ProtoPieとは?
インタラクションデザイン・アニメーションデザイン
ProtoPieとは、インタラクションデザイン・アニメーションデザイン のためのモックアップツールで、
Sketchからインポートができ、スクロールやページングなど、細かいインタラクションを表現できる素晴らしいソフトウェアです
昨今では、技術力や表現力の向上によって、常に新たなユーザー体験届けるための試みが行われています
そのため、今ではUIを考える上で、従来の静的なものでは、より良いユーザー体験が届けることができない時代になってしまいました
よりリッチで、ワクワクさせるユーザー体験を作り上げるためには、デザイナーがインタラクションやアニメーションの表現にも精通していることが求められています
そこで、デザイナー必見のProtoPieをここで紹介したいと思います!
デモ例
どんなものが作れるか?
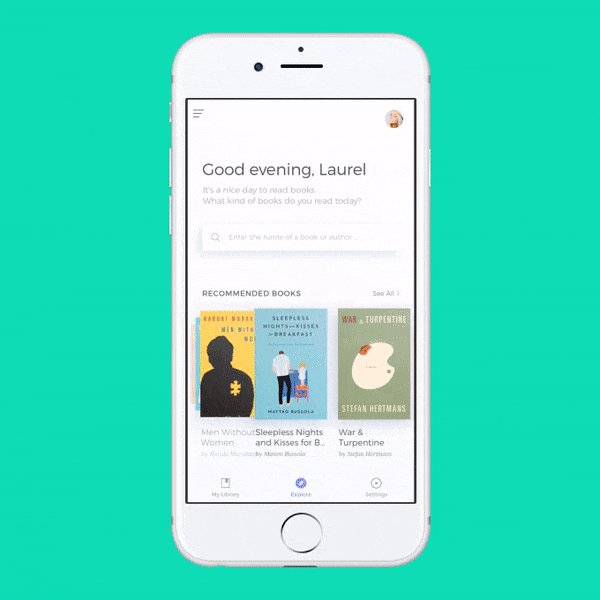
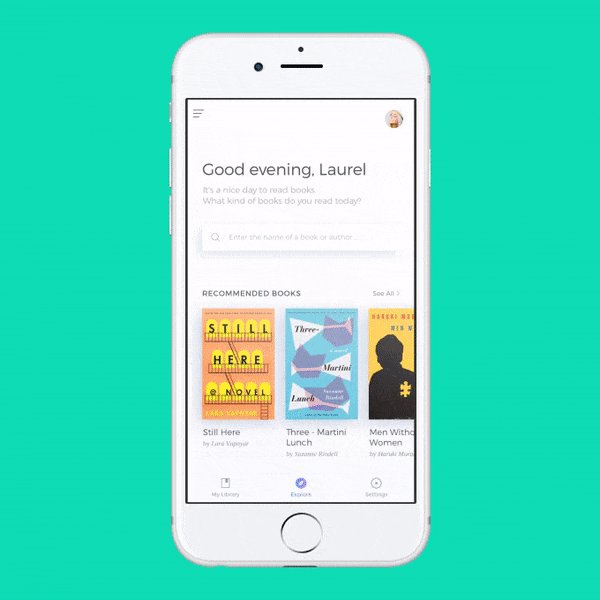
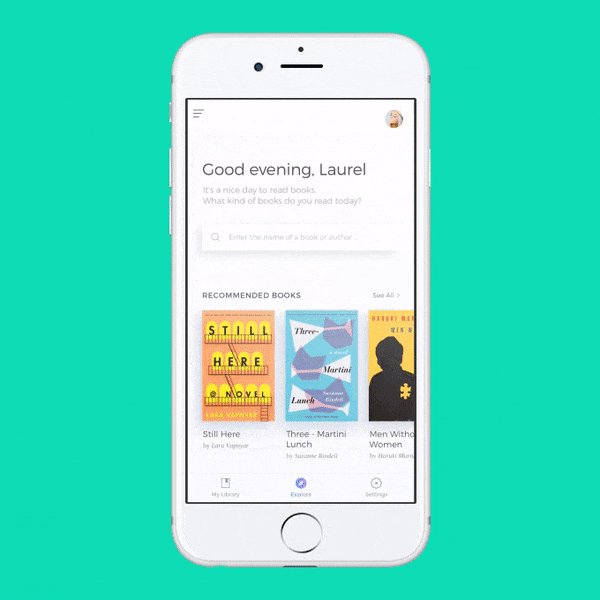
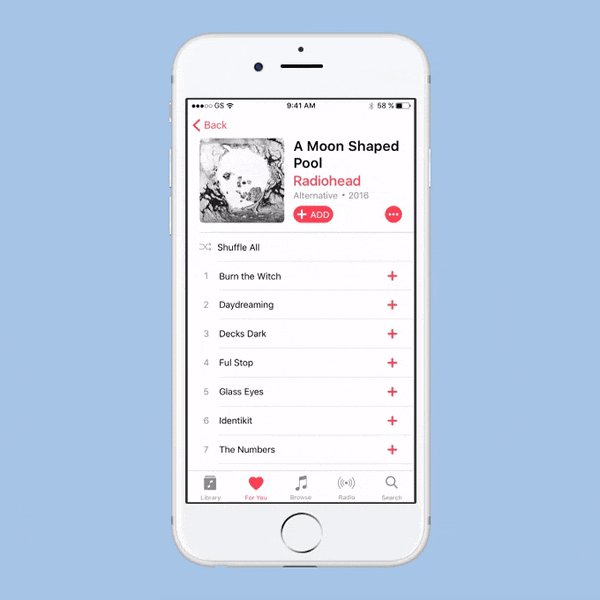
まずは、どんなものが作れるのかということで、Demoをみるのが、一番わかりやすいかと思います。
BookUI https://share.protopie.io/MghbyR8J2gk

3D Touch https://share.protopie.io/4rza6sXVga8

これら例のように、簡単にスクロール表現や画面遷移などの表現ができたり
またスマホの音声や加速度センサーなどのセンシングができ、3D TouchなどiPhone特有の昨日から、さらにif文のような条件分岐ができます!
さらにこちらは、僕が2017年夏CyberAgentのインターンシップにて制作したものなのですが、
このように動画を読み込ませることもできます(3つくらい動画ファイルを読み込んでも問題なく動きました。)
他のモックアップツールとの比較
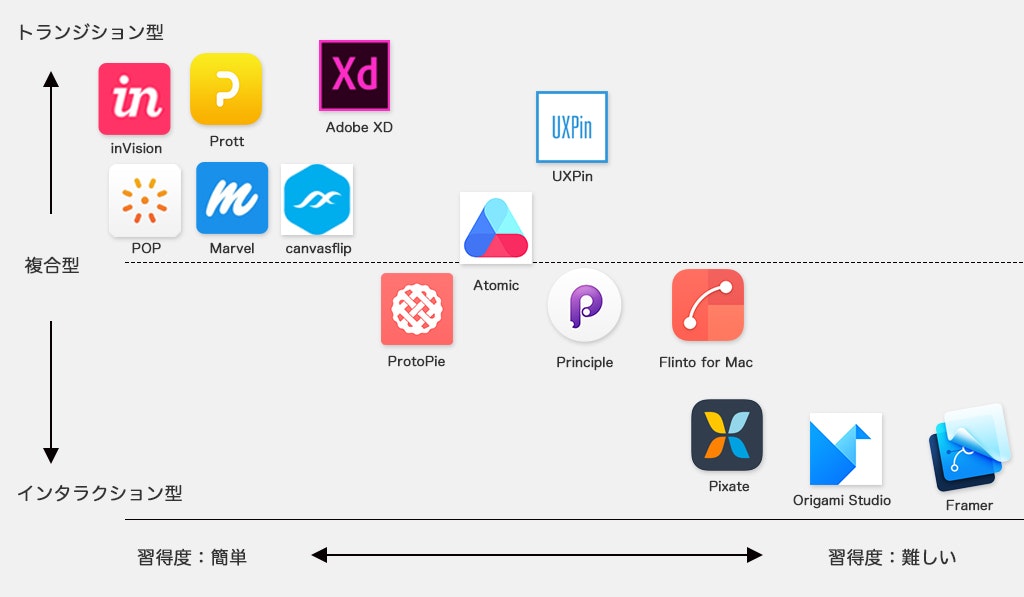
CyberAgentのDeveloper Blogにモックアップツールのマッピングがあり、参考にさせていただきます。
このように、今流通しているモックアップツールは次のようなマッピングができるかと。

Pixateに変わるプロトタイピングツールとは?5つのツールを徹底比較!より参照
トランジション型というのは、画面遷移のアニメーション表現を得意とするソフトウェア(Prottなどが例)で、
インタラクション型というのは、UIのインタラクション(例えば、スクロール表現、タップした時の表現)などを得意とするソフトウェアです。
それぞれのツールには、得意・不得意とするところがあるので、自分の制作するプロジェクトや目的に合わせて、こうしたソフトウェアを使い分けるのがいいかと思います。
【ProtoPieの凄いところ】
- Sketchからのインポートが可能
- 共有URLで、プロジェクトを共有できる
- 動画も読み込める
- 学習コストが低い(簡単にマスターできる)
- サンプル例が豊富
- 簡単な条件分岐ならできる
【ProtoPieの苦手なところ】
- UI全てを作りきるのは向いていない
あくまでメインビューや重要なコンテンツのインタラクション表現を作るためのモックアップツールなので、ProtoPieで全てのUIを作りきるのは向いていません。
そういう時は、ProttやAdobeXDを使いましょう!
- より複雑な条件分岐を行う場合はあまり向いていない
より複雑で細かいアニメーションを作りたい場合は、Origami Studio、After Effectなどがおすすめです。(しかし、学習コスト高い)
まとめ
以上で、簡単なProtoPieの紹介はおしまいです!
これまで、インタラクション型のモックアップツールは、Pixateがよく使われていましたが、Pixateがサービスを終了して以来、次のツールの覇権争いが繰り広げられているといったところでしょうか。
そして、ProtoPieはその学習コストの低さとサポートの厚さ(メール送ったら即返信くる、Twitterでリプライ飛ばしてくる)ことから、今どんどん勢いを伸ばしています!
では次は実際に、ProtoPieのすごさを実感するために、これから一緒にTinderUIを作って見ましょう!
参考
・さよなら Pixate, よろしくProtoPie
・“最も早くプロトタイプが作れる”と噂のプロトタイピングツール「ProtoPie」を使ってみた
・Pixateに変わるプロトタイピングツールとは?5つのツールを徹底比較!
・【随時更新】インタラクションデザインのためのプロトタイピングツール調査
実際に作ってみる【Tinder UI】
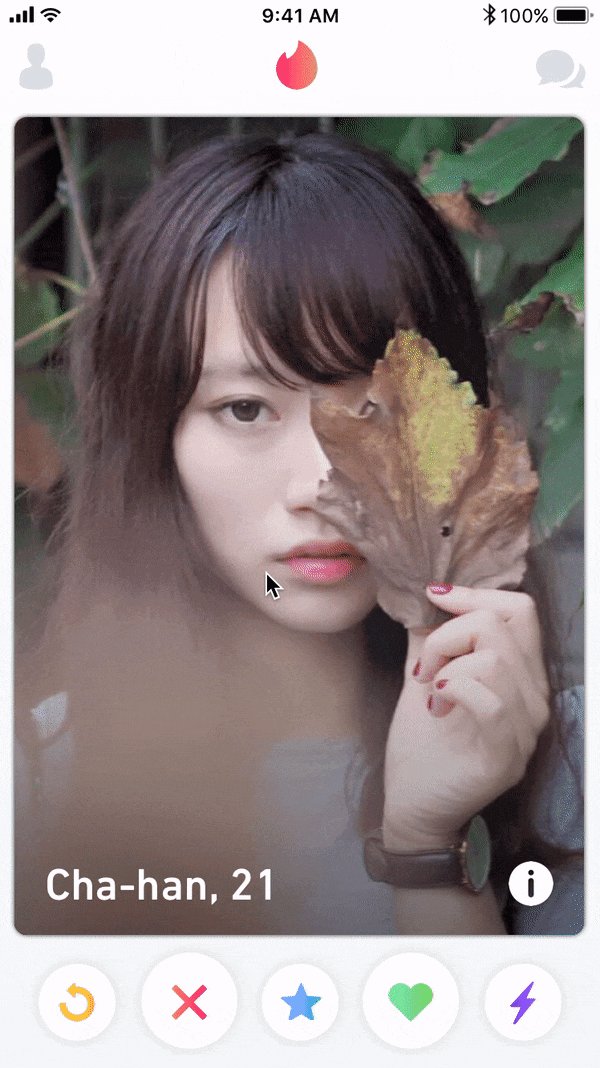
TinderUI
前回のアドベントカレンダー担当の Life is Tech ! のディーバことちゃーはん(@https://qiita.com/shou1012)
の力を借りて、Tinder UI をProtoPieで実装していきたいと思います!
こちらを今回は制作します!
TinderUI https://share.protopie.io/9zsFJzfKe5K
あらかじめ、ProtoPieのインストール(1ヶ月間Free!)と、こちらのスケッチファイルを手元にダウンロードしておいてください。
スケッチファイル
ProtoPie
目次
- ProtoPieの環境説明
- ProtoPieの基礎
- 条件分岐 【Condition】について
- 同期【Chain】について
- 最後の仕上げ
ProtoPieの環境説明
ProtoPie起動・Sketchファイルのインポート
 ProtoPieを起動して、
**[New Pie]**を選択しましょう。
そのあと、
上画面メニューから、**File** >> **Import from Sketch**
から、ダウンロードしたSketchファイルをインポートしてください
ProtoPieを起動して、
**[New Pie]**を選択しましょう。
そのあと、
上画面メニューから、**File** >> **Import from Sketch**
から、ダウンロードしたSketchファイルをインポートしてください
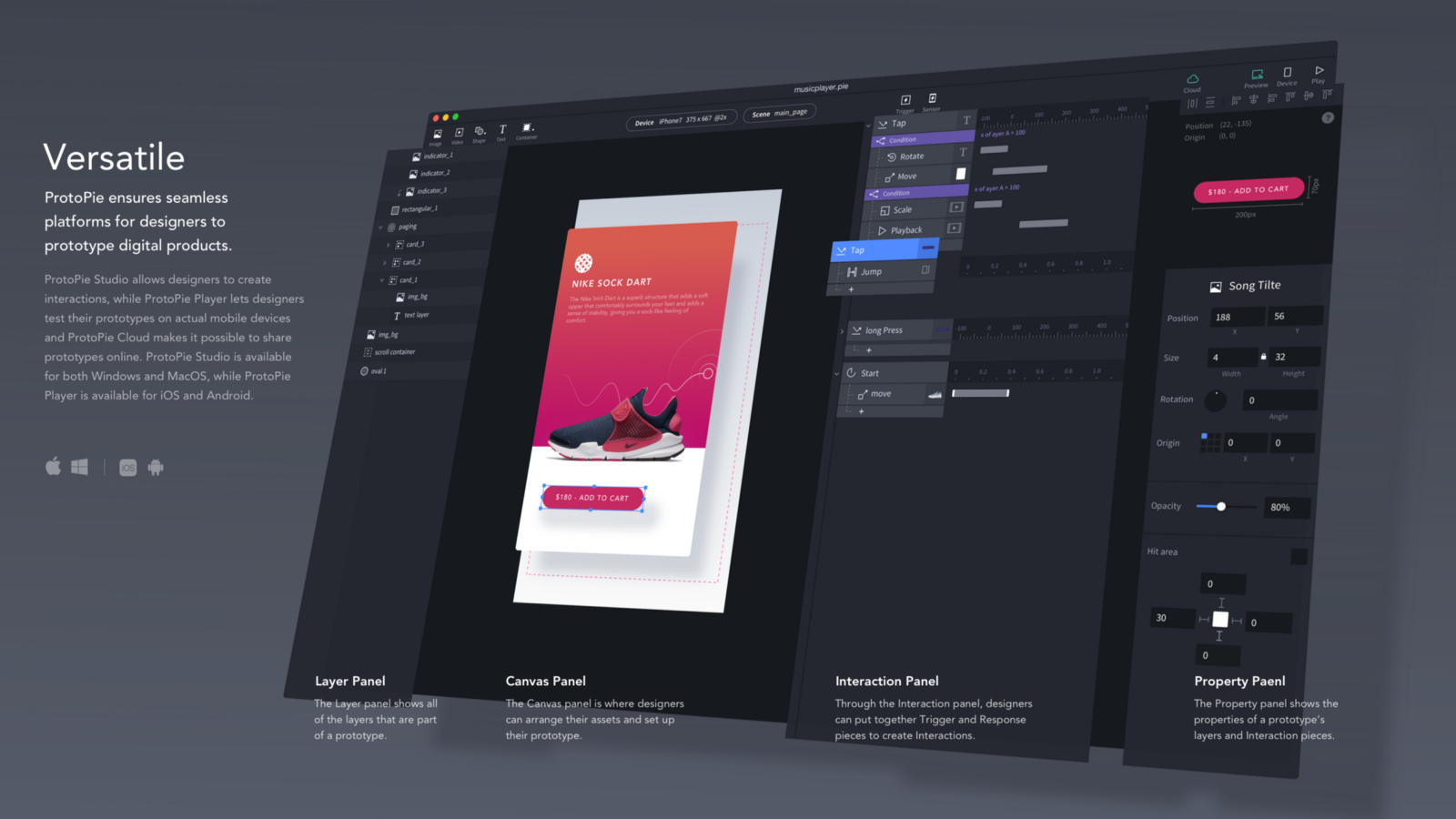
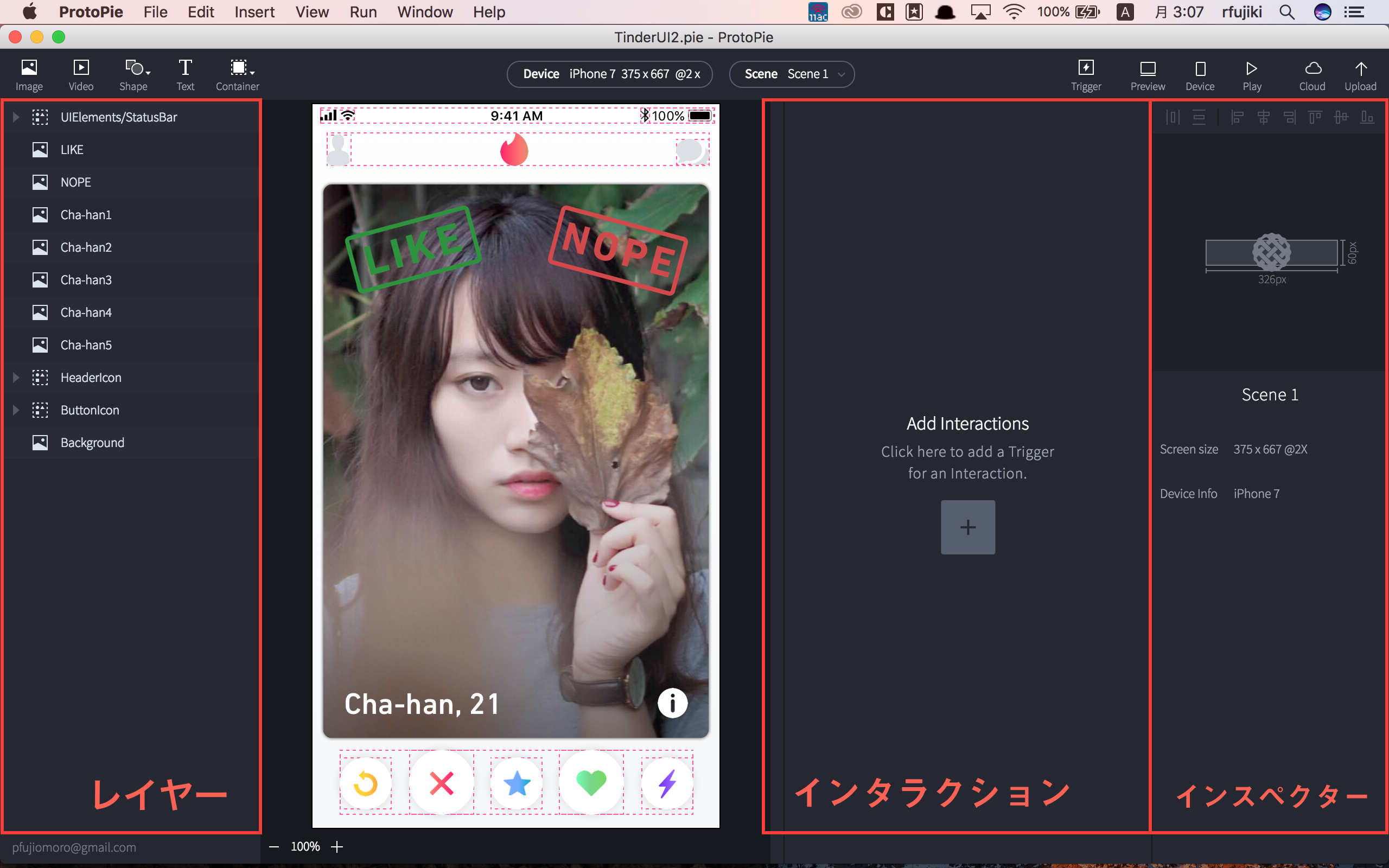
左側が、Sketchファイルから読み込んだレイヤーをまとめて、選択可能なエリア
右のAdd Interactionsが、オブジェクトのインタラクションを決めるエリア
一番右側が、そのオブジェクトの属性(サイズ、位置など)を決めるインスペクターの機能を果たすエリアとなっています
作業の流れとしては、右側のレイヤーで動かしたいオブジェクトを選択して、
インタラクションで、タップやドラッグをした時などの条件を指定して、その時のアニメーションを選択します
そして、インスペクターで、その時の大きさの変化量などを定義します
実際に動かしてみましょう!
ProtoPieの基礎
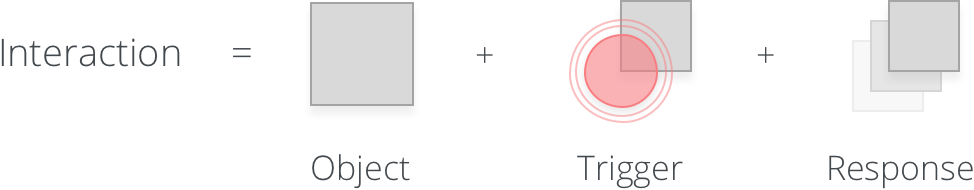
ProtoPieのInteractionを決めるわかりやすい図解がこちらになります。
① 【オブジェクト】 まず、動かしたいオブジェクトを選択します
画像なり、テキストなり、変化させたいものをまず選択する必要があります
② 【トリガー】 次に、そのオブジェクトを変化させるためのトリガーを決めます
例えば、画像をタップしたり、ページをスクロールしたり、テキストを長押ししたりなど、ユーザーがインターフェースに対する何らかのアクションをした時の、トリガーを決定します。
③ 【レスポンス】 そして、トリガーを決めたら、決定したトリガーが行われた時、どのような動きレスポンスをするのかを定義します。
例えば、画像をタップしたら、画像を拡大する。ページをスクロールしたら、他のオブジェクトの色を変更するなど。
これら、オブジェクト、トリガー、レスポンスを決めると、ProtoPieで、インタラクションを実装することができます!
実際にやってみましょう。
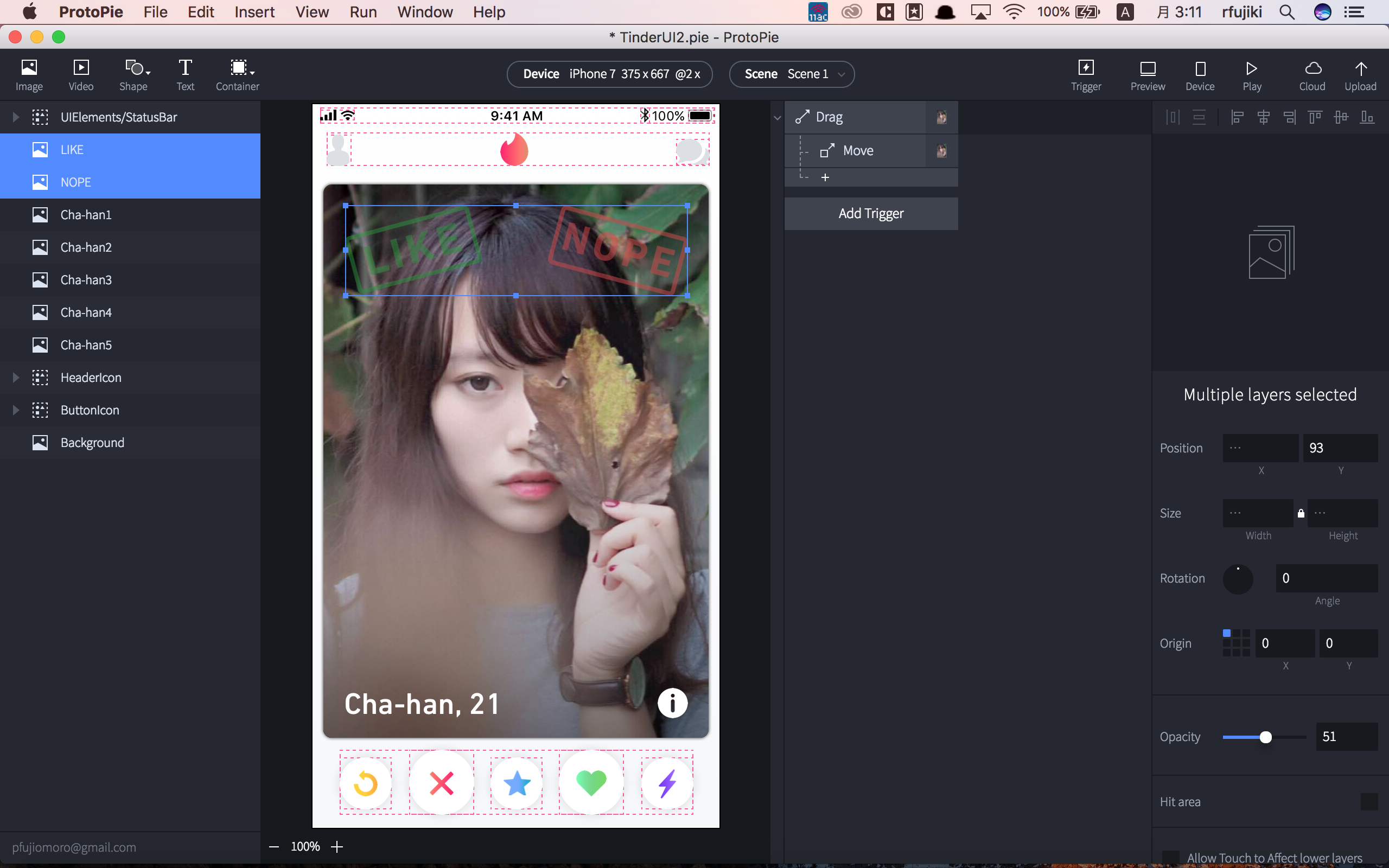
 ① 【オブジェクト】 レイヤーから**Cha-han1**オブジェクトを選択します
② 【トリガー】 次に、**Add Trigger**を選択して、**Drag**を選択してください
① 【オブジェクト】 レイヤーから**Cha-han1**オブジェクトを選択します
② 【トリガー】 次に、**Add Trigger**を選択して、**Drag**を選択してください

③ 【レスポンス】 最後に、+ボタンを押して、Moveを選択しましょう
ここまで、できたら、右上の Previewを選択してみてください。
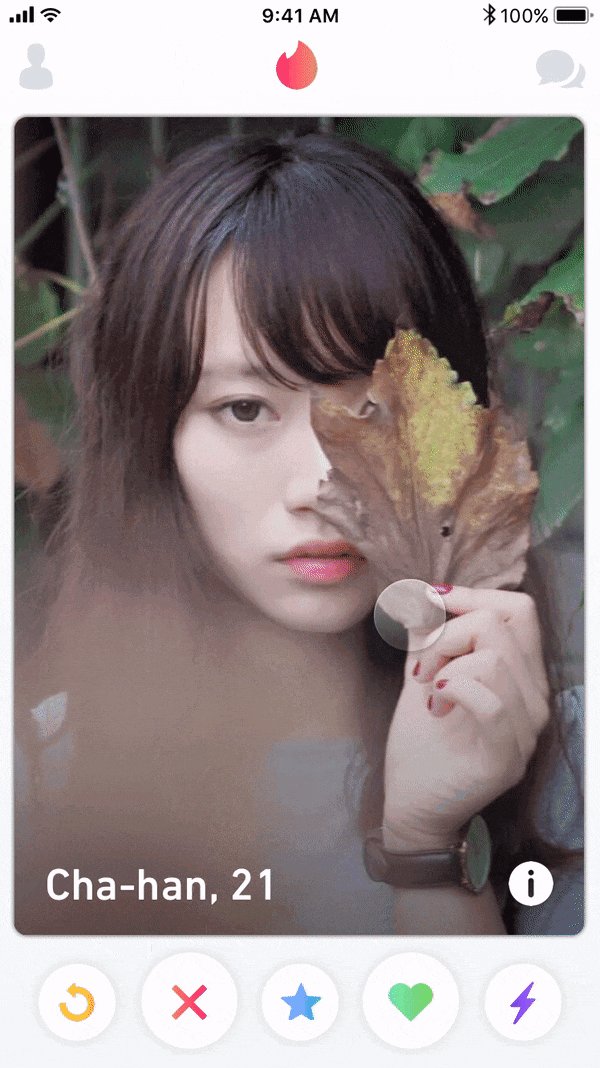
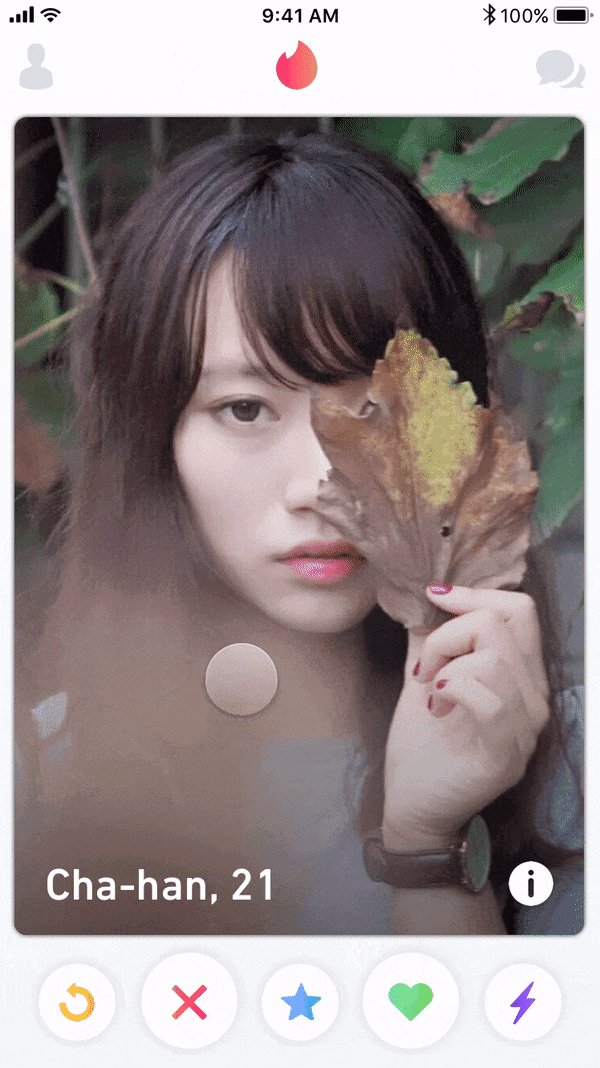
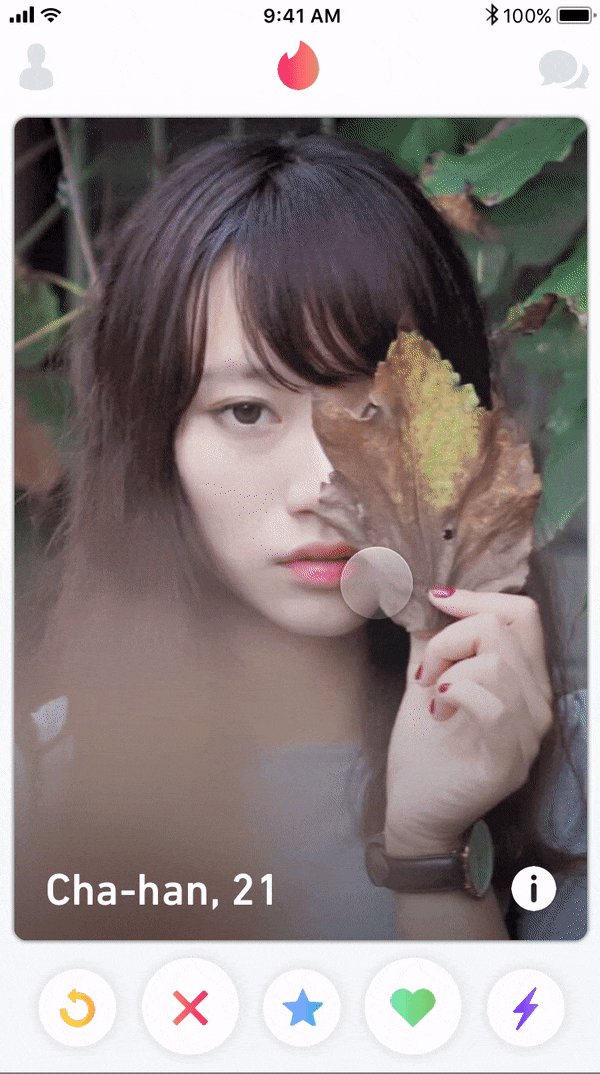
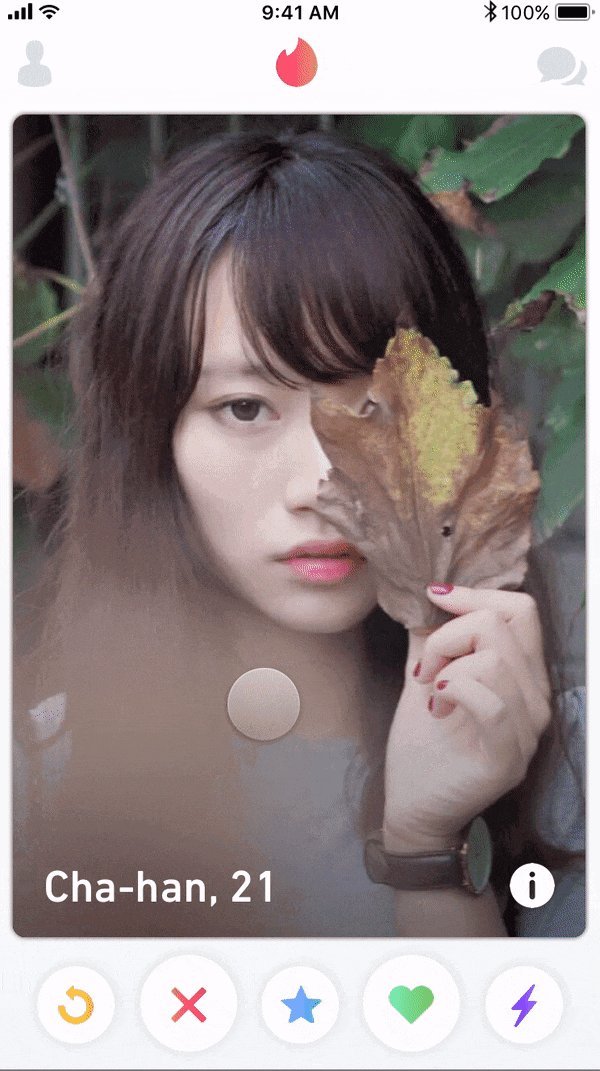
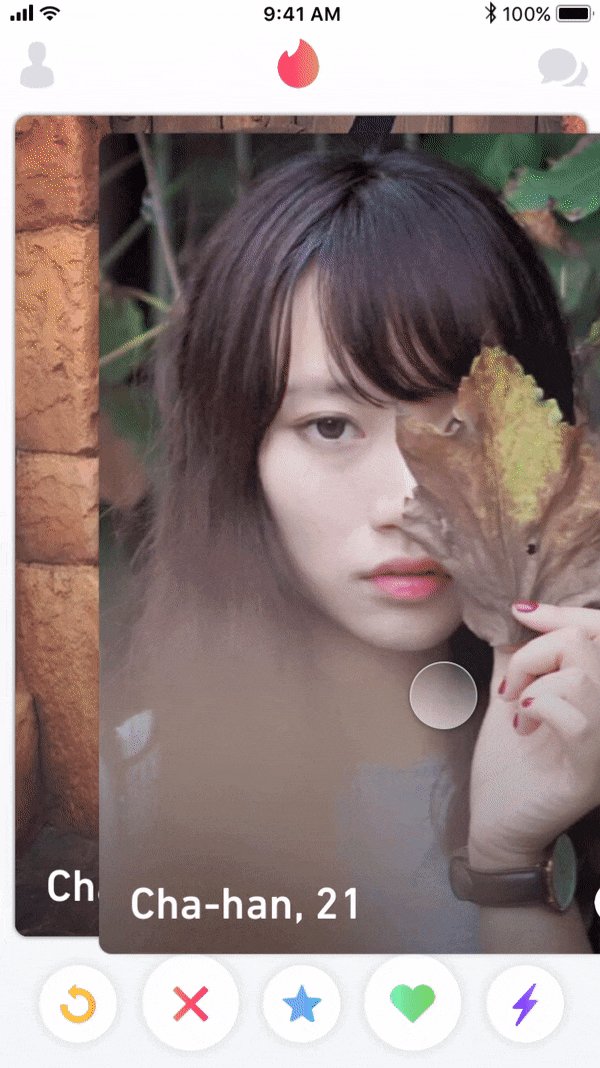
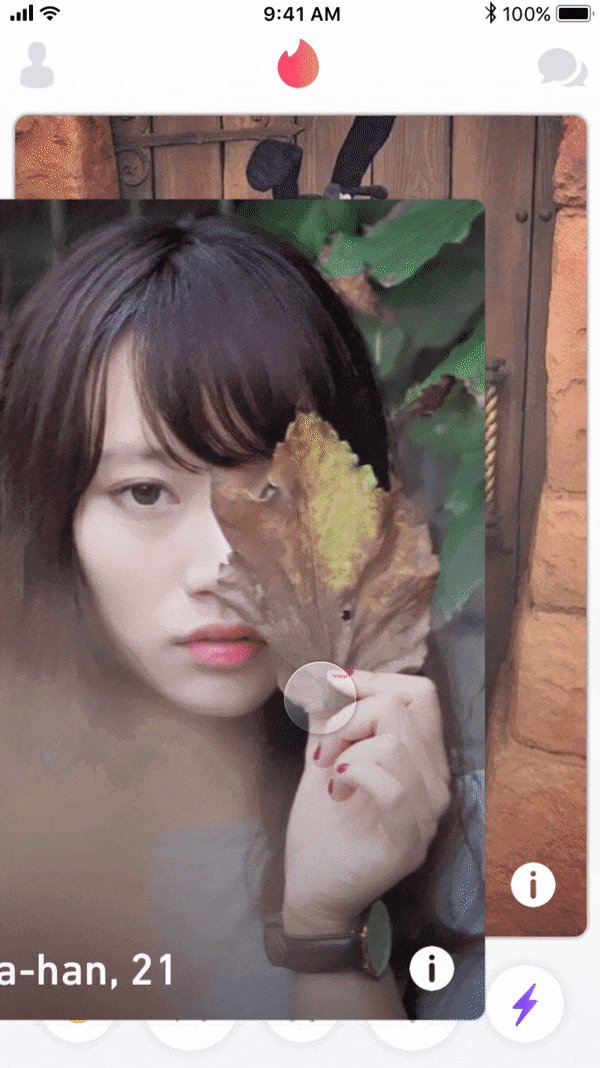
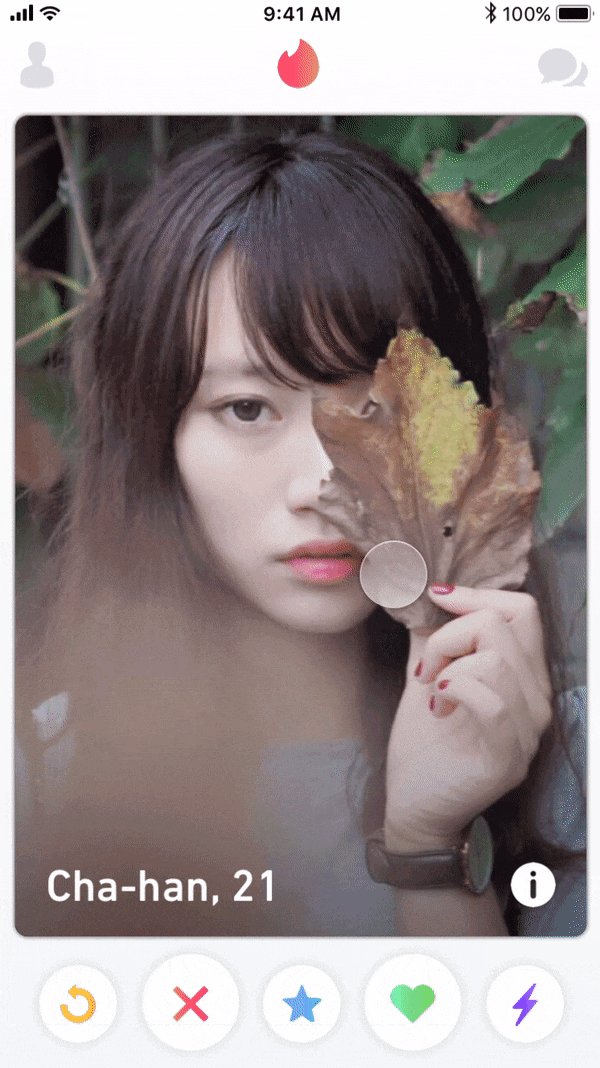
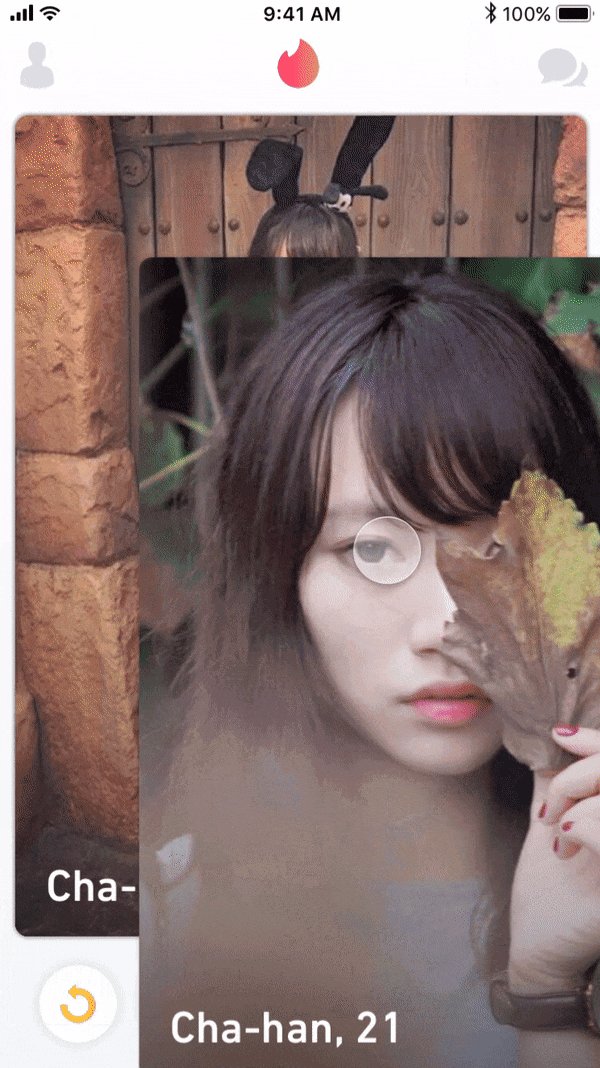
下のGifのように、画像がドラッグできていたら、成功です。
このように、ProtoPieでの実装の流れは、
① 【オブジェクト】 オブジェクトを選択する
② 【トリガー】 トリガーを選択する
③ 【レスポンス】 トリガーに対するレスポンスを選択する
これらの作業工程です!
全てのインタラクションはこの作業でできています
これから仕上げていきましょう
条件分岐 【Condition】について
先ほどの例で、画像をドラッグした時に、画像を動かすことができました。
しかし、ドラッグした状態から手を話した時、動かした場所で画像が止まってしまいます。
僕たちが実装したいのは、ドラッグして
指を話した時、画像が右画面からはみ出していたら、画像が右に消えて、
画像が右画面からはみ出していたら、画像が左に消える
それ以外の時は、真ん中の位置に戻ってくるようにしたい。
どのようにしたら実装できるでしょうか?
プログラミングのIF文のような機能が求められます。
そんな時、ProtoPieで使われるのが、**【Condition】**です
下準備
実際にConditionを触るする前に、まず準備をしましょう
①まだ出番のないLIKEとNOPEは邪魔なので、インスペクターからOpacityを0にして見えなくしましょう

②cha-han1~5の画像を選択して、位置の基点を左上から真ん中にしましょう(そうすることで、条件分岐がわかりやすくなります)
インスペクターに表示されているOriginの青い四角形を真ん中に持っていきます

Conditionを設定する①
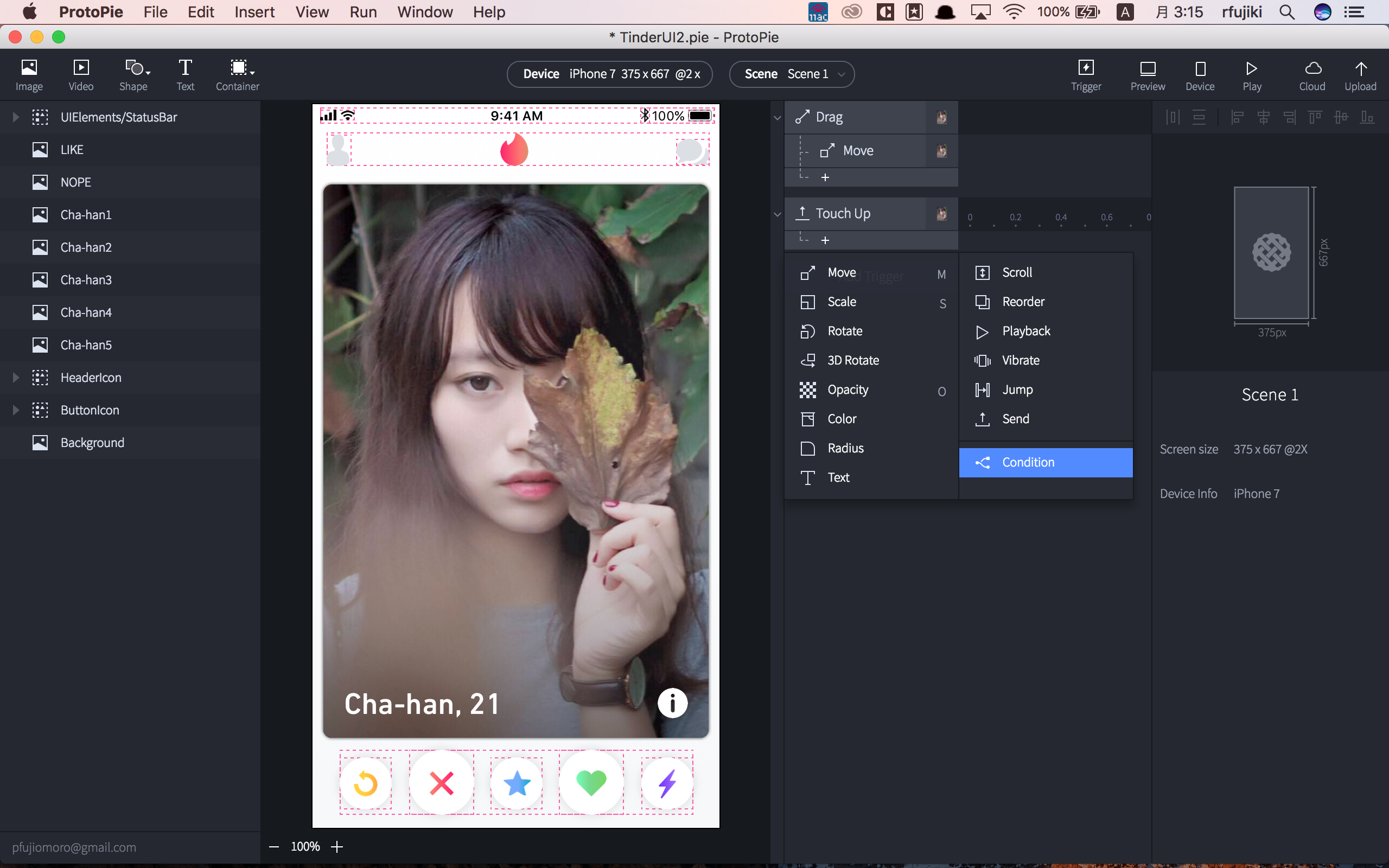
①まず、オブジェクトのcha-han1を選択します。そして、トリガーの中から、Touch Upを選択してください(指がそのオブジェクトから離れた時に発動するトリガーです)
②次に、Touch Upのレスポンスの中から、Conditionを選択してください

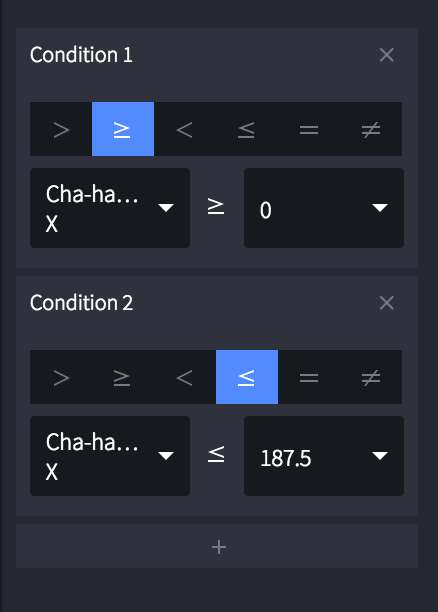
③ Condition2つを選択して、右側のインスペクターに表示されるConditionそれぞれ、を下記のように指定してください
Cha-han1オブジェクトが、0より大きい時(画面左より内側にある時)、そして画面真ん中よりも小さい時
という条件を指定します。

Cha-han1オブジェクトが、画面より小さい時(画面左より内側にある時)、そして画面真ん中よりも大きい時
という条件を指定します。

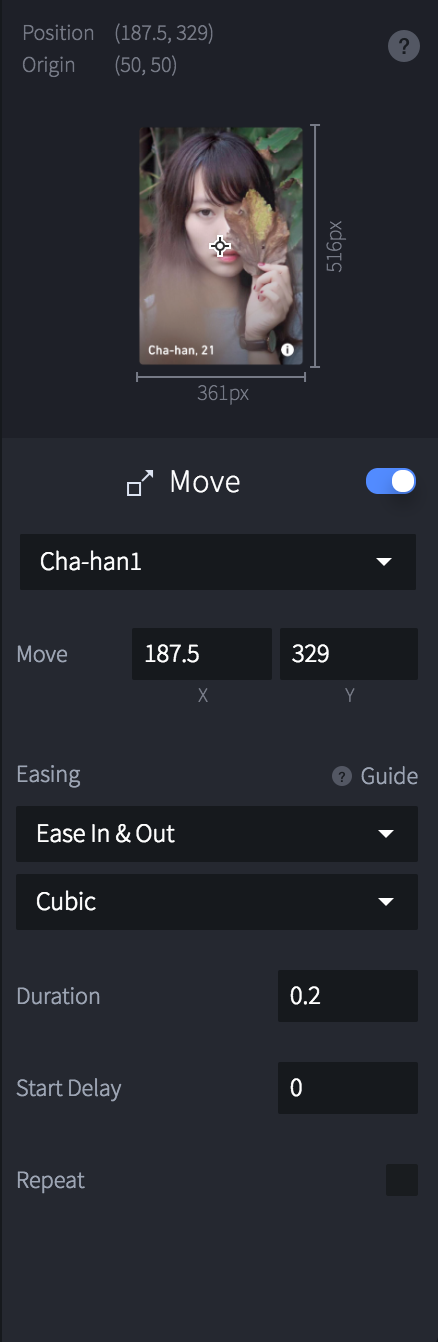
④ そして、Responseの中から、Moveを選択して、
下記のように指定します。

そうすることで、cha-han1オブジェクトをDragしても
手を離した時、cha-han1オブジェクトが画面内に収まっているのであれば、真ん中に戻ってくるようになりました。
以上がConditionの使い方です。
Conditionで条件を指定して、その時のレスポンスを指定する流れで利用できます。
下のGifのように、画面内で手を離すと、真ん中に戻ってきたでしょうか?

Conditionを設定する②
同様に、今度は、Conditionを活用して、
Cha-han1オブジェクトが画面左に出た時には、Moveで左画面の外にだす
また、Cha-han1オブジェクトが画面右に出た時には、Moveで右画面の外にだす
というのを実装してみましょう!
① conditionで、cha-han1 x <= 0を設定して、その時のResponseをMoveに設定する。Moveのあたいは、x = -350、y = 329 にしましょう
② conditionで、cha-han1 x >= 375を設定して、その時のResponseをMoveに設定する。Moveのあたいは、x = 600、y = 329 にしましょう
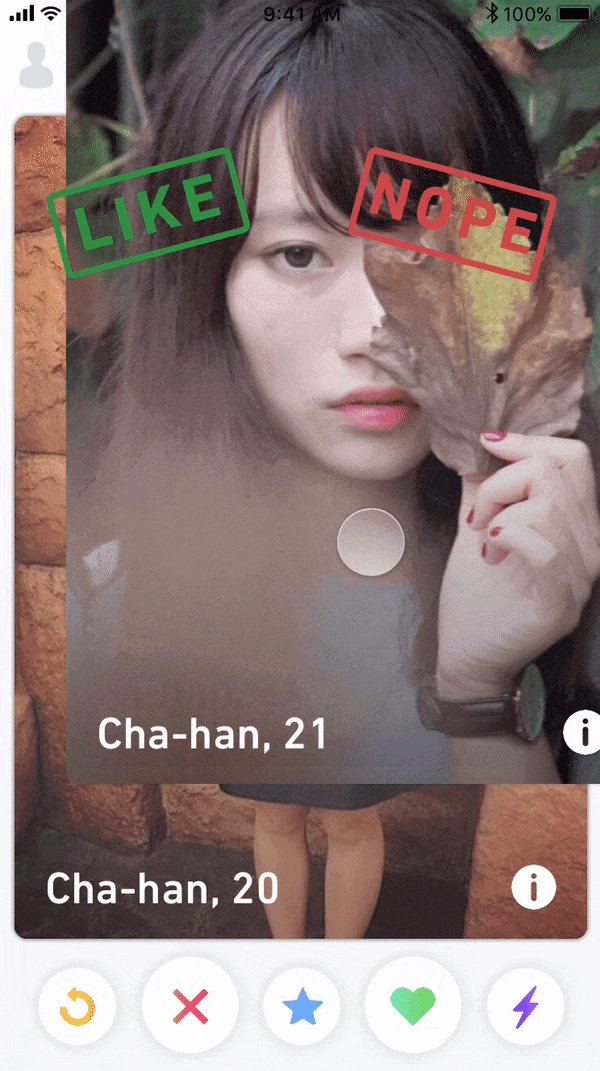
すると、画面内だと真ん中に戻ってきて、画面外だと外に出るようになります。
同期【Chain】について
ここまでで、TinderUIの主要のインタラクションである、画像を気持ちよくめくっていくインタラクションを実装できました。
次は、画像をめくっていく時に、表示される
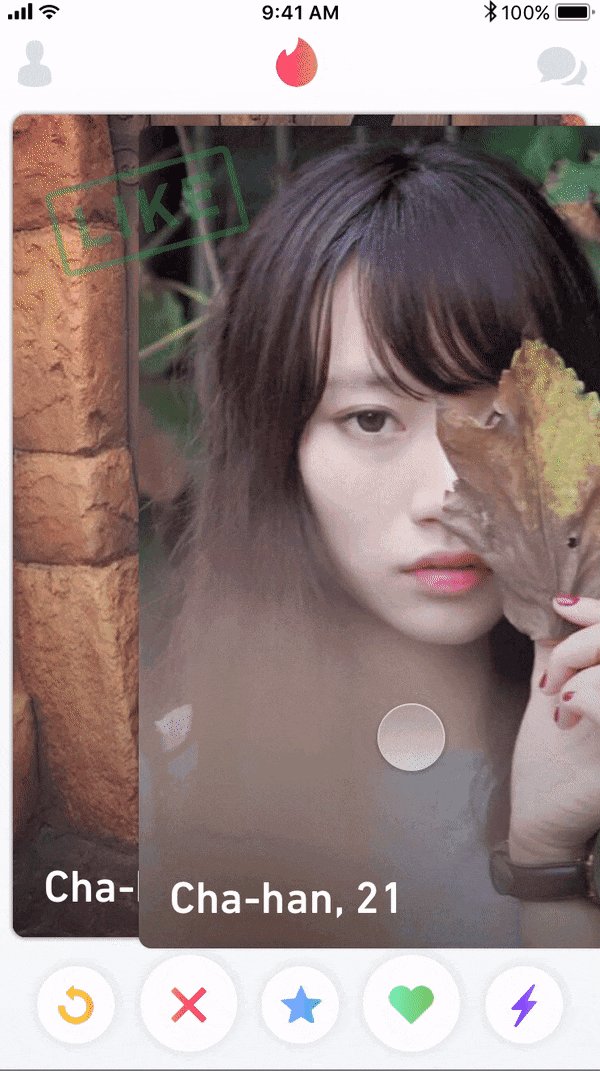
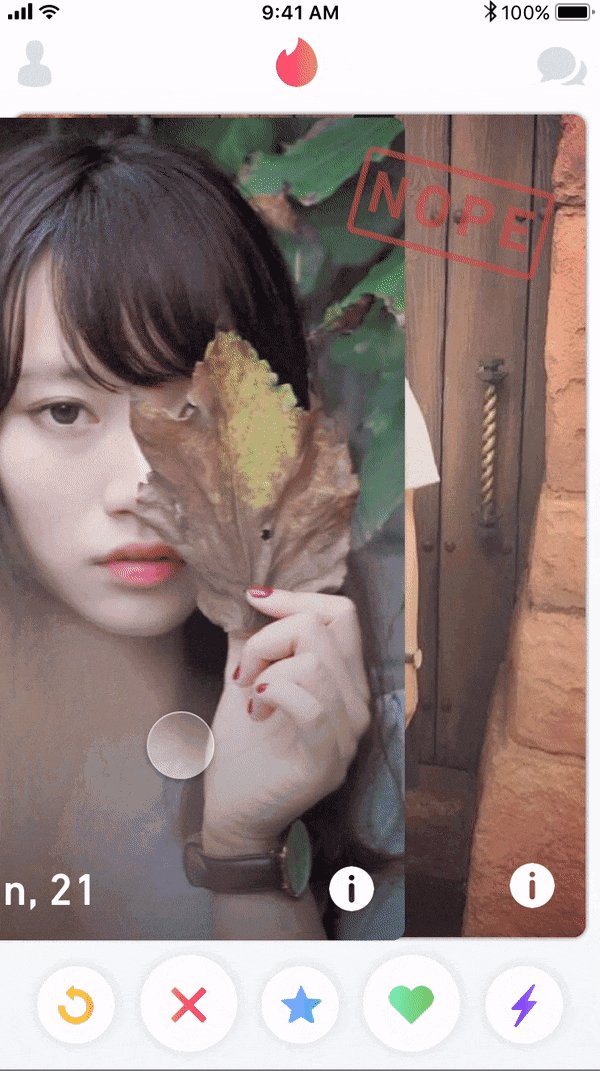
LIKEとNOPEのスタンプを表示するインタラクションを実装しましょう!
流れは、右側に画像を持っていくと、LIKEスタンプが表示されて、
左側に画像を持っていくと、NOPEスタンプが表示されます。
どうやったら実装できるでしょうか?
画像の動きと連動して、スタンプが表示されるようにしたいですよね
そんな時にProtoPieで活用するのが、Chain というトリガーです
実際に使ってみましょう
① cha-han1オブジェクトを選択して、トリガーの中からchainを選択します
*ここで注意が必要なのは、連動の元となるオブジェクトを選択する必要があります。今回の例でいうと、画像に連動して、スタンプを表示させたいので、画像のトリガーにchainを選択します。

② 次に、chainのレスポンスに、Opacityを選択します

③ そして、レスポンスであるOpecityのオブジェクトにLIKEを選択して、その時のRangeを設定します。
Rangeとは、連動する時の値の振れ幅です。
④ cha-han1オブジェクトの座標xが187.5の時(画像が真ん中の時は)、LIKEスタンプは邪魔なので、Opacityを0にします。
⑤ cha-han1オブジェクトの座標xが375の時(画像が右まできた時は、)、LIKEスタンプを見せたいので、Opacityを100にします。

同様にして、NOPEスタンプでもやって見ましょう。
① chainのレスポンスに、さらにOpacityを選択します
② レスポンスであるOpecityのオブジェクトにNOPEを選択して、その時のRangeを設定します。
Rangeとは、連動する時の値の振れ幅です。
③ cha-han1オブジェクトの座標xが187.5の時(画像が真ん中の時は)、NOPEスタンプは邪魔なので、Opacityを0にします。
④ cha-han1オブジェクトの座標xが0の時(画像が左まできた時は、)、NOPEスタンプを見せたいので、Opacityを100にします。
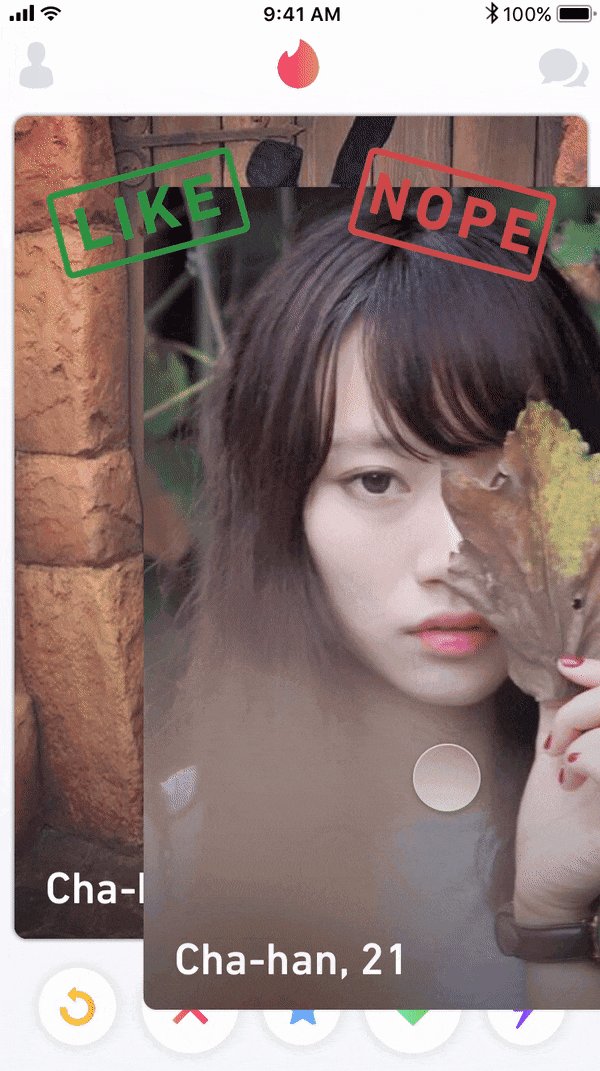
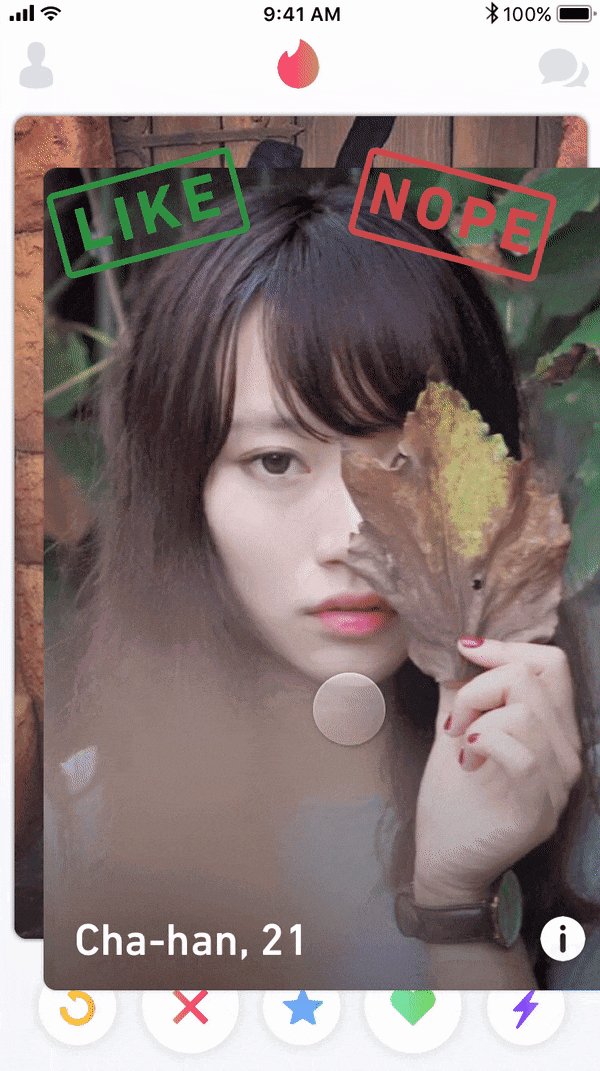
下のように、スワイプした時にLIKEとNOPEスタンプが表示されましたか?
以上でChainの使い方は終了です。
では、最後の仕上げを行なっていきましょう!
最後の仕上げ
現状のままでは、スタンプを画像の動きに連動して透明度を変えるところまではできましたが、動かすことまでできていません。
最後に、今まで学んだことを活用しながら、
・画像と一緒に、スタンプを移動する
・画像が消えたら、スタンプも消えるようにする
これらを作っていきましょう!
① まずは、画像と一緒に移動するように、一番最初に定めたトリガーであるDragを選択して、新たにレスポンスMoveを2つ加えましょう! そして、そのオブジェクトをそれぞれ、LIKEとNOPEにします
すると画像と一緒に、スタンプを動かすことができました!

② 次に、前回のとき、一緒に画像を真ん中で指を離した時は、画像を真ん中に戻して、画面外で手を離した時は、外に画像を持って行ったように、スタンプも同じようにConditionを設定しましょう!
③ conditionで定めた、cha-han x >= 0 また、 cha-han x <= 187.5 の時、オブジェクトLIKEのMoveレスポンスをx = 30 y = 93に選択して、オブジェクトNOPEのMoveレスポンスをx = 217 y = 93に選択します
④ cha-hanx <= 0 の時、オブジェクトLIKEのMoveレスポンスをx = 30 y = 93に選択して、オブジェクトNOPEのMoveレスポンスをx = 217 y = 93に選択します
⑤ conditionで定めた、cha-han x <= 375 また、 cha-han x >= 187.5 の時、オブジェクトLIKEのMoveレスポンスをx = 30 y = 93に選択して、オブジェクトNOPEのMoveレスポンスをx = 217 y = 93に選択します
⑥ cha-hanx >= 375 の時、オブジェクトLIKEのMoveレスポンスをx = 30 y = 93に選択して、オブジェクトNOPEのMoveレスポンスをx = 217 y = 93に選択します
最後に、このままだとまだ、画面外に画像が出た時、スタンプが表示されたままなので、スタンプも非表示にします
⑦ cha-hanx <= 0 の時、オブジェクトLIKEのOpacityレスポンスをChange to 0に選択して、オブジェクトNOPEのMoveレスポンスをChange to 0に選択します
⑧ cha-hanx >= 375 の時、オブジェクトLIKEのOpacityレスポンスをChange to 0に選択して、オブジェクトNOPEのMoveレスポンスをChange to 0に選択します
以上でおしまいです!
あとはこれをその他のcha-hanオブジェクトに対しても同様に設定することで、気持ちのいいTinderUIを実装することができます!
こちらに、完成したProtoPieファイルを触って、ダウンロードすることができるので、もし途中でつまずいてしまったら参考になるかと思います!

まとめ
以上で、ProtoPieの紹介はおしまいです!
今回紹介したもの以上で難しい要素はProtoPieで出てきません。
基本である
オブジェクト、トリガー、レスポンス
が理解できていること。
条件分岐のConditionを活用すること
連動する時は Chain を活用すること
これらで、すでに大抵のことはできます!
あとは、ProtoPieのTutorialを学べば、ProtoPieの全てを理解したとしても過言ではないかと思います!
そのくらい学習コストの低いツールであることを実感してくだい!
ぜひ、ProtoPieを活用して、いろんなモックを制作して見てください!
お疲れ様でした!
次回の Life is Tech ! アドベントカレンダーは @4geru ですー!
よろしくお願いしますー!