概要
vscodeでvim拡張機能をインストールしている人はほぼ間違いなくeasymotion機能を使っているかと思います。めちゃくちゃ便利なんですが、easymotionはジャンプしたい単語の文字を入力して、いくつかの単語の候補の中から該当のラベルを入力してそこにジャンプするという動作が基本であり、私の一番求めているキー操作ではなかったので、キーバインドを工夫(というほどのものでもないですが)しました。
ちなみに私の一番求めているキー操作はvimiumのリンク先へジャンプするキー操作です。
vimiumのジャンプ
chromeのextensionであるvimiumでは、リンク先へジャンプする場合に以下のキー操作でジャンプします。
- fキーを入力
- 画面上の全てのリンクにラベルが振られる
- ジャンプしたい(開きたい)リンクのラベルを入力してジャンプする

上記の画像はvimiumでfキーを入力したところですが、画面上の全てのリンクにラベルが振られていますよね、後はジャンプしたいリンクのラベルを入力するだけです。vscodeのジャンプでも全く同じ操作でジャンプしたいです。
vscodeのeasymotionでのジャンプ
easymotionのインストール方法は他に詳しいサイトがたくさんあるので割愛するとして、インストール後に以下の設定をsettings.jsonに追加します。
"vim.normalModeKeyBindingsNonRecursive": [
{
"before": ["f"],
"after": ["leader", "leader", "leader", "b", "d", "w"]
},
そうするとvscodeでもvimiumのリンクジャンプと全く同じキー操作に!
- fキーを入力
- 画面上の全ての単語にラベルが振られる
- ジャンプしたい単語のラベルを入力してジャンプする

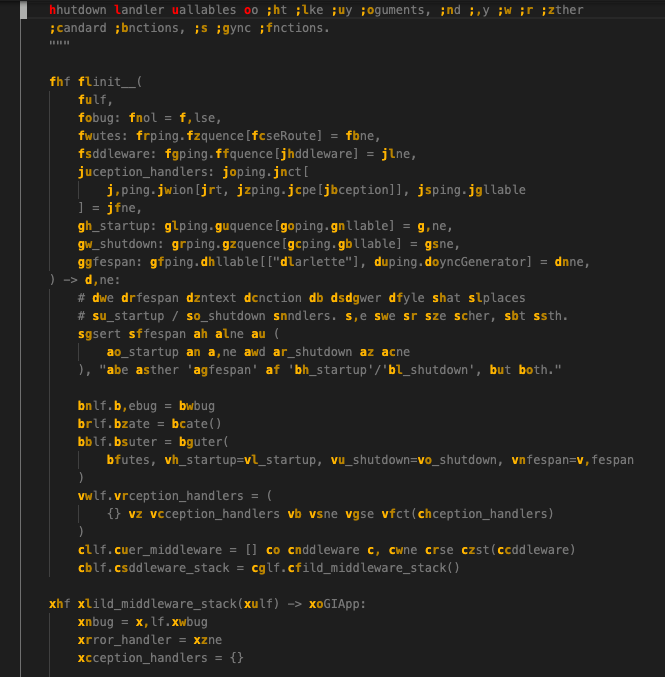
上記の画像はvscodeでfキーを入力したところですが、全ての単語にラベルが振られていますので、後はラベルを入力すればその単語にジャンプします。
ちなみにこの設定は、本家vimのeasymotionでは以下のような設定と等しいです。
noremap f <Plug>(easymotion-bd-w)
bdはbidirectional(双方向)、wはwordの意味っぽいです。