After Effects Add-onのインストール
Adobe After Effects CC 2017の場合は下記の手順
- After Effectsの拡張機能インストールのため、下記よりZXP Installerをダウンロード・インストールします。
ZXP Installer

-
githubのリポジトリからファイルをダウンロードし、「build > extension > bodymovin.zxp」をZXPInstallerにドラック&ドロップ。

After EffectsからJSONの書き出し
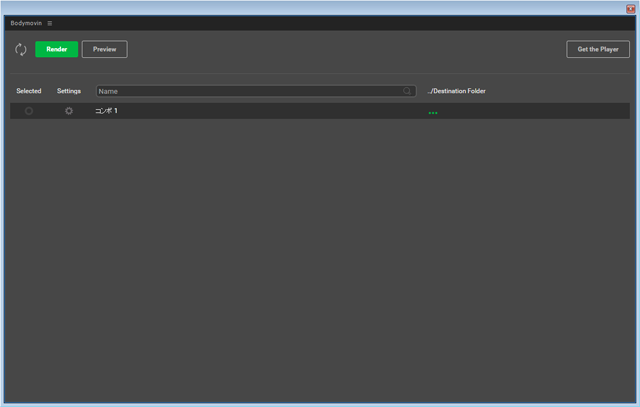
アニメーションを作成したのち、「ウインドウ > 拡張機能」から「Bodymovin」を選択し、ウインドウを開きます。
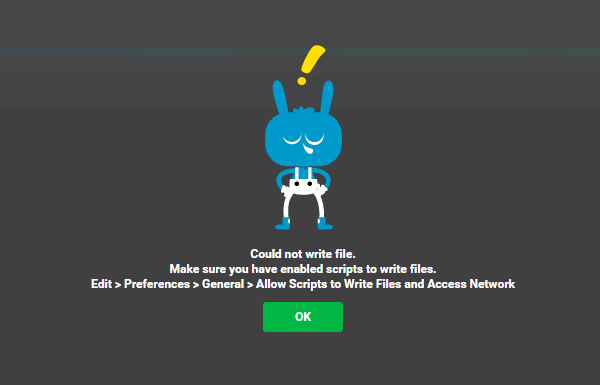
作成したコンポジションを選択して「Render」を押すと↓こんなのが出たので、
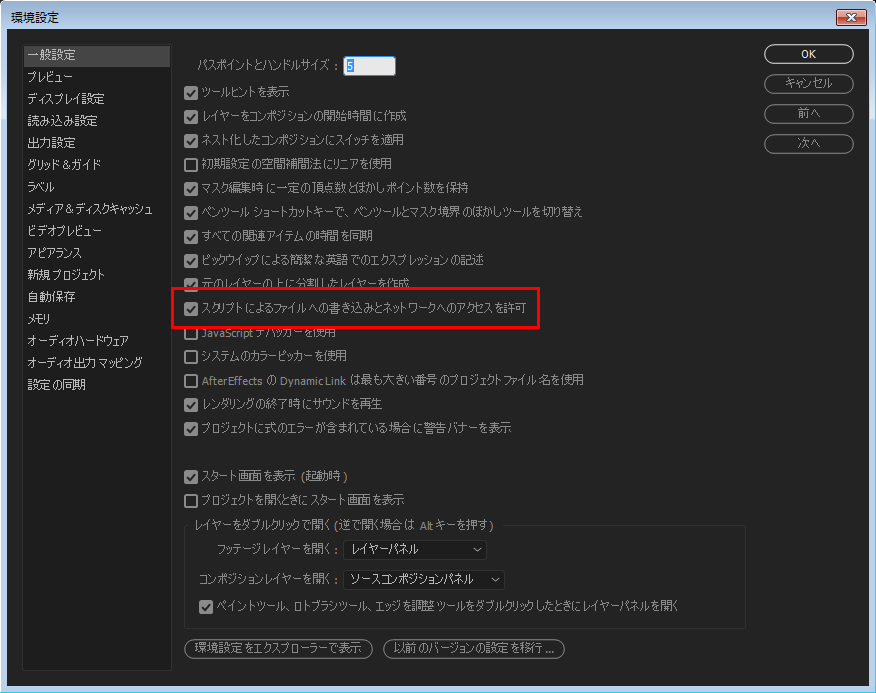
「編集 > 環境設定 > 一般設定」内の「スクリプトによるファイルへの書き込みとネットワークへのアクセスを許可」にチェックを入れますと、無事JSONファイルが書き出されました。
サポートされている機能(一部)
- プリコンポーズ
- シェイプ(矩形、楕円、星型)、テキスト
- ヌルオブジェクトレイヤー
- マスク
- パスのトリミング
- タイムリマップ
- ブレンドモード(IE、Edgeを除く)
サポートされていない機能(一部)
- 画像のシーケンス
- ビデオ、オーディオ
- レイヤーの時間伸縮
- 3Dレイヤー
実装
<div id="bodymovin"></div>
に出力する場合、
<script src="bodymovin.js"></script>
<script>
var animData = {
wrapper: document.getElementById('bodymovin'),
animType: 'svg',
loop: true,
prerender: true,
autoplay: true,
path: 'data.json'
};
var anim = bodymovin.loadAnimation(animData);
</script>
というような形で出力します。
JSONデータを取得する際のクロスドメイン制約のため、ブラウザでの確認はローカルデータではなく、XAMPPなどに乗っけて行います。
参考
bodymovinをベースにAirbnbが開発しているSVGアニメーション用ライブラリ。
「LottieFiles」にはサンプルが豊富に掲載されており、それぞれJSONデータのダウンロードが可能。
雑感
After Effects上でのデータ作成に多少コツ(サポート外の機能の把握など)が必要ではありますが、実装自体はライブラリ丸投げで非常に簡便です。ただし、After Effectsの習得の方が大きな問題かも……