概要
three.jsで隕石(っぽい球体)が飛んでいくところを表現してみました。
隕石の簡単な飛ばし方
簡単なベクトルの計算で隕石を飛ばせます。ベクトルの計算もthree.jsが用意してくれているので非常に楽です。
手順1
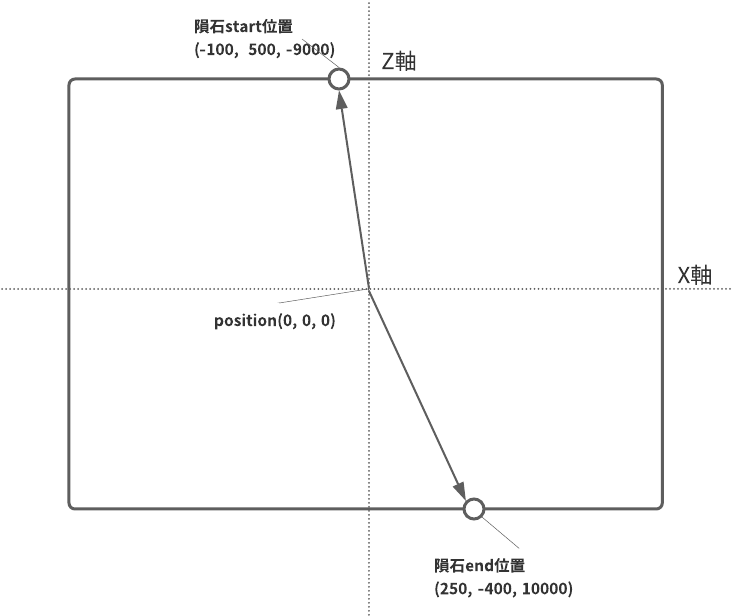
隕石のstart位置とend位置を決めます。(画像はthree.jsの空間を真上から見下ろした図になります。)
// 隕石の開始位置
var startMeteorVector = new THREE.Vector3(-100, 500, -9000);
// 隕石の終了位置
var endMeteorVector = new THREE.Vector3(250, -400, 10000);

手順2
隕石の開始位置と終了位置から隕石の軌道を求めます。
// 隕石の軌道ベクトル
var meteorVector = endMeteorVector.sub(startMeteorVector);
手順3
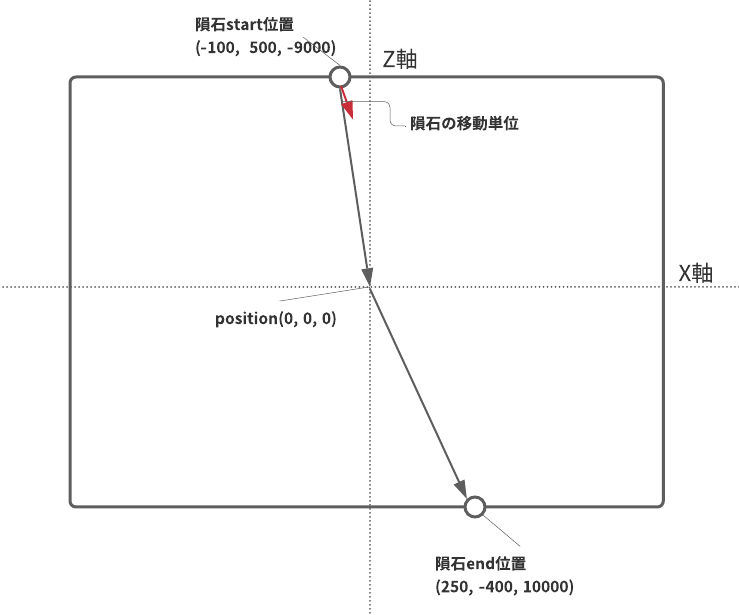
隕石の移動単位(単位ベクトル)を求めます。
// 隕石移動の基本となる単位ベクトル
var unitMeteorVector = meteorVector.normalize();

手順4
単位ベクトルだと移動が遅すぎるので、隕石が高速で飛んでくるように単位ベクトルを適度にスカラー倍します。
// 隕石の速度
var fastMeteorVector = unitMeteorVector.clone().multiplyScalar(200);
var slowMeteorVector = unitMeteorVector.clone().multiplyScalar(1);
手順5
算出した移動速度を毎フレームごとに加算します。
meteor.position.x += fastMeteorVector.x;
meteor.position.y += fastMeteorVector.y;
meteor.position.z += fastMeteorVector.z;
隕石が飛んでくる動作のサンプル
遠くの方に見えている小さい黒い丸が隕石です。画面のどこかをクリックしたら隕石が高速で飛んできます。小技として、隕石がカメラの周辺に近づいたら一瞬動きがスローモーションになるようにしています。
See the Pen three.js meteor by tosi (@tosizo) on CodePen.
