はじめに
- ある会に所属しているメンバーの中でメールしか使いたくない人、LINE しか使いたくない人の橋渡しをする
- 会の会報が毎月末日近辺でメールで送信される
- 送信者はメールのみを使用している
- 現在はメール (Gmail) と LINE の両方を使用している会の担当者が受信したメールの内容をコピー&ペーストして LINE グループのメンバーに伝えている
- 橋渡しの方法として特定のメール (会報) のみを LINE グループに自動連携する
- 自動連携の方法として Google Apps Script と LINE Notify を使用する
Google Apps Script (以降 GAS と表記す) とは
- Google が開発・提供しているプログラミング言語で JavaScript という Web ブラウザ上で動作するプログラミング言語をベースに作成されている
- Google サービスとの連携・自動化が容易
- Google サービス以外でも各 Web サービスが提供している API 等を利用可能
- 無料
- 開発環境不要 (Google アカウントとブラウザ必須)
LINE Notify とは
- Web サービスと連携すると LINE が提供する公式アカウント "LINE Notify" から通知が届きます。
複数のサービスと連携でき、グループでも通知を受信することが可能です (LINE Notify より) - メールの受信など様々なサービスの通知を LINE 上で受け取ることが可能になる
- ユーザーとしては連携した外部 Web サービスの通知を LINE 上で一括管理できるというメリットがある
- アクセスするためには事前にアカウントを作成しておく必要あり
特定のメールの内容を所属している LINE グループに自動連携する手順
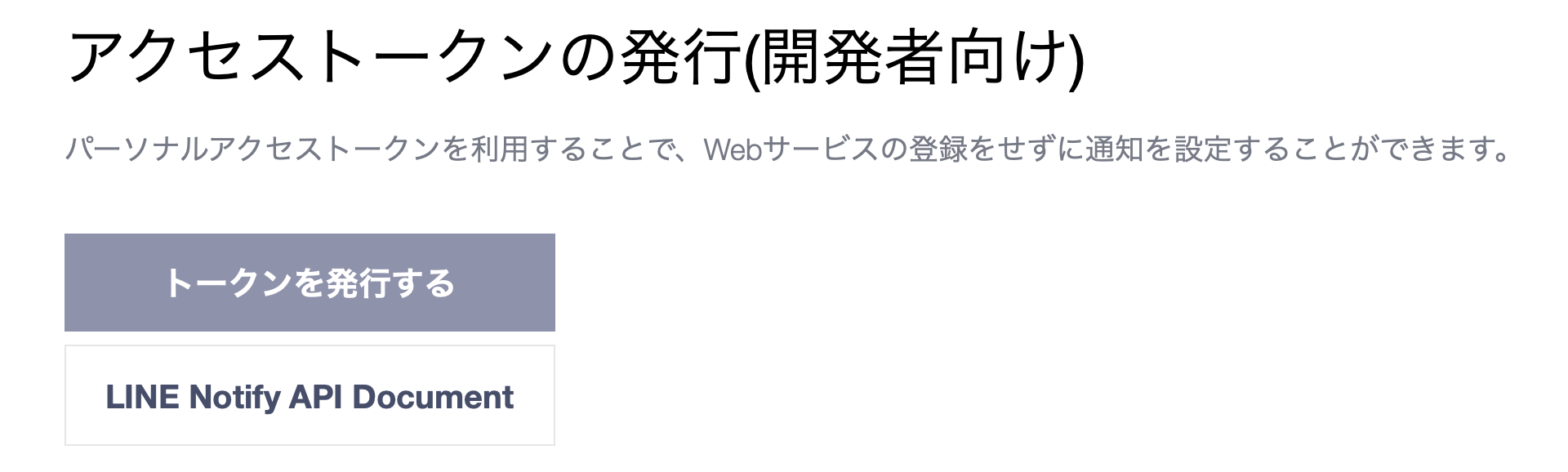
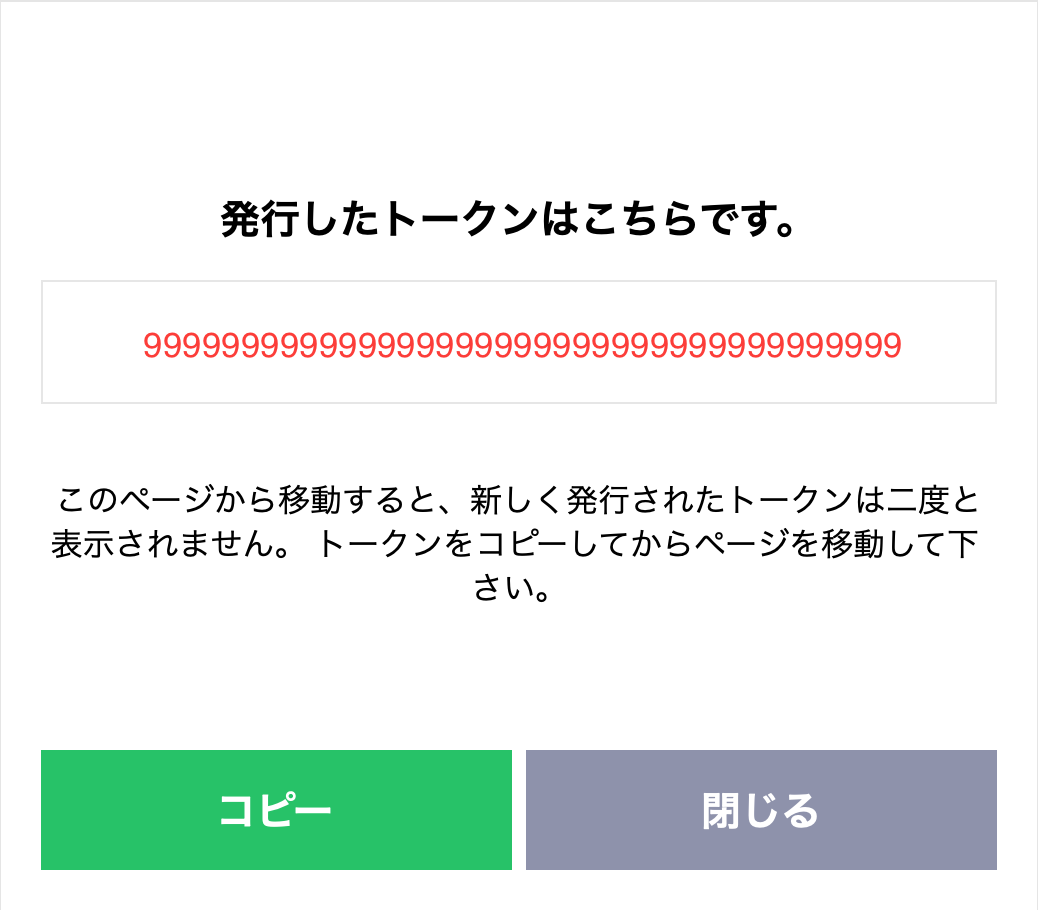
LINE Notify での作業
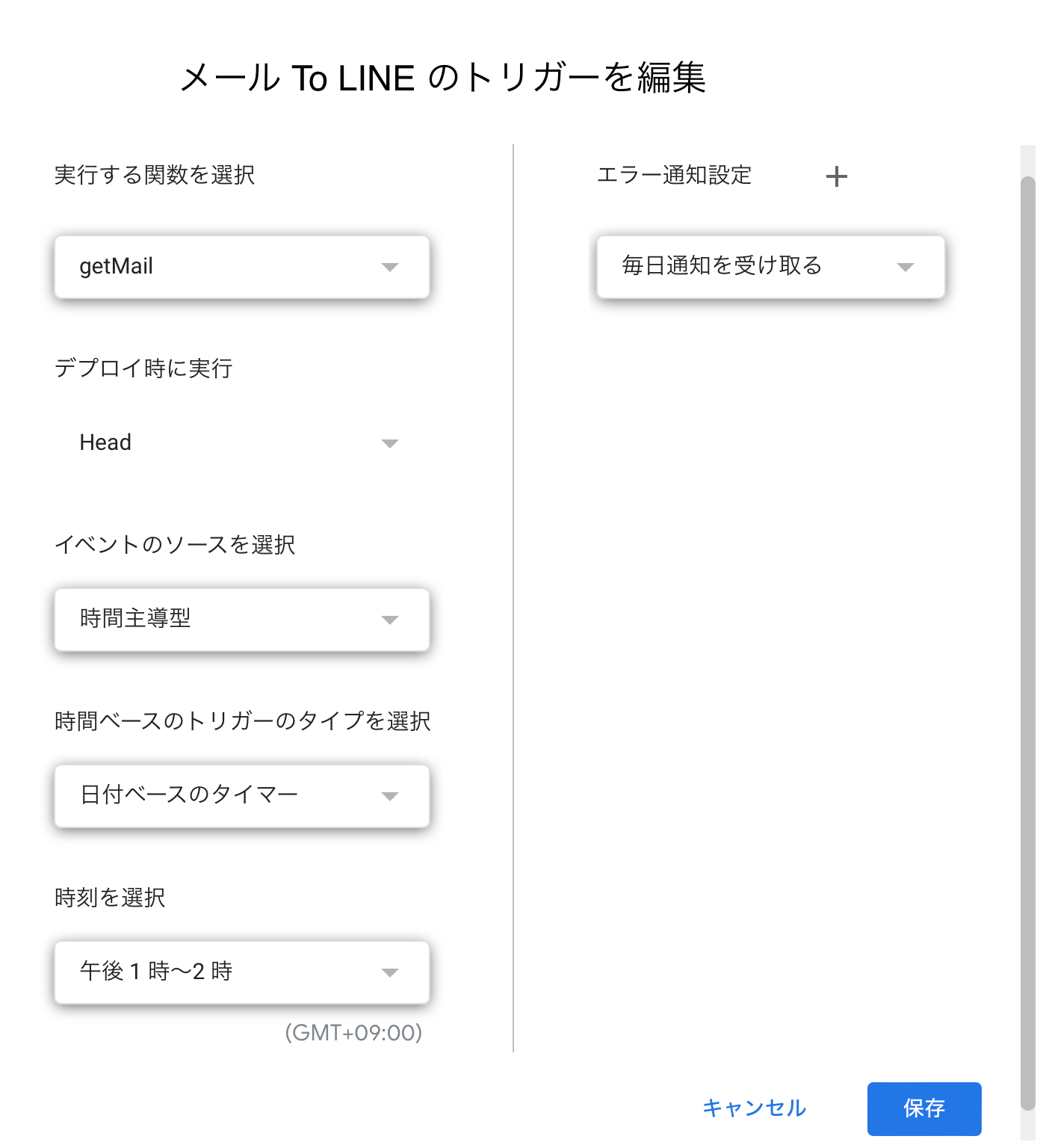
GAS で連携処理のコードを記述する
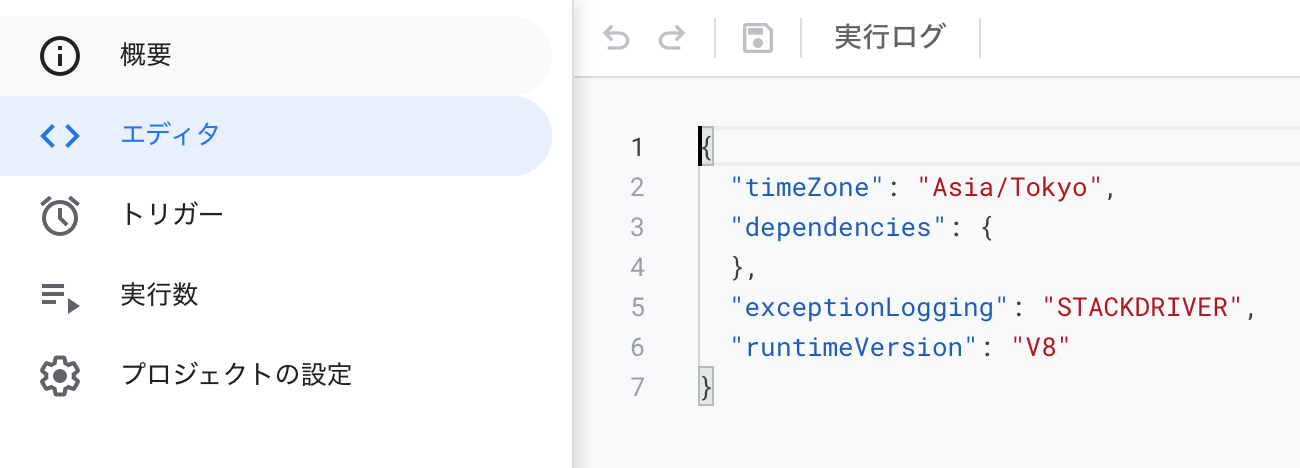
- GAS にアクセスし新しいプロジェクトの作成からエディタが開かれる
- 処理概要
- Gmail で受信したメールの中から condition に合致するメールを取得する
- 発行されたトークンを指定し、かつメールの日時、タイトル、本文を抽出して LINE Notify の API にわたす
- 処理対象となったメールに処理済み判定用のスターを付与する
- 処理を記述する
// 条件指定:メールタイトルに特定の文字列を含む、かつ、特定の送信者
var condition = "(subject:XXXX会報 from:dummy@dummy.dummy)";
function getMail(){
// 条件にマッチするスレッドを取得する (最大 10)
var threads = GmailApp.search(condition, 0, 10);
// 各スレッドから個々のメールを取得して二次元配列に格納する
var messages = GmailApp.getMessagesForThreads(threads);
for(var i in messages){
for(var j in messages[i]){
// スター無しメールのみを処理する
if(!messages[i][j].isStarred()){
// メールの日時
var strDate = messages[i][j].getDate() + "\n";
// メールタイトル
var strSubject = messages[i][j].getSubject() + "\n";
// メール本文
var strMessage = messages[i][j].getPlainBody();
// line に取得したメールの内容を送信する
sendLine(strDate, strSubject, strMessage);
// line に送信したメールにはスターを付与する
messages[i][j].star();
}
}
}
}
function sendLine(strDate, strSubject, strMessage){
// line に送信するためのトークン
var strToken = "999999999999999999999999999999";
var options =
{
"method" : "post",
"payload" : "message=" + strDate + strSubject + strMessage,
"headers" : {"Authorization" : "Bearer "+ strToken}
};
UrlFetchApp.fetch("https://notify-api.line.me/api/notify", options);
}
注意点
- LINE Notify のアカウントを通知したいグループに招待しておく必要あり
- LINE 上に表示されるメールの受信日時がアメリカ東部標準時になっている
所感
連携される日時の問題はあったが、全体的にはスムーズに実装から実際のメール内容の連携を行うことができた。
個人的に、また普段の業務を行うレベルではこのようなギャップは起こりにくいが情報の連携という観点で GAS を利用してその他のツールを連携がおこなえれば老若男女などで生じる使用できるツールの差分を埋めていくことが出来ると感じられた。
参考にしたページ