tl;dr
Railsの開発(テスト)で、Chromeのヘッドレスモードを利用していますが、Chromeが74にアップデートされて以降、正常に動作しなくなる現象が発生し、2日くらい苦しんだので同じく困ってる人(いればの話ですが)に向けたメモです。
ちなみにこの問題はMacでしか発生しません。
環境
MacOS 10.14.4(Mojave)
Chrome : 74.0.3729.131(Official Build) (64 ビット)
ChromeDriver : 74.0.3729.6
詳細
現象1
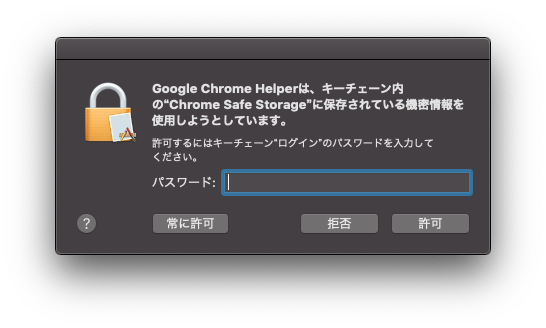
Rspecを実行していると、あるタイミングでキーチェーンの入力を求められることがある。
※決まった場所で発生しますので、発生しないテストもあります

そもそも自動テスト中に、ダイアログが出ること自体違和感しかないのですが、一応これ自体もChrome側の問題らしいです。
常に許可 拒否 許可 どれを選んだとしても、問題は解決しません。
現象2
テストが完了せずにNet::ReadTimeoutが発生する。
これは読んで字のごとくですかね。テストが正常に終了しているように見えるんだけど、Timeoutが発生して失敗に終わります。
(多分)原因
確定ではありませんがchromedriverのissueコメント#14に書かれていました。
chrome74のheadlessモードでは、cookieの削除処理が正常に行えない問題があるようです。(headlessモードじゃなければ大丈夫)
Headless Chrome version 74 on MacOS appears to have trouble deleting cookies. The following Python code hangs at the call to driver.delete_all_cookies(). Sometime it may also display a dialog: Google Chrome Helper wants to use your confidential information stored in "Chrome Safe Storage" in your keychain. The code hangs regardless of the answer to this dialog.
google翻訳↓
MacOS上のHeadless Chromeバージョン74では、Cookieの削除に問題があるようです。 次のPythonコードはdriver.delete_all_cookies()への呼び出しでハングします。 ダイアログが表示されることもあります。GoogleChrome Helperは、キーチェーンの「Chrome Safe Storage」に保存されている機密情報を使用したいと考えています。 このダイアログに対する答えに関係なく、コードはハングします。
ハング!ハング!ハング!
対策(workaround)
上記のissueのコメント#16にも記載されていますが、headless Chromeの起動オプションに以下を追加してあげるだけです。
--enable-features=NetworkService,NetworkServiceInProcess
※実際はこんな感じですかね(書き方は色々あるので、環境に合わせてください)
options.add_argument('--enable-features=NetworkService,NetworkServiceInProcess')
最後に
とりあえずChrome側で問題が解決するまでの回避策なので、修正され次第このオプションも不要になります。
追記(2019/05/13)
chromedriver v74で、さらに別のバグも発生しているようです。
chromedriver 74, possible bug with click on item hidden by position:sticky on top
このバグをざっくり説明すると、position:stickyのように、画面上部に固定表示させる要素(メニューなど)の下にクリックしたい要素が存在すると、クリックに失敗してエラーになる問題です。(画面下の方を表示中に一気に画面上部の要素をクリックしようとしたりすると発生します)
どちらもv74にアップデートしたタイミングで起きるので、問題の切り分けが難しいです。
とりあえず、どちらも報告されているようなので、根本的な解決がされるまではchromedriverのバージョンダウンが妥当な回避策かと思います。(chromedriverのv73はchrome73を要求してくるので、2.46まで下げる必要があると思います)
追記(2019/05/28)
上記issueがアップデートされ、The fix will be in Chrome v75 and above.(修正はChrome v75以降で行われます。)とのコメントが追加されました。
"以降"というワードが入っているのが気になりますが、しばらくはこのバグとうまく付き合うしかなさそうです。
追記(2019/06/06)
Google Chrome75がリリースされました。
これに伴い、chromedriverも最新化することで、最新環境でも無事テストが実施できるようです。(現在テスト実行中...)