前提と目的
- (アプリデザインではなく)Webサイトの受託制作が中心
- 画面遷移設計に特化した所謂プロトタイピングツールというよりは、デザイン上の演出や、ちょっとしたインタラクションなどを、協働する相手と効率よく共有したり、クライアントなどへプレゼンテーションしたりするためのツールが欲しい。
- 今まではデザイナーがイメージに近しい参考サイトのURLを添えて送ったり、場合によっては簡易的にコーディングして動かすなどしていた。
課題
- 意図する動きの参考サイトをピンポイントに探す時間も馬鹿にならず(いわんやコーディングをや)、折角探してもそれでは伝わりきらない場合も多く、手戻りに繋がる。
- ディレクターとデザイナー間、デザイナーとエンジニア間でインタラクションや効果・演出を伝える際に齟齬が生まれやすい。
- クライアントへの提案時に簡易なものでも動くモックを提示したいというディレクター・営業からの要望が増えてきたので、コーディング以外の方法で、なるべく工数をかけずにそれを実現したい。
- 社内環境(Win:Mac = 8:2)により、Windowsでも使用できるツールがよい。
(Mac専用ツールは一旦候補外に)
検討したツール
Flash(現Animate CC)
- 経験的に言って、むしろ工数増かつこれから覚えるには学習コスト高。
- 既に習熟していれば、場合によっては悪くない選択肢かも。
After Effect
-
同上。
-
今回の目的とは外れるが、bodymovin.jsを用いたSVGアニメーションの書き出しは一考の価値がありそう。
↓↓↓↓↓↓↓↓↓↓
試してみた:
「Adobe After EffectsとbodymovinでSVGアニメーションの作成を試してみる」
atomic
- Windows、Macの別なくクラウドベースで使用が可能。
- モバイルだけでなくデスクトップ向けにも設計されている。
- 非常に直感的に扱え、画面遷移のトランジション作成に強い。
- 同一画面内でのインタラクション(ボタンのインタラクションなど)がやや弱く、スクロールに連動したアニメーションなどがつけられない。
- 無料版制限あり、有料版は1ユーザー$19/月~。
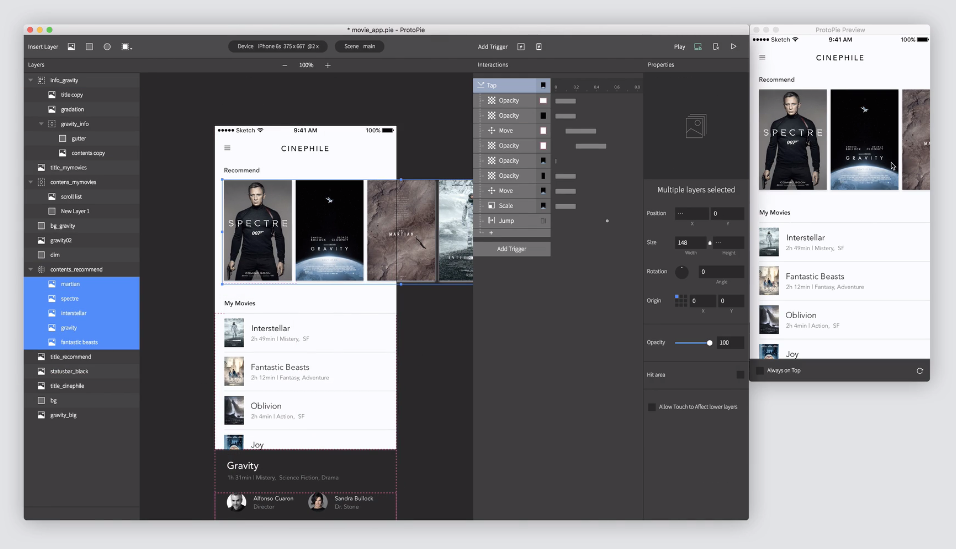
ProtoPie
- Mac、Windows用スタンドアローンのデスクトップアプリ。
- 直感的に扱え、短時間でもトランジション、インタラクションなど、入力に応じたアニメーションを設定できる(個人的にやりたい事はほぼ実現できていると感じる)。
- モバイル向けの用途に特化されている(カンバスサイズを変更すればデスクトップ向けデザインも対応可能)。
- インタラクションとインタラクションを紐付けられる「チェーン機能」が便利。
- モバイルならではのセンサー入力などもアニメーションのトリガーとして使える(らしい)。
- iOS、Android向けにProtoPie Playerというアプリが提供されており、実機での確認もスムーズ。
- 一方デスクトップ向けに作ったものに関して、出来上がったアニメーションはProtoPieユーザーとしか共有できない(何らか一般的な形式でエクスポートできれば完璧なのに…)。
- 試用版(30日間)あり。
- $99~。
Mac専用だがいずれ試したいツール
Framer
- CoffeScriptベースで細かくアニメーションを付けられる。
- イケてるGUIはMacのみ。
- コードの書けないデザイナーだとハードに使いこなすのは難しいのかも。
- 学習コスト高そう(だが面白そうなので時間を見つけて試してみたい)。
- $15/月~、$159/年。
Flinto For Mac
- 一番やりたい事のイメージに近い印象。
- $99。
Origami Studio
- 学習コストやや高そう。
- Facebook製。
- 無料。
Principle
- 未知数…
- $99。
(現状の)まとめ
- ProtoPieが一番やりたい事に合致していると感じる(が、atomicとProtoPieが合体したようなツールが欲しい…)。
- ProtoPieで作ったものをどのように協働者(もしくはクライアント)に見せるかが課題(画面キャプチャを撮って動画ファイル化する、など)。
- Mac環境が整備できればまた別の選択肢もありえるかも…
備考
- Prototyprというサイトで各種プロトタイピングツールが網羅的に比較されているので参考になります。