイルツリーから server.js を選択してエディタで編集できるようにします。
const config = {
channelSecret: 'channelSecret',
channelAccessToken: 'channelAccessToken'
};
server.jsのこちらを変更します。仮に Channel Secret が ABCDEFGHIJ 、channelAccessTokenが 1234567890 とすると。
const config = {
channelSecret: 'ABCDEFGHIJ',
channelAccessToken: '1234567890'
};
と、なります。
ファイルを保存します。
server.jsを動作させてWebhook URLを設定
ターミネルウィンドウで以下のコマンドを打ち込んで起動します。
node server.js
起動すると Server running at port 3000 と表示されたらOKです。
公開URL確認
起動すると左のメニューに 3000 というボタンが出来るので、公開URLを確認します。
内部ブラウザが開いてURLが確認できるのでメモしておきましょう。
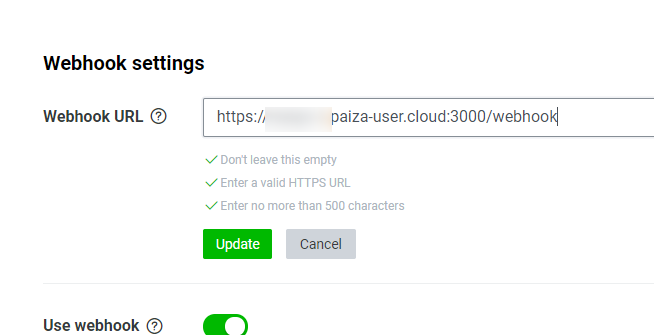
こちらをLINEの管理画面のメッセージ送受信設定>Webhook URLに反映します。
これで準備完了です。
動かしてみる
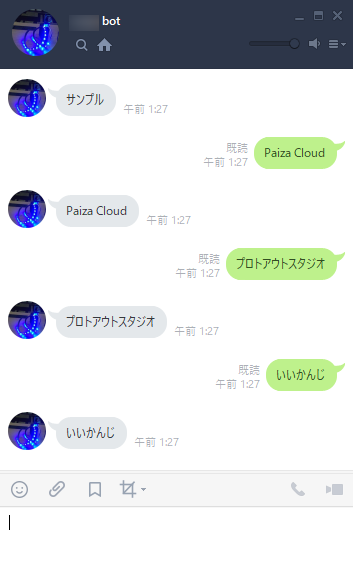
実際にLINEでBotを会話してオウム返しを体験しましょう。
LINEで話しかけてみると無事返答されます。
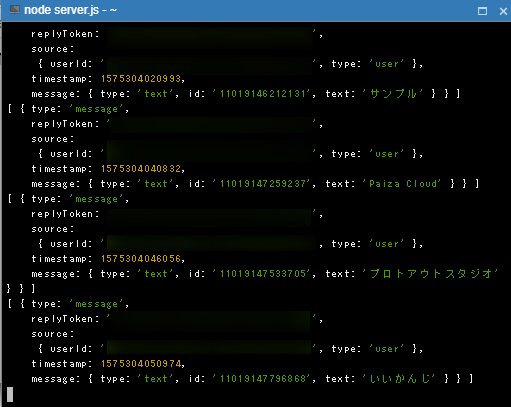
ターミナルを見てみると
サーバーのやり取りも確認できます。
明日の記事は…
@doikatsuyuki さんの「Firebaseを利用した中耳炎診療支援Webアプリの作成 (1.Firebaseの設定~認証方法の追加)」です!