作ったもの

ソースコード:https://gitlab.com/transnano/markdown-jira-preview
機能
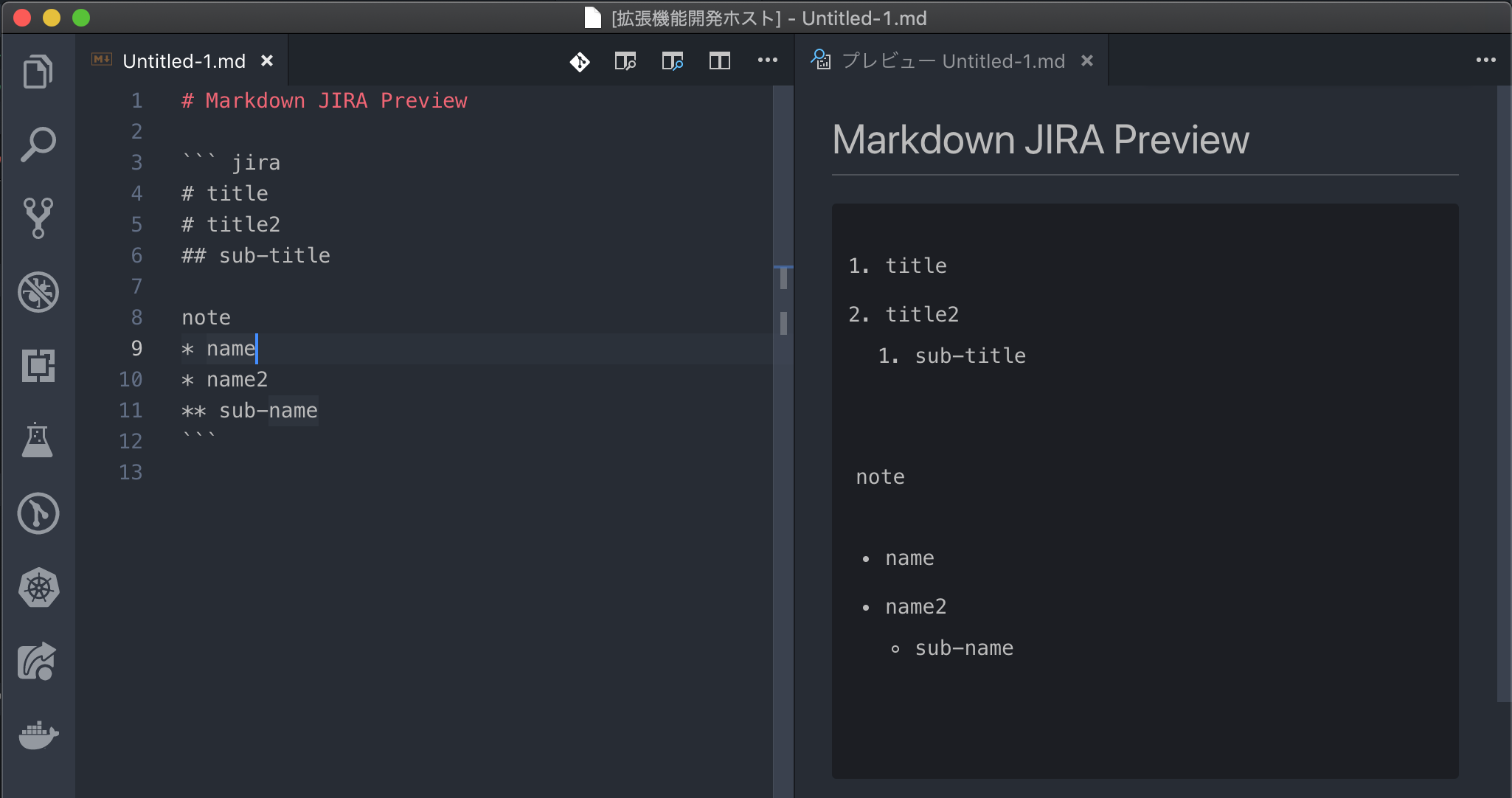
マークダウンのコード機能にjiraを指定し、jiraの記法でコードを挿入するとプレビュー機能で出力を確認できる。
開発
公式に拡張機能の作り方があるので、そちらをとりあえずやってみる。
-
Your First Extension
他にもgithubに多くのサンプルがあるのでいろいろと見てみる。 - Microsoft/vscode-extension-samples
この辺を見て実際に作ってみたがうまく動かず。。。最新版のサンプルはTypeScriptで作成されていて私にはちょっと早すぎた模様。
旧サンプルのJavaScript版を参考に今回はやってみた。
今回プレビュー表示するために重要なものは以下の関数。
extendMarkdownIt(md) {
...
}
あとはコードをjira2mdでHTML形式に変換するだけ。(今回最も重要だったJIRAの記法を変換する処理は本ライブラリに委譲したので側だけを頑張った)
ちょっとだけ見た目を整えるため拡張機能でCSSを読み込ませる。
"contributes": {
"markdown.previewStyles": [
"./markdown-jira.css"
],
...
公開
公開する場合も公式を参考にする。
重要なのはAzure DevOpsを取ること!クレジットの登録とかもないのでちゃちゃっと取れる。
新規に作成する場合は以下の3種類のドメインを選ぶことが可能。
outlook.jpoutlook.comhotmail.com
あとはコマンドをちょこっと打つだけで数分後にはVisual Studio Code - Marketplaceに上がる素晴らしさ!
終わりに
元々はマークダウンのコード機能にJIRAの記法ではシンタックスハイライトが付かないことが許せなくて始めた拡張機能開発だったが、jira2mdとう素晴らしいライブラリを知って方向転換。結果的には無事にはじめての開発から公開が出来た。
次は本来作りたかったシンタックスハイライトにチャレンジしようと思う。